Gli app store offrono agli sviluppatori uno spazio per mostrare le proprie app prima dell'installazione, con screenshot e informazioni di testo che aiutano l'utente a scegliere di installare l'app. L'interfaccia utente di installazione più ricca offre uno spazio simile agli sviluppatori di app web per invitare gli utenti a installare la loro app direttamente dal browser. Questa UI migliorata è disponibile in Chrome per Android e per ambienti desktop.
Prompt predefinito
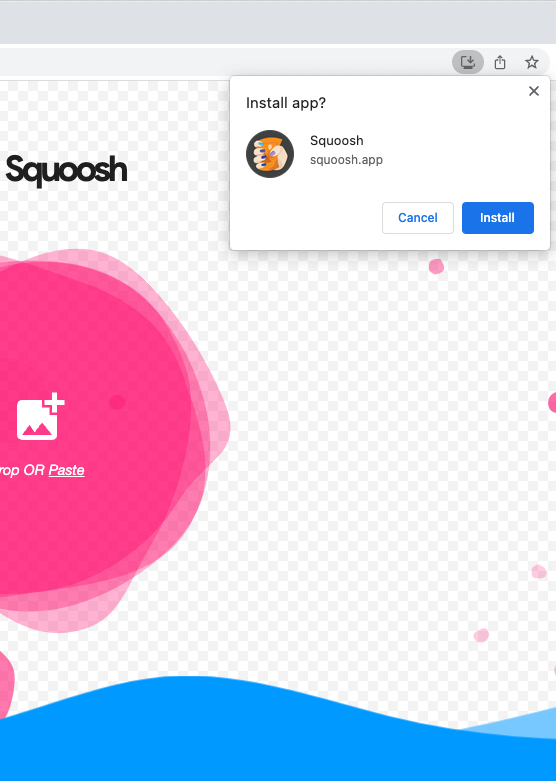
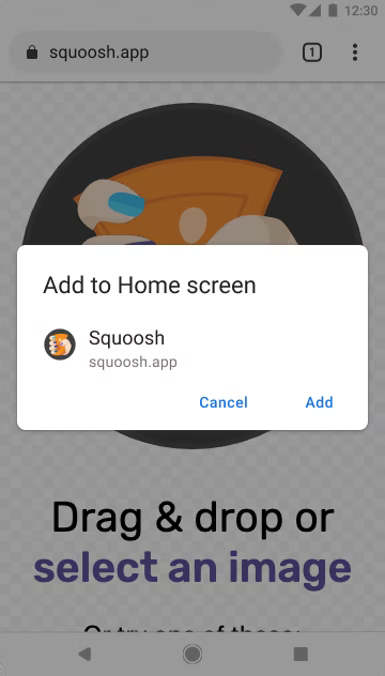
Per l'esperienza predefinita, che non fornisce un contesto sufficiente, vedi l'esempio riportato di seguito.


UI di installazione più completa
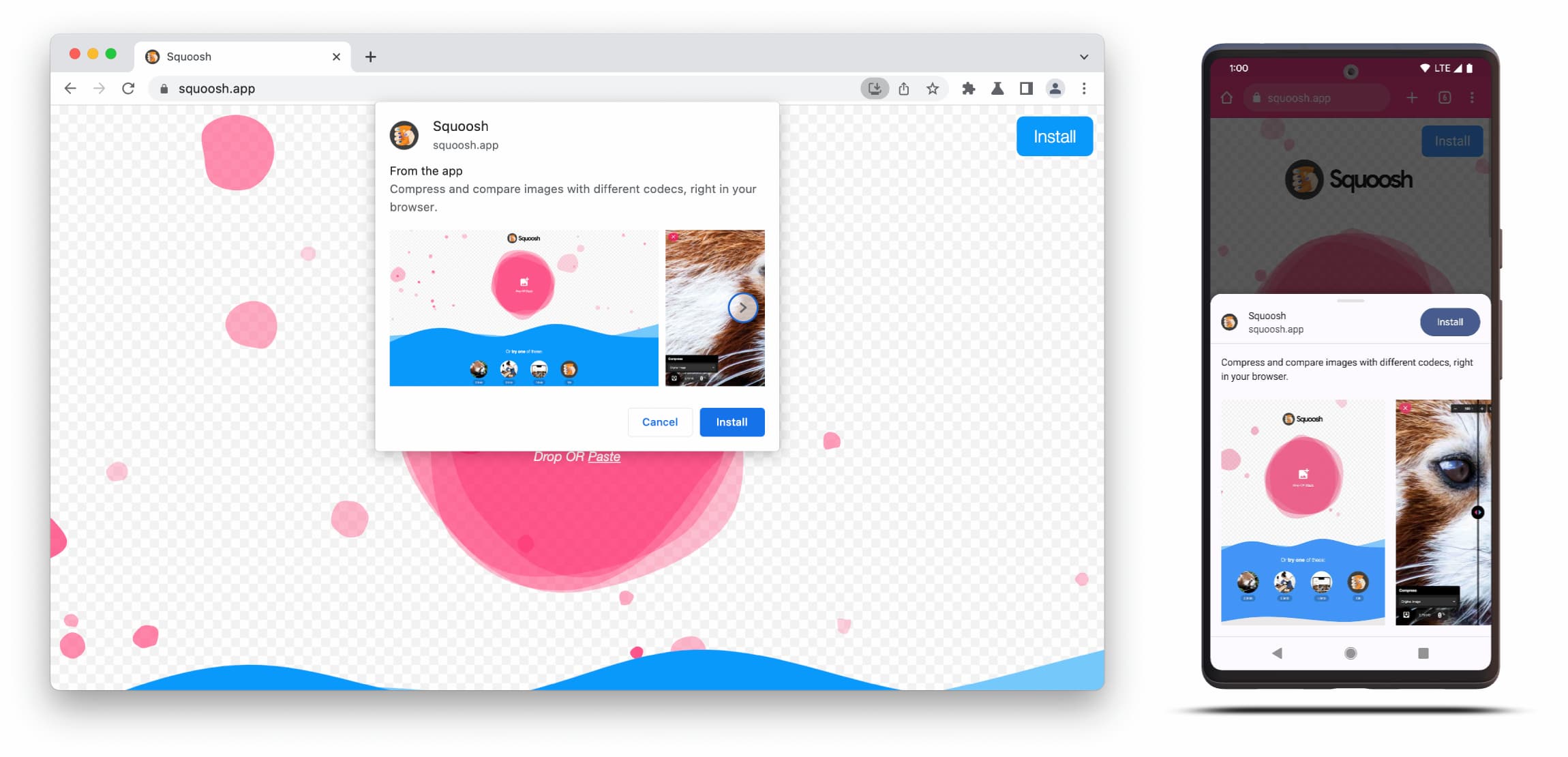
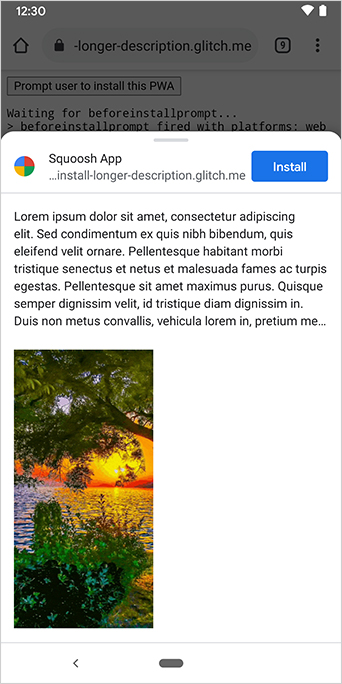
Per visualizzare la finestra di dialogo dell'interfaccia utente di installazione avanzata anziché il normale prompt predefinito, aggiungi i campi screenshots e description al manifest web. Dai un'occhiata all'esempio di Squoosh.app di seguito:

La finestra di dialogo dell'interfaccia utente di installazione più ricca è composta dai contenuti dei campi description e screenshots nel manifest web.
Per attivare la finestra di dialogo, devi aggiungere almeno uno screenshot per il fattore di forma corrispondente, ma ti consigliamo di aggiungere anche la descrizione. Controlla le specifiche di questi campi di seguito.
Screenshot
Gli screenshot aggiungono davvero la parte "più ricca" alla nuova UI di installazione e ne consigliamo vivamente l'utilizzo. Nel manifest aggiungi il membro screenshots, che accetta un array che richiede almeno un'immagine e Chrome ne visualizzerà fino a otto. Di seguito è riportato un esempio.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Gli screenshot devono rispettare i seguenti criteri:
- La larghezza e l'altezza devono essere almeno di 320 px e al massimo di 3840 px.
- La dimensione massima non può superare di più di 2,3 volte la lunghezza della dimensione minima.
- Tutti gli screenshot con lo stesso valore di form_factor devono avere proporzioni identiche.
- Sono supportati solo i formati dell'immagine JPEG e PNG.
- Verranno mostrati solo otto screenshot. Se ne vengono aggiunti altri, lo user agent li ignora.
Inoltre, devi includere le dimensioni e il tipo di immagine in modo che venga visualizzata correttamente.
form_factor indica al browser se lo screenshot deve essere visualizzato in ambienti desktop (wide) o mobile (narrow).
Descrizione
Il membro description descrive l'applicazione nel prompt di installazione per invitare l'utente a conservarla.
La finestra di dialogo viene visualizzata anche senza un description, ma è consigliabile.
Esiste un limite massimo che viene raggiunto dopo 7 righe di testo (circa 324 caratteri). Le descrizioni più lunghe vengono troncate e vengono aggiunti puntini di sospensione.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


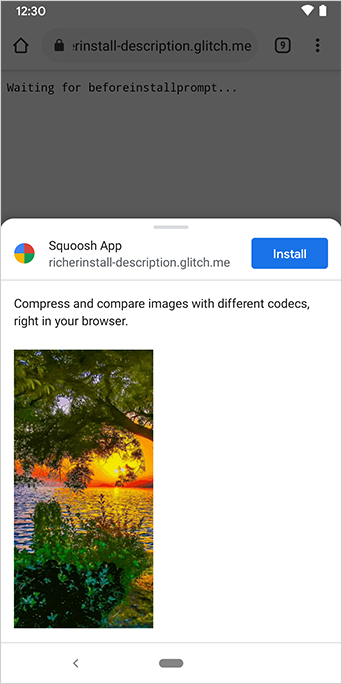
La descrizione viene visualizzata nella parte superiore della richiesta di installazione.
Potresti aver notato dagli screenshot che le finestre di dialogo di installazione elencano anche l'origine dell'app. Le origini troppo lunghe per essere visualizzate nell'interfaccia utente vengono troncate. Questa operazione, nota anche come elisione, viene utilizzata come misura di sicurezza per proteggere gli utenti.
Per approfondire
Demo
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}

