חנויות אפליקציות מספקות למפתחים מקום להציג את האפליקציות שלהם לפני ההתקנה, עם צילומי מסך ומידע טקסטואלי שעוזרים למשתמש להחליט אם להתקין את האפליקציה. ממשק משתמש עשיר יותר להתקנה מספק למפתחי אפליקציות אינטרנט מקום דומה להזמין את המשתמשים להתקין את האפליקציה שלהם ישירות מהדפדפן. ממשק המשתמש המשופר הזה זמין ב-Chrome ל-Android ובסביבות מחשב.
הנחיה שמוגדרת כברירת מחדל
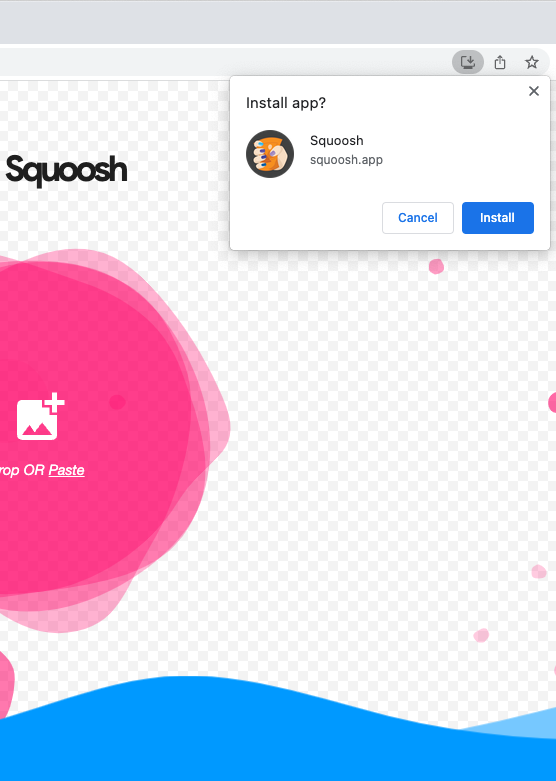
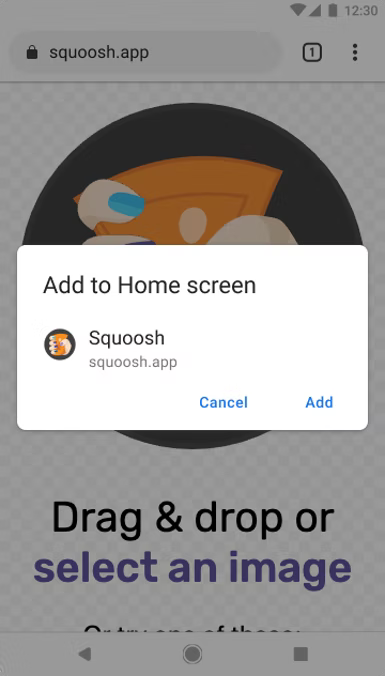
בדוגמה הבאה אפשר לראות את חוויית ברירת המחדל, שלא מספקת מספיק הקשר.


