Tiêu đề yêu cầu gợi ý ứng dụng Save-Data có trong trình duyệt Chrome, Opera và Yandex cho phép nhà phát triển phân phối các ứng dụng nhẹ hơn, nhanh hơn cho những người dùng chọn sử dụng chế độ lưu dữ liệu trong trình duyệt của họ.
Nhu cầu về trang gọn nhẹ

Mọi người đều đồng ý rằng các trang web nhanh và nhẹ hơn sẽ mang lại trải nghiệm người dùng thỏa mãn hơn, giúp người dùng hiểu và ghi nhớ nội dung tốt hơn, đồng thời tăng số lượt chuyển đổi và doanh thu. Nghiên cứu của Google cho thấy rằng "…các trang được tối ưu hoá tải nhanh hơn gấp bốn lần so với trang gốc và sử dụng ít hơn 80% số byte. Vì những trang này tải nhanh hơn rất nhiều, nên chúng tôi cũng nhận thấy lưu lượng truy cập vào những trang này tăng 50%".
Và mặc dù số lượng kết nối 2G cuối cùng cũng đang giảm, nhưng 2G vẫn là công nghệ mạng chiếm ưu thế vào năm 2015. Mức độ phổ biến và khả năng sử dụng mạng 3G và 4G đang tăng lên nhanh chóng, nhưng các chi phí sở hữu và hạn chế về mạng liên quan vẫn là một yếu tố quan trọng đối với hàng trăm triệu người dùng.
Đây là những lý lẽ thuyết phục cho việc tối ưu hoá trang.
Có các phương pháp thay thế để cải thiện tốc độ trang web mà không cần nhà phát triển tham gia trực tiếp, chẳng hạn như trình duyệt proxy và dịch vụ chuyển mã. Mặc dù các dịch vụ này khá phổ biến, nhưng chúng cũng có những hạn chế đáng kể — tính năng nén hình ảnh và văn bản đơn giản (và đôi khi không chấp nhận được), không thể xử lý các trang bảo mật (HTTPS), chỉ tối ưu hoá các trang được truy cập thông qua kết quả tìm kiếm, v.v. Sự phổ biến của các dịch vụ này chính là chỉ báo cho thấy các nhà phát triển web không giải quyết đúng cách nhu cầu cao của người dùng về các ứng dụng và trang nhanh và nhẹ. Nhưng để đạt được mục tiêu đó là một con đường phức tạp và đôi khi rất khó khăn.
Tiêu đề yêu cầu Save-Data
Một kỹ thuật khá đơn giản là để trình duyệt trợ giúp bằng cách sử dụng tiêu đề yêu cầu Save-Data. Bằng cách xác định tiêu đề này, trang web có thể tuỳ chỉnh và mang lại trải nghiệm người dùng được tối ưu hoá cho những người dùng bị hạn chế về chi phí và hiệu suất.
Các trình duyệt được hỗ trợ (dưới đây) cho phép người dùng bật chế độ *tiết kiệm dữ liệu. Chế độ này cấp cho trình duyệt quyền áp dụng một bộ tối ưu hoá để giảm lượng dữ liệu cần thiết để hiển thị trang. Khi tính năng này được hiển thị hoặc quảng cáo, trình duyệt có thể yêu cầu hình ảnh có độ phân giải thấp hơn, trì hoãn việc tải một số tài nguyên hoặc định tuyến các yêu cầu thông qua một dịch vụ áp dụng các biện pháp tối ưu hoá khác dành riêng cho nội dung, chẳng hạn như nén tài nguyên hình ảnh và văn bản.
Hỗ trợ trình duyệt
- Chrome 49 trở lên quảng cáo
Save-Datakhi người dùng bật tuỳ chọn "Trình tiết kiệm dữ liệu" trên thiết bị di động hoặc tiện ích "Trình tiết kiệm dữ liệu" trên trình duyệt dành cho máy tính. - Opera 35 trở lên quảng cáo
Save-Datakhi người dùng bật chế độ "Opera Turbo" trên máy tính hoặc tuỳ chọn "Tiết kiệm dữ liệu" trên trình duyệt Android. - Yandex 16.2 trở lên quảng cáo
Save-Datakhi chế độ Turbo được bật trên máy tính hoặc trình duyệt di động.
