تعرَّف على كيفية تحسين مقياس "مدة عرض الاستجابة لتفاعل المستخدم" لموقعك الإلكتروني.
تاريخ النشر: 19 مايو 2023، تاريخ آخر تعديل: 2 سبتمبر 2025
مدى استجابة الصفحة لتفاعلات المستخدم (INP) هو مقياس ثابت من "مؤشرات أداء الويب الأساسية" يقيّم مدى استجابة الصفحة بشكل عام لتفاعلات المستخدم من خلال رصد وقت الاستجابة الخاص بجميع التفاعلات المؤهَّلة التي تحدث طوال الفترة التي يزور فيها المستخدم الصفحة. تمثّل قيمة INP النهائية أطول تفاعل تم رصده (مع تجاهل القيم الشاذة في بعض الأحيان).
لتقديم تجربة جيدة للمستخدم، يجب أن تسعى المواقع الإلكترونية إلى أن تكون قيمة مقياس "مدى استجابة الصفحة لتفاعلات المستخدم" 200 ملّي ثانية أو أقل. لتحقيق هذا الهدف لمعظم المستخدمين، يمكنك استخدام المئوي الخامس والسبعين لعمليات تحميل الصفحات كمقياس جيد، مع تقسيم البيانات حسب الأجهزة الجوّالة وأجهزة الكمبيوتر.

استنادًا إلى الموقع الإلكتروني، قد لا يكون هناك أي تفاعلات أو قد تكون قليلة، مثل صفحات تتضمّن نصوصًا وصورًا في الغالب مع عدد قليل من العناصر التفاعلية أو بدونها. أو في حالة المواقع الإلكترونية، مثل محرّرات النصوص أو الألعاب، يمكن أن يكون هناك المئات، بل الآلاف، من التفاعلات. في كلتا الحالتين، عندما يكون هناك تفاعل مع الصفحة (INP) مرتفع، تكون تجربة المستخدم معرّضة للخطر.
يتطلّب تحسين مقياس INP وقتًا وجهدًا، ولكنّ النتيجة ستكون تجربة مستخدم أفضل. في هذا الدليل، سنتعرّف على مسار لتحسين مقياس INP.
معرفة سبب ضعف مقياس INP
قبل أن تتمكّن من حلّ مشاكل التفاعلات البطيئة، ستحتاج إلى بيانات توضّح ما إذا كان مقياس INP لموقعك الإلكتروني ضعيفًا أو يحتاج إلى تحسين. بعد الحصول على هذه المعلومات، يمكنك الانتقال إلى المختبر لبدء تشخيص التفاعلات البطيئة والعمل على إيجاد حلّ.
العثور على التفاعلات البطيئة في الحقل
من المفترض أن تبدأ رحلتك في تحسين مقياس INP باستخدام بيانات ميدانية. في أفضل الحالات، ستمنحك بيانات الحقل من مقدّم خدمة "مراقبة المستخدمين الفعليين" (RUM) ليس فقط قيمة INP للصفحة، ولكن أيضًا بيانات سياقية تسلّط الضوء على التفاعل المحدّد المسؤول عن قيمة INP نفسها، وما إذا كان التفاعل قد حدث أثناء تحميل الصفحة أو بعده، ونوع التفاعل (نقرة أو ضغطة مفتاح أو نقرة)، ومعلومات قيّمة أخرى.
إذا كنت لا تعتمد على مقدّم خدمة لمراقبة تجربة المستخدم من أجل الحصول على بيانات الاستخدام الفعلي، ينصح دليل بيانات الاستخدام الفعلي لمؤشر INP باستخدام PageSpeed Insights لعرض بيانات "تقرير تجربة المستخدم على Chrome" (CrUX) للمساعدة في سدّ الثغرات. CrUX هي مجموعة البيانات الرسمية لبرنامج Core Web Vitals، وتقدّم ملخّصًا عالي المستوى للمقاييس الخاصة بملايين المواقع الإلكترونية، بما في ذلك مقياس "مدى استجابة الصفحة لتفاعلات المستخدم" (INP). ومع ذلك، لا توفّر CrUX غالبًا البيانات السياقية التي يمكنك الحصول عليها من موفّر RUM لمساعدتك في تحليل المشاكل. لهذا السبب، ما زلنا ننصح المواقع الإلكترونية باستخدام موفّر تجربة المستخدم الحقيقية (RUM) عند الإمكان، أو تنفيذ حلّ تجربة المستخدم الحقيقية الخاص بها لتكميل ما هو متاح في CrUX.
