LCP'yi nasıl analiz edeceğiniz ve iyileştirilecek temel alanları nasıl belirleyeceğinizle ilgili adım adım açıklamalı kılavuz.
Yayınlanma tarihi: 30 Nisan 2020, Son güncelleme tarihi: 31 Mart 2025
Largest Contentful Paint (LCP), üç Önemli Web Verileri metriğinden biridir ve bir web sayfasının ana içeriğinin ne kadar hızlı yüklendiğini gösterir. LCP, kullanıcının sayfayı yüklemeye başlamasından en büyük resim veya metin bloğu görüntü alanında oluşturulana kadar geçen süreyi ölçer.
İyi bir kullanıcı deneyimi sağlamak için siteler, sayfa ziyaretlerinin en az% 75'inde LCP'nin 2,5 saniye veya daha kısa olmasını sağlamaya çalışmalıdır.

Tarayıcının bir web sayfasını ne kadar hızlı yükleyip oluşturabileceğini etkileyebilecek çeşitli faktörler vardır. Bu faktörlerdeki gecikmeler LCP üzerinde önemli bir etkiye sahip olabilir.
Bir sayfanın tek bir bölümünde yapılan hızlı bir düzeltmenin LCP'de anlamlı bir iyileşme sağlaması nadirdir. LCP'yi iyileştirmek için yükleme sürecinin tamamına bakmanız ve bu süreçteki her adımın optimize edildiğinden emin olmanız gerekir.
LCP metriğinizi anlama
Geliştiriciler, LCP'yi optimize etmeden önce LCP sorunu olup olmadığını ve varsa bu sorunun kapsamını anlamaya çalışmalıdır.
LCP, çeşitli araçlarla ölçülebilir ancak bu araçların tümü LCP'yi aynı şekilde ölçmez. Gerçek kullanıcıların LCP'sini anlamak için Lighthouse gibi laboratuvar tabanlı bir aracın veya yerel testlerin gösterdiklerine değil, gerçek kullanıcıların deneyimlerine bakmamız gerekir. Bu laboratuvar tabanlı araçlar, LCP'yi açıklamak ve iyileştirmenize yardımcı olmak için zengin bilgiler sunabilir. Ancak laboratuvar testlerinin tek başına gerçek kullanıcılarınızın deneyimini tam olarak temsil etmeyebileceğini unutmayın.
Gerçek kullanıcılara dayalı LCP verileri, bir siteye yüklenen Gerçek Kullanıcı İzleme (RUM) araçlarından veya milyonlarca web sitesi için gerçek Chrome kullanıcılarından anonim veriler toplayan Chrome Kullanıcı Deneyimi Raporu (CrUX) kullanılarak gösterilebilir.
Chrome Geliştirici Araçları CrUX LCP verilerini kullanma
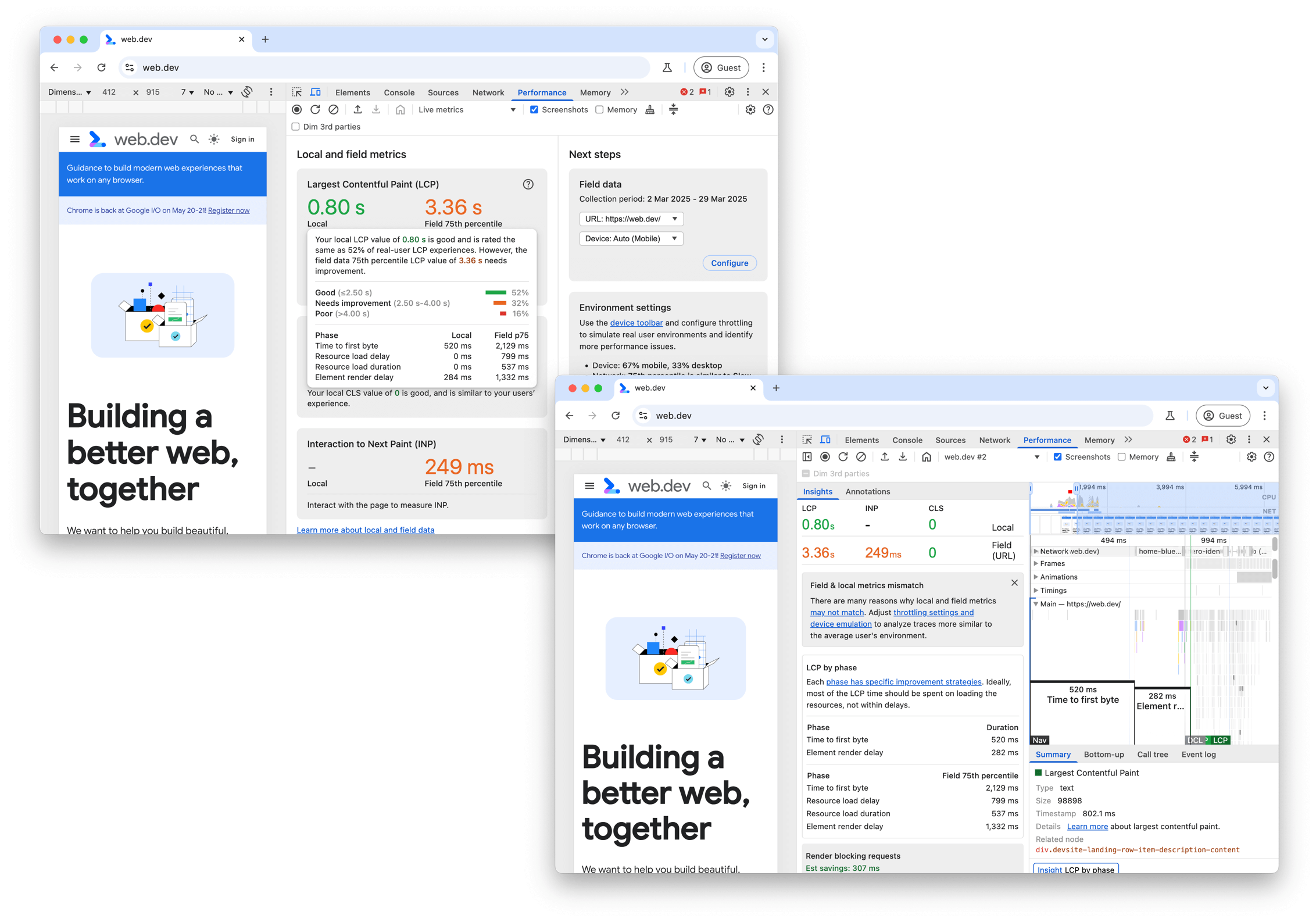
Chrome Geliştirici Araçları'nın Performans paneli, canlı metrikler görünümünde sayfanın veya kaynağın CrUX LCP'sinin yanında yerel LCP deneyiminizi ve LCP alt bölüm zamanlamalarının dökümünü içeren bir performans izinin Analizler bölümünde gösterir (Bunu kısa süre içinde açıklayacağız).

Alan verilerini Performans paneline ekleyerek bir sayfada gerçek kullanıcı LCP sorunları olup olmadığını değerlendirebilir ve bu sorunları daha iyi yeniden üretip hata ayıklamak için yerel ortam ayarlarınızı uyarlayabilirsiniz.
