يسمح Save-Data header طلب تلميح العميل
المتاح في متصفّحات Chrome وOpera وYandex للمطوّرين بتقديم تطبيقات أخف وزنًا
وأسرع للمستخدمين الذين يوافقون على تفعيل وضع "توفير البيانات" في متصفّحاتهم.
الحاجة إلى صفحات خفيفة الوزن

يتفق الجميع على أنّ صفحات الويب الأسرع والأخف وزنًا توفّر تجربة مستخدم أكثر إرضاءً، وتسمح بفهم المحتوى والاحتفاظ به بشكل أفضل، وتحقيق زيادة في الإحالات الناجحة والأرباح. أظهرت أبحاث Google أنّه "…يتم تحميل الصفحات المحسّنة بشكل أسرع بمعدل أربعة أضعاف مقارنةً بسرعة تحميل الصفحات الأصلية، بالإضافة إلى أنها تستخدم وحدات بايت أقل بنسبة 80%. وبما أنّه يتم تحميل هذه الصفحات بسرعة كبيرة جدًا، فقد لاحظنا أيضًا زيادة بنسبة 50% في عدد الزيارات إلى هذه الصفحات".
وعلى الرغم من أنّ عدد عمليات الاتصال بشبكة الجيل الثاني بدأ أخيرًا بالتناقص، ظلت شبكة الجيل الثاني تكنولوجيا الشبكات المهيمنة في عام 2015. يزداد معدل استخدام شبكات الجيل الثالث والرابع ومدى توفّرها بشكلٍ سريع، ولكن تظل تكاليف الملكية والقيود المفروضة على الشبكة عوامل مهمة لمئات الملايين من المستخدمين.
هذه حجج قوية لتحسين الصفحة.
هناك طرق بديلة لتحسين سرعة الموقع الإلكتروني بدون إشراك المطوّر مباشرةً، مثل متصفّحات الخادم الوكيل وخدمات تحويل الترميز. على الرغم من أنّ خدمات تحسين محركات البحث هذه رائجة جدًا، إلا أنّها تتضمّن عيوبًا كبيرة، مثل ضغط الصور والنصوص ببساطة (وغير المقبولة أحيانًا)، وعدم القدرة على معالجة الصفحات الآمنة (HTTPS)، وتحسين الصفحات التي يتمّ زيارتها من خلال نتيجة بحث فقط، وغيرها. إنّ رواج هذه الخدمات هو مؤشر بحد ذاته على أنّ مطوّري تطبيقات الويب لا يستجيبون بشكلٍ كافٍ لطلب المستخدمين المتزايد للحصول على التطبيقات والصفحات السريعة والخفيفة. ولكنّ الوصول إلى هذا الهدف يتطلّب مسارًا معقّدًا وصعوبة في بعض الأحيان.
عنوان طلب Save-Data
من الطرق البسيطة إلى حدٍ ما السماح للمتصفّح بتقديم المساعدة باستخدام عنوان طلب
Save-Data. من خلال تحديد هذا العنوان، يمكن لصفحة الويب تخصيص
وتقديم تجربة محسّنة للمستخدمين المقيّدين بالتكلفة والأداء.
تسمح المتصفّحات المتوافقة (أدناه) للمستخدم بتفعيل *وضع توفير البيانات الذي منح المتصفّح إذنًا بتطبيق مجموعة من التحسينات للحدّ من كمية البيانات المطلوبة لعرض الصفحة. عند عرض هذه الميزة أو الإعلان عنها، قد يطلب المتصفّح صورًا بدرجة دقة أقل، أو يؤجل تحميل بعض الموارد، أو يوجّه الطلبات من خلال خدمة تطبّق تحسينات أخرى خاصة بالمحتوى، مثل ضغط موارد الصور والنصوص.
