Mit dem Save-Data-Client-Hinweis-Anfrageheader, der in den Browsern Chrome, Opera und Yandex verfügbar ist, können Entwickler leichtere, schnellere Anwendungen für Nutzer bereitstellen, die in ihrem Browser den Datensparmodus aktivieren.
Die Notwendigkeit schlanker Seiten

Alle sind sich einig, dass schnellere und leichtere Webseiten eine zufriedenstellendere Nutzererfahrung bieten, eine bessere Verständlichkeit und Speicherung von Inhalten ermöglichen und zu mehr Conversions und Umsatz führen. Forschungen von Google haben gezeigt, dass optimierte Seiten „viermal schneller als die ursprünglichen Seiten geladen werden und 80 % weniger Datenvolumen verbrauchen. Und da sie deutlich schneller laden, konnten wir auf diesen Seiten auch eine Steigerung des Traffics um 50% feststellen.“
Auch wenn die Anzahl der 2G-Verbindungen endlich zurückgeht, war 2G 2015 immer noch die vorherrschende Netzwerktechnologie. Die Abdeckung und Verfügbarkeit von 3G- und 4G-Netzwerken nimmt zwar schnell zu, aber die damit verbundenen Kosten für die Nutzung und Netzwerkeinschränkungen sind für Hunderte von Millionen Nutzern immer noch ein wichtiger Faktor.
Das sind gute Argumente für die Seitenoptimierung.
Es gibt alternative Methoden zur Verbesserung der Websitegeschwindigkeit ohne direkte Entwicklereingriffe, z. B. Proxy-Browser und Transcodierungsdienste. Solche Dienste sind zwar sehr beliebt, haben aber erhebliche Nachteile: einfache (und manchmal nicht akzeptable) Bild- und Textkomprimierung, Unfähigkeit, sichere (HTTPS-)Seiten zu verarbeiten, Optimierung nur von Seiten, die über ein Suchergebnis aufgerufen wurden, und vieles mehr. Die Beliebtheit dieser Dienste ist ein Indikator dafür, dass Webentwickler die hohe Nachfrage der Nutzer nach schnellen und schlanken Anwendungen und Seiten nicht richtig bedienen. Das Erreichen dieses Ziels ist jedoch ein komplexer und manchmal schwieriger Weg.
Der Save-Data-Anfrageheader
Eine relativ einfache Methode besteht darin, den Browser mithilfe des Anfrageheaders Save-Data zu unterstützen. Wenn diese Überschrift erkannt wird, kann eine Webseite für Nutzer mit Kosten- und Leistungseinschränkungen angepasst und optimiert werden.
In den unterstützten Browsern (siehe unten) kann der Nutzer einen *Datensparmodus aktivieren, der dem Browser erlaubt, eine Reihe von Optimierungen anzuwenden, um die Menge der Daten zu reduzieren, die zum Rendern der Seite erforderlich sind. Wenn diese Funktion verfügbar ist oder beworben wird, kann der Browser Bilder mit niedrigerer Auflösung anfordern, das Laden einiger Ressourcen verschieben oder Anfragen über einen Dienst weiterleiten, der andere inhaltsspezifische Optimierungen wie die Komprimierung von Bild- und Textressourcen anwendet.
Unterstützte Browser
- In Chrome 49 und höher wird
Save-Dataangezeigt, wenn der Nutzer die Option „Datensparmodus“ auf Mobilgeräten oder die Erweiterung „Datensparmodus“ in Desktop-Browsern aktiviert. - In Opera 35 und höher wird
Save-Databeworben, wenn der Nutzer auf dem Computer den Modus Opera Turbo oder in Android-Browsern die Option Datensparmodus aktiviert. - In Yandex 16.2 und höher wird
Save-Datapräsentiert, wenn der Turbomodus auf Computern oder in mobilen Browsern aktiviert ist.
Einstellung Save-Data erkennen
Um zu bestimmen, wann die „Light“-Version für Nutzer angezeigt werden soll, kann Ihre Anwendung den Save-Data-Client-Hinweis-Anfrageheader prüfen. Dieser Anfrageheader gibt die Präferenz des Clients für eine reduzierte Datennutzung aufgrund hoher Übertragungskosten, langsamer Verbindungsgeschwindigkeiten oder anderer Gründe an.