PageSpeed Insights CrUX LCP verilerini kullanma
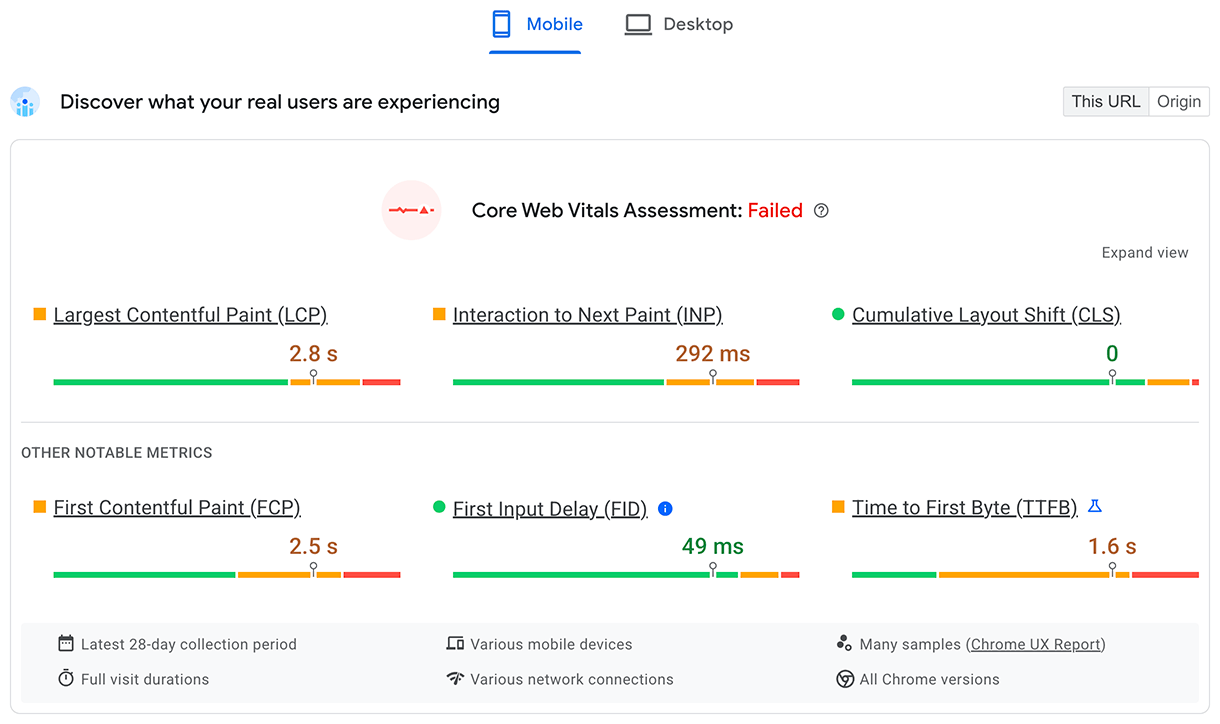
PageSpeed Insights, Gerçek kullanıcılarınızın nelerle karşılaştığını öğrenin etiketli üst bölümde CrUX verilerine erişim sağlar. Daha ayrıntılı laboratuvar tabanlı veriler, Performans sorunlarını teşhis etme etiketli alt bölümde yer alır. Web siteniz için CrUX verileri varsa her zaman önce gerçek kullanıcı verilerine odaklanın.

PageSpeed Insights, en fazla dört farklı CrUX verisi gösterir:
- Bu URL için mobil veriler
- Bu URL için masaüstü verileri
- Tüm Kaynak için mobil veri
- Tüm kaynak için masaüstü verileri
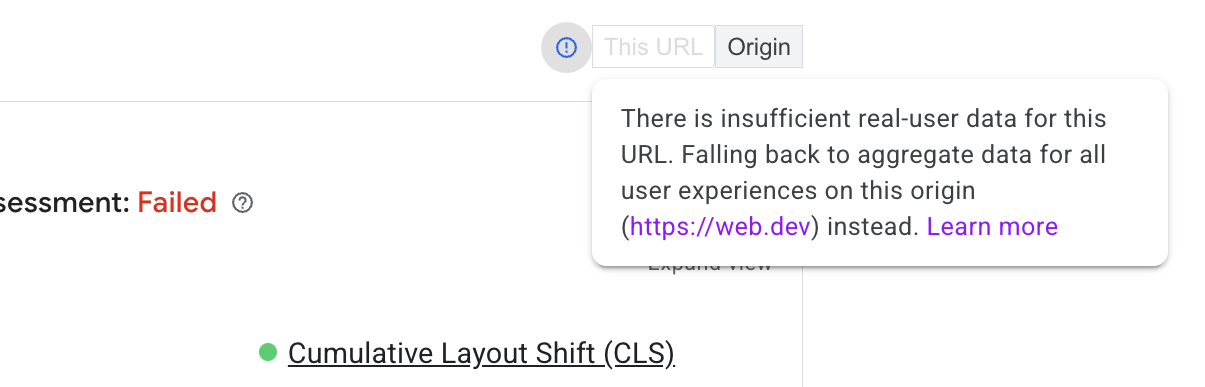
Bu ayarları, bölümün üst ve sağ üst tarafındaki kontrollerden değiştirebilirsiniz. Bir URL'nin URL düzeyinde gösterilmesi için yeterli veri yoksa ancak kaynak için veri varsa PageSpeed Insights her zaman kaynak verilerini gösterir.

LCP'nin bu sayfada, aynı kaynakta bulunan diğer sayfalara kıyasla nasıl yüklendiğine bağlı olarak, kaynağın tamamı için LCP, tek bir sayfanın LCP'sinden çok farklı olabilir. Ziyaretçilerin bu sayfalara nasıl gittiği de bu durumu etkileyebilir. Ana sayfalar genellikle yeni kullanıcılar tarafından ziyaret edildiği için önbelleğe alınmış içerik olmadan "soğuk" olarak yüklenir ve bu nedenle bir web sitesindeki en yavaş sayfalar olur.
CrUX verilerinin dört farklı kategorisine bakmak, LCP sorununun bu sayfaya özgü mü yoksa daha genel bir site genelinde sorun mu olduğunu anlamanıza yardımcı olabilir. Benzer şekilde, hangi cihaz türlerinde LCP sorunları olduğunu da gösterebilir.
PageSpeed Insights CrUX ek metriklerini kullanma
LCP'yi optimize etmek isteyenler, LCP hakkında değerli bilgiler sağlayabilecek iyi birer teşhis metriği olan ilk zengin içerikli boyama (FCP) ve ilk bayta kadar geçen süre (TTFB) sürelerini de kullanmalıdır.
TTFB, ziyaretçinin bir sayfaya gitmeye başladığı (örneğin, bir bağlantıyı tıkladığı) andan HTML belgesinin ilk baytlarının alındığı ana kadar geçen süredir. Yüksek TTFB, 2,5 saniyelik LCP'ye ulaşmayı zorlaştırabilir, hatta imkansız hale getirebilir.
Yüksek TTFB, birden fazla sunucu yönlendirmesi, en yakın site sunucusundan uzakta bulunan ziyaretçiler, kötü ağ koşullarına sahip ziyaretçiler veya sorgu parametreleri nedeniyle önbelleğe alınmış içeriğin kullanılamaması gibi nedenlerden kaynaklanabilir.
Bir sayfa oluşturulmaya başlandığında önce ilk boyama (ör. arka plan rengi) gerçekleşebilir, ardından bazı içerikler (ör. site başlığı) görünür. İlk içeriğin görünümü FCP ile ölçülür. FCP ile diğer metrikler arasındaki fark çok şey anlatabilir.
TTFB ile FCP arasındaki büyük fark, tarayıcının çok sayıda oluşturmayı engelleyen öğe indirmesi gerektiğini gösterebilir. Bu durum, anlamlı içerik oluşturmak için çok fazla iş yapması gerektiğinin de bir işareti olabilir. Bu, istemci tarafında oluşturmaya büyük ölçüde dayanan bir sitenin klasik bir işaretidir.
FCP ile LCP arasında büyük bir fark olması, LCP kaynağının tarayıcının önceliklendirmesi için hemen kullanılamadığını (örneğin, ilk HTML'de kullanılabilecek metin veya resimler yerine JavaScript tarafından yönetilen metin veya resimler) ya da tarayıcının LCP içeriğini görüntüleyebilmeden önce başka işleri tamamladığını gösterir.
PageSpeed Insights Lighthouse verilerini kullanma
PageSpeed Insights'ın Lighthouse bölümü, LCP'yi iyileştirmek için bazı yönergeler sunar. Ancak öncelikle verilen LCP'nin CrUX tarafından sağlanan gerçek kullanıcı verileriyle genel olarak uyumlu olup olmadığını kontrol etmeniz gerekir. Lighthouse ve CrUX aynı fikirde değilse CrUX, kullanıcı deneyiminizle ilgili daha doğru bir resim sunuyor olabilir. Üzerinde işlem yapmadan önce CrUX verilerinizin tam kaynak için değil, sayfanız için olduğundan emin olun.
