พาสคีย์ทำให้บัญชีผู้ใช้ปลอดภัย ใช้งานง่าย และสะดวกยิ่งขึ้น
การใช้พาสคีย์จะช่วยเพิ่มความปลอดภัย ลดความซับซ้อนในการเข้าสู่ระบบ และแทนที่รหัสผ่าน พาสคีย์แตกต่างจากรหัสผ่านทั่วไปที่ผู้ใช้ต้องจำและป้อนด้วยตนเอง เนื่องจากพาสคีย์จะใช้กลไกการล็อกหน้าจอของอุปกรณ์ เช่น ข้อมูลไบโอเมตริกหรือ PIN และลดความเสี่ยงจากฟิชชิงและการโจรกรรมข้อมูลเข้าสู่ระบบ
พาสคีย์จะซิงค์กับอุปกรณ์ต่างๆ โดยใช้ผู้ให้บริการพาสคีย์ เช่น เครื่องมือจัดการรหัสผ่านบน Google และพวงกุญแจ iCloud
คุณต้องสร้างพาสคีย์ โดยจัดเก็บคีย์ส่วนตัวอย่างปลอดภัยในผู้ให้บริการพาสคีย์ พร้อมกับข้อมูลเมตาที่จำเป็นและคีย์สาธารณะที่จัดเก็บไว้ในเซิร์ฟเวอร์เพื่อการตรวจสอบสิทธิ์ คีย์ส่วนตัวจะออกลายเซ็นหลังจากยืนยันผู้ใช้ในโดเมนที่ถูกต้อง ซึ่งทำให้พาสคีย์ป้องกันการฟิชชิงได้ คีย์สาธารณะจะยืนยันลายเซ็นโดยไม่ต้องจัดเก็บข้อมูลเข้าสู่ระบบที่มีความละเอียดอ่อน ทำให้พาสคีย์ป้องกันการโจรกรรมข้อมูลเข้าสู่ระบบได้
วิธีการทํางานของการสร้างพาสคีย์
ก่อนผู้ใช้จะลงชื่อเข้าใช้ด้วยพาสคีย์ได้ คุณควรสร้างพาสคีย์นั้น เชื่อมโยงกับบัญชีผู้ใช้ และจัดเก็บคีย์สาธารณะไว้ในเซิร์ฟเวอร์
คุณอาจขอให้ผู้ใช้สร้างพาสคีย์ในสถานการณ์ต่อไปนี้
- ระหว่างหรือหลังจากลงชื่อสมัครใช้
- หลังจากลงชื่อเข้าใช้
- หลังจากลงชื่อเข้าใช้โดยใช้พาสคีย์จากอุปกรณ์เครื่องอื่น (นั่นคือ
[authenticatorAttachment](https://web.dev/articles/passkey-form-autofill#authenticator-attachment)มีค่าเป็นcross-platform) - ในหน้าเฉพาะที่ผู้ใช้จัดการพาสคีย์ได้
หากต้องการสร้างพาสคีย์ คุณต้องใช้ WebAuthn API
องค์ประกอบ 4 ประการของขั้นตอนการลงทะเบียนพาสคีย์มีดังนี้
- แบ็กเอนด์: จัดเก็บรายละเอียดบัญชีผู้ใช้ รวมถึงคีย์สาธารณะ
- ส่วนหน้า: สื่อสารกับเบราว์เซอร์และดึงข้อมูลที่จำเป็นจากแบ็กเอนด์
- เบราว์เซอร์: เรียกใช้ JavaScript และโต้ตอบกับ WebAuthn API
- ผู้ให้บริการพาสคีย์: สร้างและจัดเก็บพาสคีย์ ซึ่งโดยทั่วไปแล้วจะเป็นเครื่องมือจัดการรหัสผ่าน เช่น เครื่องมือจัดการรหัสผ่านบน Google หรือคีย์ความปลอดภัย

ก่อนสร้างพาสคีย์ โปรดตรวจสอบว่าระบบมีคุณสมบัติตรงตามข้อกําหนดเบื้องต้นต่อไปนี้