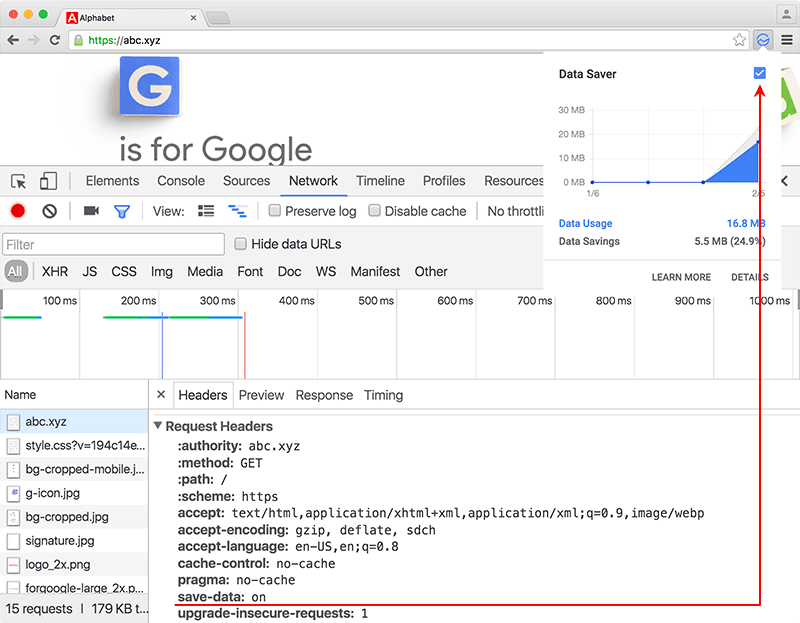
Wenn der Nutzer den Datensparmodus in seinem Browser aktiviert, hängt der Browser den Save-Data-Anfrageheader an alle ausgehenden Anfragen (sowohl HTTP als auch HTTPS) an.
Derzeit wird im Browser nur ein *on-Token im Header (Save-Data: on) angegeben. Dies kann in Zukunft jedoch erweitert werden, um andere Nutzereinstellungen anzugeben.
Außerdem ist es möglich, in JavaScript zu prüfen, ob Save-Data aktiviert ist:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
Es ist wichtig, das Vorhandensein des connection-Objekts im navigator-Objekt zu prüfen, da es die Network Information API darstellt, die nur in Chrome, Chrome für Android und im Samsung Internet-Browser implementiert ist. Anschließend müssen Sie nur noch prüfen, ob navigator.connection.saveData gleich true ist, und können in dieser Bedingung alle Datenspeichervorgänge implementieren.

Wenn Ihre Anwendung einen Dienstarbeiter verwendet, kann er die Anfrageheader prüfen und die entsprechende Logik anwenden, um die Nutzerfreundlichkeit zu optimieren.
Alternativ kann der Server im Save-Data-Anfrageheader nach den angegebenen Einstellungen suchen und eine alternative Antwort zurückgeben, z. B. ein anderes Markup, kleinere Bilder und Videos usw.
Tipps und Best Practices für die Implementierung
- Wenn Sie
Save-Dataverwenden, sollten Sie einige UI-Geräte bereitstellen, die es unterstützen und es Nutzern ermöglichen, ganz einfach zwischen den verschiedenen Versionen zu wechseln. Beispiel:- Informieren Sie die Nutzer darüber, dass
Save-Dataunterstützt wird, und empfehlen Sie ihnen, es zu verwenden. - Nutzer sollten den Modus mithilfe entsprechender Aufforderungen und intuitiver Ein-/Aus-Schaltflächen oder Kästchen auswählen können.
- Wenn der Datensparmodus ausgewählt ist, muss der Nutzer darüber informiert werden und es muss eine einfache und offensichtliche Möglichkeit geben, ihn zu deaktivieren und bei Bedarf zur vollständigen Funktion zurückzukehren.
- Informieren Sie die Nutzer darüber, dass
- Denken Sie daran, dass schlanke Anwendungen nicht weniger wert sind. Sie lassen keine wichtigen Funktionen oder Daten aus, sondern sind sich einfach der damit verbundenen Kosten und der Nutzerfreundlichkeit bewusster. Beispiel:
- Eine Fotogalerie-App kann Vorschaubilder mit niedrigerer Auflösung liefern oder einen Karussellmechanismus mit weniger Code verwenden.