Phát hiện chế độ cài đặt Save-Data
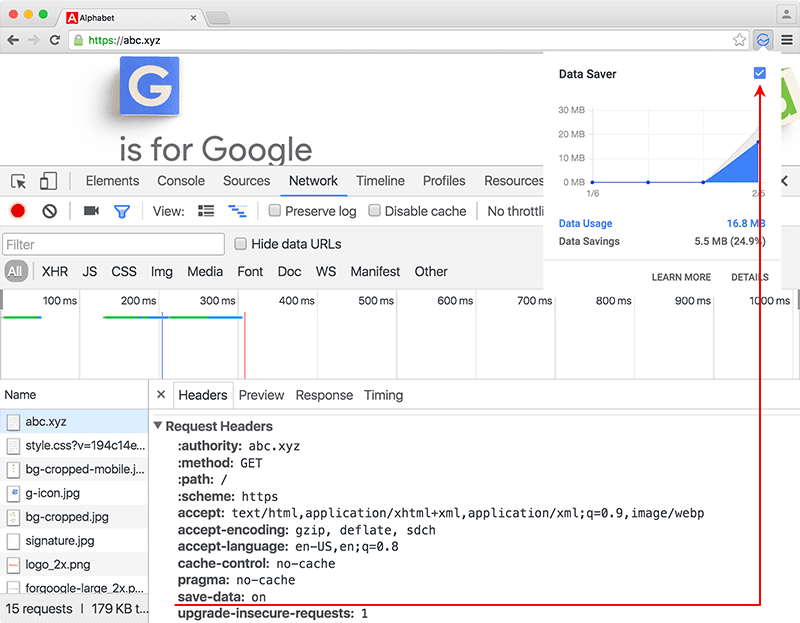
Để xác định thời điểm phân phối trải nghiệm "nhẹ" cho người dùng, ứng dụng của bạn có thể kiểm tra tiêu đề yêu cầu gợi ý ứng dụng Save-Data. Tiêu đề yêu cầu này cho biết lựa chọn ưu tiên của ứng dụng để giảm mức sử dụng dữ liệu do chi phí chuyển cao, tốc độ kết nối chậm hoặc các lý do khác.
Khi người dùng bật chế độ lưu dữ liệu trong trình duyệt, trình duyệt sẽ thêm tiêu đề yêu cầu Save-Data vào tất cả yêu cầu gửi đi (cả HTTP và HTTPS).
Tại thời điểm viết bài này, trình duyệt chỉ quảng cáo một mã thông báo *on trong tiêu đề (Save-Data: on), nhưng mã này có thể được mở rộng trong tương lai để cho biết các lựa chọn ưu tiên khác của người dùng.
Ngoài ra, bạn có thể phát hiện xem Save-Data có được bật trong JavaScript hay không:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
Việc kiểm tra sự hiện diện của đối tượng connection trong đối tượng navigator là rất quan trọng vì đối tượng này đại diện cho API Thông tin mạng, chỉ được triển khai trong trình duyệt Chrome, Chrome cho Android và Samsung Internet. Từ đó, bạn chỉ cần kiểm tra xem navigator.connection.saveData có bằng true hay không và bạn có thể triển khai mọi thao tác lưu dữ liệu trong điều kiện đó.

Nếu ứng dụng của bạn sử dụng trình chạy dịch vụ, thì ứng dụng đó có thể kiểm tra tiêu đề yêu cầu và áp dụng logic liên quan để tối ưu hoá trải nghiệm.