دعم المتصفح
- يعرض Chrome 49 والإصدارات الأحدث
Save-Dataعندما يفعّل المستخدم خيار "توفير البيانات" على الأجهزة الجوّالة أو إضافة "توفير البيانات" على متصفّحات الكمبيوتر المكتبي. - يعرض Opera 35 والإصدارات الأحدث
Save-Dataعندما يفعّل المستخدم وضع Opera Turbo على الكمبيوتر المكتبي، أو خيار توفير البيانات على متصفّحات Android. - يعرض Yandex 16.2 والإصدارات الأحدث إعلانات
Save-Dataعند تفعيل وضع Turbo على متصفّحات الكمبيوتر المكتبي أو المتصفّحات المتوافقة مع الأجهزة الجوّالة.
رصد إعداد Save-Data
لتحديد وقت تقديم التجربة "الخفيفة" للمستخدمين، يمكن لتطبيقك التحقّق من عنوان طلب تلميح العميل Save-Data. يشير عنوان الطلب
هذا إلى تفضيل العميل لتقليل استخدام البيانات بسبب
تكاليف النقل العالية أو سرعات الاتصال البطيئة أو لأسباب أخرى.
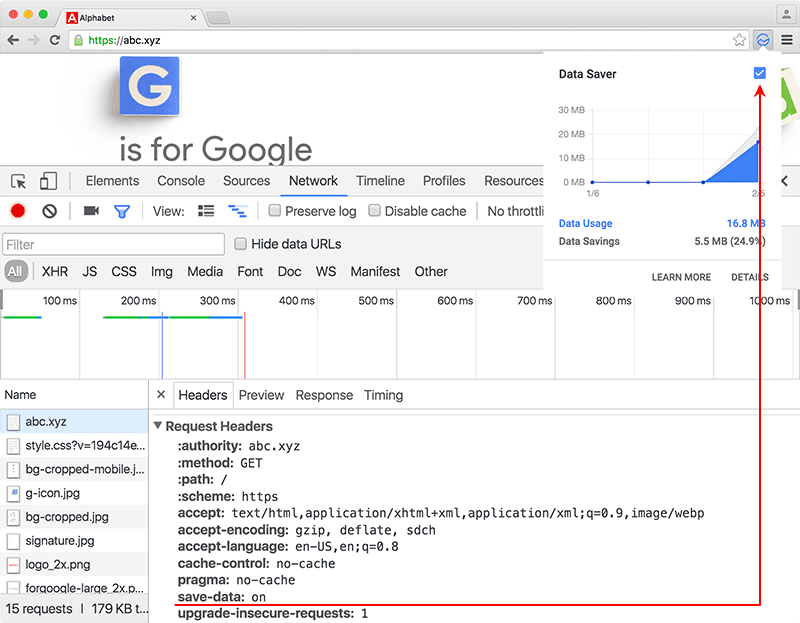
عندما يفعّل المستخدم وضع حفظ البيانات في المتصفّح، يُلحق المتصفّح عنوان الطلبSave-Data بجميع الطلبات الصادرة (بروتوكولَي HTTP وHTTPS).
حتى وقت كتابة هذه السطور، لا يعرض المتصفّح سوى رمز مميّز واحد للإشارة إلى أنّ الإعداد مفعّل في العنوان
(Save-Data: on)، ولكن قد يتم توسيع نطاق ذلك في المستقبل للإشارة إلى إعدادات مستخدمين آخرين
مفضّلة.
بالإضافة إلى ذلك، من الممكن رصد ما إذا كان Save-Data مفعّلاً في JavaScript:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
من المهم التحقّق من توفّر عنصر connection ضمن عنصر navigator
، لأنّه يمثّل Network Information API، والذي يتم تنفيذه فقط في متصفّحات Chrome وChrome لأجهزة Android وSamsung Internet. من
هناك، ما عليك سوى التحقّق مما إذا كان navigator.connection.saveData يساوي
true، ويمكنك تنفيذ أي عمليات حفظ بيانات في هذا الشرط.

إذا كان تطبيقك يستخدِم عامل تدخُّل الخدمة، يمكنه
فحص رؤوس الطلبات وتطبيق المنطق ذي الصلة لتحسين التجربة.
