Chrome、Opera 和 Yandex 瀏覽器提供的 Save-Data 用戶端提示要求標頭,可讓開發人員為在瀏覽器中選擇啟用資料儲存模式的使用者,提供更輕巧、速度更快的應用程式。
需要輕量網頁

大家都同意,速度更快、體積更小的網頁能提供更滿意的使用者體驗,讓使用者更容易理解並記住內容,進而提高轉換次數和收益。Google 研究顯示,經過最佳化處理的網頁,載入速度比原始網頁快四倍,所用的位元組容量更可大幅減少 80%。由於載入速度提升,這些網頁的流量也提高了 50%。」
雖然 2G 連線數量終於開始減少,但在 2015 年,2G 仍是主流的網路技術。3G 和 4G 網路的普及率和可用性正在迅速成長,但對於數億名使用者而言,相關的擁有成本和網路限制仍是重要的因素。
這些都是網頁最佳化的重要理由。
您可以使用其他方法改善網站速度,而無須直接介入開發人員,例如 Proxy 瀏覽器和轉碼服務。雖然這類服務相當受歡迎,但也存在許多缺點,包括簡單 (有時難以接受) 的圖片和文字壓縮、無法處理安全 (HTTPS) 網頁、只針對透過搜尋結果造訪的網頁進行最佳化等等。這些服務的廣受歡迎,本身就是網路開發人員未能妥善滿足使用者對快速輕量應用程式和網頁的高需求的徵兆。不過,要達成這個目標,有時需要複雜且艱難的過程。
Save-Data 要求標頭
其中一種相當簡單的技巧,就是使用 Save-Data 要求標頭,讓瀏覽器提供協助。網頁可透過識別這個標頭,為受成本和效能限制的使用者提供客製化且最佳化的使用者體驗。
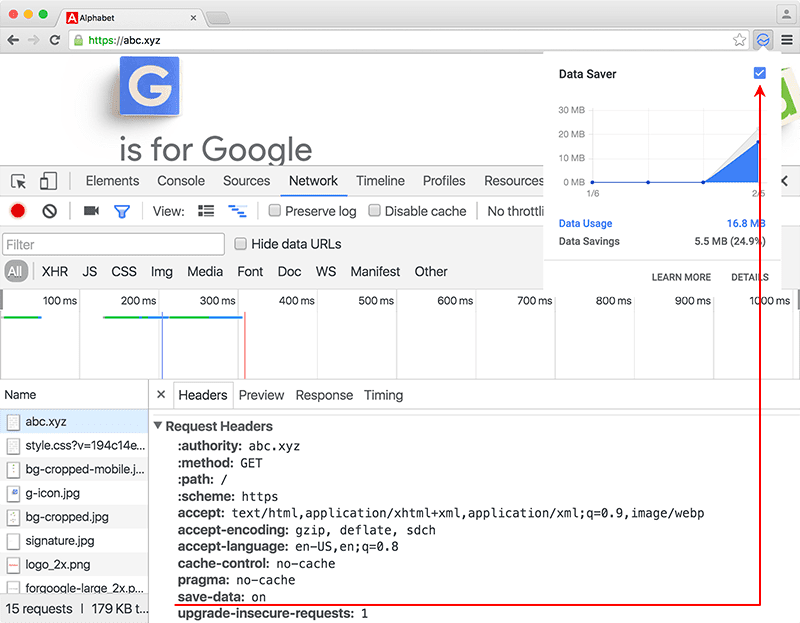
使用者可在支援的瀏覽器 (如下所示) 中啟用 *數據節省模式,讓瀏覽器套用一組最佳化方式,減少轉譯網頁所需的資料量。當這項功能公開或宣傳時,瀏覽器可能會要求解析度較低的圖片、延遲載入某些資源,或透過服務轉送要求,以便套用其他內容專屬最佳化方式,例如圖片和文字資源壓縮。
瀏覽器支援
- Chrome 49 以上版本會在使用者啟用行動版的「數據節省」選項,或電腦版瀏覽器的「數據節省」擴充功能時,宣傳
Save-Data。 - 使用者在電腦上啟用「Opera Turbo」模式,或在 Android 瀏覽器上啟用「數據節省」選項時,Opera 35 以上版本會宣傳
Save-Data。 - Yandex 16.2 以上版本會在電腦或行動瀏覽器上啟用Turbo 模式時,宣傳
Save-Data。
偵測 Save-Data 設定
為了決定何時向使用者提供「輕量」體驗,應用程式可以檢查 Save-Data 用戶端提示要求標頭。這個要求標頭會指出,由於傳輸費用高昂、連線速度緩慢或其他原因,用戶端偏好減少資料用量。
使用者在瀏覽器中啟用資料儲存模式後,瀏覽器會將 Save-Data 要求標頭附加至所有傳出的要求 (包括 HTTP 和 HTTPS)。截至本文撰寫時,瀏覽器只會在標頭 (Save-Data: on) 中宣傳一個 *on 權杖,但這項功能日後可能會擴充,用來指出其他使用者偏好設定。
此外,您也可以偵測 JavaScript 中是否已開啟 Save-Data:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
