Uygulama mağazaları, geliştiricilerin uygulamalarını yüklenmeden önce sergilemeleri için bir alan sağlar. Bu alanda, kullanıcının uygulamayı yükleme kararını vermesine yardımcı olan ekran görüntüleri ve metin bilgileri yer alır. Daha zengin yükleme kullanıcı arayüzü, web uygulaması geliştiricilerin kullanıcılarını doğrudan tarayıcıdan uygulamalarını yüklemeye davet etmeleri için benzer bir alan sağlar. Bu gelişmiş kullanıcı arayüzü, Android ve masaüstü ortamları için Chrome'da kullanılabilir.
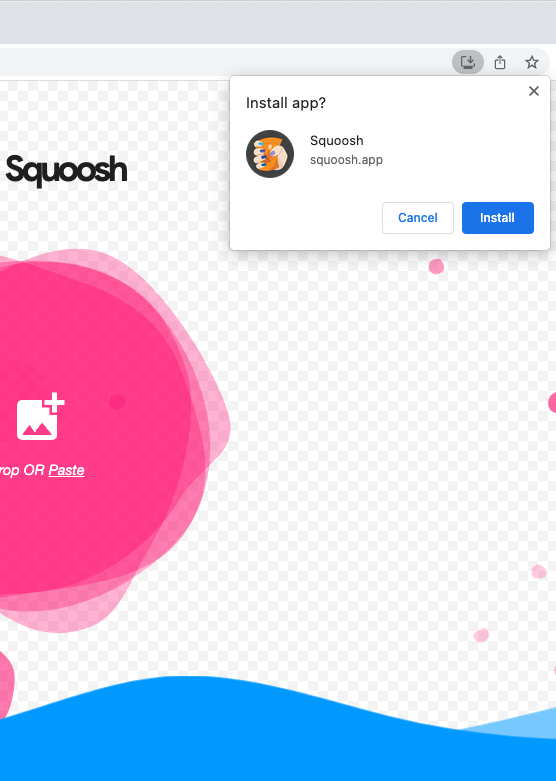
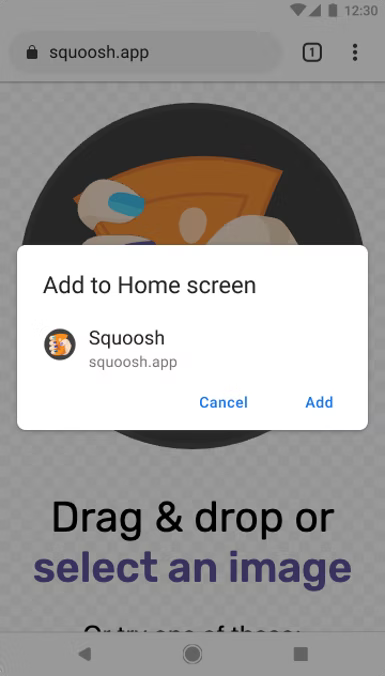
Varsayılan istem
Yeterli bağlam sağlamayan varsayılan deneyim için aşağıdaki örneğe bakın.