บัญชีผู้ใช้ได้รับการยืนยันผ่านวิธีการที่ปลอดภัย (เช่น อีเมล การยืนยันทางโทรศัพท์ หรือการรวมข้อมูลระบุตัวตน) ภายในกรอบเวลาที่สั้น
ฟีดด้านหน้าและแบ็กเอนด์สามารถสื่อสารได้อย่างปลอดภัยเพื่อแลกเปลี่ยนข้อมูลเข้าสู่ระบบ
เบราว์เซอร์รองรับ WebAuthn และการสร้างพาสคีย์
เราแสดงวิธีตรวจสอบรายการส่วนใหญ่ได้ในส่วนต่อไปนี้
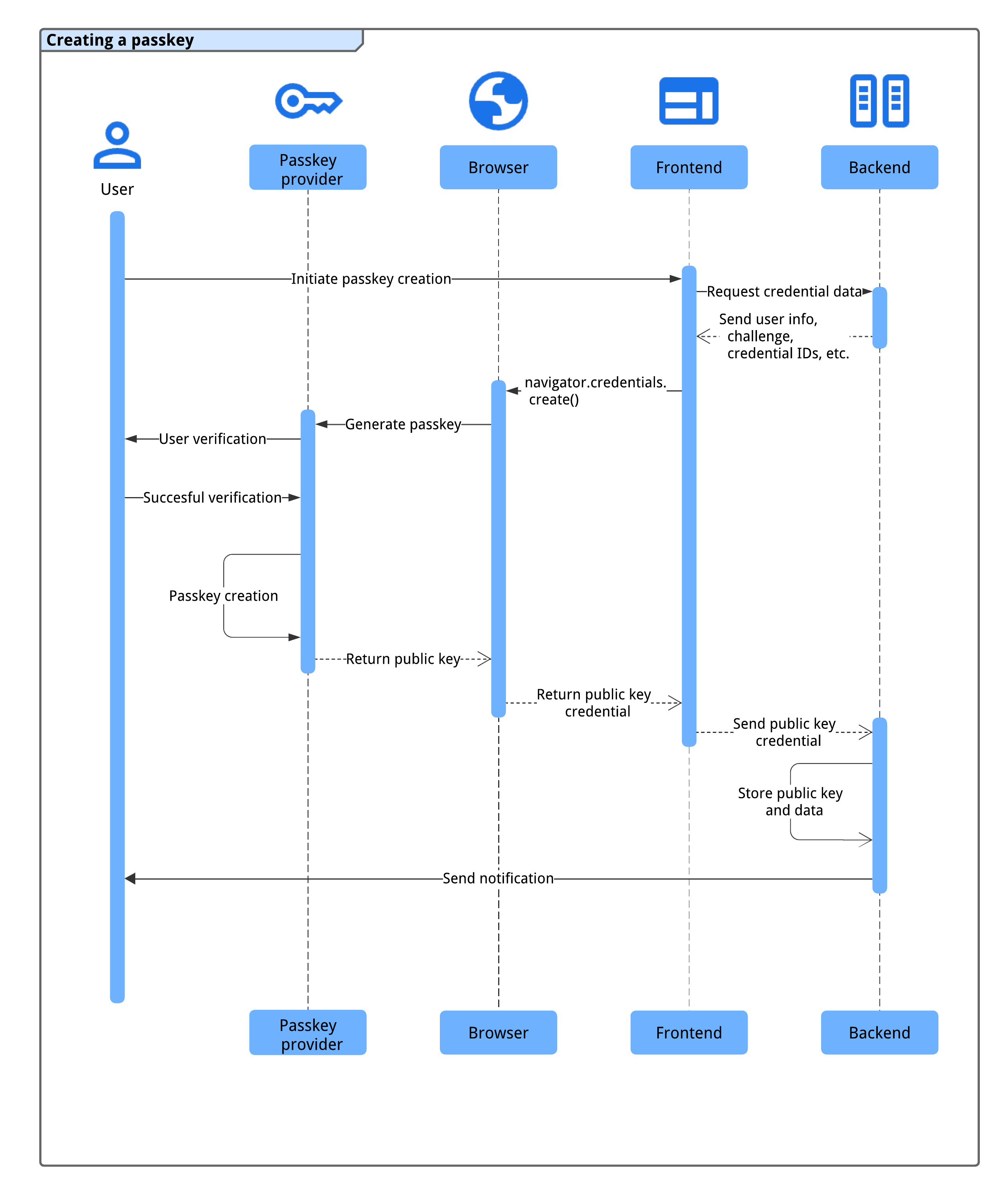
เมื่อระบบมีคุณสมบัติตรงตามเงื่อนไขนี้ กระบวนการต่อไปนี้จะเกิดขึ้นเพื่อสร้างพาสคีย์
- ระบบจะเรียกใช้กระบวนการสร้างพาสคีย์เมื่อผู้ใช้เริ่มดำเนินการ (เช่น คลิกปุ่ม "สร้างพาสคีย์" ในหน้าการจัดการพาสคีย์หรือหลังจากลงทะเบียนเสร็จแล้ว)
- ฟีดด้านหน้าจะขอข้อมูลเข้าสู่ระบบที่จําเป็นจากแบ็กเอนด์ ซึ่งรวมถึงข้อมูลผู้ใช้ คำถามคําถาม และรหัสข้อมูลเข้าสู่ระบบเพื่อป้องกันไม่ให้มีการซ้ำกัน
- ฟีดด้านหน้าเรียก
navigator.credentials.create()เพื่อแจ้งผู้ให้บริการพาสคีย์ของอุปกรณ์ให้สร้างพาสคีย์โดยใช้ข้อมูลจากแบ็กเอนด์ โปรดทราบว่าการเรียกนี้จะแสดงผลลัพธ์เป็นสัญญา - อุปกรณ์ของผู้ใช้จะตรวจสอบสิทธิ์ผู้ใช้โดยใช้วิธีการตรวจสอบข้อมูลไบโอเมตริก, PIN หรือรูปแบบเพื่อสร้างพาสคีย์
- ผู้ให้บริการพาสคีย์จะสร้างพาสคีย์และแสดงผลข้อมูลเข้าสู่ระบบคีย์สาธารณะไปยังส่วนหน้าเว็บเพื่อแก้ไขสัญญา
- ฟีดด้านหน้าจะส่งข้อมูลเข้าสู่ระบบคีย์สาธารณะที่สร้างขึ้นไปยังแบ็กเอนด์
- แบ็กเอนด์จะจัดเก็บคีย์สาธารณะและข้อมูลสำคัญอื่นๆ เพื่อใช้ตรวจสอบสิทธิ์ในอนาคต
- แบ็กเอนด์จะแจ้งให้ผู้ใช้ทราบ (เช่น โดยใช้อีเมล) เพื่อยืนยันการสร้างพาสคีย์และตรวจหาการเข้าถึงที่ไม่ได้รับอนุญาตที่อาจเกิดขึ้น
กระบวนการนี้ช่วยให้ผู้ใช้ลงทะเบียนพาสคีย์ได้อย่างปลอดภัยและราบรื่น
ความเข้ากันได้
เบราว์เซอร์ส่วนใหญ่รองรับ WebAuthn แต่มีข้อบกพร่องเล็กน้อย ดูรายละเอียดความเข้ากันได้ของเบราว์เซอร์และระบบปฏิบัติการได้ที่ passkeys.dev
สร้างพาสคีย์ใหม่
ขั้นตอนที่ส่วนหน้าควรทำเพื่อสร้างพาสคีย์ใหม่มีดังนี้
- ตรวจสอบความเข้ากันได้
- ดึงข้อมูลจากแบ็กเอนด์
- เรียกใช้ WebAuth API เพื่อสร้างพาสคีย์
- ส่งคีย์สาธารณะที่ได้รับไปยังแบ็กเอนด์
- บันทึกข้อมูลเข้าสู่ระบบ
ซึ่งดูวิธีการได้ในส่วนต่อไปนี้
ตรวจสอบความเข้ากันได้
