L'en-tête de requête d'indice client Save-Data disponible dans les navigateurs Chrome, Opera et Yandex permet aux développeurs de proposer des applications plus légères et plus rapides aux utilisateurs qui activent le mode d'économie de données dans leur navigateur.
Besoin de pages légères

Tout le monde s'accorde à dire que les pages Web plus rapides et plus légères offrent une expérience utilisateur plus satisfaisante, permettent une meilleure compréhension et rétention du contenu, et génèrent plus de conversions et de revenus. Une recherche Google a montré que "les pages optimisées se chargent quatre fois plus vite que la page d'origine et utilisent 80 % d'octets en moins. L'accélération du chargement entraîne également une augmentation de 50% du trafic vers ces pages."
Bien que le nombre de connexions 2G soit enfin en baisse, la 2G était toujours la technologie réseau dominante en 2015. La pénétration et la disponibilité des réseaux 3G et 4G augmentent rapidement, mais les coûts de possession et les contraintes réseau associés restent un facteur important pour des centaines de millions d'utilisateurs.
Ce sont des arguments forts en faveur de l'optimisation des pages.
Il existe d'autres méthodes pour améliorer la vitesse du site sans l'intervention directe du développeur, comme les navigateurs proxy et les services de transcodage. Bien que ces services soient très populaires, ils présentent des inconvénients importants : compression simple (et parfois inacceptable) des images et du texte, incapacité à traiter les pages sécurisées (HTTPS), optimisation uniquement des pages consultées via un résultat de recherche, etc. La popularité même de ces services est un indicateur indiquant que les développeurs Web ne répondent pas correctement à la forte demande des utilisateurs d'applications et de pages rapides et légères. Mais atteindre cet objectif est un chemin complexe et parfois difficile.
En-tête de requête Save-Data
Une technique assez simple consiste à laisser le navigateur vous aider à l'aide de l'en-tête de requête Save-Data. En identifiant cet en-tête, une page Web peut personnaliser et offrir une expérience utilisateur optimisée aux utilisateurs soumis à des contraintes de coût et de performances.
Les navigateurs compatibles (ci-dessous) permettent à l'utilisateur d'activer un *mode d'économie de données qui autorise le navigateur à appliquer un ensemble d'optimisations pour réduire la quantité de données requises pour afficher la page. Lorsque cette fonctionnalité est exposée ou annoncée, le navigateur peut demander des images de résolution inférieure, différer le chargement de certaines ressources ou acheminer les requêtes via un service qui applique d'autres optimisations spécifiques au contenu, telles que la compression des ressources image et texte.
Prise en charge des navigateurs
- Chrome 49 et versions ultérieures diffusent
Save-Datalorsque l'utilisateur active l'option "Économiseur de données" sur mobile ou l'extension "Économiseur de données" sur les navigateurs pour ordinateur. - Opera 35 et versions ultérieures annonce
Save-Datalorsque l'utilisateur active le mode Opera Turbo sur ordinateur ou l'option Économie de données dans les navigateurs Android. - Yandex 16.2 et versions ultérieures annonce
Save-Datalorsque le mode Turbo est activé sur les ordinateurs ou les navigateurs mobiles.
Détecter le paramètre Save-Data
Pour déterminer quand proposer l'expérience "light" à vos utilisateurs, votre application peut rechercher l'en-tête de requête d'indice client Save-Data. Cet en-tête de requête indique la préférence du client pour une consommation réduite des données en raison de coûts de transfert élevés, de vitesses de connexion lentes ou pour d'autres raisons.
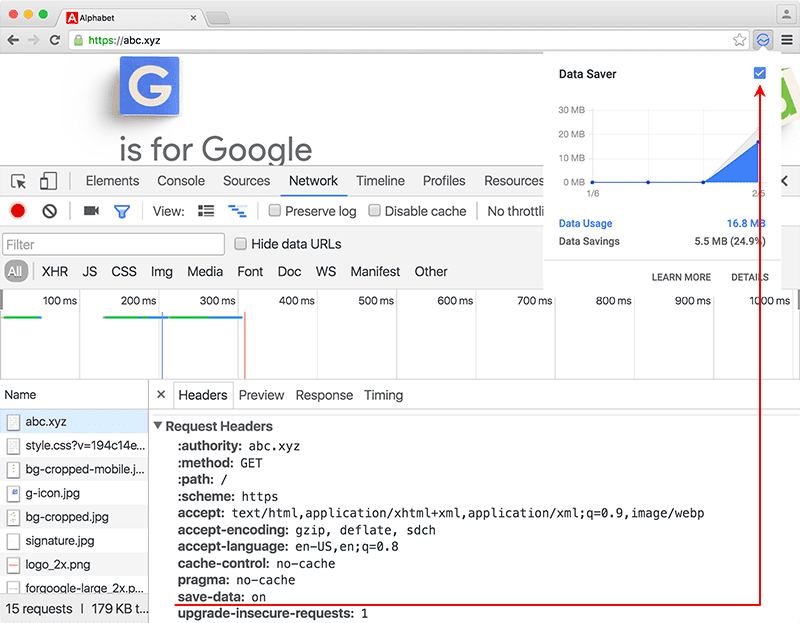
Lorsque l'utilisateur active le mode d'économie de données dans son navigateur, celui-ci ajoute l'en-tête de requête Save-Data à toutes les requêtes sortantes (HTTP et HTTPS).