- Eine Suchanwendung kann weniger Ergebnisse gleichzeitig zurückgeben, die Anzahl der medienlastigen Ergebnisse begrenzen oder die Anzahl der Abhängigkeiten reduzieren, die zum Rendern der Seite erforderlich sind.
- Auf einer nachrichtenorientierten Website werden möglicherweise weniger Artikel angezeigt, weniger beliebte Kategorien ausgelassen oder kleinere Medienvorschauen bereitgestellt.
- Sorgen Sie für Serverlogik, die den
Save-Data-Anfrageheader prüft, und überlegen Sie, eine alternative, leichtere Seitenantwort bereitzustellen, wenn er aktiviert ist. Sie können beispielsweise die Anzahl der erforderlichen Ressourcen und Abhängigkeiten reduzieren oder eine aggressivere Ressourcenkomprimierung anwenden.- Wenn Sie eine alternative Antwort basierend auf dem
Save-Data-Header senden, müssen Sie ihn der Vary-Liste (Vary: Save-Data) hinzufügen, um Upstream-Caches anzuweisen, diese Version nur zu cachen und zu senden, wenn derSave-Data-Anfrageheader vorhanden ist. Weitere Informationen finden Sie in den Best Practices für die Interaktion mit Caches.
- Wenn Sie eine alternative Antwort basierend auf dem
- Wenn Sie einen Dienst-Worker verwenden, kann Ihre Anwendung erkennen, ob die Option zum Speichern von Daten aktiviert ist. Dazu wird geprüft, ob der
Save-Data-Anfrageheader vorhanden ist oder ob der Wert dernavigator.connection.saveData-Eigenschaft stimmt. Wenn diese Option aktiviert ist, überlegen Sie, ob Sie die Anfrage so umschreiben können, dass weniger Bytes abgerufen werden, oder ob Sie eine bereits abgerufene Antwort verwenden können. - Sie können
Save-Datamit anderen Signalen ergänzen, z. B. mit Informationen zum Verbindungstyp und zur Verbindungstechnologie des Nutzers (siehe NetInfo API). So können Sie beispielsweise allen Nutzern mit einer 2G-Verbindung die schlanke Version anzeigen, auch wennSave-Datanicht aktiviert ist. Umgekehrt bedeutet nicht, dass Nutzer, die eine „schnelle“ 4G-Verbindung nutzen, nicht daran interessiert sind, Daten zu sparen, z. B. beim Roaming. Außerdem können Sie die Präsenz vonSave-Datamit demDevice-Memory-Clienthinweis ergänzen, um sie noch besser an Nutzer auf Geräten mit begrenztem Arbeitsspeicher anzupassen. Der Arbeitsspeicher des Nutzergeräts wird auch imnavigator.deviceMemory-Clienthinweis angegeben.
Rezepte
Die Möglichkeiten, die du mit Save-Data hast, sind nur durch deine Vorstellungskraft begrenzt. Um Ihnen eine Vorstellung davon zu geben, was möglich ist, sehen wir uns einige Anwendungsfälle an. Vielleicht fallen Ihnen beim Lesen noch weitere Anwendungsfälle ein. Probieren Sie einfach aus, was möglich ist.
Prüfen, ob Save-Data im serverseitigen Code vorhanden ist
Der Save-Data-Status kann zwar in JavaScript über die Property navigator.connection.saveData erkannt werden, es ist aber manchmal besser, ihn serverseitig zu erkennen. In einigen Fällen kann JavaScript nicht ausgeführt werden. Außerdem ist die serverseitige Erkennung die einzige Möglichkeit, das Markup vor dem Senden an den Client zu ändern. Dies ist bei einigen der nützlichsten Anwendungsfälle von Save-Data der Fall.
Die spezifische Syntax zum Erkennen des Save-Data-Headers im serverseitigen Code hängt von der verwendeten Sprache ab. Die Grundidee sollte jedoch für jedes Anwendungs-Back-End gleich sein. In PHP werden Anfrageheader beispielsweise im superglobalen $_SERVER-Array an Indexpositionen gespeichert, die mit HTTP_ beginnen. Sie können den Save-Data-Header also erkennen, indem Sie die Existenz und den Wert der Variablen $_SERVER["HTTP_SAVE_DATA"] prüfen. So gehts:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
Wenn Sie diese Prüfung vor dem Senden von Markup an den Client platzieren, enthält die Variable $saveData den Status Save-Data und kann überall auf der Seite verwendet werden. Nachdem wir diesen Mechanismus erläutert haben, sehen wir uns einige Beispiele an, wie wir damit die Menge der an den Nutzer gesendeten Daten begrenzen können.