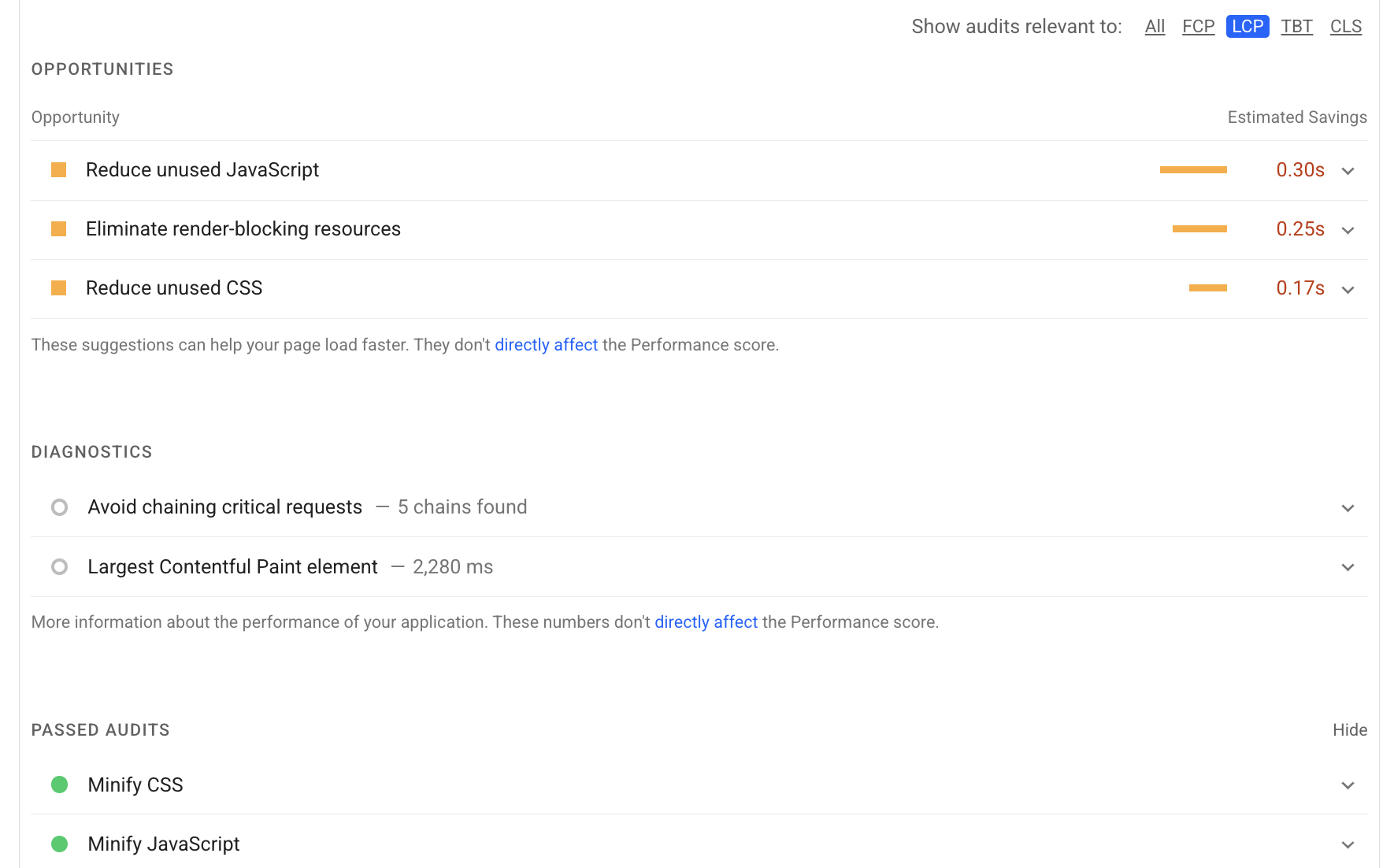
Hem Lighthouse hem de CrUX, iyileştirilmesi gereken LCP değerleri gösteriyorsa Lighthouse bölümü, LCP'yi iyileştirmenin yolları hakkında değerli bilgiler sunabilir. Yalnızca LCP ile ilgili denetimleri göstermek için LCP filtresini aşağıdaki şekilde kullanın:

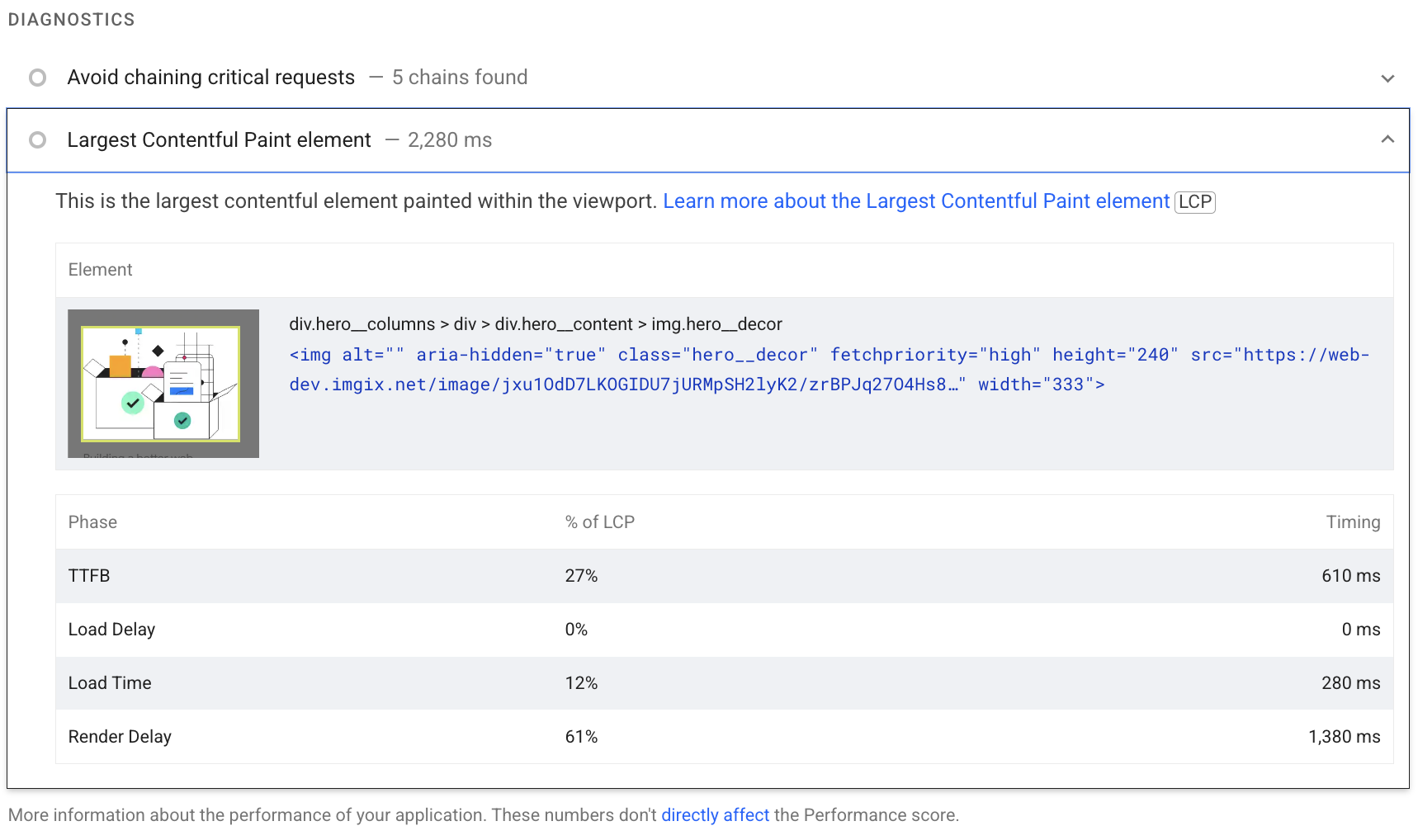
İyileştirme fırsatlarının yanı sıra, sorunu teşhis etmenize yardımcı olacak daha fazla bilgi sağlayabilecek Teşhis bilgileri de vardır. Largest Contentful Paint öğesi teşhisinde, LCP'yi oluşturan çeşitli zamanlamaların faydalı bir dökümü gösterilir:

LCP kaynak türleri ve alt bölümleri de CrUX'ta kullanılabilir.
Bu alt bölümleri bir sonraki adımda inceleyeceğiz.
LCP dökümü
PageSpeed Insights, bu metriği nasıl iyileştireceğiniz konusunda size yanıt vermediğinde LCP için optimizasyon yapmak daha karmaşık bir görev olabilir. Karmaşık görevleri genellikle daha küçük ve yönetilebilir görevlere ayırıp her birini ayrı ayrı ele almak daha iyidir.
Bu bölümde, LCP'yi en kritik alt bölümlerine ayırma ve ardından her bölümü optimize etme konusunda özel öneriler ve en iyi uygulamalar sunma metodolojisi açıklanmaktadır.
Çoğu sayfa yüklemesi genellikle bir dizi ağ isteği içerir ancak LCP'yi iyileştirme fırsatlarını belirlemek için yalnızca iki isteğe bakarak başlamanız gerekir:
- İlk HTML dokümanı
- LCP kaynağı (varsa)
Sayfadaki diğer istekler LCP'yi etkileyebilse de bu iki istek (özellikle LCP kaynağının başladığı ve bittiği zamanlar), sayfanızın LCP için optimize edilip edilmediğini gösterir.
LCP kaynağını belirlemek için geliştirici araçlarını (ör. daha önce bahsedilen PageSpeed Insights, Chrome Geliştirici Araçları veya WebPageTest) kullanarak LCP öğesini belirleyebilirsiniz. Buradan, sayfa tarafından yüklenen tüm kaynakların ağ şelalesinde öğe tarafından yüklenen URL'yi (varsa tekrar) eşleştirebilirsiniz.
