अपनी वेबसाइट के इंटरैक्शन टू नेक्स्ट पेंट को ऑप्टिमाइज़ करने का तरीका जानें.
पब्लिश किया गया: 19 मई, 2023, पिछली बार अपडेट किया गया: 2 सितंबर, 2025
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली स्थिर मेट्रिक है. इससे यह आकलन किया जाता है कि कोई पेज, व्यक्ति के अनुरोधों का जवाब देने के मामले में कुल मिलाकर कितना रिस्पॉन्सिव है. इसमें यह देखा जाता है कि जब कोई व्यक्ति किसी पेज पर आया, तो इस दौरान उसके किए हुए सभी ज़रूरी इंटरैक्शन का जवाब देने में पेज को कितना समय लगा. आईएनपी की फ़ाइनल वैल्यू से पता चलता है कि किसी व्यक्ति और पेज के बीच सबसे लंबा इंटरैक्शन कितने समय तक चला. इसमें आउटलायर वैल्यू को नज़रअंदाज़ कर दिया जाता है.
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, वेबसाइटों का इंटरैक्शन टू नेक्स्ट पेंट 200 मिलीसेकंड या इससे कम होना चाहिए. ज़्यादातर उपयोगकर्ताओं के लिए इस टारगेट को पूरा करने के लिए, पेज लोड होने के समय के 75वें पर्सेंटाइल को मेज़र करना एक अच्छा थ्रेशोल्ड है. इसे मोबाइल और डेस्कटॉप डिवाइसों के हिसाब से सेगमेंट किया जाता है.

वेबसाइट के हिसाब से, इंटरैक्शन कम या नहीं हो सकते. जैसे, ज़्यादातर टेक्स्ट और इमेज वाले पेजों में इंटरैक्टिव एलिमेंट कम या नहीं होते. इसके अलावा, टेक्स्ट एडिटर या गेम जैसी वेबसाइटों के मामले में, सैकड़ों या यहां तक कि हज़ारों इंटरैक्शन हो सकते हैं. दोनों ही मामलों में, अगर आईएनपी ज़्यादा है, तो उपयोगकर्ता अनुभव पर बुरा असर पड़ता है.
आईएनपी को बेहतर बनाने में समय और मेहनत लगती है. हालांकि, इससे उपयोगकर्ताओं को बेहतर अनुभव मिलता है. इस गाइड में, आईएनपी को बेहतर बनाने का तरीका बताया गया है.
खराब आईएनपी की वजह का पता लगाना
इंटरैक्शन धीमे होने की समस्या को ठीक करने से पहले, आपको यह पता होना चाहिए कि आपकी वेबसाइट का आईएनपी खराब है या इसमें सुधार करने की ज़रूरत है. यह जानकारी मिलने के बाद, लैब में जाकर इंटरैक्शन के धीमे होने की वजह का पता लगाया जा सकता है. साथ ही, समस्या को हल करने के लिए काम किया जा सकता है.
फ़ील्ड में होने वाली धीमी इंटरैक्शन ढूंढना
आम तौर पर, INP को ऑप्टिमाइज़ करने की आपकी यात्रा फ़ील्ड डेटा से शुरू होगी. रीयल यूज़र मॉनिटरिंग (आरयूएम) की सुविधा देने वाली कंपनी से मिलने वाला फ़ील्ड डेटा, आपको पेज की आईएनपी वैल्यू के साथ-साथ कॉन्टेक्स्ट के हिसाब से डेटा भी देगा. इससे यह पता चलेगा कि आईएनपी वैल्यू के लिए कौनसे इंटरैक्शन ज़िम्मेदार थे, इंटरैक्शन पेज लोड होने के दौरान हुआ था या उसके बाद, इंटरैक्शन का टाइप (क्लिक, कीप्रेस या टैप) क्या था, और अन्य ज़रूरी जानकारी.