Ngoài ra, máy chủ có thể tìm các lựa chọn ưu tiên được quảng cáo trong tiêu đề yêu cầu Save-Data và trả về một phản hồi thay thế – các mã đánh dấu khác, hình ảnh và video nhỏ hơn, v.v.
Mẹo và phương pháp hay nhất để triển khai
- Khi sử dụng
Save-Data, hãy cung cấp một số thiết bị giao diện người dùng hỗ trợ tính năng này và cho phép người dùng dễ dàng chuyển đổi giữa các trải nghiệm. Ví dụ:- Thông báo cho người dùng rằng
Save-Datađược hỗ trợ và khuyến khích họ sử dụng. - Cho phép người dùng xác định và chọn chế độ bằng các lời nhắc thích hợp và nút bật/tắt hoặc hộp đánh dấu trực quan.
- Khi chế độ tiết kiệm dữ liệu được chọn, hãy thông báo và cung cấp một cách dễ dàng và rõ ràng để tắt chế độ này và quay lại trải nghiệm đầy đủ nếu muốn.
- Thông báo cho người dùng rằng
- Hãy nhớ rằng ứng dụng gọn nhẹ không phải là ứng dụng kém hơn. Họ không bỏ qua chức năng hoặc dữ liệu quan trọng, mà chỉ nhận thức rõ hơn về chi phí liên quan và trải nghiệm người dùng. Ví dụ:
- Ứng dụng thư viện ảnh có thể phân phối bản xem trước có độ phân giải thấp hơn hoặc sử dụng cơ chế băng chuyền ít mã hơn.
- Một ứng dụng tìm kiếm có thể trả về ít kết quả hơn mỗi lần, giới hạn số lượng kết quả có nhiều nội dung đa phương tiện hoặc giảm số lượng phần phụ thuộc cần thiết để hiển thị trang.
- Trang web thiên về tin tức có thể hiển thị ít tin bài hơn, bỏ qua các danh mục ít phổ biến hơn hoặc cung cấp bản xem trước nội dung nghe nhìn nhỏ hơn.
- Cung cấp logic máy chủ để kiểm tra tiêu đề yêu cầu
Save-Datavà cân nhắc việc cung cấp phản hồi trang thay thế, nhẹ hơn khi tiêu đề này được bật — ví dụ: giảm số lượng tài nguyên và phần phụ thuộc bắt buộc, áp dụng tính năng nén tài nguyên mạnh mẽ hơn, v.v.- Nếu bạn đang phân phát một phản hồi thay thế dựa trên tiêu đề
Save-Data, hãy nhớ thêm phản hồi đó vào danh sách Vary (Thay đổi) –Vary: Save-Data– để cho các bộ nhớ đệm ngược dòng biết rằng chúng chỉ nên lưu phiên bản này vào bộ nhớ đệm và phân phát nếu có tiêu đề yêu cầuSave-Data. Để biết thêm thông tin chi tiết, hãy xem các phương pháp hay nhất để tương tác với bộ nhớ đệm.
- Nếu bạn đang phân phát một phản hồi thay thế dựa trên tiêu đề
- Nếu bạn sử dụng trình chạy dịch vụ, ứng dụng của bạn có thể phát hiện thời điểm bật tuỳ chọn lưu dữ liệu bằng cách kiểm tra xem tiêu đề yêu cầu
Save-Datacó xuất hiện hay không hoặc bằng cách kiểm tra giá trị của thuộc tínhnavigator.connection.saveData. Nếu bật, hãy cân nhắc xem bạn có thể ghi lại yêu cầu để tìm nạp ít byte hơn hay sử dụng phản hồi đã tìm nạp hay không. - Hãy cân nhắc việc bổ sung
Save-Databằng các tín hiệu khác, chẳng hạn như thông tin về loại kết nối và công nghệ của người dùng (xem NetInfo API). Ví dụ: bạn có thể muốn phân phát trải nghiệm gọn nhẹ cho mọi người dùng trên kết nối 2G ngay cả khi không bậtSave-Data. Ngược lại, việc người dùng đang sử dụng kết nối 4G "nhanh" không có nghĩa là họ không quan tâm đến việc tiết kiệm dữ liệu, ví dụ: khi chuyển vùng. Ngoài ra, bạn có thể tăng cường sự hiện diện củaSave-Databằng gợi ý ứng dụngDevice-Memoryđể thích ứng hơn với người dùng trên các thiết bị có bộ nhớ hạn chế. Bộ nhớ thiết bị của người dùng cũng được quảng cáo trong gợi ý ứng dụngnavigator.deviceMemory.