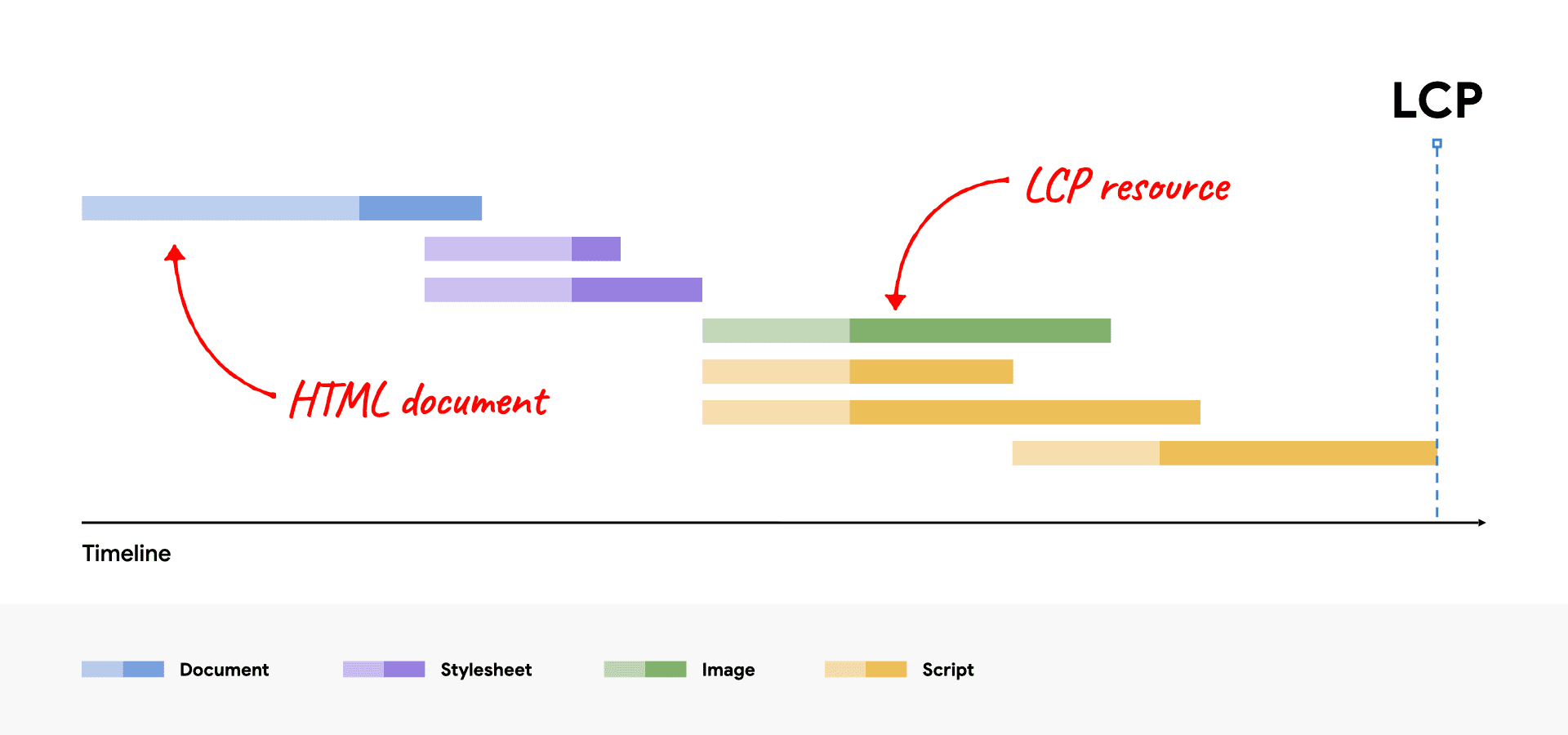
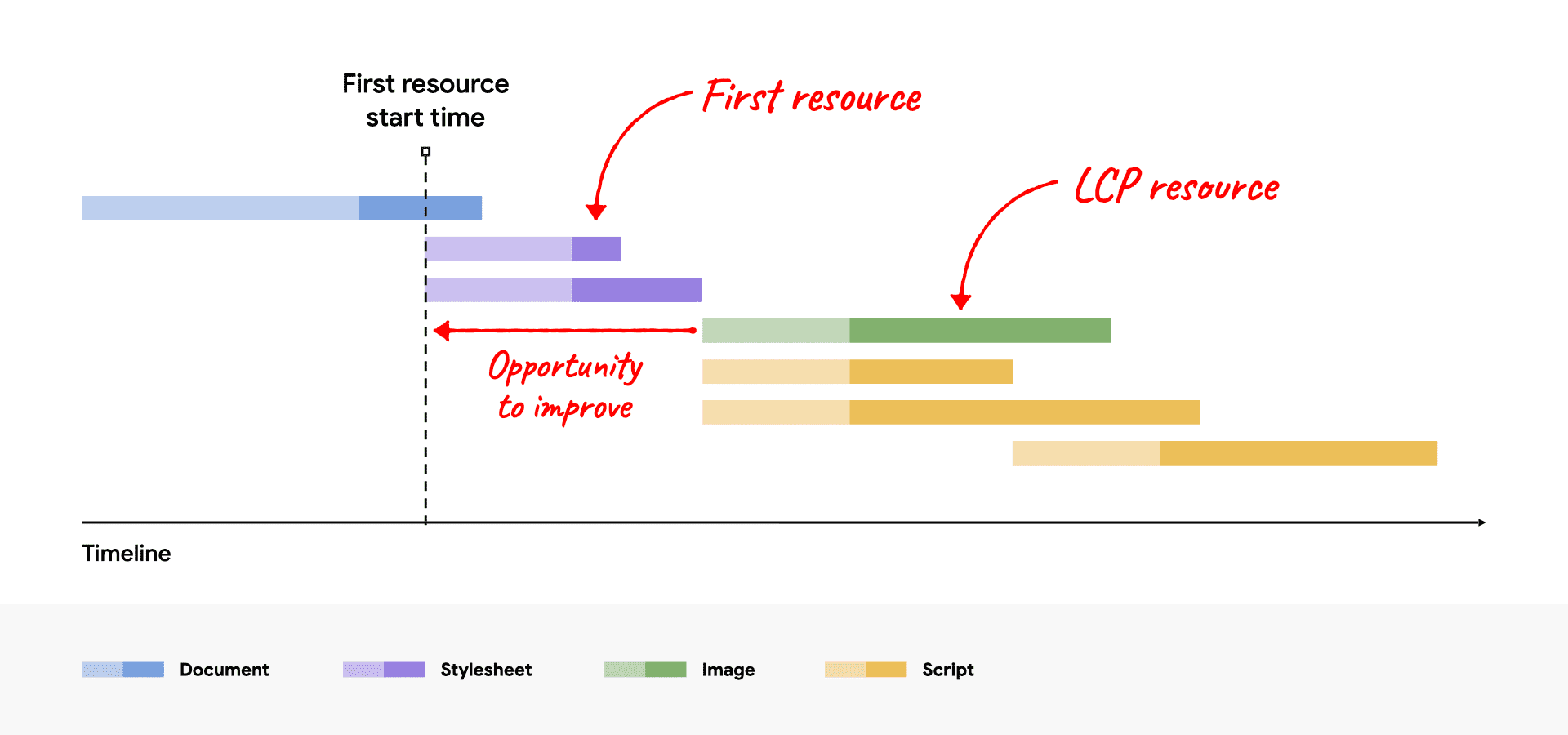
Örneğin, aşağıdaki görselleştirme, LCP öğesinin oluşturulması için bir resim isteği gerektiren tipik bir sayfa yüklemesinden elde edilen ağ sıralı şemasında vurgulanan bu kaynakları gösterir.