अगर आपको फ़ील्ड डेटा पाने के लिए, RUM सेवा देने वाली कंपनी पर भरोसा नहीं है, तो आईएनपी फ़ील्ड डेटा गाइड में Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) का डेटा देखने के लिए, PageSpeed Insights का इस्तेमाल करने का सुझाव दिया गया है. इससे आपको डेटा के अंतर को भरने में मदद मिलेगी. CrUX, Core Web Vitals प्रोग्राम का आधिकारिक डेटासेट है. यह लाखों वेबसाइटों के लिए मेट्रिक की खास जानकारी देता है. इसमें आईएनपी भी शामिल है. हालांकि, CrUX अक्सर वह कॉन्टेक्स्ट वाला डेटा नहीं देता जो आपको किसी RUM सेवा देने वाली कंपनी से मिलता है. इससे आपको समस्याओं का विश्लेषण करने में मदद मिलती है. इसलिए, हमारा अब भी सुझाव है कि साइटें, जब भी मुमकिन हो, तब आरयूएम सेवा देने वाली कंपनी का इस्तेमाल करें. इसके अलावा, वे CrUX में उपलब्ध डेटा को बेहतर बनाने के लिए, आरयूएम का अपना समाधान लागू कर सकती हैं.
लैब में धीमी परफ़ॉर्मेंस वाले इंटरैक्शन का पता लगाना
सबसे सही तरीका यह है कि जब आपको फ़ील्ड डेटा से पता चले कि आपकी साइट पर इंटरैक्शन धीमे हो रहे हैं, तब आपको लैब में टेस्टिंग शुरू करनी चाहिए. फ़ील्ड डेटा के न होने पर, लैब में धीमे इंटरैक्शन की पहचान करने के लिए कुछ रणनीतियां हैं. इन रणनीतियों में, उपयोगकर्ता के सामान्य फ़्लो को फ़ॉलो करना और रास्ते में इंटरैक्शन की जांच करना शामिल है. साथ ही, लोड होने के दौरान पेज से इंटरैक्ट करना भी शामिल है. ऐसा इसलिए, क्योंकि मुख्य थ्रेड अक्सर व्यस्त होती है. इससे उपयोगकर्ता अनुभव के उस अहम हिस्से के दौरान, धीमे इंटरैक्शन का पता लगाया जा सकता है.
इंटरैक्शन ऑप्टिमाइज़ करना
अगर आपको किसी इंटरैक्शन के धीमे होने का पता चल गया है और उसे लैब में मैन्युअल तरीके से दोहराया जा सकता है, तो अगला चरण उसे ऑप्टिमाइज़ करना है.
इंटरैक्शन को तीन उप-भागों में बांटा जा सकता है:
- इनपुट डिले. यह तब शुरू होता है, जब उपयोगकर्ता पेज से इंटरैक्ट करना शुरू करता है. यह तब खत्म होता है, जब इंटरैक्शन के लिए इवेंट कॉलबैक शुरू हो जाते हैं.
- प्रोसेसिंग की अवधि. इसमें, इवेंट कॉलबैक को पूरा होने में लगने वाला समय शामिल होता है.
- प्रज़ेंटेशन में लगने वाला समय. यह वह समय होता है जब ब्राउज़र, इंटरैक्शन के विज़ुअल नतीजे वाले अगले फ़्रेम को प्रज़ेंट करता है.

इन तीन सब-पार्ट का जोड़, इंटरैक्शन की कुल लेटेन्सी होती है. किसी इंटरैक्शन के हर सब-पार्ट से, इंटरैक्शन के कुल इंतज़ार के समय में कुछ समय जुड़ जाता है. इसलिए, यह जानना ज़रूरी है कि इंटरैक्शन के हर पार्ट को कैसे ऑप्टिमाइज़ किया जा सकता है, ताकि वह कम से कम समय तक चले.