檢查 navigator 物件中是否有 connection 物件非常重要,因為這代表 Network Information API,而這項 API 僅在 Chrome、Android 版 Chrome 和 Samsung Internet 瀏覽器中實作。從這裡開始,您只需要檢查 navigator.connection.saveData 是否等於 true,即可在該條件下實作任何資料儲存作業。

如果應用程式使用服務 worker,則可檢查要求標頭並套用相關邏輯,以便改善使用體驗。或者,伺服器也可以在 Save-Data 要求標頭中尋找宣傳的偏好設定,並傳回其他回應,例如不同的標記、較小的圖片和影片等等。
實作訣竅和最佳做法
- 使用
Save-Data時,請提供一些支援Save-Data的 UI 裝置,讓使用者輕鬆在不同體驗之間切換。例如:- 通知使用者支援
Save-Data,並鼓勵他們使用這項功能。 - 允許使用者透過適當的提示和直覺的開/關按鈕或核取方塊,識別及選擇模式。
- 選取數據節省模式時,請宣告並提供簡單明確的方法,讓使用者在需要時停用該模式,並恢復完整體驗。
- 通知使用者支援
- 請注意,輕量應用程式並非功能較少的應用程式。他們並未省略重要功能或資料,只是更重視相關成本和使用者體驗。例如:
- 相片庫應用程式可能會提供解析度較低的預覽畫面,或使用較少程式碼的輪轉介面機制。
- 搜尋應用程式每次傳回的結果數量可能較少,限制媒體密集結果的數量,或減少轉譯網頁所需的依附元件數量。
- 以新聞為主的網站可能會顯示較少的報導、省略較不熱門的類別,或提供較小的媒體預覽畫面。
- 提供伺服器邏輯來檢查
Save-Data要求標頭,並考慮在啟用時提供替代且較輕的網頁回應,例如減少所需資源和依附元件的數量、套用更積極的資源壓縮方式等等。- 如果您要根據
Save-Data標頭提供其他回應,請務必將該回應加入 Vary 清單 (Vary: Save-Data),告知上游快取,只有在Save-Data要求標頭存在時,才應快取及提供此版本。詳情請參閱與快取互動的最佳做法。
- 如果您要根據
- 如果您使用服務工作者,應用程式可以檢查
Save-Data要求標頭是否存在,或是檢查navigator.connection.saveData屬性的值,藉此偵測啟用資料儲存選項的時間。如果已啟用,請考慮是否可以重新編寫要求,以便擷取較少位元組,或使用已擷取的回應。 - 建議您使用其他信號 (例如使用者的連線類型和技術相關資訊) 來擴充
Save-Data(請參閱 NetInfo API)。舉例來說,即使未啟用Save-Data,您還是可以為使用 2G 連線的任何使用者提供輕量體驗。反之,使用者使用「快速」的 4G 連線,不代表他們不想節省資料,例如在漫遊時。此外,您可以使用Device-Memory用戶端提示,進一步擴大Save-Data的存在性,以便進一步調整記憶體有限裝置上的使用者。使用者的裝置記憶體也會在navigator.deviceMemory用戶端提示中宣傳。
食譜
您可以透過 Save-Data 達成的目標,僅限於您可以想出的方式。為了讓您瞭解可能的情況,我們將介紹幾個用途。您在閱讀本文時,可能會想到其他用途,歡迎您盡情實驗,發掘更多可能性!