Bilder mit niedriger Auflösung für Bildschirme mit hoher Auflösung bereitstellen
Ein häufiger Anwendungsfall für Bilder im Web ist das Bereitstellen von Bildern in Zweiergruppen: Ein Bild für „Standardbildschirme“ (1x) und ein anderes Bild, das doppelt so groß ist (2x), für Bildschirme mit hoher Auflösung (z.B. Retina-Display). Diese Bildschirme mit hoher Auflösung sind nicht unbedingt auf High-End-Geräte beschränkt und werden immer häufiger eingesetzt. Wenn eine leichtere Anwendung bevorzugt wird, ist es ratsam, an diese Bildschirme Bilder mit niedrigerer Auflösung (1x) statt größerer Varianten (2x) zu senden. Dazu ändern wir einfach das Markup, das an den Client gesendet wird, wenn der Save-Data-Header vorhanden ist:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
Dieser Anwendungsfall ist ein perfektes Beispiel dafür, wie wenig Aufwand es erfordert, einem Nutzer entgegenzukommen, der Sie ausdrücklich bittet, ihm weniger Daten zu senden. Wenn Sie das Markup nicht im Backend ändern möchten, können Sie dasselbe Ergebnis auch mit einem URL-Weiterleitungsmodul wie mod_rewrite von Apache erzielen. Es gibt Beispiele dafür, wie Sie das mit relativ wenig Konfiguration erreichen.
Sie können dieses Konzept auch auf CSS-background-image-Eigenschaften ausweiten, indem Sie dem <html>-Element einfach eine Klasse hinzufügen:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
Hier können Sie die save-data-Klasse auf das <html>-Element in Ihrem CSS ausrichten, um die Auslieferung von Bildern zu ändern. Sie können Hintergrundbilder mit niedriger Auflösung an Bildschirme mit hoher Auflösung senden, wie im obigen HTML-Beispiel gezeigt, oder bestimmte Ressourcen ganz weglassen.
Unnötige Bilder weglassen
Einige Bildinhalte im Web sind einfach nicht erforderlich. Solche Bilder können zwar eine schöne Ergänzung zu den Inhalten sein, sind aber möglicherweise nicht für Nutzer geeignet, die mit ihrem begrenzten Datenvolumen möglichst lange auskommen möchten. In diesem Fall, der wohl der einfachste Anwendungsfall für Save-Data ist, können wir den PHP-Erkennungscode von oben verwenden und nicht erforderliches Bild-Markup vollständig weglassen:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
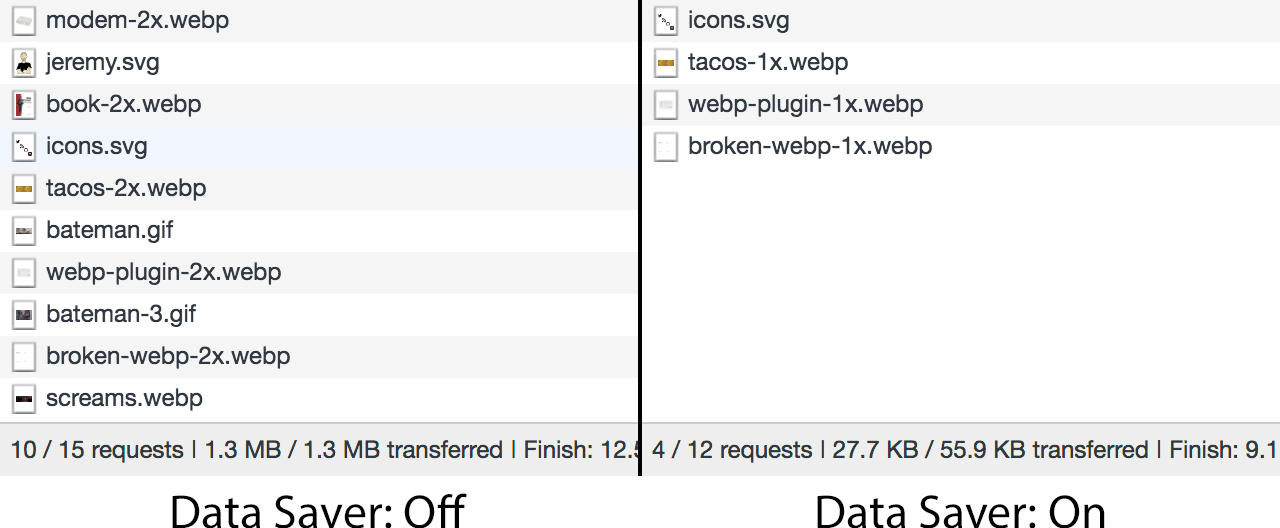
Diese Technik kann durchaus eine ausgeprägte Wirkung haben, wie die folgende Abbildung zeigt:

Das Auslassen von Bildern ist natürlich nicht die einzige Möglichkeit. Sie können auch Save-Data verwenden, um das Senden anderer nicht kritischer Ressourcen wie bestimmter Schriftarten zu verhindern.