इनपुट में होने वाली देरी का पता लगाना और उसे कम करना
जब कोई उपयोगकर्ता किसी पेज से इंटरैक्ट करता है, तो उस इंटरैक्शन का पहला हिस्सा इनपुट डिले होता है. पेज पर की गई अन्य गतिविधि के आधार पर, इनपुट में देरी काफ़ी ज़्यादा हो सकती है. ऐसा मुख्य थ्रेड पर होने वाली गतिविधि की वजह से हो सकता है. जैसे, स्क्रिप्ट लोड करना, पार्स करना, और कंपाइल करना. इसके अलावा, फ़ेच हैंडलिंग, टाइमर फ़ंक्शन या एक के बाद एक होने वाले अन्य इंटरैक्शन की वजह से भी ऐसा हो सकता है.
इंटरैक्शन के इनपुट में देरी होने की वजह चाहे जो भी हो, आपको इनपुट में होने वाली देरी को कम से कम करना होगा. इससे इंटरैक्शन, इवेंट कॉलबैक को जल्द से जल्द शुरू कर पाएंगे.
स्टार्टअप के दौरान स्क्रिप्ट के आकलन और लंबे समय तक चलने वाले टास्क के बीच संबंध
पेज के लाइफ़साइकल में इंटरैक्टिविटी का एक अहम पहलू, स्टार्टअप के दौरान होता है. पेज लोड होने के दौरान, वह शुरू में रेंडर होगा. हालांकि, यह याद रखना ज़रूरी है कि सिर्फ़ पेज के रेंडर होने का मतलब यह नहीं है कि पेज लोड हो गया है. किसी पेज को पूरी तरह से काम करने के लिए जितने रिसॉर्स की ज़रूरत होती है उसके आधार पर, ऐसा हो सकता है कि उपयोगकर्ता पेज के लोड होने के दौरान ही उससे इंटरैक्ट करने की कोशिश करें.
पेज लोड होने के दौरान, स्क्रिप्ट के आकलन की वजह से इंटरैक्शन के इनपुट में देरी हो सकती है. नेटवर्क से JavaScript फ़ाइल फ़ेच करने के बाद, ब्राउज़र को अब भी कुछ काम करना होता है. इसके बाद ही JavaScript चल सकती है. इस काम में, स्क्रिप्ट को पार्स करना शामिल है, ताकि यह पता चल सके कि इसका सिंटैक्स मान्य है या नहीं. इसके बाद, इसे बाइटकोड में कंपाइल किया जाता है और आखिर में इसे एक्ज़ीक्यूट किया जाता है.
स्क्रिप्ट के साइज़ के हिसाब से, इस काम से मुख्य थ्रेड पर लंबे टास्क शुरू हो सकते हैं. इससे ब्राउज़र को उपयोगकर्ता की अन्य कार्रवाइयों का जवाब देने में देरी होगी. पेज लोड होने के दौरान, उपयोगकर्ता के इनपुट के हिसाब से पेज को रिस्पॉन्सिव बनाए रखने के लिए, यह समझना ज़रूरी है कि पेज लोड होने के दौरान लंबे टास्क की संभावना को कम करने के लिए क्या किया जा सकता है, ताकि पेज तेज़ी से लोड हो.
इवेंट कॉलबैक को ऑप्टिमाइज़ करना
इनपुट डिले, INP के मेज़रमेंट का सिर्फ़ पहला हिस्सा है. आपको यह भी पक्का करना होगा कि उपयोगकर्ता के इंटरैक्शन के जवाब में चलने वाले इवेंट कॉलबैक, जल्द से जल्द पूरे हो सकें.
मुख्य थ्रेड को अक्सर प्राथमिकता दें
इवेंट कॉलबैक को ऑप्टिमाइज़ करने के लिए, सबसे अच्छा सामान्य सुझाव यह है कि उनमें कम से कम काम किया जाए. हालांकि, हो सकता है कि आपके इंटरैक्शन का लॉजिक जटिल हो और आप उनके काम को थोड़ा ही कम कर पाएं.
