Scopri come ottimizzare l'Interaction to Next Paint del tuo sito web.
Pubblicato: 19 maggio 2023, ultimo aggiornamento: 2 settembre 2025
Interaction to Next Paint (INP) è una metrica di Core Web Vitals stabile che valuta l'adattabilità complessiva di una pagina alle interazioni degli utenti osservando la latenza di tutte le interazioni idonee che si verificano durante la visita di un utente a una pagina. Il valore INP finale corrisponde all'interazione più lunga osservata (a volte ignorando i valori anomali).
Per offrire una buona esperienza utente, i siti web dovrebbero fare in modo che il valore Interaction to Next Paint sia pari o inferiore a 200 millisecondi. Per raggiungere questo target per la maggior parte degli utenti, una buona soglia da misurare è il 75° percentile dei caricamenti di pagina, segmentato su dispositivi mobili e computer.

A seconda del sito web, potrebbero esserci poche o nessuna interazione, ad esempio pagine con principalmente testo e immagini con pochi o nessun elemento interattivo. Oppure, nel caso di siti web come editor di testo o giochi, potrebbero esserci centinaia, persino migliaia, di interazioni. In entrambi i casi, quando l'INP è elevato, l'esperienza utente è a rischio.
Migliorare l'INP richiede tempo e impegno, ma la ricompensa è una migliore esperienza utente. In questa guida verrà esplorato un percorso per migliorare l'INP.
Scopri la causa di un INP scarso
Prima di poter risolvere i problemi di interazione lenta, devi disporre di dati che indichino se l'INP del tuo sito web è scarso o necessita di miglioramenti. Una volta ottenute queste informazioni, puoi passare al laboratorio per iniziare a diagnosticare le interazioni lente e trovare una soluzione.
Trovare interazioni lente sul campo
Idealmente, il tuo percorso di ottimizzazione dell'INP inizierà con i dati sul campo. Nel migliore dei casi, i dati sul campo di un fornitore di Real User Monitoring (RUM) ti forniranno non solo il valore INP di una pagina, ma anche dati contestuali che evidenziano l'interazione specifica responsabile del valore INP stesso, se l'interazione si è verificata durante o dopo il caricamento della pagina, il tipo di interazione (clic, pressione di tasti o tocco) e altre informazioni preziose.
Se non ti affidi a un fornitore di RUM per ottenere i dati sul campo, la guida ai dati sul campo INP consiglia di utilizzare PageSpeed Insights per visualizzare i dati del Report sull'esperienza utente di Chrome (CrUX) per colmare le lacune. CrUX è il set di dati ufficiale del programma Core Web Vitals e fornisce un riepilogo di alto livello delle metriche per milioni di siti web, inclusa INP. Tuttavia, CrUX spesso non fornisce i dati contestuali che otterresti da un provider RUM per aiutarti ad analizzare i problemi. Per questo motivo, consigliamo ancora ai siti di utilizzare un fornitore RUM, se possibile, o di implementare una propria soluzione RUM per integrare ciò che è disponibile in CrUX.
Diagnosticare le interazioni lente nel lab
Idealmente, dovresti iniziare a eseguire i test nel lab una volta che i dati sul campo suggeriscono che le interazioni sono lente. In assenza di dati sul campo, esistono alcune strategie per identificare le interazioni lente nel lab. Queste strategie includono il monitoraggio dei flussi utente comuni e il test delle interazioni durante il percorso, nonché l'interazione con la pagina durante il caricamento, quando il thread principale è spesso più occupato, per identificare le interazioni lente durante questa parte cruciale dell'esperienza utente.
Ottimizzare le interazioni
Una volta identificata un'interazione lenta e in grado di riprodurla manualmente nel lab, il passaggio successivo è ottimizzarla.
Le interazioni possono essere suddivise in tre parti:
- Il ritardo di input, che inizia quando l'utente avvia un'interazione con la pagina e termina quando iniziano a essere eseguite le callback degli eventi per l'interazione.
- La durata dell'elaborazione, ovvero il tempo necessario per l'esecuzione completa dei callback degli eventi.
- Il ritardo di presentazione, ovvero il tempo necessario al browser per presentare il frame successivo contenente il risultato visivo dell'interazione.