ก่อนที่จะแสดงปุ่ม "สร้างพาสคีย์ใหม่" หน้าเว็บควรตรวจสอบว่า
- เบราว์เซอร์รองรับ WebAuthn ด้วย
PublicKeyCredential
- อุปกรณ์รองรับโปรแกรมตรวจสอบสิทธิ์ของแพลตฟอร์ม (สร้างพาสคีย์และตรวจสอบสิทธิ์ด้วยพาสคีย์ได้) ด้วย
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable()
- เบราว์เซอร์รองรับ WebAuthn Conditional UI ด้วย
PublicKeyCredenital.isConditionalMediationAvailable()
ข้อมูลโค้ดต่อไปนี้แสดงวิธีตรวจสอบความเข้ากันได้ก่อนแสดงตัวเลือกที่เกี่ยวข้องกับพาสคีย์
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
ในตัวอย่างนี้ ปุ่มสร้างพาสคีย์ใหม่ควรแสดงขึ้นก็ต่อเมื่อเป็นไปตามเงื่อนไขทั้งหมด
ดึงข้อมูลจากแบ็กเอนด์
เมื่อผู้ใช้คลิกปุ่ม ให้ดึงข้อมูลที่จำเป็นจากแบ็กเอนด์เพื่อเรียก navigator.credentials.create()
ข้อมูลโค้ดต่อไปนี้แสดงออบเจ็กต์ JSON ที่มีข้อมูลที่จําเป็นในการเรียกใช้ navigator.credentials.create()
// Example `PublicKeyCredentialCreationOptions` contents
{
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{
alg: -7, type: "public-key"
},{
alg: -257, type: "public-key"
}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
}
คู่คีย์-ค่าในออบเจ็กต์จะมีข้อมูลต่อไปนี้
challenge: คำตอบที่เซิร์ฟเวอร์สร้างขึ้นใน ArrayBuffer สำหรับการลงทะเบียนนี้rp.id: รหัส RP (รหัสบุคคลที่เชื่อถือ) โดเมน และเว็บไซต์สามารถระบุโดเมนหรือส่วนต่อท้ายที่จดทะเบียนได้ เช่น หากต้นทางของ RP คือhttps://login.example.com:1337รหัส RP อาจเท่ากับlogin.example.comหรือexample.comหากระบุรหัส RP เป็นexample.comผู้ใช้จะตรวจสอบสิทธิ์ในlogin.example.comหรือโดเมนย่อยใดก็ได้ในexample.comดูข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่หัวข้ออนุญาตให้ใช้พาสคีย์ซ้ำในเว็บไซต์ต่างๆ ด้วยคำขอต้นทางที่เกี่ยวข้องrp.name: ชื่อ RP (ผู้อ้างอิง) การดำเนินการนี้เลิกใช้งานแล้วใน WebAuthn L3 แต่รวมไว้ด้วยเพื่อเหตุผลด้านความเข้ากันได้user.id: รหัสผู้ใช้ที่ไม่ซ้ำใน ArrayBuffer ซึ่งสร้างขึ้นเมื่อสร้างบัญชี โดยชื่อควรเป็นชื่อถาวร ต่างจากชื่อผู้ใช้ที่แก้ไขได้ รหัสผู้ใช้จะระบุบัญชี แต่ไม่ควรมีข้อมูลส่วนบุคคลที่ระบุตัวบุคคลนั้นได้ (PII) คุณอาจมีรหัสผู้ใช้อยู่ในระบบอยู่แล้ว แต่หากจำเป็น ให้สร้างรหัสสำหรับพาสคีย์โดยเฉพาะเพื่อไม่ให้มี PII ใดๆuser.name: ตัวระบุที่ไม่ซ้ำกันสำหรับบัญชีที่ผู้ใช้จะจดจำได้ เช่น อีเมลหรือชื่อผู้ใช้ ซึ่งจะแสดงในตัวเลือกบัญชีuser.displayName: ชื่อบัญชีที่ผู้ใช้เข้าใจง่ายและจำเป็นต้องระบุ โดยไม่จำเป็นต้องซ้ำกัน และอาจเป็นชื่อที่ผู้ใช้เลือก หากเว็บไซต์ไม่มีค่าที่เหมาะสมที่จะใส่ที่นี่ ให้ส่งสตริงว่าง ข้อมูลนี้อาจแสดงในตัวเลือกบัญชี ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์pubKeyCredParams: ระบุอัลกอริทึมคีย์สาธารณะที่ RP (บุคคลที่เชื่อถือ) รองรับ เราขอแนะนำให้ตั้งค่าเป็น[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]ซึ่งระบุการรองรับ ECDSA ด้วย P-256 และ RSA PKCS#1 และการรองรับสิ่งเหล่านี้จะทำให้ครอบคลุมทั้งหมดexcludeCredentials: รายการรหัสข้อมูลเข้าสู่ระบบที่ลงทะเบียนไว้แล้ว ป้องกันไม่ให้มีการลงทะเบียนอุปกรณ์เครื่องเดียวกัน 2 ครั้งโดยระบุรายการรหัสข้อมูลเข้าสู่ระบบที่ลงทะเบียนไว้แล้ว รายการtransportsควรมีผลการเรียกใช้getTransports()ในระหว่างการลงทะเบียนข้อมูลเข้าสู่ระบบแต่ละรายการ (หากมี)authenticatorSelection.authenticatorAttachment: ตั้งค่านี้เป็น"platform"พร้อมกับhint: ['client-device']หากการสร้างพาสคีย์นี้เป็นการอัปเกรดจากรหัสผ่าน เช่น ในการโปรโมตหลังจากลงชื่อเข้าใช้"platform"ระบุว่า RP ต้องการโปรแกรมตรวจสอบสิทธิ์แพลตฟอร์ม (โปรแกรมตรวจสอบสิทธิ์ที่ฝังอยู่ในอุปกรณ์แพลตฟอร์ม) ซึ่งจะไม่แสดงข้อความแจ้ง เช่น เสียบคีย์ความปลอดภัย USB ผู้ใช้มีตัวเลือกในการสร้างพาสคีย์ที่ง่ายขึ้นauthenticatorSelection.requireResidentKey: ตั้งค่าเป็นบูลีนtrueข้อมูลเข้าสู่ระบบที่ค้นพบได้ (คีย์ที่อยู่ในเครื่อง)จะจัดเก็บข้อมูลผู้ใช้ไว้ในพาสคีย์และอนุญาตให้ผู้ใช้เลือกบัญชีเมื่อตรวจสอบสิทธิ์authenticatorSelection.userVerification: ระบุว่าการยืนยันผู้ใช้โดยใช้การล็อกหน้าจอของอุปกรณ์เป็น"required","preferred"หรือ"discouraged"ค่าเริ่มต้นคือ"preferred"ซึ่งหมายความว่าโปรแกรมตรวจสอบสิทธิ์อาจข้ามการยืนยันผู้ใช้ ตั้งค่าเป็น"preferred"หรือละเว้นพร็อพเพอร์ตี้นี้