ממשק משתמש עשיר יותר להתקנה
כדי להציג את תיבת הדו-שיח המורחבת להתקנה במקום ההנחיה הקטנה הרגילה שמוצגת כברירת מחדל, צריך להוסיף את השדות screenshots ו-description למניפסט האינטרנט. לדוגמה:

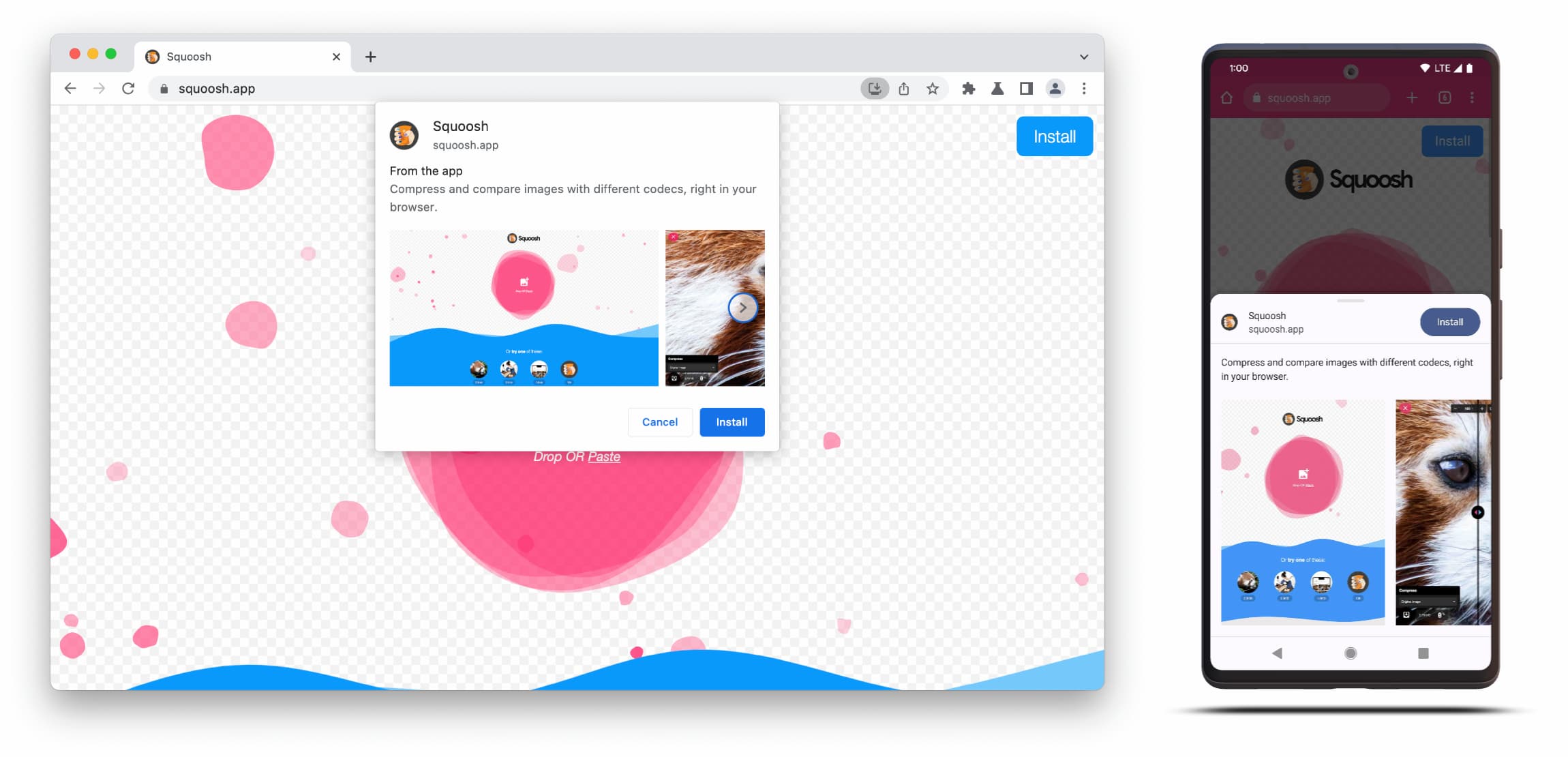
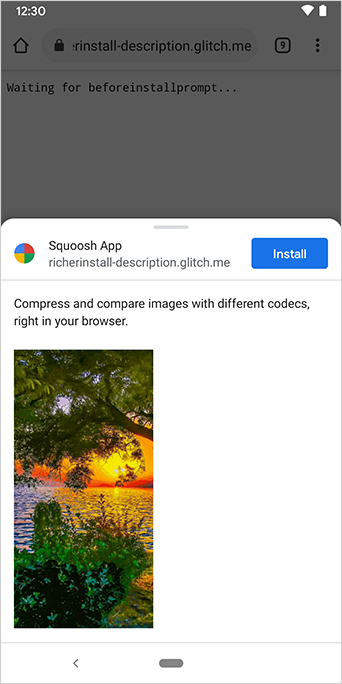
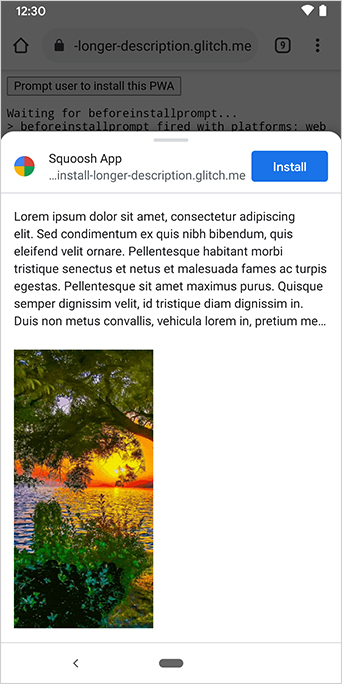
תיבת הדו-שיח של ממשק המשתמש העשיר יותר להתקנה מורכבת מהתוכן של השדות description ו-screenshots במניפסט האינטרנט.
כדי להפעיל את תיבת הדו-שיח, צריך להוסיף לפחות צילום מסך אחד של גורם הצורה המתאים, אבל מומלץ להוסיף גם את התיאור. הפרטים הספציפיים של השדות האלה מפורטים בהמשך.
צילומי מסך
צילומי המסך מוסיפים את החלק ה 'עשיר' לממשק המשתמש החדש של ההתקנה, ואנחנו ממליצים מאוד להשתמש בהם. במניפסט מוסיפים את החבר screenshots, שמקבל מערך שצריך לכלול לפחות תמונה אחת, ו-Chrome יציג עד שמונה תמונות. דוגמה:
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
צילומי המסך צריכים לעמוד בקריטריונים הבאים:
- הרוחב והגובה צריכים להיות לפחות 320 פיקסלים ולכל היותר 3,840 פיקסלים.
- המידה המקסימלית לא יכולה להיות גדולה מפי 2.3 מהמידה המינימלית.