Au moment de la rédaction de cet article, le navigateur n'annonce qu'un seul jeton *on dans l'en-tête (Save-Data: on), mais il est possible que cette fonctionnalité soit étendue à l'avenir pour indiquer d'autres préférences utilisateur.
De plus, il est possible de détecter si Save-Data est activé en JavaScript:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
Il est essentiel de vérifier la présence de l'objet connection dans l'objet navigator, car il représente l'API Network Information, qui n'est implémentée que dans les navigateurs Chrome, Chrome pour Android et Samsung Internet. À partir de là, il vous suffit de vérifier si navigator.connection.saveData est égal à true, et vous pouvez implémenter toutes les opérations d'enregistrement des données dans cette condition.

Si votre application utilise un worker de service, elle peut inspecter les en-têtes de requête et appliquer une logique appropriée pour optimiser l'expérience.
Le serveur peut également rechercher les préférences annoncées dans l'en-tête de requête Save-Data et renvoyer une autre réponse (mise en page différente, images et vidéos plus petites, etc.).
Conseils et bonnes pratiques d'implémentation
- Lorsque vous utilisez
Save-Data, fournissez des appareils d'UI compatibles et permettez aux utilisateurs de basculer facilement entre les expériences. Exemple :- Informez les utilisateurs que
Save-Dataest compatible et encouragez-les à l'utiliser. - Permettez aux utilisateurs d'identifier et de choisir le mode à l'aide d'invites appropriées et de boutons ou de cases à cocher d'activation/de désactivation intuitifs.
- Lorsque le mode d'économie de données est sélectionné, annoncez-le et fournissez un moyen simple et évident de le désactiver et de revenir à l'expérience complète si vous le souhaitez.
- Informez les utilisateurs que
- N'oubliez pas que les applications légères ne sont pas des applications de moindre qualité. Ils n'omettent pas de fonctionnalités ni de données importantes, mais ils sont plus conscients des coûts impliqués et de l'expérience utilisateur. Exemple :
- Une application de galerie photo peut fournir des aperçus de résolution inférieure ou utiliser un mécanisme de carrousel moins lourd en code.
- Une application de recherche peut renvoyer moins de résultats à la fois, limiter le nombre de résultats multimédias ou réduire le nombre de dépendances requises pour afficher la page.
- Un site d'actualités peut afficher moins d'articles, omettre des catégories moins populaires ou fournir des aperçus multimédias plus petits.
- Fournissez une logique de serveur pour vérifier l'en-tête de requête
Save-Dataet envisagez de fournir une réponse de page alternative et plus légère lorsqu'elle est activée (par exemple, en réduisant le nombre de ressources et de dépendances requises, en appliquant une compression de ressources plus agressive, etc.).- Si vous diffusez une autre réponse en fonction de l'en-tête
Save-Data, n'oubliez pas de l'ajouter à la liste Vary (Vary: Save-Data) pour indiquer aux caches en amont qu'ils ne doivent mettre en cache et diffuser cette version que si l'en-tête de requêteSave-Dataest présent. Pour en savoir plus, consultez les bonnes pratiques d'interaction avec les caches.
- Si vous diffusez une autre réponse en fonction de l'en-tête
- Si vous utilisez un service worker, votre application peut détecter quand l'option d'enregistrement des données est activée en vérifiant la présence de l'en-tête de requête
Save-Dataou la valeur de la propriéténavigator.connection.saveData. Si cette option est activée, envisagez de réécrire la requête pour extraire moins d'octets ou d'utiliser une réponse déjà extraite. - Envisagez d'enrichir
Save-Dataavec d'autres signaux, tels que des informations sur le type et la technologie de connexion de l'utilisateur (voir l'API NetInfo). Par exemple, vous pouvez diffuser l'expérience légère auprès de tous les utilisateurs sur une connexion 2G, même siSave-Datan'est pas activé. À l'inverse, le fait que l'utilisateur dispose d'une connexion 4G "rapide" ne signifie pas qu'il ne souhaite pas économiser de données, par exemple en itinérance. Vous pouvez également augmenter la présence deSave-Dataavec l'indice clientDevice-Memorypour vous adapter davantage aux utilisateurs sur les appareils à mémoire limitée. La mémoire de l'appareil de l'utilisateur est également annoncée dans l'indice clientnavigator.deviceMemory.