Recipe
Những gì bạn có thể đạt được thông qua Save-Data chỉ giới hạn ở những gì bạn có thể nghĩ ra. Để giúp bạn hiểu rõ hơn về những gì có thể làm được, hãy cùng xem qua một vài trường hợp sử dụng. Bạn có thể nghĩ ra các trường hợp sử dụng khác của riêng mình khi đọc bài viết này, vì vậy, hãy thoải mái thử nghiệm và xem những gì có thể!
Kiểm tra Save-Data trong mã phía máy chủ
Mặc dù trạng thái Save-Data là trạng thái bạn có thể phát hiện trong JavaScript thông qua thuộc tính navigator.connection.saveData, nhưng đôi khi bạn nên phát hiện trạng thái này ở phía máy chủ. Trong một số trường hợp, JavaScript có thể không thực thi được. Ngoài ra, việc phát hiện phía máy chủ là cách duy nhất để sửa đổi mã đánh dấu trước khi mã đánh dấu được gửi đến ứng dụng. Mã đánh dấu này liên quan đến một số trường hợp sử dụng có lợi nhất của Save-Data.
Cú pháp cụ thể để phát hiện tiêu đề Save-Data trong mã phía máy chủ phụ thuộc vào ngôn ngữ được sử dụng, nhưng ý tưởng cơ bản phải giống nhau đối với mọi phần phụ trợ của ứng dụng. Ví dụ: trong PHP, tiêu đề yêu cầu được lưu trữ trong mảng siêu toàn cục $_SERVER tại các chỉ mục bắt đầu bằng HTTP_. Điều này có nghĩa là bạn có thể phát hiện tiêu đề Save-Data bằng cách kiểm tra sự tồn tại và giá trị của biến $_SERVER["HTTP_SAVE_DATA"] như sau:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
Nếu bạn đặt bước kiểm tra này trước khi gửi bất kỳ mã đánh dấu nào đến ứng dụng, thì biến $saveData sẽ chứa trạng thái Save-Data và sẽ có sẵn ở mọi nơi để sử dụng trên trang. Với cơ chế được minh hoạ này, hãy xem một vài ví dụ về cách chúng ta có thể sử dụng cơ chế này để giới hạn lượng dữ liệu mà chúng ta gửi đến người dùng.
Phân phát hình ảnh có độ phân giải thấp cho màn hình có độ phân giải cao
Một trường hợp sử dụng phổ biến cho hình ảnh trên web là phân phát hình ảnh theo bộ gồm 2 hình ảnh: Một hình ảnh cho màn hình "tiêu chuẩn" (1x) và một hình ảnh khác có kích thước gấp đôi (2x) cho màn hình có độ phân giải cao (ví dụ: Màn hình Retina). Loại màn hình có độ phân giải cao này không nhất thiết chỉ dành cho các thiết bị cao cấp và ngày càng trở nên phổ biến. Trong trường hợp bạn muốn có trải nghiệm ứng dụng nhẹ hơn, bạn nên gửi hình ảnh có độ phân giải thấp hơn (1x) đến các màn hình này thay vì các biến thể lớn hơn (2x). Để thực hiện việc này khi tiêu đề Save-Data xuất hiện, chúng ta chỉ cần sửa đổi mã đánh dấu mà chúng ta gửi đến ứng dụng:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
Trường hợp sử dụng này là ví dụ hoàn hảo về việc bạn không cần phải tốn nhiều công sức để đáp ứng yêu cầu của một người cụ thể về việc gửi ít dữ liệu hơn cho họ. Nếu không muốn chỉnh sửa mã đánh dấu ở phần phụ trợ, bạn cũng có thể đạt được kết quả tương tự bằng cách sử dụng mô-đun viết lại URL, chẳng hạn như mod_rewrite của Apache. Có ví dụ về cách thực hiện việc này với cấu hình tương đối ít.