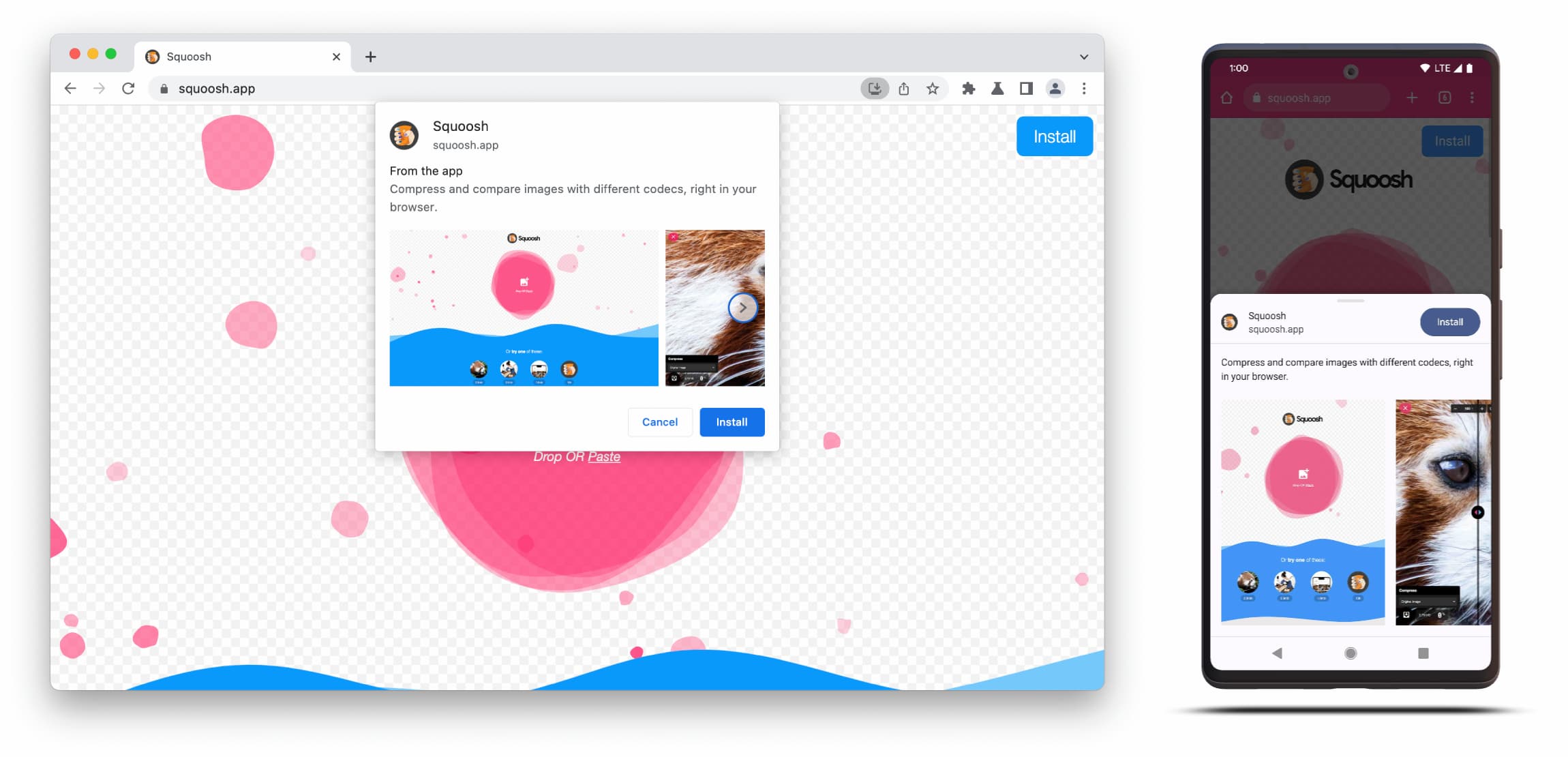
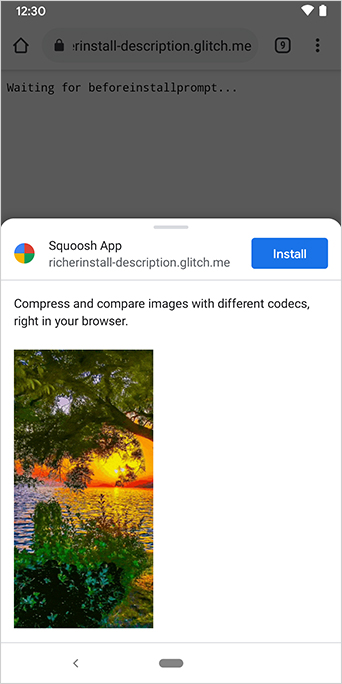
Daha zengin yükleme kullanıcı arayüzü
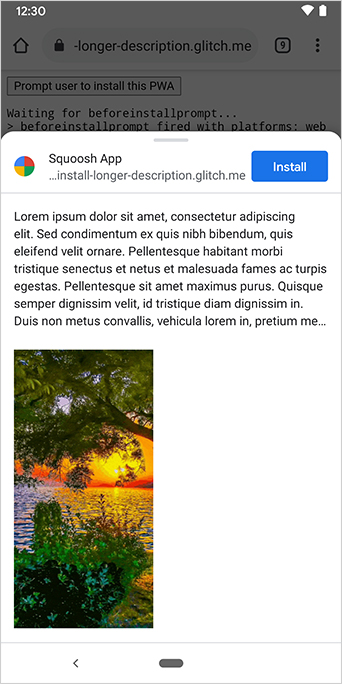
Normal küçük varsayılan istem yerine daha zengin yükleme kullanıcı arayüzü iletişim kutusunu almak için web manifestinize screenshots ve description alanlarını ekleyin. Aşağıdaki Squoosh.app örneğine göz atın:

Daha zengin yükleme kullanıcı arayüzü iletişim kutusu, web manifestindeki description ve screenshots alanlarının içeriklerinden oluşur.
İletişim kutusunu tetiklemek için ilgili form faktörüyle ilgili en az bir ekran görüntüsü eklemeniz yeterlidir ancak açıklama da eklemeniz önerilir. Bu alanlarla ilgili ayrıntıları aşağıda bulabilirsiniz.
Ekran görüntüleri
Ekran görüntüleri, yeni yükleme kullanıcı arayüzüne gerçekten de "daha zengin" bir görünüm katıyor. Bu nedenle, ekran görüntüsü kullanmanızı önemle tavsiye ederiz. Manifestinize, en az bir resim gerektiren bir dizi alan screenshots üyesini eklersiniz. Chrome, en fazla sekiz resim gösterir. Aşağıda bir örnek gösterilmektedir.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Ekran görüntülerinin aşağıdaki ölçütlere uyması gerekir:
- Genişlik ve yükseklik en az 320 piksel,en fazla 3.840 piksel olmalıdır.
- Maksimum boyut, minimum boyutun 2,3 katından fazla olamaz.