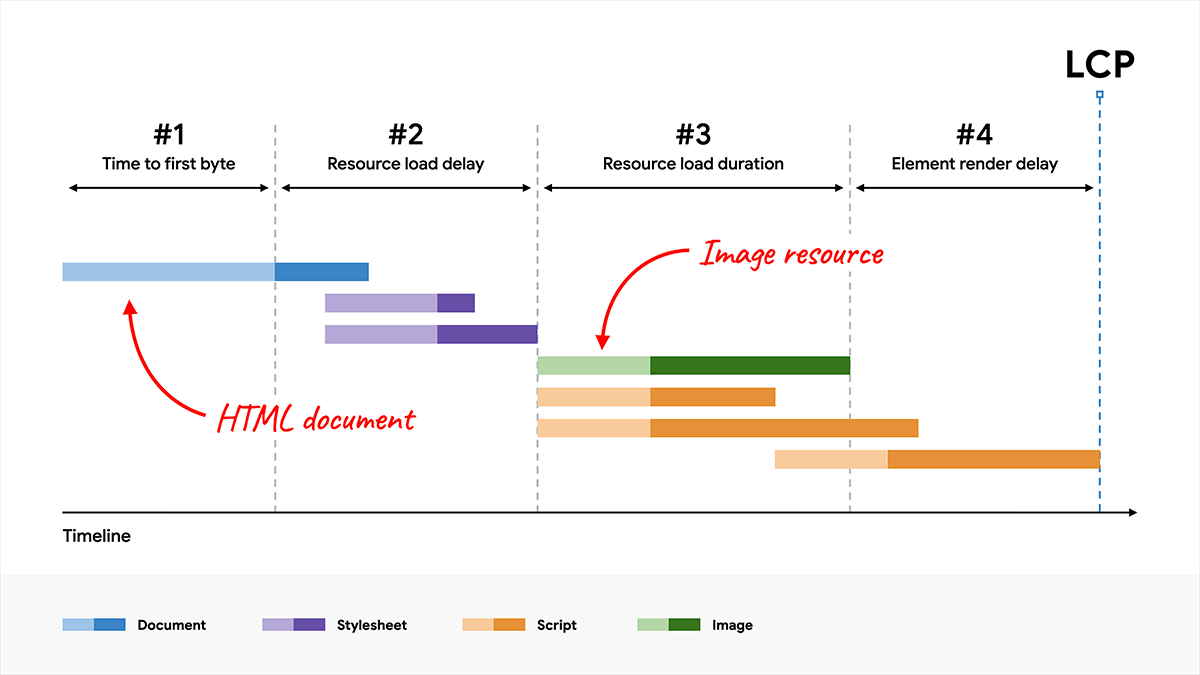
İyi optimize edilmiş bir sayfada, LCP kaynağı isteğinizin mümkün olduğunca erken yüklenmeye başlamasını ve LCP kaynağı yüklenmeyi tamamladıktan sonra LCP öğesinin mümkün olduğunca hızlı oluşturulmasını istersiniz. Belirli bir sayfanın bu ilkeye uyup uymadığını görselleştirmek için toplam LCP süresini aşağıdaki alt bölümlere ayırabilirsiniz:
- Time to First Byte (TTFB)
- Kullanıcının sayfayı yüklemeye başlamasından tarayıcının HTML dokümanı yanıtının ilk baytını almasına kadar geçen süre.
- Kaynak yükleme gecikmesi
- TTFB ile tarayıcının LCP kaynağını yüklemeye başladığı zaman arasındaki süre. LCP öğesinin oluşturulması için kaynak yüklenmesi gerekmiyorsa (örneğin, öğe sistem yazı tipiyle oluşturulan bir metin düğümüyse) bu süre 0 olur.
- Kaynak yükleme süresi
- LCP kaynağının yüklenmesi için gereken süre. LCP öğesinin oluşturulması için kaynak yüklenmesi gerekmiyorsa bu süre 0 olur.
- Öğe oluşturma gecikmesi
- LCP kaynağının yüklenmesinin tamamlanması ile LCP öğesinin tamamen oluşturulması arasındaki süre.
Her sayfanın LCP'si bu dört alt kategoriden oluşur. Bu süreler arasında boşluk veya çakışma yoktur ve toplamda LCP süresini oluştururlar.

Her sayfanın LCP değeri bu dört alt bölüme ayrılabilir. Bu öğeler arasında çakışma veya boşluk yoktur. Bu süreler toplandığında LCP süresinin tamamını oluşturur.
LCP'yi optimize ederken bu alt bölümleri ayrı ayrı optimize etmeye çalışmak faydalı olur. Ancak bunların hepsini optimize etmeniz gerektiğini de unutmayın. Bazı durumlarda, bir bölüme uygulanan optimizasyon LCP'yi iyileştirmez, yalnızca tasarruf edilen süreyi başka bir bölüme kaydırır.
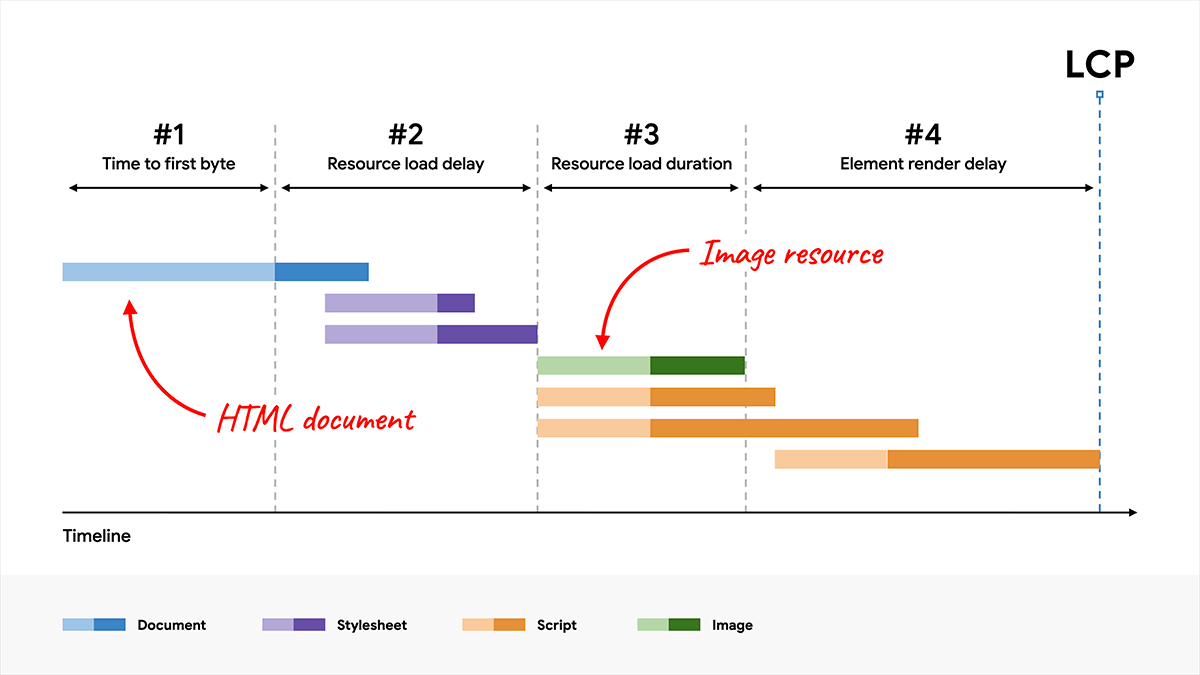
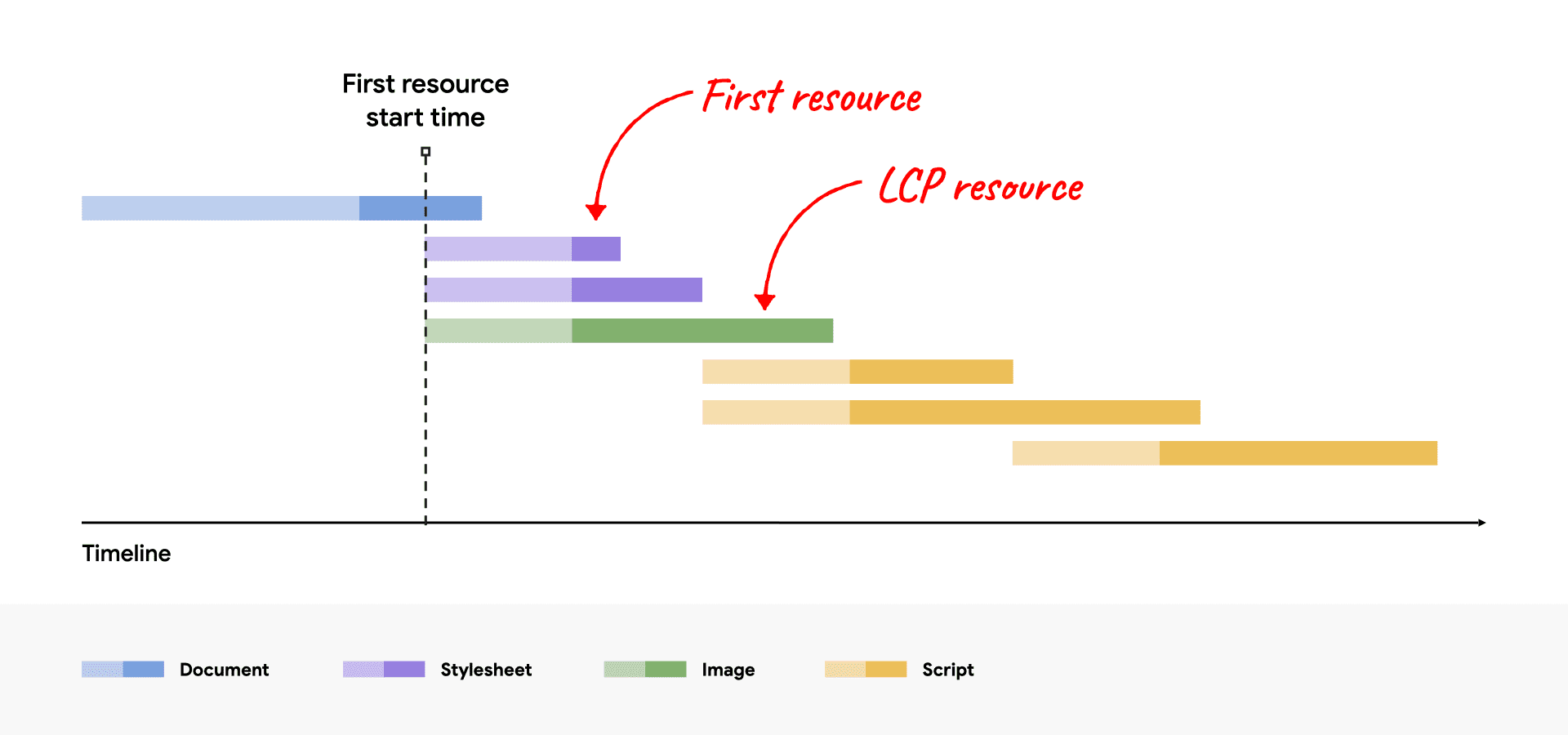
Örneğin, önceki ağ sıralı yükleme işleminde resmimizin dosya boyutunu daha fazla sıkıştırarak veya daha uygun bir biçime (ör. AVIF veya WebP) geçerek küçültürseniz bu işlem kaynak yükleme süresini kısaltır ancak süre yalnızca öğe oluşturma gecikmesi alt bölümüne kayacağından LCP'yi iyileştirmez:

Bunun nedeni, bu sayfada LCP öğesinin JavaScript kodu yüklenene kadar gizlenmesi ve ardından her şeyin aynı anda gösterilmesidir.