अगर आपको लगता है कि आपकी वेबसाइट पर ऐसा हो रहा है, तो इवेंट कॉलबैक में मौजूद काम को अलग-अलग टास्क में बांटने की कोशिश करें. इससे, एक साथ किए गए काम को लंबे समय तक चलने वाले टास्क में बदलने से रोका जा सकता है. इससे मुख्य थ्रेड ब्लॉक हो जाती है. इससे, अन्य इंटरैक्शन को मुख्य थ्रेड पर इंतज़ार करने के बजाय, जल्द ही चलने की अनुमति मिल जाती है.
setTimeout, टास्क को अलग-अलग हिस्सों में बांटने का एक तरीका है. ऐसा इसलिए, क्योंकि इसे पास किया गया कॉलबैक, नए टास्क में चलता है. setTimeout का इस्तेमाल अकेले किया जा सकता है. इसके अलावा, बेहतर तरीके से काम करने के लिए, इसके इस्तेमाल को अलग फ़ंक्शन में भी शामिल किया जा सकता है.
किसी भी समय थ्रेड को कंट्रोल सौंपने के बजाय, थ्रेड को कंट्रोल न सौंपना बेहतर है. हालांकि, मुख्य थ्रेड को कंट्रोल सौंपने का एक बेहतर तरीका है. इसमें, यूज़र इंटरफ़ेस को अपडेट करने वाले इवेंट कॉलबैक के तुरंत बाद ही थ्रेड को कंट्रोल सौंपा जाता है, ताकि रेंडरिंग लॉजिक को जल्द से जल्द चलाया जा सके.
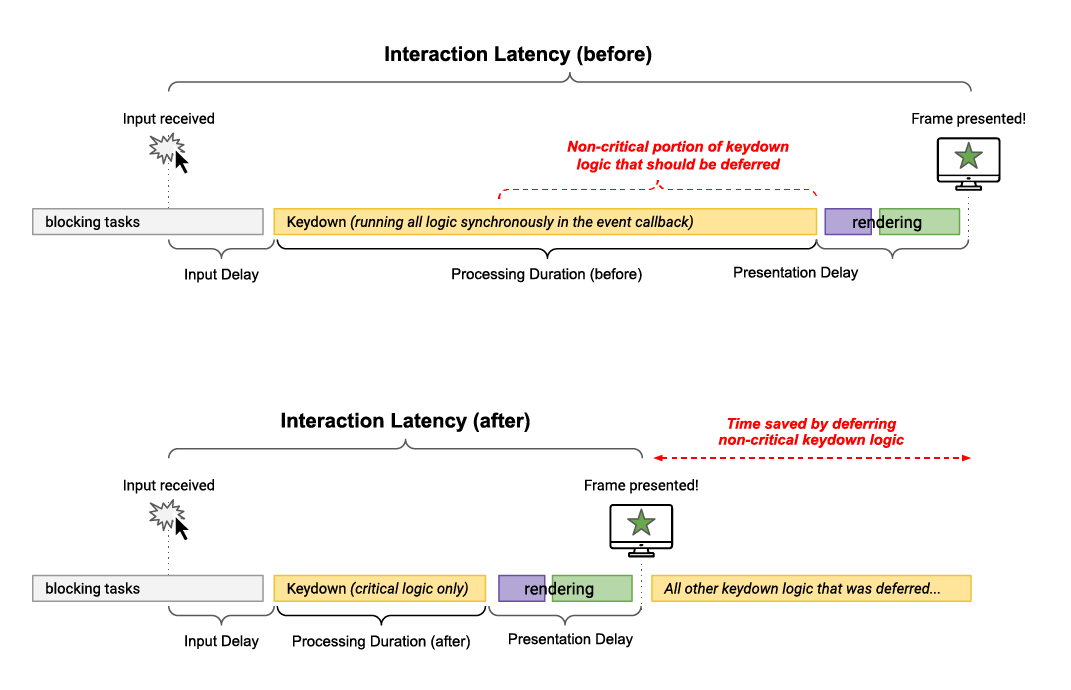
रेंडरिंग का काम जल्द से जल्द पूरा करने के लिए, कुछ समय के लिए काम रोकें
बेहतर यिल्डिंग तकनीक में, इवेंट कॉलबैक में कोड को इस तरह से स्ट्रक्चर करना शामिल है कि सिर्फ़ वह लॉजिक चलाया जा सके जो अगले फ़्रेम के लिए विज़ुअल अपडेट लागू करने के लिए ज़रूरी है. बाकी सभी चीज़ों को बाद के टास्क के लिए टाला जा सकता है. इससे न सिर्फ़ कॉल बैक को हल्का और तेज़ रखा जाता है, बल्कि इंटरैक्शन के रेंडरिंग टाइम को भी बेहतर बनाया जाता है. ऐसा इसलिए, क्योंकि यह इवेंट कॉल बैक कोड पर विज़ुअल अपडेट को ब्लॉक करने की अनुमति नहीं देता.
