应用商店为开发者提供了一个空间,用于在安装前展示其应用,其中包含屏幕截图和文字信息,可帮助用户决定是否安装该应用。更丰富的安装界面为 Web 应用开发者提供了一个类似的空间,用于直接从浏览器邀请用户安装其应用。此增强版界面可在 Chrome 的 Android 版和桌面版中使用。
默认提示
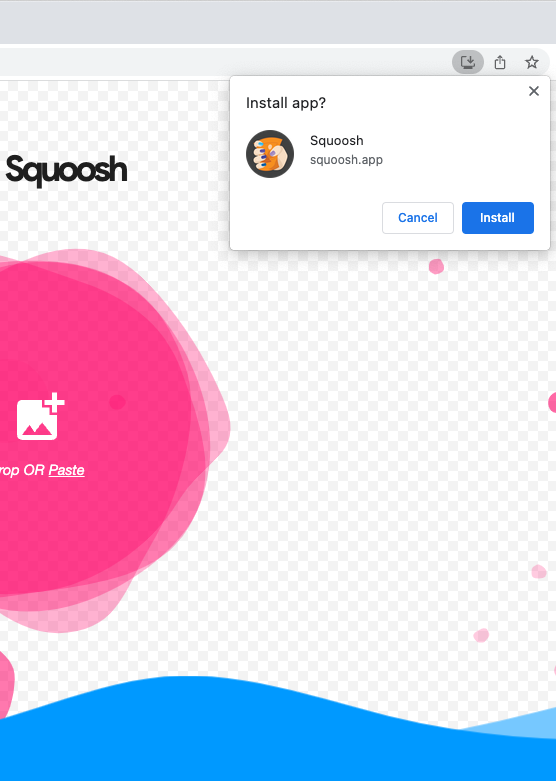
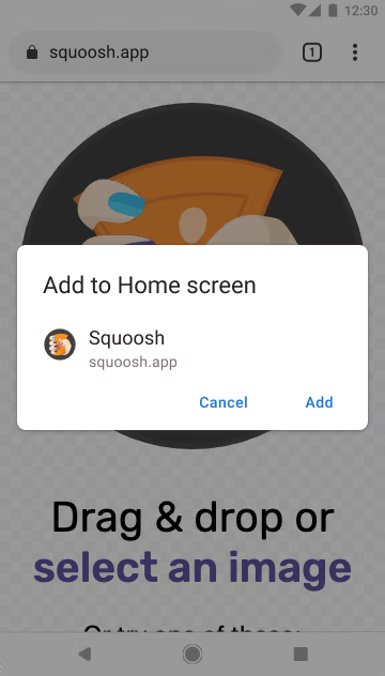
以下示例展示了默认体验,但它提供的上下文不够充分。