Bu örnek, en iyi LCP sonuçlarını elde etmek için bu alt bölümlerin tümünü optimize etmeniz gerektiğini gösterir.
En uygun alt bölüm süreleri
LCP'nin her bir alt bölümünü optimize etmek için iyi optimize edilmiş bir sayfada bu alt bölümlerin ideal dağılımının nasıl olduğunu anlamak önemlidir.
Dört alt bölümden ikisinin adında "gecikme" kelimesi geçiyor. Bu, söz konusu süreleri sıfıra mümkün olduğunca yakın tutmak istediğinize dair bir ipucudur. Diğer iki bölüm ise doğası gereği zaman alan ağ istekleriyle ilgilidir.
Bu süre dökümlerinin katı kurallar değil, yönergeler olduğunu unutmayın. Sayfalarınızdaki LCP süreleri sürekli olarak 2, 5 saniye içindeyse göreceli oranların ne olduğu pek önemli değildir. Ancak "gecikme" bölümlerinden birinde çok fazla gereksiz zaman harcıyorsanız 2, 5 saniyelik hedefi sürekli olarak tutturmanız çok zor olur.
LCP süresinin dökümüyle ilgili iyi bir düşünce şekli şöyledir:
- LCP süresinin büyük çoğunluğu HTML dokümanını ve LCP kaynağını yüklemek için harcanmalıdır.
- Bu iki kaynaktan birinin yüklenmediği her LCP öncesi süre, iyileştirme fırsatıdır.
Her bölümü optimize etme
İyi optimize edilmiş bir sayfada LCP alt bölüm sürelerinin nasıl dağılması gerektiğini anladığınıza göre artık kendi sayfalarınızı optimize etmeye başlayabilirsiniz.
Sonraki dört bölümde, her bir bölümü nasıl optimize edeceğinizle ilgili öneriler ve en iyi uygulamalar sunulacaktır. Öneriler, en büyük etkiye sahip olması muhtemel optimizasyonlardan başlayarak sırayla gösterilir.
1. Kaynak yükleme gecikmesini ortadan kaldırın
Bu adımdaki amaç, LCP kaynağının mümkün olduğunca erken yüklenmeye başlamasını sağlamaktır. Teoride bir kaynağın yüklenmeye başlayabileceği en erken zaman TTFB'den hemen sonra olsa da tarayıcıların kaynakları yüklemeye başlaması her zaman biraz zaman alır.
Genel bir kural olarak, LCP kaynağınızın, sayfa tarafından yüklenen ilk kaynakla aynı anda yüklenmeye başlaması gerekir. Başka bir deyişle, LCP kaynağı ilk kaynaktan daha sonra yüklenmeye başlarsa iyileştirme yapılabilir.

Genel olarak, bir LCP kaynağının ne kadar hızlı yüklenebileceğini etkileyen iki faktör vardır:
- Kaynak keşfedildiğinde
- Kaynağa verilen öncelik.
Kaynak keşfedildiğinde optimizasyon yapma
LCP kaynağınızın mümkün olduğunca erken yüklenmeye başlamasını sağlamak için kaynağın, tarayıcının önceden yükleme tarayıcısı tarafından ilk HTML dokümanı yanıtında keşfedilebilir olması kritik önem taşır. Örneğin, aşağıdaki durumlarda tarayıcı, HTML dokümanı yanıtını tarayarak LCP kaynağını keşfedebilir:
- LCP öğesi bir
<img>öğesidir vesrcveyasrcsetözellikleri ilk HTML işaretlemesinde bulunur. - LCP öğesi CSS arka plan resmi gerektiriyor ancak bu resim, HTML işaretlemesinde
<link rel="preload">kullanılarak (veyaLinküstbilgisi kullanılarak) önceden yükleniyor. - LCP öğesi, oluşturmak için web yazı tipi gerektiren bir metin düğümüdür ve yazı tipi, HTML işaretlemesinde
<link rel="preload">kullanılarak (veyaLinkbaşlığı kullanılarak) yüklenir.
Aşağıda, LCP kaynağının HTML dokümanı yanıtı taranarak bulunamadığı bazı örnekler verilmiştir:
- LCP öğesi, JavaScript kullanılarak sayfaya dinamik olarak eklenen bir
<img>öğesidir. - LCP öğesi,
srcveyasrcsetözelliklerini (genellikledata-srcveyadata-srcsetolarak) gizleyen bir JavaScript kitaplığıyla geç yükleniyor. - LCP öğesi için CSS arka plan resmi gerekir.
Bu durumlarda tarayıcının, LCP kaynağını keşfedebilmesi ve yüklemeye başlayabilmesi için komut dosyasını çalıştırması veya stil sayfasını uygulaması gerekir. Bu da genellikle ağ isteklerinin tamamlanmasını beklemeyi içerir. Bu durum asla ideal değildir.
Gereksiz kaynak yükleme gecikmesini ortadan kaldırmak için LCP kaynağınız HTML kaynağında bulunabilir olmalıdır. Kaynağa yalnızca harici bir CSS veya JavaScript dosyasından başvurulduğu durumlarda, LCP kaynağı yüksek bir getirme önceliği ile önceden yüklenmelidir. Örneğin:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Kaynağa verilen önceliği optimize etme
LCP kaynağı HTML işaretlemesinden bulunabilir olsa bile ilk kaynak kadar erken yüklenmeye başlamayabilir. Bu durum, tarayıcı önceden yükleme tarayıcısının öncelik sezgisel yöntemleri kaynağın önemli olduğunu tanımadığında veya diğer kaynakların daha önemli olduğunu belirlediğinde ortaya çıkabilir.
Örneğin, <img> öğenizde loading="lazy" özelliğini ayarlarsanız LCP resminizi HTML kullanarak geciktirebilirsiniz. Tembel yükleme kullanıldığında, düzen, resmin görünüm alanında olduğunu onaylayana kadar kaynak yüklenmez. Bu nedenle, yükleme normalde olduğundan daha geç başlayabilir.
Tembel yükleme olmasa bile, oluşturmayı engelleyen kaynaklar olmadıkları için resimler başlangıçta tarayıcılar tarafından en yüksek öncelikle yüklenmez. Daha yüksek öncelikten yararlanabilecek kaynaklar için fetchpriority özelliğini kullanarak tarayıcıya hangi kaynakların en önemli olduğu konusunda ipucu verebilirsiniz:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Sayfanızın LCP öğesi olacağını düşündüğünüz bir <img> öğesinde fetchpriority="high" değerini ayarlamanız önerilir. Ancak birden fazla resme yüksek öncelik vermek, LCP'yi azaltma konusunda öncelik ayarını faydasız hale getirir.
Ayrıca, doküman yanıtının başında yer almasına rağmen stil nedeniyle görünür olmayan resimlerin (ör. başlangıçta görünür olmayan, carousel slaytlarındaki resimler) önceliğini düşürebilirsiniz:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Belirli kaynaklara öncelik vermemek, daha fazla bant genişliğine ihtiyaç duyan kaynaklara daha fazla bant genişliği sağlayabilir ancak dikkatli olun. Geliştirici Araçları'nda her zaman kaynak önceliğini kontrol edin ve değişiklikleri laboratuvar ve alan araçlarıyla test edin.