Recettes
Ce que vous pouvez accomplir via Save-Data est limité à ce que vous pouvez imaginer. Pour vous donner une idée de ce qui est possible, examinons quelques cas d'utilisation. Vous pouvez imaginer d'autres cas d'utilisation à mesure que vous lisez cet article. N'hésitez donc pas à tester et à voir ce qui est possible !
Rechercher Save-Data dans le code côté serveur
Bien que vous puissiez détecter l'état Save-Data en JavaScript via la propriété navigator.connection.saveData, il est parfois préférable de le détecter côté serveur. Dans certains cas, l'exécution de JavaScript peut échouer. De plus, la détection côté serveur est le seul moyen de modifier le balisage avant qu'il ne soit envoyé au client, ce qui est impliqué dans certains des cas d'utilisation les plus bénéfiques de Save-Data.
La syntaxe spécifique pour détecter l'en-tête Save-Data dans le code côté serveur dépend du langage utilisé, mais l'idée de base devrait être la même pour n'importe quel backend d'application. En PHP, par exemple, les en-têtes de requête sont stockés dans le tableau superglobal $_SERVER aux indices commençant par HTTP_. Cela signifie que vous pouvez détecter l'en-tête Save-Data en vérifiant l'existence et la valeur de la variable $_SERVER["HTTP_SAVE_DATA"] comme suit:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
Si vous placez cette vérification avant qu'aucun balisage ne soit envoyé au client, la variable $saveData contiendra l'état Save-Data et sera disponible partout sur la page. Maintenant que ce mécanisme a été illustré, examinons quelques exemples d'utilisation pour limiter la quantité de données que nous envoyons à l'utilisateur.
Diffuser des images basse résolution pour les écrans haute résolution
Un cas d'utilisation courant des images sur le Web consiste à diffuser des images par paire : une image pour les écrans"standards" (1x) et une autre image deux fois plus grande (2x) pour les écrans haute résolution (par exemple, Retina Display). Cette classe d'écrans haute résolution n'est pas nécessairement limitée aux appareils haut de gamme et devient de plus en plus courante. Si vous préférez une expérience d'application plus légère, il peut être prudent d'envoyer des images de résolution inférieure (1x) à ces écrans plutôt que des variantes plus grandes (2x). Pour ce faire, lorsque l'en-tête Save-Data est présent, nous modifions simplement le balisage que nous envoyons au client:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
Ce cas d'utilisation est un parfait exemple de la facilité avec laquelle vous pouvez répondre à une personne qui vous demande spécifiquement de lui envoyer moins de données. Si vous ne souhaitez pas modifier le balisage en arrière-plan, vous pouvez également obtenir le même résultat à l'aide d'un module de réécriture d'URL tel que mod_rewrite d'Apache. Vous trouverez des exemples de la façon de procéder avec une configuration relativement limitée.
Vous pouvez également étendre ce concept aux propriétés CSS background-image en ajoutant simplement une classe à l'élément <html>:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
Vous pouvez ensuite cibler la classe save-data sur l'élément <html> dans votre CSS pour modifier la diffusion des images. Vous pouvez envoyer des images d'arrière-plan basse résolution à des écrans haute résolution, comme indiqué dans l'exemple HTML ci-dessus, ou omettre complètement certaines ressources.