La somma di queste tre sottosezioni è la latenza totale dell'interazione. Ogni singola parte di un'interazione contribuisce con una certa quantità di tempo alla latenza totale dell'interazione, quindi è importante sapere come ottimizzare ogni parte dell'interazione in modo che venga eseguita nel minor tempo possibile.
Identificare e ridurre il ritardo input
Quando un utente interagisce con una pagina, la prima parte dell'interazione è il ritardo di input. A seconda di altre attività sulla pagina, i ritardi di input possono essere considerevoli. Ciò potrebbe essere dovuto ad attività che si verificano sul thread principale (ad esempio caricamento, analisi e compilazione di script), gestione del recupero, funzioni timer o anche ad altre interazioni che si verificano in rapida successione e si sovrappongono.
Qualunque sia l'origine del ritardo di input di un'interazione, è consigliabile ridurre al minimo il ritardo di input in modo che le interazioni possano iniziare a eseguire i callback degli eventi il prima possibile.
Relazione tra la valutazione degli script e le attività di lunga durata durante l'avvio
Un aspetto fondamentale dell'interattività nel ciclo di vita della pagina si verifica durante l'avvio. Quando una pagina viene caricata, viene inizialmente visualizzata, ma è importante ricordare che il fatto che una pagina sia stata visualizzata non significa che il caricamento sia terminato. A seconda del numero di risorse necessarie per il funzionamento completo di una pagina, è possibile che gli utenti tentino di interagire con la pagina mentre è ancora in caricamento.
Una cosa che può prolungare il ritardo di input di un'interazione durante il caricamento di una pagina è la valutazione dello script. Dopo che un file JavaScript è stato recuperato dalla rete, il browser deve ancora eseguire alcune operazioni prima che possa essere eseguito. Queste operazioni includono l'analisi di uno script per verificare che la sintassi sia valida, la compilazione in bytecode e infine l'esecuzione.
A seconda delle dimensioni di uno script, questo lavoro può introdurre attività lunghe nel thread principale, il che ritarderà la risposta del browser ad altre interazioni dell'utente. Per mantenere la pagina reattiva all'input dell'utente durante il caricamento, è importante capire cosa puoi fare per ridurre la probabilità di attività lunghe durante il caricamento della pagina, in modo che la pagina rimanga reattiva.
Ottimizzare i callback eventi
L'input delay è solo la prima parte di ciò che misura INP. Devi anche assicurarti che i callback degli eventi eseguiti in risposta a un'interazione utente possano essere completati il più rapidamente possibile.
Cedi spesso il controllo al thread principale
Il consiglio generale migliore per ottimizzare i callback degli eventi è quello di svolgere il minor lavoro possibile. Tuttavia, la logica di interazione potrebbe essere complessa e potresti essere in grado di ridurre solo marginalmente il lavoro che svolgono.
Se questo è il caso del tuo sito web, la cosa successiva che puoi provare a fare è suddividere il lavoro nei callback degli eventi in attività separate. In questo modo, il lavoro collettivo non diventa un'attività lunga che blocca il thread principale, il che consente di eseguire prima altre interazioni che altrimenti sarebbero in attesa sul thread principale.
setTimeout è un modo per suddividere le attività, perché il callback passato viene eseguito in una nuova attività. Puoi utilizzare setTimeout da solo o astrarre il suo utilizzo in una funzione separata per una resa più ergonomica.
Cedere in modo indiscriminato è meglio che non cedere affatto. Tuttavia, esiste un modo più sfumato di cedere al thread principale, che consiste nel cedere solo immediatamente dopo un callback di evento che aggiorna l'interfaccia utente in modo che la logica di rendering possa essere eseguita prima.