Bạn cũng có thể mở rộng khái niệm này cho các thuộc tính background-image CSS bằng cách chỉ cần thêm một lớp vào phần tử <html>:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
Từ đây, bạn có thể nhắm đến lớp save-data trên phần tử <html> trong CSS để thay đổi cách phân phối hình ảnh. Bạn có thể gửi hình nền có độ phân giải thấp đến màn hình có độ phân giải cao như trong ví dụ HTML ở trên hoặc bỏ qua một số tài nguyên nhất định.
Bỏ qua hình ảnh không cần thiết
Một số nội dung hình ảnh trên web đơn giản là không cần thiết. Mặc dù hình ảnh như vậy có thể làm cho nội dung trở nên hấp dẫn hơn, nhưng những người đang cố gắng tận dụng tối đa gói dữ liệu có đo lượng dữ liệu có thể không muốn sử dụng. Trong trường hợp sử dụng đơn giản nhất của Save-Data, chúng ta có thể sử dụng mã phát hiện PHP từ trước đó và bỏ qua hoàn toàn mã đánh dấu hình ảnh không cần thiết:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
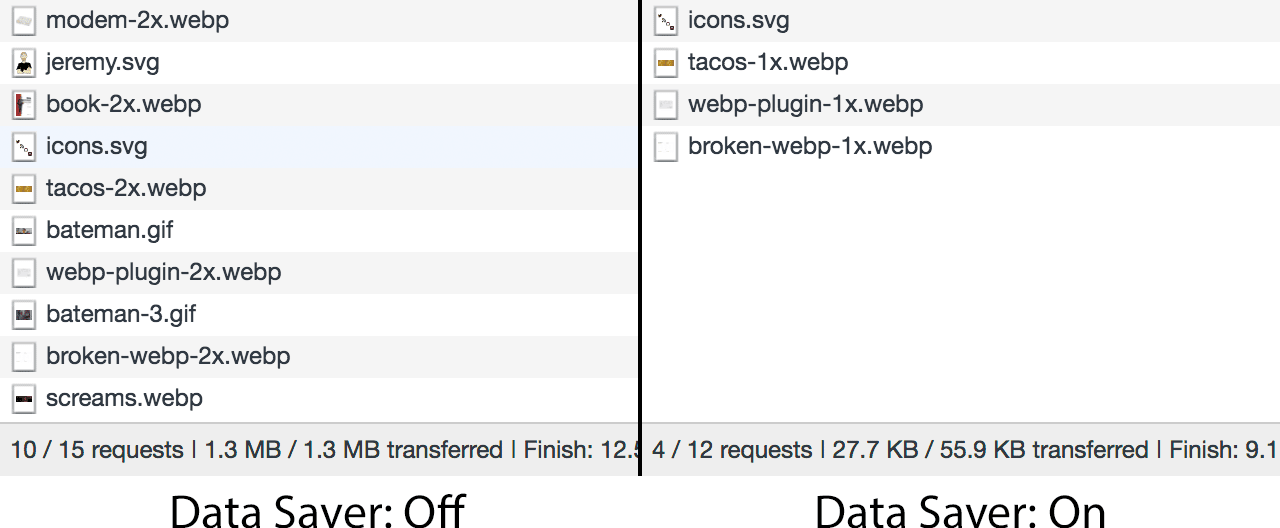
Kỹ thuật này chắc chắn có thể mang lại hiệu quả rõ rệt, như bạn có thể thấy trong hình dưới đây:

Tất nhiên, việc bỏ qua hình ảnh không phải là khả năng duy nhất. Bạn cũng có thể hành động trên Save-Data để bỏ qua việc gửi các tài nguyên không quan trọng khác, chẳng hạn như một số phông chữ nhất định.