Nicht benötigte Webschriftarten weglassen
Web-Schriftarten machen in der Regel nicht annähernd so viel wie Bilder zur Gesamtnutzlast einer bestimmten Seite aus, sind aber dennoch sehr beliebt. Außerdem verbrauchen sie nicht unerheblich viel Daten. Außerdem ist die Art und Weise, wie Browser Schriftarten abrufen und rendern, komplizierter als Sie vielleicht denken. Konzepte wie FOIT, FOUT und Browserheuristiken machen das Rendern zu einem nuancierten Vorgang.
Es liegt also nahe, dass Sie nicht unbedingt erforderliche Webschriften für Nutzer weglassen, die eine schlankere Nutzererfahrung wünschen. Mit Save-Data ist das relativ unkompliziert.
Angenommen, Sie haben Fira Sans von Google Fonts auf Ihrer Website eingebunden. Fira Sans ist eine hervorragende Schriftart für Fließtext, aber vielleicht nicht so wichtig für Nutzer, die Daten speichern möchten. Wenn wir dem Element <html> die Klasse save-data hinzufügen, wenn die Überschrift Save-Data vorhanden ist, können wir Stile schreiben, die zuerst die nicht wesentliche Schriftart aufrufen, aber dann, wenn die Überschrift Save-Data vorhanden ist, darauf verzichten:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
Bei diesem Ansatz können Sie das <link>-Snippet von Google Fonts beibehalten, da der Browser CSS-Ressourcen (einschließlich Webschriften) spekulativ lädt, indem er zuerst Stile auf das DOM anwendet und dann prüft, ob HTML-Elemente eine der Ressourcen im Stylesheet aufrufen. Wenn jemand vorbeikommt, der Save-Data aktiviert hat, wird Fira Sans nie geladen, da es vom DOM mit Stil nie aufgerufen wird. Stattdessen wird Arial verwendet. Sie ist nicht so schön wie Fira Sans, aber für Nutzer, die ihr Datenvolumen möglichst sparsam einsetzen möchten, ist sie möglicherweise die bessere Wahl.
Zusammenfassung
Die Save-Data-Überschrift ist nicht sehr nuanciert; sie ist entweder aktiviert oder deaktiviert. Die Anwendung muss unabhängig vom Grund für die Einstellung eine entsprechende Nutzererfahrung bieten.
Einige Nutzer erlauben den Datensparmodus beispielsweise nicht, wenn sie befürchten, dass es auch bei einer schlechten Verbindung zu einem Verlust von App-Inhalten oder -Funktionen kommt. Andere Nutzer aktivieren sie dagegen ganz selbstverständlich, um Seiten auch bei guter Verbindung so klein und einfach wie möglich zu halten. Ihre App sollte davon ausgehen, dass der Nutzer die vollständige und uneingeschränkte Nutzung wünscht, bis Sie durch eine explizite Nutzeraktion eine eindeutige Bestätigung erhalten.
Als Websiteinhaber und Webentwickler sollten wir die Verantwortung für die Verwaltung unserer Inhalte übernehmen, um die Nutzerfreundlichkeit für Nutzer mit begrenztem Datenvolumen und Budget zu verbessern.
Weitere Informationen zu Save-Data und hervorragende praktische Beispiele finden Sie unter Nutzer unterstützen Save Data.