Cedi per consentire l'esecuzione del rendering prima
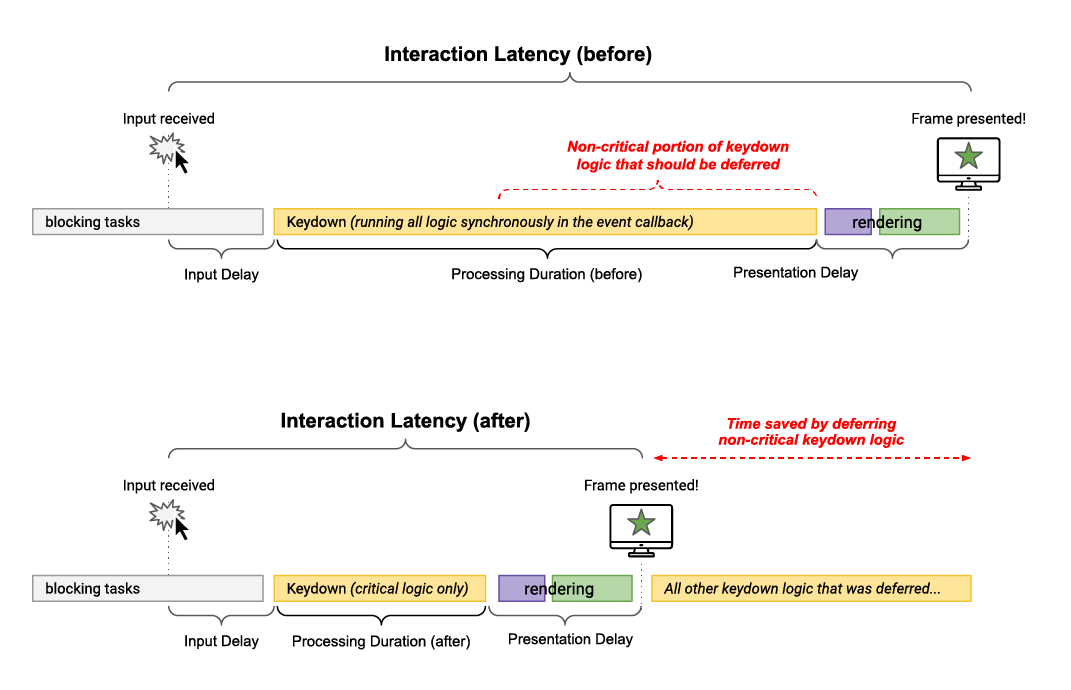
Una tecnica di rendimento più avanzata prevede la strutturazione del codice nei callback degli eventi per limitare l'esecuzione alla sola logica necessaria per applicare gli aggiornamenti visivi per il frame successivo. Tutto il resto può essere rimandato a un'attività successiva. In questo modo, i callback rimangono leggeri e agili e viene migliorato il tempo di rendering delle interazioni, in quanto gli aggiornamenti visivi non bloccano il codice di callback degli eventi.
Ad esempio, immagina un editor di testo RTF che formatta il testo mentre lo digiti, ma aggiorna anche altri aspetti della UI in base a ciò che hai scritto (come il conteggio delle parole, l'evidenziazione degli errori ortografici e altri importanti feedback visivi). Inoltre, l'applicazione potrebbe dover salvare ciò che hai scritto in modo che, se esci e torni, non perdi il lavoro.
In questo esempio, in risposta ai caratteri digitati dall'utente devono verificarsi le seguenti quattro azioni. Tuttavia, solo il primo elemento deve essere completato prima che venga presentato il frame successivo.
- Aggiorna la casella di testo con il testo digitato dall'utente e applica la formattazione richiesta.
- Aggiorna la parte dell'interfaccia utente che mostra il conteggio delle parole corrente.
- Esegui la logica per verificare la presenza di errori ortografici.
- Salva le modifiche più recenti (localmente o in un database remoto).
Il codice per farlo potrebbe avere un aspetto simile al seguente:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
La seguente visualizzazione mostra come il rinvio di tutti gli aggiornamenti non critici fino al frame successivo può ridurre la durata dell'elaborazione e quindi la latenza complessiva dell'interazione.

Sebbene l'utilizzo di setTimeout() all'interno di una chiamata requestAnimationFrame() nell'esempio di codice precedente sia un po' esoterico, è un metodo efficace che funziona in tutti i browser per impedire che il codice non critico blocchi il frame successivo.