Bỏ qua các phông chữ web không cần thiết
Mặc dù phông chữ web thường không chiếm gần hết tổng tải trọng của một trang nhất định như hình ảnh thường làm, nhưng phông chữ web vẫn khá phổ biến. Các ứng dụng này cũng không tiêu thụ một lượng dữ liệu đáng kể. Hơn nữa, cách trình duyệt tìm nạp và hiển thị phông chữ phức tạp hơn bạn nghĩ, với các khái niệm như FOIT, FOUT và các thuật toán tìm kiếm của trình duyệt giúp hiển thị một thao tác tinh tế.
Do đó, bạn nên loại bỏ các phông chữ web không cần thiết cho những người dùng muốn có trải nghiệm người dùng tinh gọn hơn. Save-Data giúp bạn thực hiện việc này một cách dễ dàng.
Ví dụ: giả sử bạn đã thêm Fira Sans từ Google Fonts trên trang web của mình. Fira Sans là một phông chữ sao chép nội dung tuyệt vời, nhưng có thể không quá quan trọng đối với những người dùng đang cố gắng lưu dữ liệu. Bằng cách thêm một lớp save-data vào phần tử <html> khi tiêu đề Save-Data xuất hiện, chúng ta có thể viết các kiểu gọi phông chữ không cần thiết lúc đầu, nhưng sau đó chọn không sử dụng phông chữ đó khi tiêu đề Save-Data xuất hiện:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
Khi sử dụng phương pháp này, bạn có thể giữ nguyên đoạn mã <link> từ Google Fonts, vì trình duyệt sẽ tải các tài nguyên CSS (bao gồm cả phông chữ web) theo dự đoán bằng cách áp dụng các kiểu cho DOM trước, sau đó kiểm tra xem có phần tử HTML nào gọi bất kỳ tài nguyên nào trong trang kiểu hay không. Nếu có người tình cờ bật Save-Data, Fira Sans sẽ không bao giờ tải vì DOM được tạo kiểu không bao giờ gọi phông chữ này. Thay vào đó, Arial sẽ được kích hoạt. Phông chữ này không đẹp bằng Fira Sans, nhưng có thể phù hợp hơn với những người dùng đang cố gắng tiết kiệm gói dữ liệu của họ.
Tóm tắt
Tiêu đề Save-Data không có nhiều sắc thái; tiêu đề này ở trạng thái bật hoặc tắt và ứng dụng chịu trách nhiệm cung cấp trải nghiệm phù hợp dựa trên chế độ cài đặt của tiêu đề, bất kể lý do.
Ví dụ: một số người dùng có thể không cho phép chế độ tiết kiệm dữ liệu nếu họ nghi ngờ rằng nội dung hoặc chức năng của ứng dụng sẽ bị mất, ngay cả trong trường hợp kết nối kém. Ngược lại, một số người dùng có thể bật tính năng này để giữ cho các trang nhỏ và đơn giản nhất có thể, ngay cả khi có kết nối tốt. Tốt nhất là ứng dụng của bạn nên giả định rằng người dùng muốn có trải nghiệm đầy đủ và không giới hạn cho đến khi bạn có dấu hiệu rõ ràng về điều ngược lại thông qua một hành động rõ ràng của người dùng.
Là chủ sở hữu trang web và nhà phát triển web, chúng ta hãy cùng nhau chịu trách nhiệm quản lý nội dung để cải thiện trải nghiệm người dùng cho những người dùng bị hạn chế về dữ liệu và chi phí.
Để biết thêm thông tin chi tiết về Save-Data và các ví dụ thực tế tuyệt vời, hãy xem phần Giúp người dùng Save Data.