بدلاً من ذلك، يمكن أن يبحث الخادم عن الإعدادات المفضّلة المعلَن عنها في عنوان طلب
Save-Data ويعرض استجابة بديلة، مثل استخدام علامة markup مختلفة وصور وفيديوهات أصغر حجمًا وما إلى ذلك.
نصائح وأفضل الممارسات المتعلّقة بالتطبيق
- عند استخدام
Save-Data، يجب توفير بعض أجهزة واجهة المستخدم التي تتيح ذلك والسماح للمستخدمين بالانتقال بسهولة بين التجارب. على سبيل المثال:- أطلِع المستخدمين على أنّ
Save-Dataمتوافق مع التطبيق وشجِّعهم على استخدامه. - اسمح للمستخدمين بتحديد الوضع واختياره من خلال رسائل المطالبة المناسبة وباستخدام زرَّي تفعيل/إيقاف أو مربّعات اختيار سهلة الاستخدام.
- عند اختيار وضع توفير البيانات، يجب الإعلان عن ذلك وتوفير طريقة سهلة وواضحة لإيقاف هذا الوضع والعودة إلى التجربة الكاملة إذا أردت ذلك.
- أطلِع المستخدمين على أنّ
- تذكَّر أنّ التطبيقات البسيطة ليست أقل أهمية من التطبيقات الأخرى. ولا يُهملون
الوظائف أو البيانات المهمة، ولكنهم أكثر إدراكًا
للتكاليف المعنيّة وتجربة المستخدم. على سبيل المثال:
- قد يقدّم تطبيق معرض الصور معاينات بدرجة دقة أقل، أو يستخدم آلية عرض بعناصر متغيّرة أقل استخدامًا لرمز برمجي.
- قد يعرض تطبيق البحث عددًا أقل من النتائج في كل مرة، أو يحدّ من عدد النتائج التي تتضمّن وسائط كثيرة، أو يقلّل من عدد العناصر التي تعتمد عليها الصفحة لعرضها.
- قد يعرض الموقع الإلكتروني المخصّص للأخبار عددًا أقل من القصص، أو يحذف فئات أقل رواجًا، أو يقدّم معاينات وسائط أصغر حجمًا.
- قدِّم منطق الخادم للتحقّق من عنوان طلب
Save-Data، وفكِّر في تقديم استجابة صفحة بديلة وخفيفة عند تفعيله، مثل تقليل عدد الموارد والموارد المشترَكة المطلوبة وتطبيق مزيد من الضغط على الموارد وما إلى ذلك.- إذا كنت تعرض ردًا بديلاً استنادًا إلى رأس
Save-Data، تذكَّر إضافته إلى قائمة Vary (Vary: Save-Data) لإعلام أنظمة التخزين المؤقت في المصدر بأنّه يجب تخزين هذا الإصدار وعرضه فقط في حال توفّرSave-Dataرأس الطلب. لمزيد من التفاصيل، اطّلِع على أفضل الممارسات المتعلقة بالتفاعل مع ذاكرات التخزين المؤقت.
- إذا كنت تعرض ردًا بديلاً استنادًا إلى رأس
- إذا كنت تستخدِم عامل خدمة، يمكن لتطبيقك رصد وقت تفعيل خيار حفظ البيانات
من خلال التحقّق من توفّر عنوان طلب
Save-Data، أو من خلال التحقّق من قيمة السمةnavigator.connection.saveData. في حال تفعيل هذه الميزة، ننصحك بمراجعة ما إذا كان بإمكانك إعادة كتابة الطلب لتحميل ملف أصغر حجمًا أو استخدام استجابة تم جلبها من قبل. - ننصحك بإضافة
Save-Dataإلى إشارات أخرى، مثل معلومات عن نوع اتصال المستخدم والتكنولوجيا المستخدمة (راجِع NetInfo API). على سبيل المثال، قد تحتاج إلى عرض التجربة البسيطة لأي مستخدم على اتصال بشبكة الجيل الثاني حتى إذا كانSave-Dataغير مفعّل. في المقابل، لا يعني اتصال المستخدم بشبكة 4G "سريعة" أنّه لا يهتم بتوفير البيانات، على سبيل المثال، عند التجوال. بالإضافة إلى ذلك، يمكنك زيادة مدى توفّرSave-Dataباستخدام تلميح العميلDevice-Memoryمن أجل التكيّف بشكل أكبر مع المستخدمين على الأجهزة ذات الذاكرة المحدودة. يتم أيضًا عرض ذاكرة جهاز المستخدم في تلميح العميلnavigator.deviceMemory.