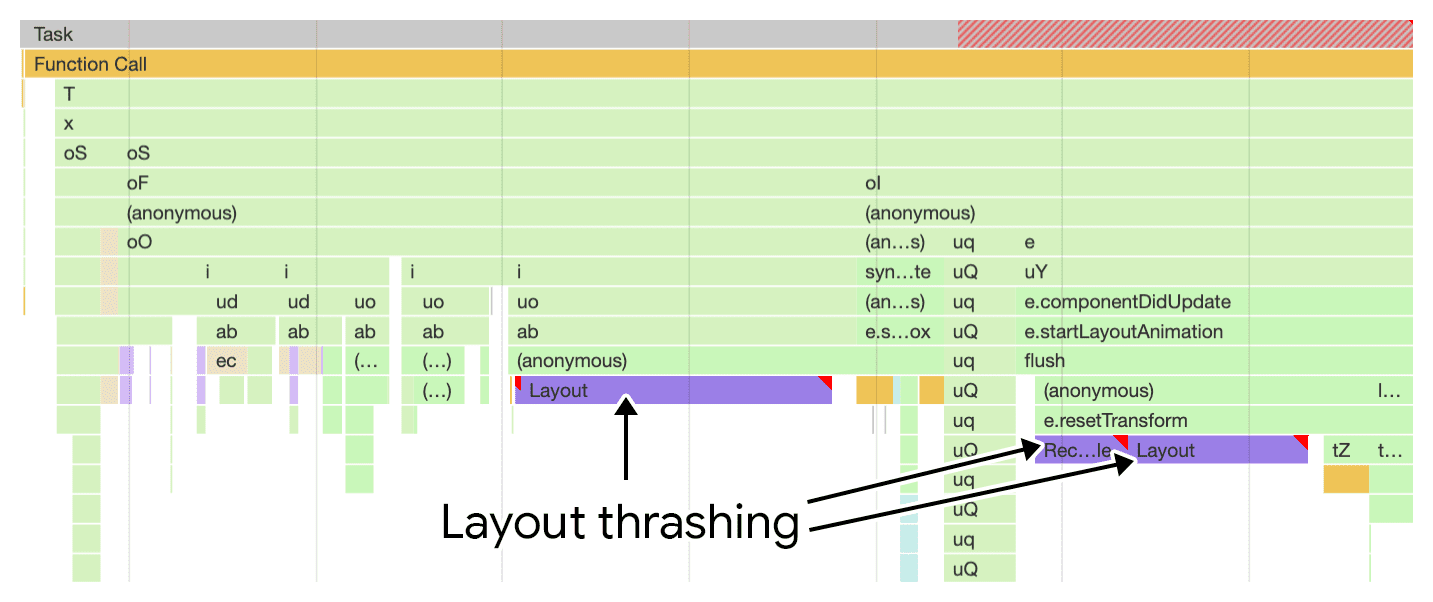
Evitare il layout thrashing
Il layout thrashing, a volte chiamato layout sincrono forzato, è un problema di prestazioni di rendering in cui il layout viene eseguito in modo sincrono. Si verifica quando aggiorni gli stili in JavaScript e poi li leggi nella stessa attività e ci sono molte proprietà in JavaScript che possono causare layout thrashing.

Il layout thrashing è un collo di bottiglia delle prestazioni perché, aggiornando gli stili e richiedendo immediatamente i valori di questi stili in JavaScript, il browser è costretto a eseguire un lavoro di layout sincrono che altrimenti avrebbe potuto attendere per eseguire in modo asincrono in un secondo momento, dopo che i callback degli eventi sono stati eseguiti.
Minimizzare il ritardo della presentazione
Il ritardo di presentazione di un'interazione inizia quando i callback degli eventi di un'interazione hanno terminato l'esecuzione e termina quando il browser è in grado di disegnare il frame successivo che mostra le modifiche visive risultanti.
Ridurre al minimo le dimensioni del DOM
Quando il DOM di una pagina è piccolo, il rendering di solito termina rapidamente. Tuttavia, quando i DOM diventano molto grandi, il lavoro di rendering tende a scalare con l'aumento delle dimensioni del DOM. La relazione tra il lavoro di rendering e le dimensioni del DOM non è lineare, ma i DOM di grandi dimensioni richiedono più lavoro di rendering rispetto a quelli di piccole dimensioni. Un DOM di grandi dimensioni è problematico in due casi:
- Durante il rendering iniziale della pagina, in cui un DOM di grandi dimensioni richiede molto lavoro per eseguire il rendering dello stato iniziale della pagina.