เราขอแนะนำให้สร้างออบเจ็กต์บนเซิร์ฟเวอร์ เข้ารหัส ArrayBuffer ด้วย Base64URL และดึงข้อมูลจากส่วนหน้า วิธีนี้ช่วยให้คุณถอดรหัสเพย์โหลดได้โดยใช้ PublicKeyCredential.parseCreationOptionsFromJSON() และส่งไปยัง navigator.credentials.create() ได้โดยตรง
ข้อมูลโค้ดต่อไปนี้แสดงวิธีดึงข้อมูลและถอดรหัสข้อมูลที่จําเป็นสําหรับสร้างพาสคีย์
// Fetch an encoded `PubicKeyCredentialCreationOptions` from the server.
const _options = await fetch('/webauthn/registerRequest');
// Deserialize and decode the `PublicKeyCredentialCreationOptions`.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseCreationOptionsFromJSON(decoded_options);
...
เรียกใช้ WebAuthn API เพื่อสร้างพาสคีย์
โทรหา navigator.credentials.create() เพื่อสร้างพาสคีย์ใหม่ API จะแสดงผลเป็น Promise โดยรอการโต้ตอบของผู้ใช้เพื่อแสดงกล่องโต้ตอบแบบโมดอล
// Invoke WebAuthn to create a passkey.
const credential = await navigator.credentials.create({
publicKey: options
});
ส่งข้อมูลเข้าสู่ระบบคีย์สาธารณะที่แสดงผลไปยังแบ็กเอนด์
หลังจากยืนยันผู้ใช้โดยใช้การล็อกหน้าจอของอุปกรณ์แล้ว ระบบจะสร้างพาสคีย์และแก้ปัญหาตามสัญญาโดยแสดงออบเจ็กต์ PublicKeyCredential ไปยังส่วนหน้า
การปฏิเสธคำมั่นสัญญาอาจเกิดขึ้นได้จากหลายสาเหตุ คุณจัดการข้อผิดพลาดเหล่านี้ได้ด้วยการดูพร็อพเพอร์ตี้ name ของออบเจ็กต์ Error
InvalidStateError: มีพาสคีย์อยู่ในอุปกรณ์อยู่แล้ว กล่องโต้ตอบข้อผิดพลาดจะไม่แสดงต่อผู้ใช้ เว็บไซต์ไม่ควรถือว่าข้อผิดพลาดนี้ ผู้ใช้ต้องการลงทะเบียนอุปกรณ์ภายในและอุปกรณ์ดังกล่าวได้รับการลงทะเบียนแล้วNotAllowedError: ผู้ใช้ยกเลิกการดำเนินการAbortError: ยกเลิกการดำเนินการแล้ว- ข้อยกเว้นอื่นๆ: เกิดข้อผิดพลาดที่ไม่คาดคิด เบราว์เซอร์จะแสดงกล่องโต้ตอบข้อผิดพลาดให้ผู้ใช้เห็น
ออบเจ็กต์ข้อมูลเข้าสู่ระบบด้วยคีย์สาธารณะมีพร็อพเพอร์ตี้ต่อไปนี้