- Aynı form faktörü değerine sahip tüm ekran görüntüleri aynı en boy oranına sahip olmalıdır.
- Yalnızca JPEG ve PNG resim biçimleri desteklenir.
- Yalnızca sekiz ekran görüntüsü gösterilir. Daha fazla eklenirse kullanıcı aracısı bunları yoksayar.
Ayrıca, doğru şekilde oluşturulması için resmin boyutunu ve türünü de eklemeniz gerekir.
form_factor, ekran görüntüsünün masaüstü (wide) veya mobil ortamlarda (narrow) görünüp görünmeyeceğini tarayıcıya bildirir.
Açıklama
description üyesi, kullanıcıyı uygulamayı tutmaya davet etmek için yükleme isteminde uygulamayı açıklar.
İletişim kutusu description olmadan da gösterilir ancak kullanılması önerilir.
7 satır metinden (yaklaşık 324 karakter) sonra maksimum uzunluk uygulanır. Daha uzun açıklamalar kısaltılır ve sonuna üç nokta eklenir.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


Açıklama, yükleme isteminin en üstünde gösterilir.
Ekran görüntülerinden de fark edebileceğiniz gibi, yükleme iletişim kutularında uygulamanın kaynağı da listelenir. Kullanıcı arayüzüne sığmayacak kadar uzun olan kaynaklar kısaltılır. Bu işlem, elision olarak da bilinir ve kullanıcıları korumak için bir güvenlik önlemi olarak kullanılır.
Daha fazla bilgi
Demo
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}

