瞭解如何最佳化網站的「與下一個顯示的內容互動」指標。
發布日期:2023 年 5 月 19 日,上次更新日期:2025 年 9 月 2 日
與下一個顯示的內容互動 (INP) 是穩定的網站體驗核心指標,用於評估網頁回應使用者互動的整體效能,方法是觀察使用者造訪網頁期間,所有符合資格的互動延遲時間。最終 INP 值是指觀測到的最長互動時間 (有時會忽略離群值)。
為了提供良好的使用者體驗,網站應力求將「與下一次算繪的互動」指標值維持在 200 毫秒以下。為確保多數使用者都能享有此等級的體驗,建議您以網頁載入時間的第 75 個百分位數做為門檻,並依行動裝置和電腦區隔評估。

視網站而定,互動次數可能很少或沒有,例如網頁內容主要是文字和圖片,互動元素很少或沒有。如果是文字編輯器或遊戲等網站,互動次數可能高達數百甚至數千次。無論是哪種情況,如果 INP 偏高,使用者體驗都會受到影響。
改善 INP 需要時間和精力,但可帶來更優質的使用者體驗。本指南將探討如何改善 INP。
找出造成 INP 不良的原因
如要修正互動緩慢的問題,您需要先取得資料,判斷網站的 INP 是否不佳或需要改善。取得這項資訊後,您就可以前往實驗室開始診斷互動緩慢的問題,並找出解決方案。
找出欄位中速度緩慢的互動
理想情況下,您會先從實際工作環境資料著手,開始最佳化 INP。如果使用 Real User Monitoring (RUM) 供應商提供的欄位資料,您不僅能取得網頁的 INP 值,還能取得情境資料,瞭解造成 INP 值的特定互動、互動發生在網頁載入期間還是之後、互動類型 (點擊、按鍵或輕觸),以及其他實用資訊。
如果您並非透過 RUM 供應商取得現場資料,INP 現場資料指南建議使用 PageSpeed Insights 查看 Chrome 使用者體驗報告 (CrUX) 資料,以填補缺口。CrUX 是網站體驗核心指標計畫的官方資料集,提供數百萬個網站的指標高階摘要,包括 INP。不過,CrUX 通常不會提供您從 RUM 供應商取得的脈絡資料,因此無法協助您分析問題。因此,我們仍建議網站盡可能使用 RUM 供應商,或自行導入 RUM 解決方案,以補充 CrUX 提供的資訊。
在實驗室中診斷互動緩慢問題
理想情況下,一旦有現場資料顯示互動速度緩慢,您就應該開始在實驗室中進行測試。如果沒有現場資料,可以採取一些策略,在實驗室中找出緩慢的互動。這類策略包括遵循常見的使用者流程,並測試過程中的互動,以及在載入期間與網頁互動 (主執行緒通常最忙碌),以便找出使用者體驗關鍵部分中緩慢的互動。
增加互動
找出速度緩慢的互動並在實驗室中手動重現後,下一步就是進行最佳化。
互動可細分為三個子部分:
- 輸入延遲:使用者與網頁互動時開始,互動的事件回呼開始執行時結束。
- 處理時間,包括事件回呼執行完畢所花費的時間。
- 呈現延遲:瀏覽器呈現下一個影格 (內含互動的視覺結果) 所需的時間。

這三個子部分的總和就是互動總延遲時間。互動的每個子部分都會為總互動延遲時間貢獻一些時間,因此請務必瞭解如何盡可能縮短互動各部分的執行時間。
找出並縮短輸入延遲時間
使用者與網頁互動時,互動的第一個部分是輸入延遲。視網頁上的其他活動而定,輸入延遲時間可能相當長。這可能是因為主執行緒上發生活動 (可能是因為指令碼載入、剖析及編譯)、擷取處理、計時器函式,甚至是快速接連發生且彼此重疊的其他互動。
無論互動輸入延遲的來源為何,您都應盡量縮短輸入延遲,讓互動盡快開始執行事件回呼。
啟動期間的指令碼評估和長時間工作之間的關係
在網頁生命週期中,啟動期間的互動性至關重要。網頁載入時會先進行算繪,但請注意,網頁「算繪」完成並不代表「載入」完成。網頁可能需要許多資源才能完全正常運作,因此使用者可能會在網頁仍在載入時嘗試與網頁互動。
網頁載入時,指令碼評估可能會延長互動的輸入延遲。從網路擷取 JavaScript 檔案後,瀏覽器仍須完成一些工作,才能執行該 JavaScript,包括剖析指令碼以檢查語法是否有效、編譯成位元組碼,最後再執行。
視指令碼大小而定,這項工作可能會在主執行緒中引入長時間執行的工作,導致瀏覽器延遲回應其他使用者互動。為了讓網頁在載入期間對使用者輸入內容保持回應,請務必瞭解如何減少網頁載入期間發生長時間工作的情況,確保網頁保持快速。
最佳化事件回呼
輸入延遲只是 INP 評估的第一部分,此外,您也必須確保因應使用者互動而執行的事件回呼能盡快完成。
經常將控制權交給主執行緒
在最佳化事件回呼方面,一般建議是盡可能減少回呼中的工作。不過,互動邏輯可能很複雜,您或許只能稍微減少他們的工作量。
如果發現網站有這種情況,接下來可以嘗試將事件回呼中的工作拆分成個別工作。這樣可避免集體工作變成阻斷主執行緒的長時間工作,讓原本會在主執行緒上等待的其他互動更快執行。
setTimeout 是其中一種方法,因為傳遞給該函式的回呼會在新的工作中執行。您可以單獨使用 setTimeout,也可以將其用法抽象化為個別函式,以便更輕鬆地產生值。
不分青紅皂白地產生結果,總比完全不產生結果好,但產生結果給主執行緒的方式更細緻,只涉及在更新使用者介面的事件回呼後立即產生結果,因此算繪邏輯可以更快執行。
產生,以便盡早進行算繪作業
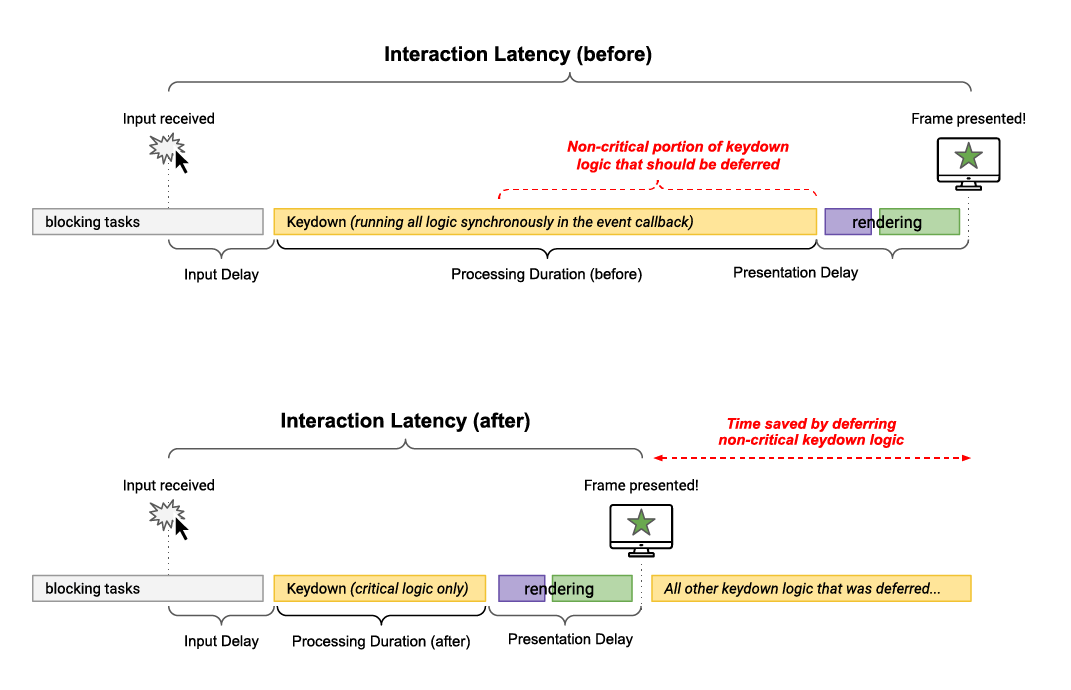
更進階的產生技術是在事件回呼中建構程式碼,將執行內容限制為套用下一個影格的視覺更新所需的邏輯。其他所有事項都可以延後處理。這不僅能讓回呼保持輕巧靈活,還能避免視覺更新封鎖事件回呼程式碼,進而縮短互動的算繪時間。