وصفات طعام
إنّ ما يمكنك تحقيقه من خلال Save-Data يقتصر على ما يمكنك تصوّره. لنوضّح لك بعض الأفكار الممكنة، لنطّلِع على بعض حالات الاستخدام. قد تخطر لك حالات استخدام أخرى أثناء قراءة هذه المقالة، لذلك
لا تتردد في التجربة ومعرفة ما هو ممكن.
البحث عن Save-Data في الرمز البرمجي من جهة الخادم
على الرغم من أنّ حالة Save-Data هي حالة يمكنك رصدها في JavaScript من خلال الخاصية
navigator.connection.saveData، إلا أنّ رصدها من جهة الخادم هو الإجراء المفضّل في بعض الأحيان. يمكن أن يتعذّر تنفيذ JavaScript في بعض الحالات. بالإضافة إلى ذلك، فإنّ الكشف من جهة الخادم هو الطريقة الوحيدة لتعديل الترميز قبل إرساله إلى العميل، وهو ما يرتبط ببعض حالات الاستخدام الأكثر فائدة في Save-Data.
تعتمد البنية المحدّدة لرصد رأس Save-Data في الرمز من جهة الخادم
على اللغة المستخدَمة، ولكن يجب أن تكون الفكرة الأساسية متطابقة في أي
خلفية تطبيق. في PHP، على سبيل المثال، يتم تخزين عناوين الطلبات في ملف $_SERVER superglobal
array في الفواصل البادئة
بدءًا من HTTP_. وهذا يعني أنّه يمكنك رصد عنوان Save-Data من خلال
التحقّق من توفّر المتغيّر $_SERVER["HTTP_SAVE_DATA"] وقيمته
على النحو التالي:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
في حال وضع هذا التحقّق قبل إرسال أيّ ترميز إلى العميل، سيحتوي المتغيّر $saveData
على الحالة Save-Data، وسيكون متاحًا في أيّ مكان
للاستخدام على الصفحة. بعد توضيح هذه الآلية، لنلقِ نظرة على بعض الأمثلة على
كيفية استخدامها للحد من كمية البيانات التي نرسلها إلى المستخدم.
عرض صور بدقة منخفضة للشاشات العالية الدقة
من حالات الاستخدام الشائعة للصور على الويب عرض الصور في مجموعات من صورتَين:
صورة واحدة للشاشات "العادية" (1x)، وصورة أخرى أكبر مرتين
(2x) للشاشات العالية الدقة (مثل شاشة
شبكية العين). لا تقتصر هذه الفئة من الشاشات العالية
الدقة على الأجهزة الراقية بالضرورة، وأصبحت
شائعة بشكل متزايد. في الحالات التي يُفضَّل فيها استخدام تطبيق أخف وزنًا، قد يكون من الحكمة إرسال صور بدرجة دقة أقل (1x) إلى هذه
الشاشات بدلاً من الصيغ الأكبر حجمًا (2x). لتحقيق ذلك عندما يكون العنوان Save-Data
متوفّرًا، ما عليك سوى تعديل الترميز الذي ترسله إلى العميل:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
يُعدّ مثال الاستخدام هذا مثالاً مثاليًا على الجهد القليل الذي يتطلّبه تلبية طلب العميل الذي يطلب منك إرسال بيانات أقل. إذا كنت لا تفضّل تعديل الترميز في الخلفية، يمكنك أيضًا تحقيق النتيجة نفسها باستخدام وحدة إعادة كتابة عناوين URL، مثل mod_rewrite من Apache. هناك
أمثلة على كيفية تحقيق
هذا باستخدام
إعدادات قليلة نسبيًا.