- לכל צילומי המסך עם אותו ערך של form factor צריך להיות יחס גובה-רוחב זהה.
- אפשר להעלות תמונות רק בפורמט JPEG ו-PNG.
- יוצגו רק שמונה צילומי מסך. אם מוסיפים עוד, סוכן המשתמש פשוט מתעלם מהם.
בנוסף, צריך לציין את הגודל והסוג של התמונה כדי שהיא תוצג בצורה נכונה.
הערך form_factor מציין לדפדפן אם צילום המסך צריך להופיע בסביבות מחשב (wide) או בסביבות נייד (narrow).
תיאור
המאפיין description member מתאר את האפליקציה בהנחיה להתקנה, כדי להזמין את המשתמש לשמור את האפליקציה.
תיבת הדו-שיח תוצג גם ללא description, אבל מומלץ להשתמש בה.
יש מגבלה מקסימלית שמופעלת אחרי 7 שורות טקסט (בערך 324 תווים), ותיאורים ארוכים יותר נחתכים ומוצגות בסופם שלוש נקודות.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


התיאור מופיע בחלק העליון של ההנחיה להתקנה.
אולי שמתם לב מצילומי המסך שדיאלוגים של התקנה מציגים גם את המקור של האפליקציה. מקורות שארוכים מדי ולא נכנסים לממשק המשתמש נחתכים. התהליך הזה נקרא גם השמטה, והוא משמש אמצעי אבטחה להגנה על המשתמשים.
קריאה נוספת
הדגמה (דמו)
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