उदाहरण के लिए, कल्पना करें कि एक रिच टेक्स्ट एडिटर है. यह टाइप करते समय टेक्स्ट को फ़ॉर्मैट करता है. साथ ही, आपके लिखे गए टेक्स्ट के हिसाब से यूज़र इंटरफ़ेस (यूआई) के अन्य पहलुओं को भी अपडेट करता है. जैसे, शब्दों की संख्या, स्पेलिंग की गलतियों को हाइलाइट करना, और अन्य ज़रूरी विज़ुअल फ़ीडबैक. इसके अलावा, ऐप्लिकेशन को आपके लिखे गए टेक्स्ट को सेव करने की भी ज़रूरत पड़ सकती है, ताकि अगर आप ऐप्लिकेशन से बाहर निकलकर वापस आएं, तो आपका काम सेव रहे.
इस उदाहरण में, उपयोगकर्ता के टाइप किए गए वर्णों के जवाब में, ये चार चीज़ें होनी चाहिए. हालांकि, अगले फ़्रेम को दिखाने से पहले, सिर्फ़ पहले आइटम को पूरा करना ज़रूरी है.
- टेक्स्ट बॉक्स को उपयोगकर्ता के टाइप किए गए टेक्स्ट से अपडेट करें और ज़रूरी फ़ॉर्मैटिंग लागू करें.
- यूज़र इंटरफ़ेस (यूआई) के उस हिस्से को अपडेट करें जिसमें शब्दों की मौजूदा संख्या दिखती है.
- स्पेलिंग की गलतियों की जांच करने के लिए लॉजिक चलाएं.
- हाल ही में किए गए बदलावों को सेव करें. ये बदलाव, स्थानीय तौर पर या रिमोट डेटाबेस में सेव किए जा सकते हैं.
इसके लिए इस्तेमाल किया गया कोड कुछ ऐसा दिख सकता है:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
इस विज़ुअलाइज़ेशन में दिखाया गया है कि अगले फ़्रेम के बाद तक, गैर-ज़रूरी अपडेट को रोकने से प्रोसेसिंग में लगने वाला समय कम हो सकता है. इससे इंटरैक्शन में लगने वाला कुल समय भी कम हो जाता है.

पिछले कोड के उदाहरण में, requestAnimationFrame() कॉल के अंदर setTimeout() का इस्तेमाल करना थोड़ा मुश्किल है. हालांकि, यह एक असरदार तरीका है. यह सभी ब्राउज़र में काम करता है. इससे गैर-ज़रूरी कोड को अगले फ़्रेम को ब्लॉक करने से रोका जा सकता है.