舉例來說,假設您使用 RTF 編輯器輸入文字,系統會自動設定文字格式,並根據您輸入的內容更新 UI 的其他部分 (例如字數、醒目顯示拼字錯誤,以及其他重要視覺回饋)。此外,應用程式可能也需要儲存您撰寫的內容,這樣一來,即使您離開再返回,也不會遺失任何工作。
在本例中,使用者輸入字元後,需要發生下列四件事。不過,只有第一個項目需要在顯示下一個影格前完成。
- 根據使用者輸入的內容更新文字方塊,並套用任何必要格式。
- 更新顯示目前字數的 UI 部分。
- 執行邏輯,檢查是否有拼字錯誤。
- 儲存最近的變更 (在本機或遠端資料庫中)。
執行這項操作的程式碼可能如下所示:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
下圖顯示將所有非重要更新延後到下一個影格後,如何縮短處理時間,進而減少整體互動延遲。

雖然在上述程式碼範例中,於 requestAnimationFrame() 呼叫內使用 setTimeout() 的確有點深奧,但這是有效的方法,可在所有瀏覽器中運作,避免非重要程式碼封鎖下一個影格。
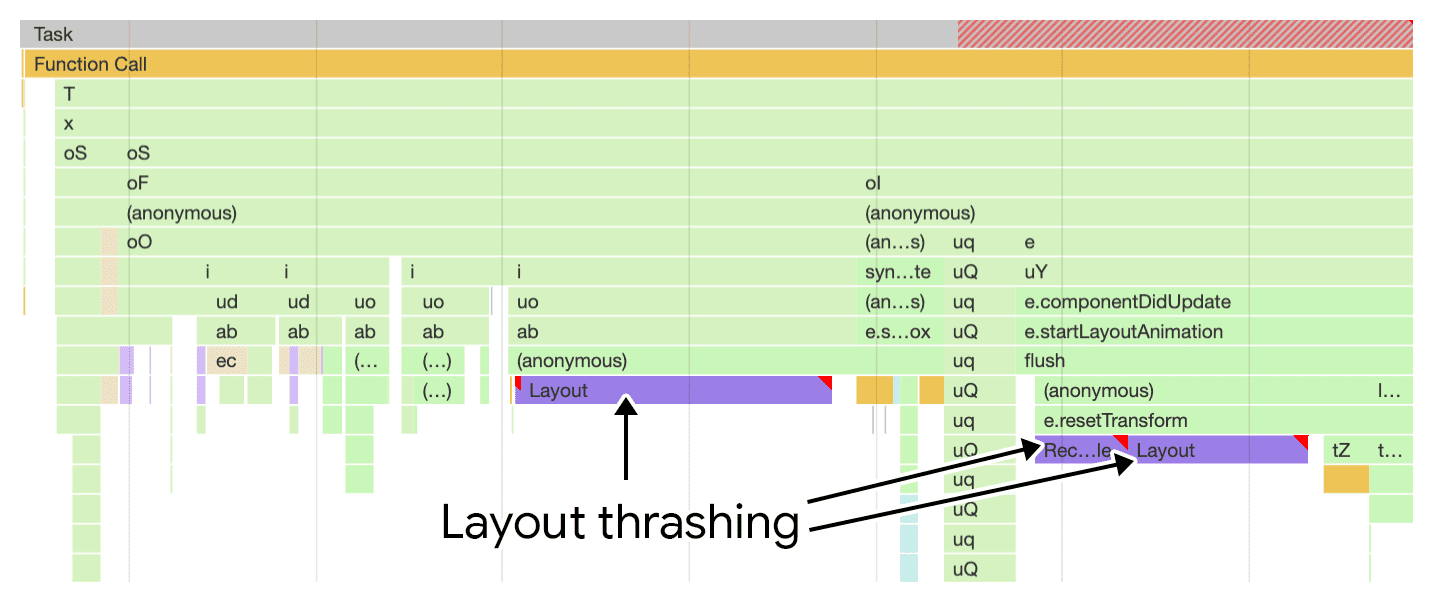
避免版面配置輾轉現象
版面配置顛簸 (有時稱為強制同步版面配置) 是指版面配置同步發生時,導致的算繪效能問題。當您在 JavaScript 中更新樣式,然後在同一項工作中讀取樣式時,就會發生這種情況,而且 JavaScript 中有許多屬性可能會導致版面配置顛簸。

版面配置顛簸是效能瓶頸,因為更新樣式後,立即在 JavaScript 中要求這些樣式的值,會迫使瀏覽器執行同步版面配置工作,否則瀏覽器可以等到事件回呼完成執行後,再以非同步方式執行。
盡量縮短回應顯示延遲
互動的呈現延遲是指從互動的事件回呼完成執行,到瀏覽器能夠繪製下一個影格,顯示產生的視覺變化為止的時間間隔。
盡量縮小 DOM 大小
如果網頁的 DOM 較小,通常很快就能完成算繪作業。不過,當 DOM 變得非常大時,轉譯工作往往會隨著 DOM 大小增加而擴大。轉譯工作與 DOM 大小之間的關係並非線性,但與小型 DOM 相比,大型 DOM 的轉譯工作確實需要更多資源。在下列兩種情況下,大型 DOM 會造成問題:
- 在初始網頁算繪期間,如果 DOM 很大,系統需要大量工作才能算繪網頁的初始狀態。
- 在回應使用者互動時,大型 DOM 可能會導致轉譯更新非常耗費資源,因此增加瀏覽器呈現下一個影格所需的時間。