檢查伺服器端程式碼中的 Save-Data
雖然您可以透過 navigator.connection.saveData 屬性在 JavaScript 中偵測 Save-Data 狀態,但在伺服器端偵測狀態有時會是較佳的做法。在某些情況下,JavaScript 可能無法執行。此外,伺服器端偵測是修改標記的唯一方法,在標記傳送至用戶端之前,您必須使用此方法,這也是 Save-Data 最有益的用途之一。
在伺服器端程式碼中偵測 Save-Data 標頭的具體語法取決於所使用的語言,但任何應用程式後端的基本概念都應相同。舉例來說,在 PHP 中,要求標頭會儲存在 $_SERVER 超全域陣列中,索引以 HTTP_ 開頭。也就是說,您可以檢查 $_SERVER["HTTP_SAVE_DATA"] 變數是否存在及值,藉此偵測 Save-Data 標頭,如下所示:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
如果您在任何標記傳送至用戶端之前執行此檢查,$saveData 變數就會包含 Save-Data 狀態,並可在網頁上的任何位置使用。瞭解這個機制後,我們來看幾個範例,看看如何利用這個機制限制傳送給使用者的資料量。
為高解析度螢幕提供低解析度圖片
網路上圖片的常見用途包括以兩組圖片提供服務:一組圖片適用於「標準」螢幕 (1x),另一組圖片則適用於高解析度螢幕 (例如 Retina Display)。這類高解析度螢幕不一定只限於高階裝置,而且越來越普遍。如果您偏好較輕量的應用程式體驗,建議您將解析度較低 (1x) 的圖片傳送至這些螢幕,而非較大 (2x) 的變化版本。如要實現此目標,當 Save-Data 標頭存在時,我們只需修改傳送至用戶端的標記即可:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
這個用途實例是完美的例子,說明如何以最少的努力,滿足要求您傳送較少資料的使用者。如果您不想在後端修改標記,也可以使用網址重寫模組 (例如 Apache 的 mod_rewrite) 來達到相同的結果。以下提供範例,說明如何透過相對較少的設定來達成這項目標。
您也可以將這個概念擴展至 CSS background-image 屬性,只要在 <html> 元素中新增類別即可:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
從這裡,您可以指定 CSS 中 <html> 元素上的 save-data 類別,以變更圖片的提交方式。您可以將低解析度的背景圖片傳送至高解析度螢幕,如上述 HTML 範例所示,也可以完全省略特定資源。
省略非必要的圖像
