Next.js se encarga de muchas optimizaciones en tu app de React para que no tengas que hacerlo
Next.js es un framework de React con una serie de optimizaciones de rendimiento integradas. La idea principal detrás del framework es garantizar que las aplicaciones se inicien y se mantengan con el mejor rendimiento posible, ya que estas funciones se incluyen de forma predeterminada.
En esta introducción, se abordarán brevemente muchas de las funciones que proporciona el framework a un nivel alto. En las otras guías de esta colección, se explorarán las funciones con más detalle.
¿Qué aprenderás?
Si bien Next.js proporciona una serie de optimizaciones de rendimiento de forma predeterminada, el objetivo de estas guías es explicarlas con más detalle y mostrarte cómo puedes usarlas para crear una experiencia rápida y de alto rendimiento.
Existen muchas optimizaciones que se pueden agregar a los sitios de React en general que también funcionarían para las aplicaciones compiladas con Next.js. No se abordarán, ya que el enfoque se centra en lo que proporciona Next.js de forma específica. Para obtener más información sobre las optimizaciones generales de React, consulta nuestra colección de React.
¿En qué se diferencia Next.js de React?
React es una biblioteca que facilita la compilación de interfaces de usuario con un enfoque basado en componentes. Aunque es potente, React es específicamente una biblioteca de IU. Muchos desarrolladores incluyen herramientas adicionales, como un empaquetador de módulos (webpack, por ejemplo) y un transpilador (Babel, por ejemplo) para tener una cadena de herramientas de compilación completa.
En la colección de React, adoptamos el enfoque de usar Create React App (CRA) para iniciar apps de React rápidamente. CRA elimina la molestia de configurar una aplicación de React, ya que proporciona una cadena de herramientas de compilación completa con un solo comando.
Aunque hay algunas optimizaciones predeterminadas integradas en CRA, el objetivo de la herramienta es proporcionar una configuración simple y directa. Los desarrolladores pueden decidir si expulsan y modifican las configuraciones por su cuenta.
Next.js, que también se puede usar para crear una nueva aplicación de React, adopta un enfoque diferente. Proporciona de inmediato una serie de optimizaciones comunes que a muchos desarrolladores les gustaría tener, pero que les resulta difícil configurar, como las siguientes:
- Procesamiento del servidor
- División automática de código
- Carga previa de rutas
- Enrutamiento del sistema de archivos
- Aplicación de estilos de CSS en JS (
styled-jsx)
Configuración
Para crear una nueva aplicación de Next.js, ejecuta el siguiente comando:
npx create-next-app new-app
Luego, navega al directorio y, luego, inicia el servidor de desarrollo:
cd new-app
npm run dev
En la siguiente incorporación, se muestra la estructura de directorios de una nueva app de Next.js.
- Haz clic en Remix para editar para que el proyecto sea editable.
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
Ten en cuenta que se crea un directorio pages/ con un solo archivo: index.jsx. Next.js sigue un enfoque de enrutamiento del sistema de archivos, en el que cada página de este directorio se entrega como una ruta independiente. Si creas un archivo nuevo en este directorio, como about.js, se creará automáticamente una ruta nueva (/about).
Los componentes también se pueden crear y usar como cualquier otra aplicación de React. Ya se creó un directorio components/ con un solo componente, nav.js, que ya se importó en index.js. De forma predeterminada, cada importación que se usa en Next.js solo se recupera cuando se carga esa página, lo que proporciona los beneficios de la división de código automatizada.