LCP kaynak önceliğinizi ve bulma sürenizi optimize ettikten sonra ağ şelaleniz şu şekilde görünmelidir (LCP kaynağı, ilk kaynakla aynı anda başlar):

2. Öğe oluşturma gecikmesini ortadan kaldırın.
Bu adımdaki amaç, LCP öğesinin kaynağı yüklendikten sonra ne zaman olursa olsun hemen oluşturulabilmesini sağlamaktır.
LCP öğesinin, kaynağı yüklendikten hemen sonra oluşturulamamasının temel nedeni, oluşturma işleminin başka bir nedenle engellenmiş olmasıdır:
<head>içindeki, yüklenmeye devam eden stil sayfaları veya senkron komut dosyaları nedeniyle sayfanın tamamının oluşturulması engelleniyor.- LCP kaynağının yüklenmesi tamamlandı ancak LCP öğesi henüz DOM'a eklenmedi (bazı JavaScript kodlarının yüklenmesini bekliyor).
- Öğe, kullanıcının hangi denemeye dahil edilmesi gerektiğini belirlemeye devam eden bir A/B testi kitaplığı gibi başka bir kod tarafından gizleniyor.
- Ana iş parçacığı uzun görevler nedeniyle engellendi ve oluşturma işleminin bu uzun görevler tamamlanana kadar beklemesi gerekiyor.
Aşağıdaki bölümlerde, gereksiz öğe oluşturma gecikmesinin en yaygın nedenlerinin nasıl giderileceği açıklanmaktadır.
Oluşturmayı engelleyen stil sayfalarını azaltma veya satır içi hale getirme
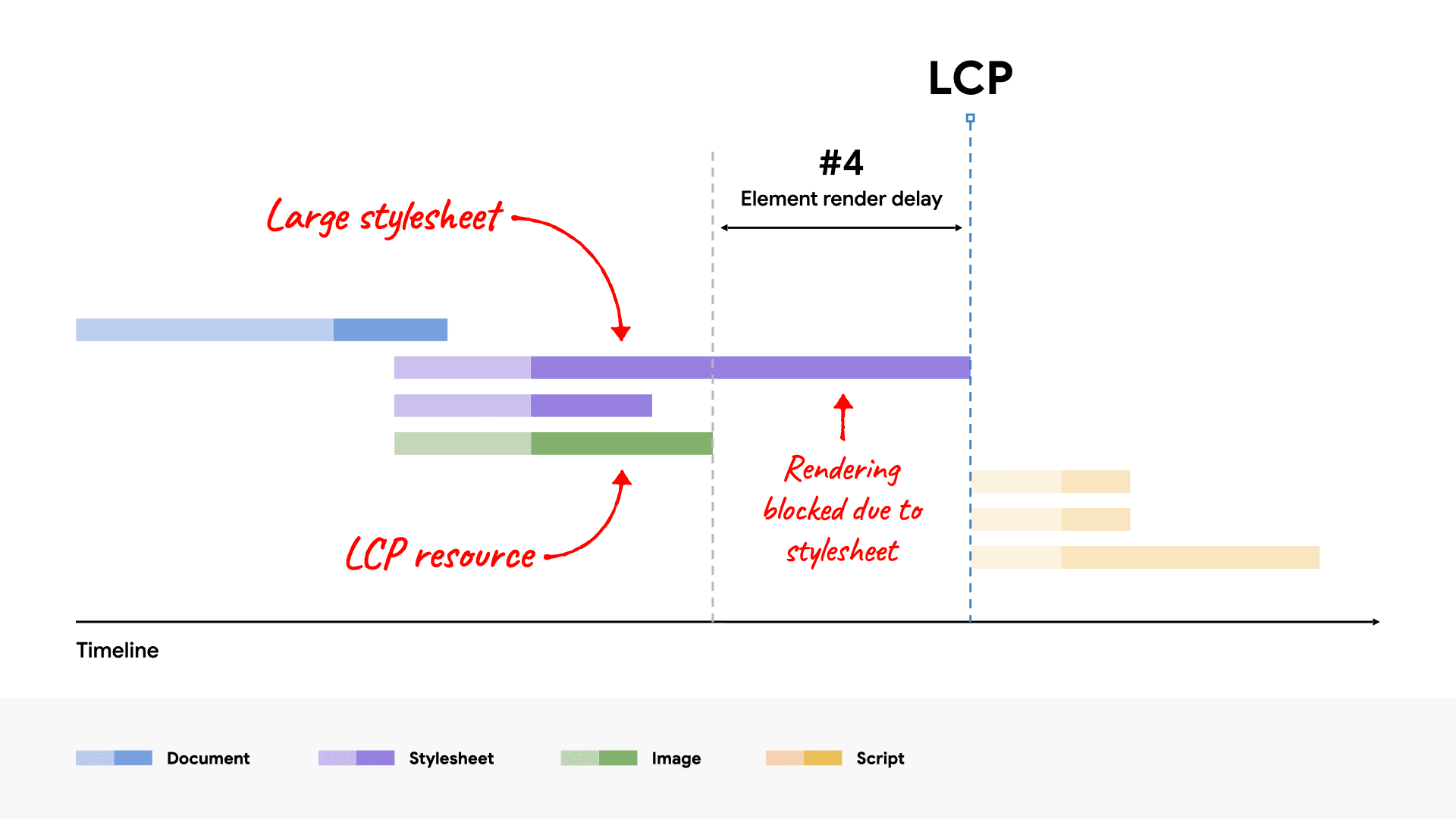
HTML işaretlemesinden yüklenen stil sayfaları, kendilerini takip eden tüm içeriklerin oluşturulmasını engeller. Bu durum, genellikle stil uygulanmamış HTML'yi oluşturmak istemediğiniz için iyidir. Ancak stil sayfası, LCP kaynağına göre önemli ölçüde daha uzun sürede yüklenecek kadar büyükse LCP öğesinin oluşturulmasını engeller. Bu durum, kaynağı yüklendikten sonra bile geçerlidir. Bu durumu aşağıdaki örnekte görebilirsiniz:

Bu sorunu düzeltmek için:
- Ek ağ isteğini önlemek için stil sayfasını HTML'ye satır içi olarak ekleyin veya
- Stil sayfasının boyutunu küçültün.
Genel olarak, stil sayfanız küçükse stil sayfanızı satır içi olarak eklemeniz önerilir. Bunun nedeni, HTML'deki satır içi içeriğin sonraki sayfa yüklemelerinde önbelleğe almadan yararlanamamasıdır. Bir stil sayfası, LCP kaynağının yüklenmesinden daha uzun sürdüğü için çok büyükse satır içi yerleştirme için iyi bir aday olması olası değildir.
Çoğu durumda, stil sayfasının LCP öğesinin oluşturulmasını engellememesini sağlamanın en iyi yolu, boyutunu LCP kaynağının boyutundan daha küçük olacak şekilde azaltmaktır. Bu, çoğu ziyaret için darboğaz olmamasını sağlar.
Stil sayfasının boyutunu küçültmek için bazı öneriler:
- Kullanılmayan CSS'yi kaldırın: Kullanılmayan ve kaldırılma (veya ertelenme) ihtimali olan CSS kurallarını bulmak için Chrome Geliştirici Araçları'nı kullanın.
- Kritik olmayan CSS'yi erteleyin: Stil sayfanızı, ilk sayfa yüklemesi için gerekli olan stiller ve daha sonra geç yüklenen stiller olarak ayırın.
- CSS'yi küçültün ve sıkıştırın: Kritik stillerin aktarım boyutunu mümkün olduğunca küçültün.
Oluşturma engelleyici JavaScript'i erteleme veya satır içine alma
Sayfalarınızın <head> bölümüne senkron komut dosyaları (async veya defer özellikleri olmayan komut dosyaları) eklemek neredeyse hiç gerekli değildir ve bu işlem neredeyse her zaman performansı olumsuz etkiler.
JavaScript kodunun sayfa yükleme sırasında mümkün olduğunca erken çalışması gerektiği durumlarda, başka bir ağ isteğinin beklenmesi nedeniyle oluşturma işleminin gecikmemesi için kodu satır içi olarak eklemek en iyisidir. Ancak stil sayfalarında olduğu gibi, yalnızca çok küçük komut dosyalarını satır içi olarak kullanmalısınız.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Sunucu taraflı oluşturma özelliğini kullanma
Sunucu tarafı oluşturma (SSR), istemci tarafı uygulama mantığınızı sunucuda çalıştırma ve HTML belge isteklerine tam HTML işaretlemesiyle yanıt verme işlemidir.
LCP'yi optimize etme açısından SSR'nin iki temel avantajı vardır:
- Resim kaynaklarınız, HTML kaynağında (daha önce 1. adımda bahsedildiği gibi) bulunabilir.