網路上的某些圖片內容並非必要,雖然這類圖片可做為內容的附加資訊,但對於想盡可能節省計量型資料方案流量的使用者來說,可能不太實用。在 Save-Data 最簡單的用途中,我們可以使用先前的 PHP 偵測程式碼,並完全省略非必要的圖片標記:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
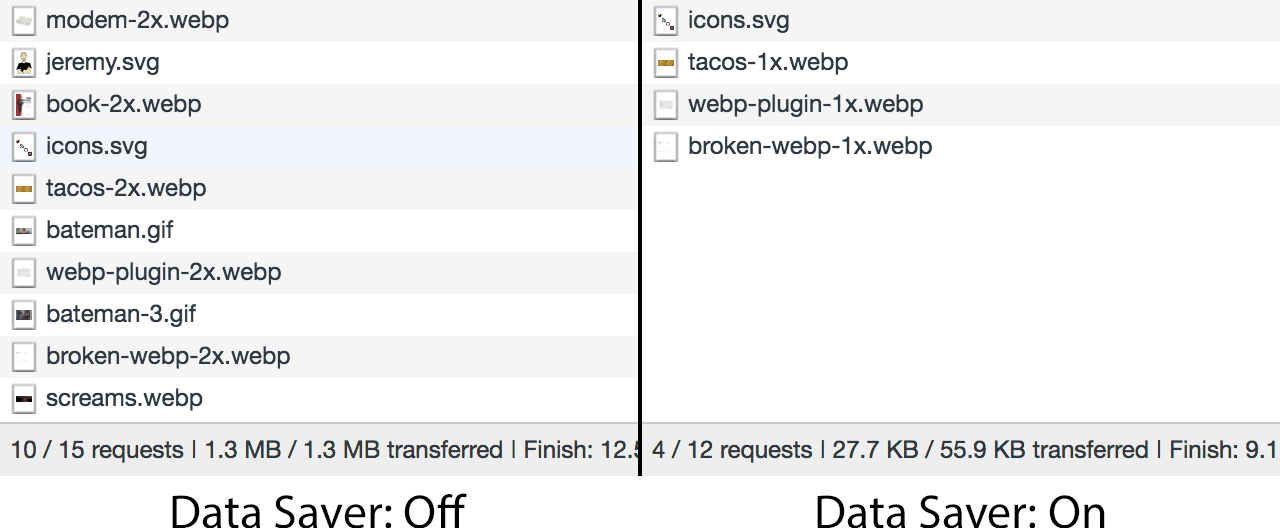
如以下圖表所示,這項技巧確實可以產生明顯的效果:

當然,省略圖片並非唯一的解決方法。您也可以對 Save-Data 採取行動,以便略過傳送其他非必要資源,例如特定字型。
省略非必要的網路字型
雖然網頁字型通常不會像圖片那樣,佔據網頁的總酬載量,但仍相當受歡迎。也不會消耗大量資料。此外,瀏覽器擷取及顯示字型的方式比您想像的複雜,其中涉及FOIT、FOUT 等概念,以及瀏覽器的啟發式規則,這些都會影響顯示字型的運作方式。
因此,如果使用者想要更精簡的使用者體驗,您可能會想為他們保留非必要的網路字型。Save-Data 可讓您輕鬆完成這項操作。
舉例來說,假設您在網站上加入了 Google Fonts 的 Fira Sans。Fira Sans 是優質的內文字體,但對於想節省資料的使用者來說,這可能不是那麼重要。在 Save-Data 標頭出現時,將 save-data 類別新增至 <html> 元素,我們就能編寫一開始會叫用非必要字型的樣式,但在 Save-Data 標頭出現時選擇不使用:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
使用這種方法時,您可以保留 Google 字體的 <link> 程式碼片段,因為瀏覽器會先將樣式套用至 DOM,然後檢查是否有任何 HTML 元素會在樣式表單中叫用任何資源,進而預測性地載入 CSS 資源 (包括網路字體)。如果有人在 Save-Data 開啟的情況下瀏覽網頁,由於樣式 DOM 不會叫用 Fira Sans,因此 Fira Sans 永遠不會載入。系統會改為使用 Arial 字型。雖然不如 Fira Sans 好看,但對於想延長數據用量方案效期的使用者來說,可能會更合適。
摘要
Save-Data 標頭沒有太多細微差異,只有開啟或關閉,而應用程式必須根據設定提供適當的體驗,無論原因為何。
舉例來說,如果使用者懷疑應用程式內容或功能會受限,即使處於連線不佳的情況,他們也可能不會允許啟用數據節省模式。相反地,有些使用者可能會一律啟用這項功能,即使連線狀況良好,也要盡可能縮小及簡化網頁。在您透過明確的使用者動作明確表示其他情況之前,應用程式最好假設使用者想要完整且無限制的體驗。
身為網站擁有者和網頁開發人員,我們有責任管理內容,為受限於資料和成本的使用者提供更優質的使用者體驗。
如要進一步瞭解 Save-Data 和實用範例,請參閱「協助使用者 Save Data」。