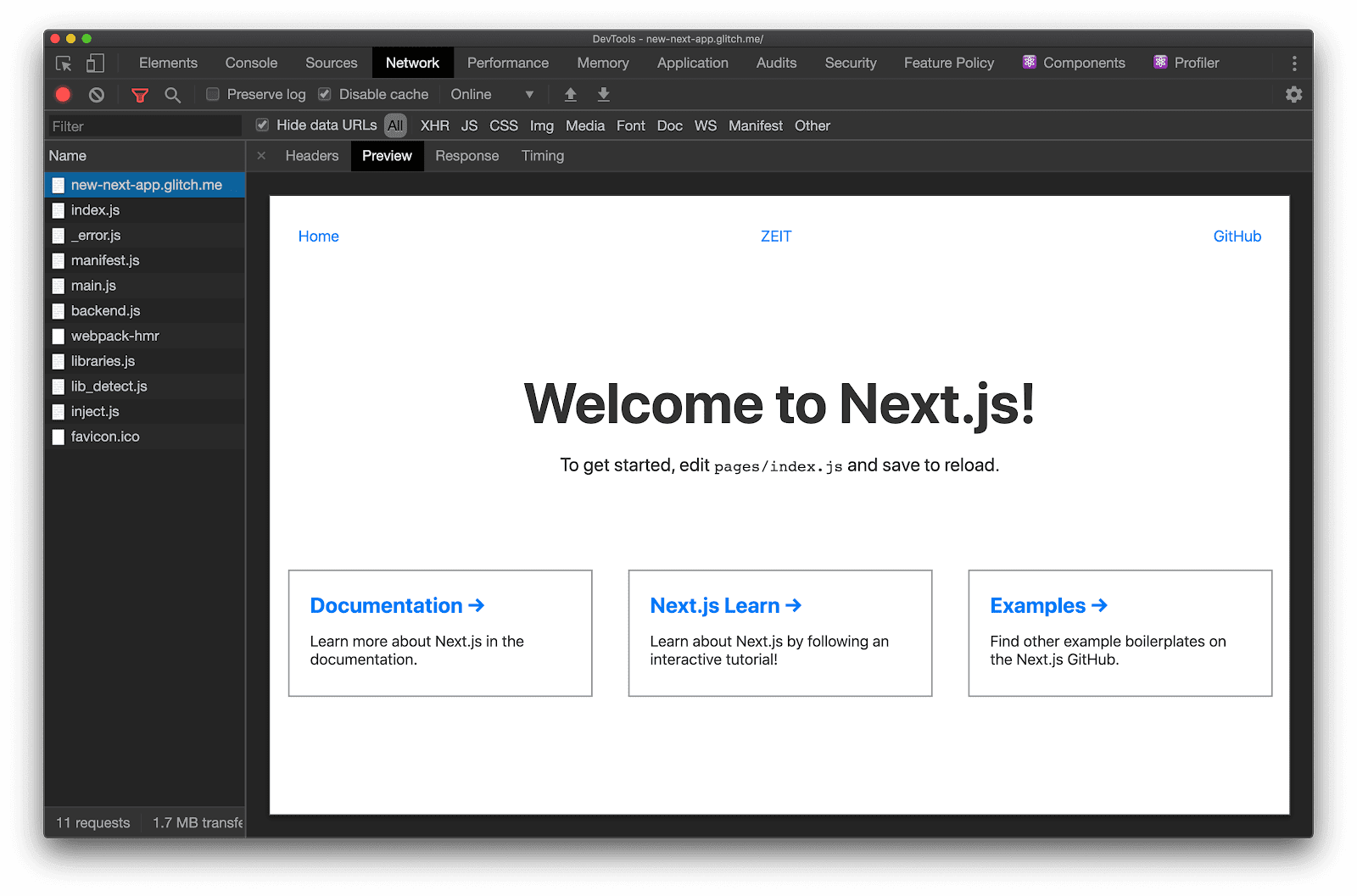
Además, cada carga inicial de la página en Next.js se renderiza del servidor. Si abres el panel de red en DevTools, puedes ver que la solicitud inicial del documento muestra una página renderizada por completo en el servidor.

Estas son solo algunas de las muchas funciones que Next.js proporciona automáticamente. Muchos se pueden personalizar y modificar para diferentes casos de uso.
Próximos pasos
Es un juego de palabras 😛
En todas las demás guías de esta colección, se explorará en detalle una función específica de Next.js:
- Carga previa de rutas para acelerar la navegación de páginas
- Publicación de páginas híbridas y solo de AMP para que se carguen más rápido desde los motores de búsqueda
- Componentes de división de código con importaciones dinámicas para reducir el espacio en disco de JavaScript