更丰富的安装界面
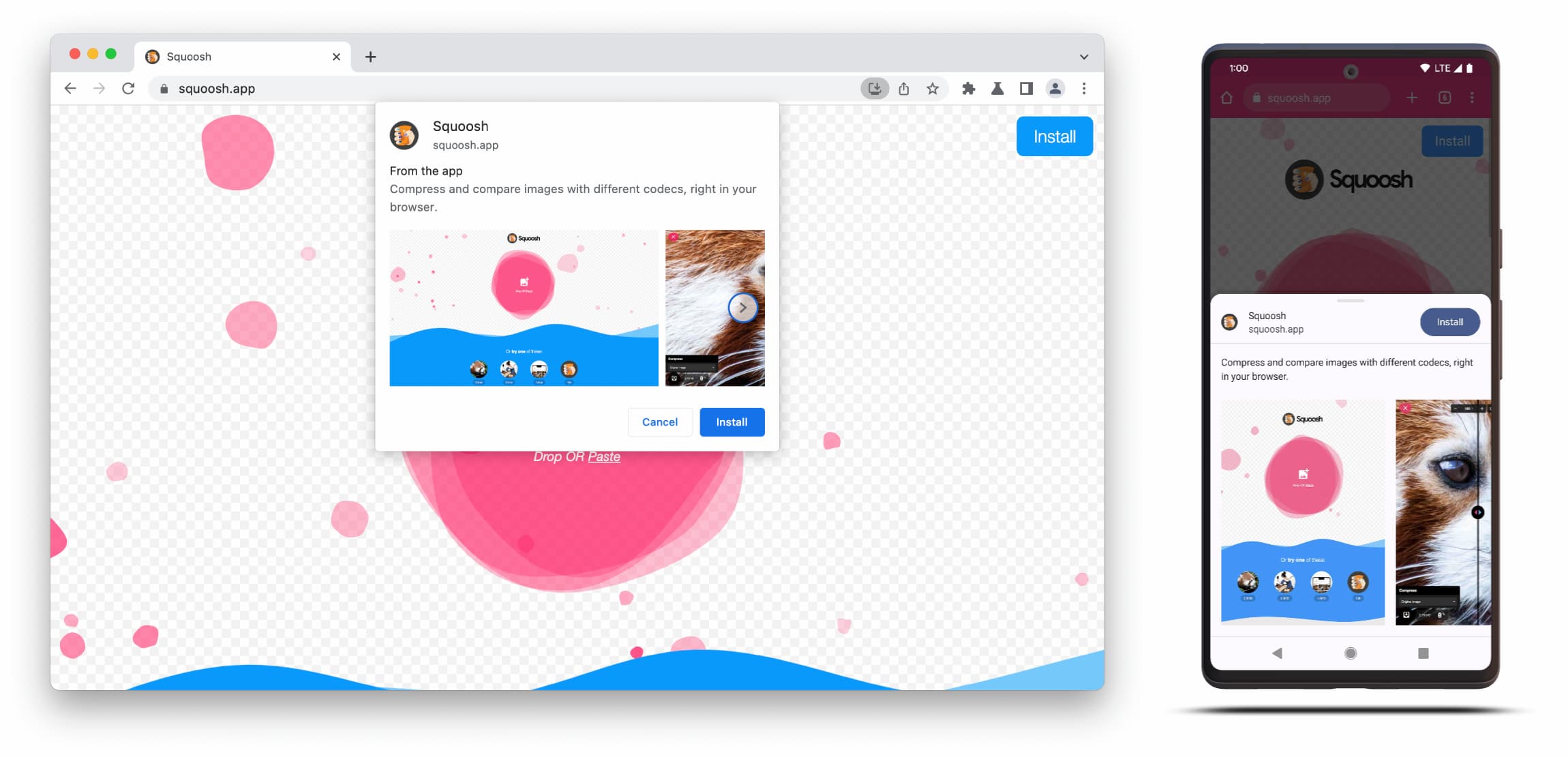
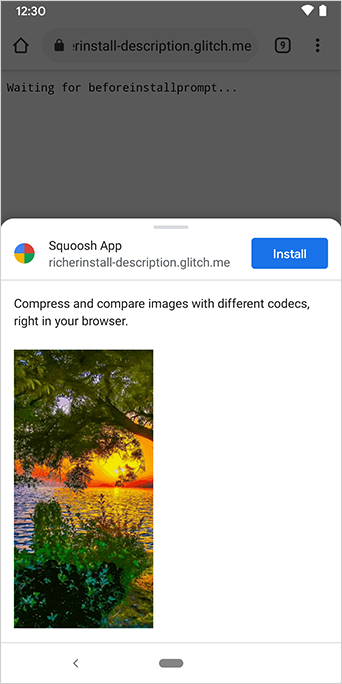
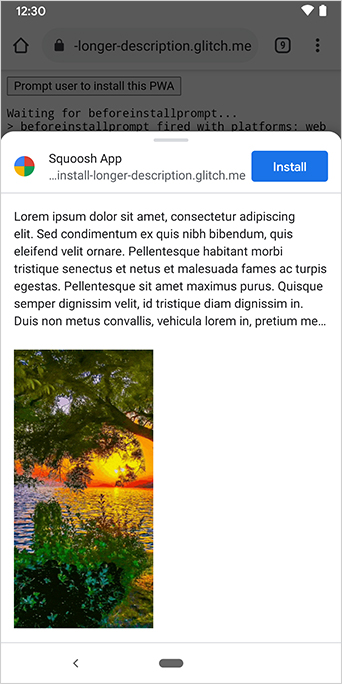
如需显示更丰富的安装界面对话框,而不是常规的小型默认提示,请向 Web 应用清单添加 screenshots 和 description 字段。请查看下面的 Squoosh.app 示例:

更丰富的安装界面对话框由 Web 清单中 description 和 screenshots 字段的内容组成。
如需触发该对话框,您只需为相应类型的设备添加至少一张屏幕截图,但建议您同时添加说明。请查看下文了解这些字段的具体信息。
屏幕截图
屏幕截图确实为新的安装界面增添了“丰富”的元素,我们强烈建议您使用屏幕截图。在清单中,您添加了 screenshots 成员,该成员接受一个数组,该数组至少需要包含一张图片,Chrome 最多会显示八张图片。相关示例如下所示。
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
屏幕截图必须符合以下条件:
- 宽度和高度必须至少为 320 像素,最多为 3,840 像素。
- 最大尺寸不能超过最小尺寸的 2.3 倍。
- 具有相同设备规格值的所有屏幕截图必须具有相同的宽高比。
- 仅支持 JPEG 和 PNG 图片格式。
- 系统只会显示八张屏幕截图。如果添加了更多,用户代理会直接忽略它们。
此外,您还需要添加图片的大小和类型,以便正确呈现图片。
form_factor 用于向浏览器指明屏幕截图应显示在桌面设备 (wide) 还是移动设备 (narrow) 环境中。
说明
description 成员用于在安装提示中描述应用,以邀请用户保留该应用。
即使没有 description,也会显示对话框,但建议使用 description。
如果文字超过 7 行(大约 324 个字符),系统会截断较长的说明并添加省略号。
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


说明会显示在安装提示的顶部。
您可能已经从屏幕截图中注意到,安装对话框还会列出应用的来源。如果来源过长而无法显示在界面中,系统会将其截断,这称为省略,是一种保护用户的安全措施。
深入阅读
演示
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