- In risposta a un'interazione dell'utente, in cui un DOM di grandi dimensioni può rendere molto costosi gli aggiornamenti del rendering e quindi aumentare il tempo necessario al browser per presentare il frame successivo.
Tieni presente che in alcuni casi i DOM di grandi dimensioni non possono essere ridotti in modo significativo. Sebbene esistano approcci per ridurre le dimensioni del DOM, ad esempio appiattire il DOM o aggiungere elementi al DOM durante le interazioni degli utenti per mantenere ridotte le dimensioni iniziali del DOM, queste tecniche potrebbero non essere sufficienti.
Utilizza content-visibility per il rendering differito degli elementi fuori dallo schermo
Un modo per limitare la quantità di lavoro di rendering durante il caricamento della pagina e in risposta alle interazioni dell'utente è utilizzare la proprietà CSS content-visibility, che equivale a eseguire il rendering degli elementi in modo differito man mano che si avvicinano all'area visibile. Sebbene l'utilizzo di content-visibility possa richiedere un po' di pratica per essere efficace, vale la pena approfondire se il risultato è un tempo di rendering inferiore che può migliorare l'INP della pagina.
Tieni conto dei costi di rendimento durante il rendering HTML utilizzando JavaScript
Dove c'è HTML, c'è l'analisi HTML e, dopo che il browser ha finito di analizzare l'HTML in un DOM, deve applicare gli stili, eseguire i calcoli del layout e quindi eseguire il rendering del layout. Si tratta di un costo inevitabile, ma il modo in cui esegui il rendering dell'HTML è importante.
Quando il server invia l'HTML, questo arriva nel browser come flusso. Lo streaming indica che la risposta HTML dal server arriva in blocchi. Il browser ottimizza la gestione di un flusso analizzando in modo incrementale i blocchi del flusso man mano che arrivano e visualizzandoli un po' alla volta. Si tratta di un'ottimizzazione del rendimento in quanto il browser esegue il yield in modo implicito periodicamente e automaticamente durante il caricamento della pagina, senza costi aggiuntivi.
Mentre la prima visita a qualsiasi sito web comporterà sempre una certa quantità di HTML, un approccio comune inizia con una piccola parte iniziale di HTML, quindi JavaScript viene utilizzato per popolare l'area dei contenuti. Anche gli aggiornamenti successivi di questa area di contenuti si verificano in seguito alle interazioni degli utenti. Questo modello è solitamente chiamato modello di applicazione a pagina singola (SPA). Uno svantaggio di questo pattern è che, eseguendo il rendering dell'HTML con JavaScript sul client, non solo si ottiene il costo dell'elaborazione JavaScript per creare l'HTML, ma il browser non cede il controllo finché non ha terminato l'analisi e il rendering dell'HTML.
È fondamentale ricordare, tuttavia, che anche i siti web che non sono SPA probabilmente comportano un certo rendering HTML tramite JavaScript a seguito delle interazioni. In genere va bene, a condizione che non esegui il rendering di grandi quantità di HTML sul client, il che può ritardare la presentazione del frame successivo. Tuttavia, è importante comprendere le implicazioni sul rendimento di questo approccio al rendering HTML nel browser e come può influire sulla reattività del tuo sito web all'input dell'utente se esegui il rendering di molto HTML utilizzando JavaScript.
Conclusione
Migliorare l'INP del tuo sito è un processo iterativo. Quando correggi un'interazione lenta sul campo, è molto probabile che, soprattutto se il tuo sito web offre molta interattività, inizierai a trovare altre interazioni lente e dovrai ottimizzarle.
La chiave per migliorare l'INP è la perseveranza. Con il tempo, puoi rendere la tua pagina reattiva in modo che gli utenti siano soddisfatti dell'esperienza che offri. È anche probabile che, man mano che sviluppi nuove funzionalità per i tuoi utenti, tu debba seguire lo stesso processo per ottimizzare le interazioni specifiche per loro. Ci vorranno tempo e impegno, ma ne varrà la pena.
Immagine principale di Unsplash, di David Pisnoy e modificata in conformità con la licenza Unsplash.