id: รหัสที่เข้ารหัส Base64URL ของพาสคีย์ที่สร้างขึ้น รหัสนี้ช่วยให้เบราว์เซอร์ทราบว่ามีพาสคีย์ที่ตรงกันในอุปกรณ์หรือไม่เมื่อตรวจสอบสิทธิ์ ค่านี้ต้องจัดเก็บไว้ในฐานข้อมูลบนแบ็กเอนด์rawId: รหัสข้อมูลเข้าสู่ระบบเวอร์ชัน ArrayBufferresponse.clientDataJSON: ข้อมูลไคลเอ็นต์ที่เข้ารหัส ArrayBufferresponse.attestationObject: ออบเจ็กต์การรับรองที่เข้ารหัส ArrayBuffer ซึ่งประกอบด้วยข้อมูลสำคัญ เช่น รหัส RP, Flag และคีย์สาธารณะauthenticatorAttachment: แสดงผล"platform"เมื่อสร้างข้อมูลเข้าสู่ระบบนี้ในอุปกรณ์ที่ใช้พาสคีย์ได้type: ฟิลด์นี้จะตั้งค่าเป็น"public-key"เสมอ
เข้ารหัสออบเจ็กต์ด้วยเมธอด .toJSON() จัดรูปแบบด้วย JSON.stringify() แล้วส่งไปยังเซิร์ฟเวอร์
...
// Encode and serialize the `PublicKeyCredential`.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/registerResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
...
บันทึกข้อมูลเข้าสู่ระบบ
หลังจากได้รับข้อมูลเข้าสู่ระบบด้วยคีย์สาธารณะในแบ็กเอนด์แล้ว เราขอแนะนำให้ใช้ไลบรารีหรือโซลูชันฝั่งเซิร์ฟเวอร์แทนการเขียนโค้ดของคุณเองเพื่อประมวลผลข้อมูลเข้าสู่ระบบด้วยคีย์สาธารณะ
จากนั้นคุณสามารถจัดเก็บข้อมูลที่ดึงมาจากข้อมูลเข้าสู่ระบบไว้ในฐานข้อมูลเพื่อใช้ในอนาคต
รายการต่อไปนี้เป็นพร็อพเพอร์ตี้ที่แนะนำให้บันทึก
- รหัสข้อมูลเข้าสู่ระบบ: รหัสข้อมูลเข้าสู่ระบบที่แสดงผลพร้อมกับข้อมูลเข้าสู่ระบบคีย์สาธารณะ
- ชื่อข้อมูลเข้าสู่ระบบ: ชื่อของข้อมูลเข้าสู่ระบบ ตั้งชื่อตามผู้ให้บริการพาสคีย์ที่สร้างพาสคีย์ ซึ่งระบุได้จาก AAGUID
- รหัสผู้ใช้: รหัสผู้ใช้ที่ใช้สร้างพาสคีย์
- คีย์สาธารณะ: คีย์สาธารณะที่แสดงพร้อมกับข้อมูลเข้าสู่ระบบคีย์สาธารณะ ซึ่งจําเป็นต่อการยืนยันการยืนยันพาสคีย์
- วันที่และเวลาสร้าง: บันทึกวันที่และเวลาที่สร้างพาสคีย์ ซึ่งมีประโยชน์ในการระบุพาสคีย์
- วันที่และเวลาที่ใช้ล่าสุด: บันทึกวันที่และเวลาที่ผู้ใช้ใช้พาสคีย์เพื่อลงชื่อเข้าใช้ครั้งล่าสุด ซึ่งมีประโยชน์ในการระบุว่าผู้ใช้ใช้พาสคีย์ใด (หรือไม่ใช้)
- AAGUID: ตัวระบุที่ไม่ซ้ำกันของผู้ให้บริการพาสคีย์
- Flag การมีสิทธิ์สํารองข้อมูล: เป็น "จริง" หากอุปกรณ์มีสิทธิ์สําหรับการซิงค์พาสคีย์ ข้อมูลนี้ช่วยให้ผู้ใช้ระบุพาสคีย์ที่ซิงค์ได้และพาสคีย์ที่เชื่อมโยงกับอุปกรณ์ (ซิงค์ไม่ได้) ในหน้าการจัดการพาสคีย์
ทำตามวิธีการโดยละเอียดที่หัวข้อการลงทะเบียนพาสคีย์ฝั่งเซิร์ฟเวอร์