- Sayfa içeriğinizin oluşturulabilmesi için ek JavaScript isteklerinin tamamlanması gerekmez.
SSR'nin temel dezavantajı, ek sunucu işleme süresi gerektirmesidir. Bu durum, TTFB'nizi yavaşlatabilir. Ancak bu denge genellikle faydalıdır. Çünkü sunucu işleme süreleri sizin kontrolünüzdedir ancak kullanıcılarınızın ağ ve cihaz özellikleri sizin kontrolünüzde değildir.
SSR'ye benzer bir seçeneğe statik site oluşturma (SSG) veya önceden oluşturma adı verilir. Bu, HTML sayfalarınızı isteğe bağlı olarak değil, bir derleme adımında oluşturma işlemidir. Mimarınızda önceden oluşturma mümkünse genellikle performans açısından daha iyi bir seçimdir.
Uzun görevleri bölme
Daha önce verilen tavsiyelere uymuş olsanız ve JavaScript kodunuz oluşturmayı engelleyici olmasa ya da öğelerinizi oluşturmaktan sorumlu olmasa bile LCP'yi geciktirebilir.
Bunun en yaygın nedeni, sayfaların tarayıcının ana iş parçacığında ayrıştırılması ve yürütülmesi gereken büyük JavaScript dosyalarını yüklemesidir. Bu nedenle, resim kaynağınız tamamen indirilmiş olsa bile oluşturulmadan önce alakasız bir komut dosyasının yürütülmesinin tamamlanmasını beklemesi gerekebilir.
Günümüzde tüm tarayıcılar, resimleri ana iş parçacığında oluşturur. Bu nedenle, ana iş parçacığını engelleyen her şey gereksiz öğe oluşturma gecikmesine de yol açabilir.
3. Kaynak yükleme süresini azaltma
Bu adımın amacı, kaynağın baytlarının ağ üzerinden kullanıcının cihazına aktarılması için harcanan süreyi azaltmaktır. Genel olarak bunu yapmanın dört yolu vardır:
- Kaynağın boyutunu küçültün.
- Kaynağın katetmesi gereken mesafeyi azaltın.
- Ağ bant genişliği için çekişmeyi azaltır.
- Ağ süresini tamamen ortadan kaldırın.
Kaynağın boyutunu küçültün
Bir sayfanın LCP kaynağı (varsa) resim veya web yazı tipi olur. Aşağıdaki kılavuzlarda her ikisinin de boyutunun nasıl küçültüleceği ayrıntılı olarak açıklanmaktadır:
- En uygun resim boyutunu sunma
- Modern resim biçimlerini kullanma
- Resimleri sıkıştırma
- Web yazı tipi boyutunu küçültme
Kaynağın kat etmesi gereken mesafeyi azaltın.
Bir kaynağın boyutunu küçültmenin yanı sıra, sunucularınızı kullanıcılarınıza mümkün olduğunca coğrafi olarak yakın hale getirerek yükleme sürelerini de kısaltabilirsiniz. Bunu yapmanın en iyi yolu ise içerik yayınlama ağı (CDN) kullanmaktır.
Özellikle resim CDN'leri, kaynağın katetmesi gereken mesafeyi azaltmakla kalmayıp genellikle kaynağın boyutunu da küçülttüğü için oldukça faydalıdır. Bu sayede, daha önce verilen tüm boyut küçültme önerilerini sizin için otomatik olarak uygular.
Ağ bant genişliği için çekişmeyi azaltma
Kaynağınızın boyutunu ve katetmesi gereken mesafeyi azaltmış olsanız bile aynı anda birçok kaynak yüklüyorsanız kaynağın yüklenmesi uzun sürebilir. Bu sorun ağ çekişmesi olarak bilinir.
LCP kaynağınıza yüksek fetchpriority öncelik verdiyseniz ve kaynağı mümkün olduğunca erken yüklemeye başladıysanız tarayıcı, daha düşük öncelikli kaynakların bu kaynakla rekabet etmesini önlemek için elinden geleni yapar. Ancak yüksek fetchpriority ile çok sayıda kaynak yüklüyorsanız veya genel olarak çok sayıda kaynak yüklüyorsanız bu durum, LCP kaynağının yüklenme hızını etkileyebilir.
Ağ süresini tamamen ortadan kaldırma
Kaynak yükleme süresini azaltmanın en iyi yolu, ağı tamamen süreçten çıkarmaktır. Kaynaklarınızı verimli bir cache-control politikası ile sunarsanız bu kaynakları ikinci kez isteyen ziyaretçilere kaynaklar önbellekten sunulur. Böylece kaynak yükleme süresi neredeyse sıfıra iner.
LCP kaynağınız bir web yazı tipi ise web yazı tipi boyutunu küçültmenin yanı sıra web yazı tipi kaynağı yüklenirken oluşturmayı engellemeniz gerekip gerekmediğini de göz önünde bulundurmalısınız. auto veya block dışında bir font-display değeri ayarlarsanız metin yükleme sırasında her zaman görünür ve LCP, ek bir ağ isteğinde engellenmez.
Son olarak, LCP kaynağınız küçükse kaynakları veri URL'si olarak satır içi hale getirmek mantıklı olabilir. Bu işlem, ek ağ isteğini de ortadan kaldırır. Ancak, kaynaklar daha sonra önbelleğe alınamayacağından ve bazı durumlarda ek kod çözme maliyeti nedeniyle daha uzun oluşturma gecikmelerine yol açabileceğinden veri URL'lerinin kullanımıyla ilgili uyarılar vardır.
4. İlk bayta geçiş süresini azaltma
Bu adımın amacı, ilk HTML'yi olabildiğince hızlı bir şekilde yayınlamaktır. Bu adım, geliştiricilerin genellikle en az kontrol sahibi olduğu adım olduğundan en sona eklenmiştir. Ancak bu adım, kendisinden sonraki her adımı doğrudan etkilediği için en önemli adımlardan biridir. Arka uç, içeriğin ilk baytını sunana kadar ön uçta hiçbir şey olmaz. Bu nedenle, TTFB'nizi hızlandırmak için yapabileceğiniz her şey diğer tüm yükleme metriklerini de iyileştirir.
Normalde hızlı olan bir sitede TTFB'nin yavaş olmasının yaygın bir nedeni, ziyaretçilerin reklamlar veya kısaltılmış bağlantılar gibi birden fazla yönlendirme üzerinden gelmesidir. Ziyaretçinin beklemesi gereken yönlendirme sayısını her zaman en aza indirin.
Bir diğer yaygın neden ise önbelleğe alınmış içeriğin CDN uç sunucusundan kullanılamaması ve tüm isteklerin kaynak sunucuya yönlendirilmesi gerektiğidir. Bu durum, ziyaretçiler tarafından Analytics için benzersiz URL parametreleri kullanıldığında (farklı sayfalarla sonuçlanmasalar bile) ortaya çıkabilir.
TTFB'yi optimize etme hakkında özel rehberlik için TTFB'yi optimize etme kılavuzuna bakın.
JavaScript'te LCP dökümünü izleme
Daha önce bahsedilen tüm LCP alt bölümleriyle ilgili zamanlama bilgilerine, aşağıdaki performans API'lerinin bir kombinasyonu aracılığıyla JavaScript'te erişebilirsiniz:
Birçok RUM ürünü, alt bölümleri bu API'leri kullanarak hesaplar. web-vitals kitaplığı, ilişkilendirme derlemesine bu LCP alt bölüm zamanlamalarını da dahil eder ve bu zamanlamaların JavaScript'te nasıl hesaplanacağıyla ilgili olarak koduna başvurulabilir.
Chrome Geliştirici Araçları ve Lighthouse da bu alt bölümleri önceki ekran görüntülerinde gösterildiği gibi ölçer. Bu araçları kullanırken bunları JavaScript'te manuel olarak hesaplamanız gerekmez.
Özet
En büyük içerik öğesi karmaşıktır ve zamanlaması çeşitli faktörlerden etkilenebilir. Ancak LCP'yi optimize etmenin öncelikle LCP kaynağının yükünü optimize etmekle ilgili olduğunu düşünürseniz bu durum işleri önemli ölçüde basitleştirebilir.
LCP'yi optimize etme süreci dört adımda özetlenebilir:
- LCP kaynağının mümkün olduğunca erken yüklenmeye başladığından emin olun.
- LCP öğesinin kaynağı yüklendiği anda oluşturulabildiğinden emin olun.
- Kaliteden ödün vermeden LCP kaynağının yükleme süresini mümkün olduğunca kısaltın.
- İlk HTML belgesini olabildiğince hızlı bir şekilde sunun.
Sayfalarınızda bu adımları uygulayabiliyorsanız kullanıcılarınıza optimum yükleme deneyimi sunduğunuzdan emin olabilirsiniz. Bu durum, gerçek dünyadaki LCP puanlarınıza da yansıtılır.