請注意,在某些情況下,大型 DOM 無法大幅縮減。雖然您可以採取一些方法來縮減 DOM 大小,例如扁平化 DOM 或在使用者互動期間新增至 DOM,以維持較小的初始 DOM 大小,但這些技術可能只能做到這樣。
使用 content-visibility 延遲算繪畫面外的元素
如要限制網頁載入期間的算繪工作量,以及回應使用者互動的算繪工作量,其中一種方法是使用 CSS content-visibility 屬性,這實際上等同於在元素接近可視區域時延遲算繪。雖然有效使用 content-visibility 需要一些練習,但如果結果是縮短算繪時間,進而改善網頁的 INP,就值得深入研究。
使用 JavaScript 算繪 HTML 時,請注意效能成本
只要有 HTML,就會有 HTML 剖析作業。瀏覽器將 HTML 剖析為 DOM 後,必須套用樣式、執行版面配置計算,然後算繪該版面配置。這是無可避免的成本,但如何算繪 HTML 卻很重要。
伺服器傳送 HTML 時,會以串流形式傳送至瀏覽器。串流是指伺服器傳回的 HTML 回應會分塊傳送。瀏覽器會逐步剖析串流的區塊,並逐一算繪,藉此最佳化串流的處理方式。這項效能最佳化功能會在網頁載入期間,定期自動隱含產生,您可免費使用。
首次造訪任何網站時,一律會涉及某種程度的 HTML,但常見的做法是從最少的初始 HTML 位元開始,然後使用 JavaScript 填入內容區域。使用者互動也會導致該內容區域後續更新。這通常稱為單頁應用程式 (SPA) 模型。這種模式的缺點之一是,在用戶端使用 JavaScript 算繪 HTML 時,不僅會產生 JavaScript 處理成本來建立該 HTML,瀏覽器也會等到剖析並算繪完該 HTML 後,才會產生結果。
但請務必記得,即使是非 SPA 的網站,也可能會因互動而透過 JavaScript 進行一些 HTML 算繪。只要您未在用戶端算繪大量 HTML,這通常不會有問題,否則可能會延遲下一個影格的呈現時間。不過,請務必瞭解這種在瀏覽器中算繪 HTML 的方法對效能的影響,以及使用 JavaScript 算繪大量 HTML 時,這種方法對網站回應使用者輸入內容的影響。
結論
改善網站的 INP 是一項疊代程序。修正實際工作環境中的緩慢互動後,您很可能會開始發現其他緩慢互動,因此也需要進行最佳化,尤其是網站提供大量互動功能時更是如此。
改善 INP 的關鍵在於持之以恆。隨著時間推移,您可以將網頁的回應性調整到使用者滿意的程度。此外,為使用者開發新功能時,您可能也需要經歷相同的程序,針對特定使用者最佳化互動。這需要時間和心力,但絕對值得。
主頁橫幅圖片來自 Unsplash,由 David Pisnoy 提供,並根據 Unsplash 授權進行修改。