يمكنك أيضًا توسيع نطاق هذا المفهوم ليشمل سمات background-image في CSS من خلال
إضافة فئة إلى عنصر <html> ببساطة:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
من هنا، يمكنك استهداف فئة save-data على عنصر <html> في
CSS لتغيير طريقة عرض الصور. يمكنك إرسال
صور خلفية منخفضة الدقة إلى الشاشات العالية الدقة كما هو موضّح في مثال HTML أعلاه، أو حذف
موارد معيّنة تمامًا.
حذف الصور غير الضرورية
بعض محتوى الصور على الويب غير ضروري ببساطة. على الرغم من أنّ هذه الصور يمكن أن تُضفي رونقًا على المحتوى، إلا أنّها قد لا تكون مرغوبًا فيها بالنسبة إلى المستخدمين الذين يحاولون الاستفادة إلى أقصى حد من خطط البيانات المحدودة. في أبسط حالة استخدام لـ Save-Data، يمكننا استخدام رمز رصد PHP من القسم السابق وحذف ترميز الصور غير الضروري تمامًا:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
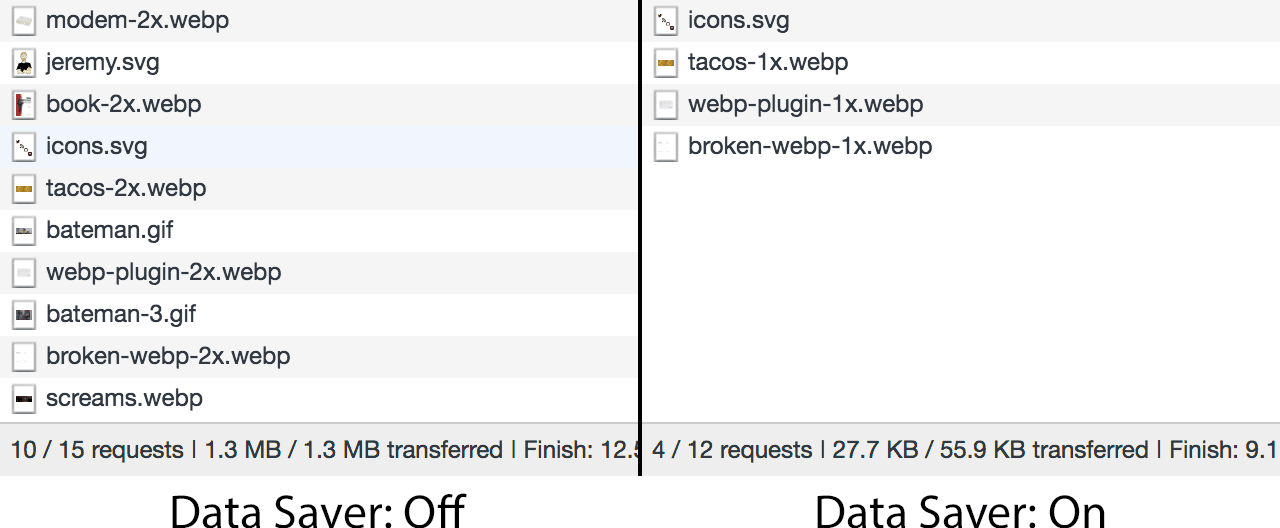
يمكن أن يكون لهذه التقنية تأثير واضح، كما هو موضّح في الشكل أدناه:

بالطبع، لا يُعدّ حذف الصور هو الخيار الوحيد. يمكنك أيضًا اتّخاذ إجراء بشأن
Save-Data لتجنُّب إرسال موارد أخرى غير ضرورية، مثل
أنواع خطوط معيّنة.