Omettre les images non essentielles
Certains contenus d'images sur le Web sont tout simplement non essentiels. Bien que de telles images puissent constituer des ajouts intéressants au contenu, elles ne sont pas forcément souhaitables pour ceux qui tentent de tirer le meilleur parti de leurs forfaits de données limités. Dans ce qui est peut-être le cas d'utilisation le plus simple de Save-Data, nous pouvons utiliser le code de détection PHP précédent et omettre complètement la balise d'image non essentielle:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
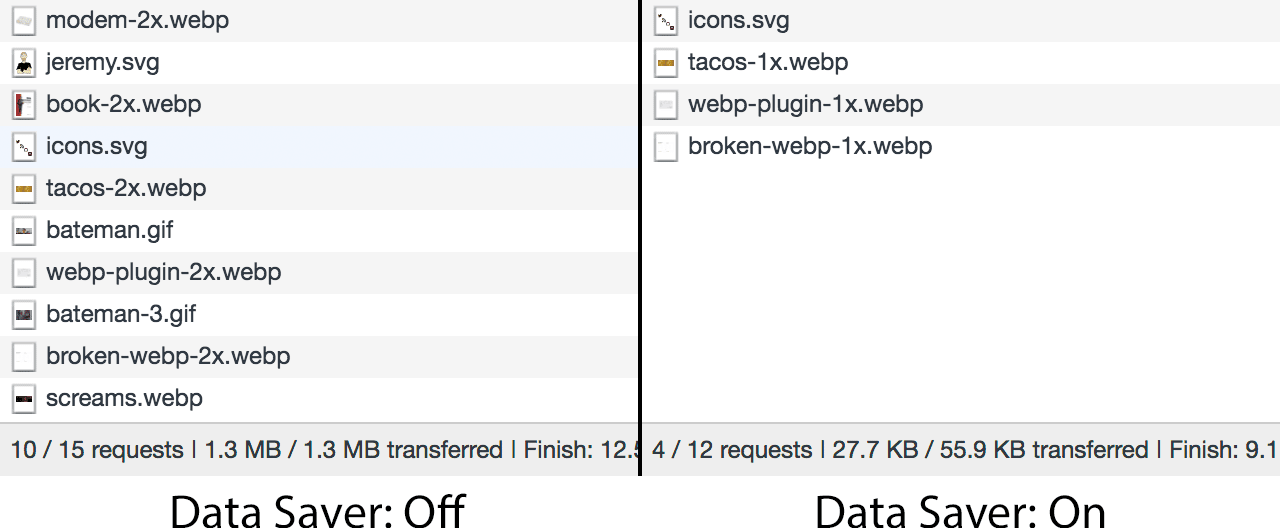
Cette technique peut certainement avoir un effet prononcé, comme vous pouvez le voir dans l'image ci-dessous:

Bien sûr, l'omission d'images n'est pas la seule possibilité. Vous pouvez également agir sur Save-Data pour renoncer à envoyer d'autres ressources non critiques, telles que certaines polices de caractères.
Omettre les polices Web non essentielles
Bien que les polices Web ne représentent généralement pas autant de la charge utile totale d'une page donnée que les images, elles restent très populaires. Elles ne consomment pas non plus une quantité insignifiante de données. De plus, la façon dont les navigateurs récupèrent et affichent les polices est plus complexe que vous ne le pensez, avec des concepts tels que FOIT, FOUT et les heuristiques de navigateur qui rendent l'affichage une opération nuancée.
Il peut donc être judicieux d'exclure les polices Web non essentielles pour les utilisateurs qui souhaitent une expérience plus épurée. Save-Data permet de le faire de manière relativement simple.
Par exemple, imaginons que vous ayez inclus Fira Sans de Google Fonts sur votre site. Fira Sans est une excellente police de corps, mais elle n'est peut-être pas si importante pour les utilisateurs qui tentent d'économiser des données. En ajoutant une classe save-data à l'élément <html> lorsque l'en-tête Save-Data est présent, nous pouvons écrire des styles qui appellent la police non essentielle au début, mais qui l'excluent ensuite lorsque l'en-tête Save-Data est présent:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
Avec cette approche, vous pouvez laisser l'extrait <link> de Google Fonts en place, car le navigateur charge de manière spéculative les ressources CSS (y compris les polices Web) en appliquant d'abord des styles au DOM, puis en vérifiant si des éléments HTML appellent l'une des ressources de la feuille de style. Si quelqu'un passe par là avec Save-Data activé, Fira Sans ne se chargera jamais, car le DOM stylisé ne l'appelle jamais. Arial sera alors utilisé. Elle n'est pas aussi agréable que Fira Sans, mais elle peut être préférable pour les utilisateurs qui tentent d'économiser leur forfait de données.
Résumé
L'en-tête Save-Data n'est pas très nuancé. Il est activé ou désactivé, et l'application a la charge de fournir des expériences appropriées en fonction de son paramètre, quelle que soit la raison.
Par exemple, certains utilisateurs peuvent ne pas autoriser le mode d'économie de données s'ils soupçonnent une perte de contenu ou de fonctionnalité de l'application, même en cas de mauvaise connectivité. À l'inverse, certains utilisateurs peuvent l'activer par défaut pour que les pages soient aussi petites et simples que possible, même en cas de bonne connectivité. Il est préférable que votre application suppose que l'utilisateur souhaite une expérience complète et illimitée jusqu'à ce que vous ayez une indication claire du contraire via une action utilisateur explicite.
En tant que propriétaires de sites et développeurs Web, prenons la responsabilité de gérer nos contenus pour améliorer l'expérience utilisateur pour les utilisateurs soumis à des contraintes de données et de coûts.
Pour en savoir plus sur Save-Data et découvrir d'excellents exemples pratiques, consultez Aidez vos utilisateurs Save Data.