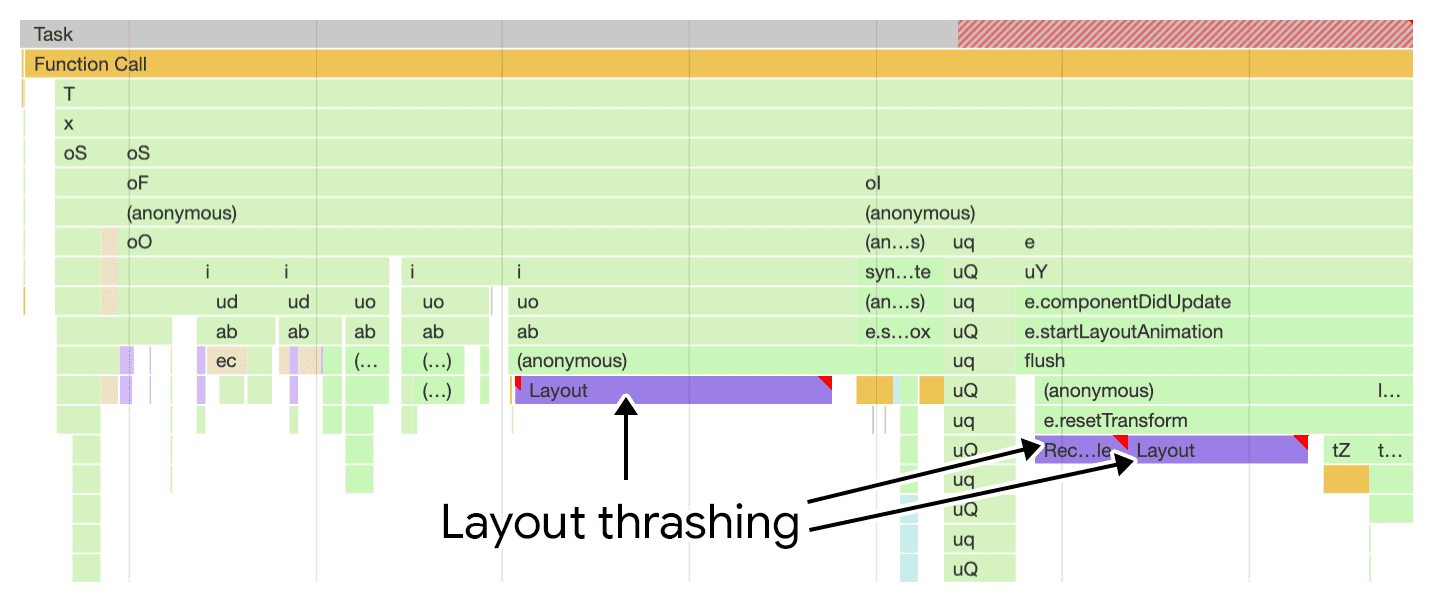
लेआउट थ्रैशिंग से बचना
लेआउट थ्रैशिंग—इसे कभी-कभी फ़ोर्स्ड सिंक्रोनस लेआउट भी कहा जाता है. यह रेंडरिंग की परफ़ॉर्मेंस से जुड़ी समस्या है. इसमें लेआउट सिंक्रोनस तरीके से होता है. ऐसा तब होता है, जब JavaScript में स्टाइल अपडेट की जाती हैं और फिर उन्हें उसी टास्क में पढ़ा जाता है. साथ ही, JavaScript में ऐसी कई प्रॉपर्टी होती हैं जिनकी वजह से लेआउट थ्रैशिंग हो सकती है.

लेआउट थ्रैशिंग, परफ़ॉर्मेंस में रुकावट डालने वाली समस्या है. ऐसा इसलिए, क्योंकि स्टाइल अपडेट करने के बाद, JavaScript में उन स्टाइल की वैल्यू का तुरंत अनुरोध करने पर, ब्राउज़र को सिंक्रोनस लेआउट का काम करना पड़ता है. ऐसा न होने पर, ब्राउज़र इवेंट कॉलबैक के पूरा होने के बाद, एसिंक्रोनस तरीके से लेआउट का काम कर सकता था.
प्रज़ेंटेशन में होने वाली देरी को कम करना
किसी इंटरैक्शन के प्रेज़ेंटेशन में देरी, उस समय से शुरू होती है जब इंटरैक्शन के इवेंट कॉलबैक पूरे हो जाते हैं. यह उस समय तक होती है जब ब्राउज़र, नतीजे के तौर पर हुए विज़ुअल बदलावों को दिखाने वाला अगला फ़्रेम पेंट कर पाता है.