สัญญาณหากการลงทะเบียนไม่สำเร็จ
หากการลงทะเบียนพาสคีย์ไม่สำเร็จ อาจทำให้ผู้ใช้สับสนได้ หากมีพาสคีย์ในผู้ให้บริการพาสคีย์และพร้อมให้ผู้ใช้ใช้งาน แต่ไม่ได้จัดเก็บคีย์สาธารณะที่เชื่อมโยงไว้ฝั่งเซิร์ฟเวอร์ การพยายามลงชื่อเข้าใช้โดยใช้พาสคีย์จะไม่สำเร็จและแก้ปัญหาได้ยาก อย่าลืมแจ้งให้ผู้ใช้ทราบหากเป็นเช่นนั้น
หากต้องการป้องกันไม่ให้เกิดกรณีเช่นนี้ คุณสามารถส่งสัญญาณพาสคีย์ที่ไม่รู้จักไปยังผู้ให้บริการพาสคีย์โดยใช้ Signal API
การเรียกใช้ PublicKeyCredential.signalUnknownCredential() ด้วยรหัส RP และรหัสข้อมูลเข้าสู่ระบบจะช่วยให้ RP แจ้งผู้ให้บริการพาสคีย์ได้ว่าข้อมูลเข้าสู่ระบบที่ระบุถูกนำออกแล้วหรือไม่มีอยู่จริง ผู้ให้บริการพาสคีย์จะจัดการกับสัญญาณนี้อย่างไรก็ได้ แต่หากรองรับ ระบบจะนำพาสคีย์ที่เชื่อมโยงออก
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Signal API ได้ที่บทความทำให้พาสคีย์สอดคล้องกับข้อมูลเข้าสู่ระบบในเซิร์ฟเวอร์ด้วย Signal API
ส่งการแจ้งเตือนไปยังผู้ใช้
การส่งการแจ้งเตือน (เช่น อีเมล) เมื่อลงทะเบียนพาสคีย์จะช่วยให้ผู้ใช้ตรวจพบการเข้าถึงบัญชีที่ไม่ได้รับอนุญาต หากผู้โจมตีสร้างพาสคีย์โดยที่ผู้ใช้ไม่รู้ตัว พาสคีย์ดังกล่าวจะยังคงพร้อมใช้งานสำหรับการละเมิดในอนาคต แม้ว่าจะมีการเปลี่ยนรหัสผ่านแล้วก็ตาม การแจ้งเตือนจะแจ้งให้ผู้ใช้ทราบและช่วยป้องกันปัญหานี้
เช็กลิสต์
- ยืนยันผู้ใช้ (แนะนำให้ใช้อีเมลหรือวิธีการที่ปลอดภัย) ก่อนอนุญาตให้สร้างพาสคีย์
- ป้องกันการสร้างพาสคีย์ที่ซ้ำกันสำหรับผู้ให้บริการพาสคีย์รายเดียวกันโดยใช้
excludeCredentials - บันทึก AAGUID เพื่อระบุผู้ให้บริการพาสคีย์และตั้งชื่อข้อมูลเข้าสู่ระบบสำหรับผู้ใช้
- ส่งสัญญาณหากพยายามลงทะเบียนพาสคีย์ไม่สำเร็จด้วย
PublicKeyCredential.signalUnknownCredential() - ส่งการแจ้งเตือนให้ผู้ใช้หลังจากสร้างและลงทะเบียนพาสคีย์สำหรับบัญชีของผู้ใช้
แหล่งข้อมูล
- การลงทะเบียนพาสคีย์ฝั่งเซิร์ฟเวอร์
- เอกสารของ Apple: การตรวจสอบสิทธิ์ผู้ใช้ผ่านเว็บเซอร์วิส
- เอกสาร Google: การเข้าสู่ระบบแบบไม่ต้องใช้รหัสผ่านด้วยพาสคีย์
ขั้นตอนถัดไป: ลงชื่อเข้าใช้ด้วยพาสคีย์ผ่านการป้อนข้อความอัตโนมัติของแบบฟอร์ม