حذف خطوط الويب غير الضرورية
على الرغم من أنّ خطوط الويب لا تشكّل عادةً ما يقرب من إجمالي حمولة الصفحة المحدّدة مثلما تفعل الصور غالبًا، إلا أنّها لا تزال رائجة جدًا. ولا تستهلك هذه التطبيقات كمية غير مُهمّة من البيانات. بالإضافة إلى ذلك، فإنّ طريقة المتصفّحات في جلب الخطوط وعرضها أكثر تعقيدًا مما قد تعتقد، مع مفاهيم مثل FOIT و FOUT وأسلوب المتصفّح الاستكشافي الذي يجعل العرض عملية دقيقة.
لذلك، قد يكون من المنطقي استبعاد ملفّات خطوط الويب
غير الضرورية للمستخدمين الذين يريدون تجارب أكثر سلاسة. يسهّل تطبيق Save-Data تنفيذ هذه الخطوة بأسلوب
يسير.
على سبيل المثال، لنفترض أنّك أدرجت Fira
Sans من Google
Fonts على موقعك الإلكتروني. Fira Sans هو خط ممتاز لنص الجسد
، ولكن قد لا يكون مهمًا جدًا للمستخدمين الذين يحاولون حفظ البيانات. من خلال إضافة
فئة save-data إلى عنصر <html> عندما يكون عنوان Save-Data
موجودًا، يمكننا كتابة أنماط تستدعي خط الكتابة غير الضروري في البداية،
ولكن يتم إيقافه بعد ذلك عندما يكون عنوان Save-Data متوفّرًا:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
باستخدام هذا النهج، يمكنك إبقاء مقتطف <link> من "Google Fonts" في مكانه، لأنّ المتصفّح يحمّل بشكل تخميني موارد CSS (بما في ذلك خطوط الويب) من خلال تطبيق الأنماط على عنصر DOM أولاً، ثم التحقّق مما إذا كان أيّ من عناصر HTML يُستخدَم في أيّ من الموارد في جدول الأنماط. إذا صادف أحد الأشخاص
باستخدام Save-Data مفعّل، لن يتم تحميل Fira Sans مطلقًا لأنّ أسلوب DOM لن يشغّله أبدًا. سيتم استخدام Arial بدلاً من ذلك. هذه الخطّة ليست رائعة مثل Fira Sans، ولكن
قد تكون مفضّلة لدى المستخدمين الذين يحاولون إطالة مدة خطط البيانات.
ملخّص
لا يحتوي عنوان Save-Data على الكثير من التفاصيل الدقيقة، فهو إما مفعَّل أو غير مفعَّل، ويتحمل التطبيق عبء توفير التجارب المناسبة استنادًا إلى إعداده، بغض النظر عن السبب.
على سبيل المثال، قد لا يسمح بعض المستخدمين بوضع "توفير البيانات" إذا كانوا يشتبهون في أنّه سيحدث فقدان لمحتوى التطبيق أو وظائفه، حتى في حال ضعف اتصالهم بالإنترنت. في المقابل، قد يفعّل بعض المستخدمين هذه الميزة بشكل روتيني لإبقاء الصفحات صغيرة وبسيطة قدر الإمكان، حتى في حال توفّر اتصال جيد بالإنترنت. من الأفضل أن يفترض تطبيقك أنّ المستخدم يريد الاستفادة من الميزة الكاملة وغير المحدودة إلى أن تحصل على مؤشر واضح يشير إلى خلاف ذلك من خلال اتّخاذ مستخدم إجراء صريح.
بصفتنا مالكي مواقع إلكترونية ومطوّري ويب، لنتحمل مسؤولية إدارة المحتوى الخاص بنا لتحسين تجربة المستخدمين الذين يعانون من قيود متعلّقة بالبيانات والتكلفة.
لمزيد من التفاصيل حول Save-Data والأمثلة العملية الممتازة، يُرجى الاطّلاع على مقالة مساعدة
المستخدِمين Save Data.