डीओएम साइज़ को कम करें
जब किसी पेज का DOM छोटा होता है, तो आम तौर पर रेंडरिंग का काम जल्दी पूरा हो जाता है. हालांकि, जब डीओएम बहुत बड़े हो जाते हैं, तो रेंडरिंग का काम डीओएम के साइज़ के हिसाब से बढ़ता है. रेंडरिंग और डीओएम के साइज़ के बीच का संबंध लीनियर नहीं होता. हालांकि, बड़े डीओएम को रेंडर करने के लिए, छोटे डीओएम की तुलना में ज़्यादा काम करना पड़ता है. बड़ा DOM दो मामलों में समस्या पैदा करता है:
- पेज की शुरुआती रेंडरिंग के दौरान, जब बड़े DOM को पेज की शुरुआती स्थिति रेंडर करने के लिए बहुत काम करना पड़ता है.
- उपयोगकर्ता के इंटरैक्शन के जवाब में, जहां बड़े डीओएम की वजह से रेंडरिंग अपडेट बहुत महंगे हो सकते हैं. इसलिए, ब्राउज़र को अगला फ़्रेम दिखाने में ज़्यादा समय लगता है.
ध्यान रखें कि कुछ मामलों में, बड़े डीओएम को काफ़ी हद तक कम नहीं किया जा सकता. डॉम के साइज़ को कम करने के लिए, कई तरीके अपनाए जा सकते हैं. जैसे, डॉम को फ़्लैट करना या उपयोगकर्ता के इंटरैक्शन के दौरान डॉम में जोड़ना. हालांकि, इन तकनीकों से डॉम के शुरुआती साइज़ को कम रखा जा सकता है, लेकिन ये तकनीकें सिर्फ़ कुछ हद तक ही काम करती हैं.
content-visibility का इस्तेमाल करके, ऑफ़-स्क्रीन एलिमेंट को लेज़ी रेंडर करना
पेज लोड होने के दौरान और उपयोगकर्ता के इंटरैक्शन के जवाब में रेंडरिंग के काम को कम करने का एक तरीका है कि सीएसएस content-visibility प्रॉपर्टी का इस्तेमाल किया जाए. इससे एलिमेंट को व्यूपोर्ट के पास आने पर ही रेंडर किया जाता है. content-visibility का सही तरीके से इस्तेमाल करने के लिए, कुछ समय तक अभ्यास करना पड़ सकता है. हालांकि, अगर इससे रेंडरिंग में कम समय लगता है, तो यह आपके पेज के आईएनपी को बेहतर बना सकता है. इसलिए, इसकी जांच करना ज़रूरी है.
JavaScript का इस्तेमाल करके एचटीएमएल रेंडर करते समय, परफ़ॉर्मेंस की लागत के बारे में जानकारी होना
जहां एचटीएमएल होता है वहां एचटीएमएल पार्सिंग होती है. ब्राउज़र के एचटीएमएल को DOM में पार्स करने के बाद, उसे स्टाइल लागू करनी होती है, लेआउट की गणना करनी होती है, और फिर उस लेआउट को रेंडर करना होता है. यह लागत टाली नहीं जा सकती. हालांकि, एचटीएमएल को रेंडर कैसे किया जाता है, यह अहम होता है.
जब सर्वर एचटीएमएल भेजता है, तो यह ब्राउज़र में स्ट्रीम के तौर पर पहुंचता है. स्ट्रीमिंग का मतलब है कि सर्वर से मिलने वाला एचटीएमएल रिस्पॉन्स, छोटे-छोटे हिस्सों में आ रहा है. ब्राउज़र, स्ट्रीम को मैनेज करने के तरीके को ऑप्टिमाइज़ करता है. इसके लिए, वह स्ट्रीम के चंक को आने के साथ-साथ पार्स करता है और उन्हें थोड़ा-थोड़ा करके रेंडर करता है. यह परफ़ॉर्मेंस ऑप्टिमाइज़ेशन है. इसमें ब्राउज़र, पेज लोड होने के दौरान समय-समय पर और अपने-आप रेंडरिंग को रोकता है. यह सुविधा आपको बिना किसी शुल्क के मिलती है.
किसी वेबसाइट पर पहली बार जाने पर, हमेशा कुछ एचटीएमएल शामिल होता है. हालांकि, आम तौर पर एचटीएमएल का इस्तेमाल कम से कम किया जाता है. इसके बाद, JavaScript का इस्तेमाल करके कॉन्टेंट एरिया को भरा जाता है. उपयोगकर्ता के इंटरैक्शन की वजह से, कॉन्टेंट वाले उस सेक्शन में बाद के अपडेट भी होते हैं. इसे आम तौर पर, सिंगल-पेज ऐप्लिकेशन (एसपीए) मॉडल कहा जाता है. इस पैटर्न की एक कमी यह है कि क्लाइंट पर JavaScript की मदद से एचटीएमएल रेंडर करने पर, आपको न सिर्फ़ उस एचटीएमएल को बनाने के लिए JavaScript प्रोसेसिंग की लागत मिलती है, बल्कि ब्राउज़र तब तक नहीं रुकेगा, जब तक वह उस एचटीएमएल को पार्स और रेंडर नहीं कर लेता.
हालांकि, यह ध्यान रखना ज़रूरी है कि जो वेबसाइटें एसपीए नहीं हैं उनमें भी इंटरैक्शन के बाद, JavaScript के ज़रिए कुछ हद तक एचटीएमएल रेंडरिंग शामिल होगी. आम तौर पर, यह ठीक है. हालांकि, क्लाइंट पर बड़ी मात्रा में एचटीएमएल रेंडर नहीं किया जाना चाहिए. इससे अगले फ़्रेम को दिखाने में देरी हो सकती है. हालांकि, ब्राउज़र में एचटीएमएल रेंडर करने के इस तरीके से परफ़ॉर्मेंस पर पड़ने वाले असर को समझना ज़रूरी है. साथ ही, यह भी समझना ज़रूरी है कि अगर JavaScript का इस्तेमाल करके बहुत ज़्यादा एचटीएमएल रेंडर किया जा रहा है, तो इससे उपयोगकर्ता के इनपुट के हिसाब से आपकी वेबसाइट के रिस्पॉन्सिव होने पर क्या असर पड़ सकता है.
नतीजा
अपनी साइट के आईएनपी को बेहतर बनाने की प्रोसेस बार-बार इस्तेमाल होती है. जब फ़ील्ड में धीमे इंटरैक्शन की समस्या ठीक कर ली जाती है, तो हो सकता है कि आपको अन्य धीमे इंटरैक्शन भी दिखने लगें. ऐसा खास तौर पर तब होता है, जब आपकी वेबसाइट पर कई इंटरैक्टिव सुविधाएं उपलब्ध हों. ऐसे में, आपको उन इंटरैक्शन को भी ऑप्टिमाइज़ करना होगा.
आईएनपी को बेहतर बनाने के लिए, लगातार कोशिश करते रहना ज़रूरी है. समय के साथ, अपने पेज को इस तरह से रिस्पॉन्सिव बनाया जा सकता है कि उपयोगकर्ता आपके पेज पर बेहतर अनुभव पा सकें. ऐसा भी हो सकता है कि उपयोगकर्ताओं के लिए नई सुविधाएं डेवलप करते समय, आपको उनके साथ इंटरैक्शन को ऑप्टिमाइज़ करने के लिए, इसी प्रोसेस को अपनाना पड़े. इसमें समय और मेहनत लगेगी, लेकिन यह समय और मेहनत आपके लिए फ़ायदेमंद साबित होगी.
Unsplash से ली गई हीरो इमेज. इसे डेविड पिसनॉय ने बनाया है. इसमें Unsplash के लाइसेंस के मुताबिक बदलाव किया गया है.