تشخيص التفاعلات البطيئة في المختبر
من المفترض أن تبدأ الاختبار في المختبر بعد الحصول على بيانات ميدانية تشير إلى أنّ تفاعلاتك بطيئة. في حال عدم توفّر بيانات ميدانية، هناك بعض الاستراتيجيات لتحديد التفاعلات البطيئة في بيئة الاختبار. وتشمل هذه الاستراتيجيات اتّباع مسارات المستخدم الشائعة واختبار التفاعلات على طول الطريق، بالإضافة إلى التفاعل مع الصفحة أثناء التحميل، عندما يكون مؤشر الترابط الرئيسي في أشد حالات انشغاله، وذلك لتحديد التفاعلات البطيئة خلال هذا الجزء المهم من تجربة المستخدم.
تحسين التفاعلات
بعد تحديد تفاعل بطيء وإمكانية إعادة إنتاجه يدويًا في المختبر، تتمثّل الخطوة التالية في تحسينه.
يمكن تقسيم التفاعلات إلى ثلاثة أجزاء فرعية:
- مهلة الاستجابة للإدخال، التي تبدأ عندما يبدأ المستخدم تفاعلاً مع الصفحة، وتنتهي عندما تبدأ عمليات معاودة الاتصال بالحدث للتفاعل في التنفيذ
- مدة المعالجة، والتي تتألف من الوقت الذي تستغرقه عمليات معاودة الاتصال بالحدث حتى تكتمل.
- تأخير العرض، وهو الوقت الذي يستغرقه المتصفّح لعرض الإطار التالي الذي يحتوي على النتيجة المرئية للتفاعل

مجموع هذه الأجزاء الفرعية الثلاثة هو إجمالي وقت استجابة التفاعل. يساهم كل جزء فرعي من التفاعل ببعض الوقت في إجمالي وقت استجابة التفاعل، لذلك من المهم معرفة كيفية تحسين كل جزء من التفاعل لكي يستغرق أقل وقت ممكن.
تحديد مهلة الاستجابة للإدخال وتقليلها
عندما يتفاعل المستخدم مع صفحة، يكون الجزء الأول من هذا التفاعل هو مهلة الاستجابة للإدخال. وبناءً على الأنشطة الأخرى في الصفحة، يمكن أن تكون مدة تأخير الإدخال كبيرة. قد يكون ذلك بسبب حدوث نشاط في سلسلة التعليمات الرئيسية (ربما بسبب تحميل النصوص البرمجية وتحليلها وتجميعها)، أو معالجة عمليات الجلب، أو وظائف المؤقت، أو حتى من تفاعلات أخرى تحدث على التوالي بسرعة وتتداخل مع بعضها البعض.
بغض النظر عن مصدر تأخّر الإدخال في التفاعل، عليك تقليل تأخّر الإدخال إلى الحدّ الأدنى حتى تتمكّن التفاعلات من بدء تنفيذ عمليات معاودة الاتصال بالأحداث في أقرب وقت ممكن.
العلاقة بين تقييم النصوص البرمجية والمهام الطويلة أثناء بدء التشغيل
أحد الجوانب المهمة للتفاعل في دورة حياة الصفحة هو أثناء بدء التشغيل. عند تحميل صفحة، سيتم عرضها في البداية، ولكن من المهم تذكُّر أنّه ليس معنى عرض الصفحة أنّه تم الانتهاء من تحميلها. استنادًا إلى عدد الموارد التي تحتاجها الصفحة لتصبح تعمل بكامل طاقتها، من المحتمل أن يحاول المستخدمون التفاعل مع الصفحة أثناء تحميلها.
من العوامل التي يمكن أن تؤدي إلى زيادة تأخير الإدخال أثناء تحميل الصفحة هو تقييم النص البرمجي. بعد استرداد ملف JavaScript من الشبكة، لا يزال على المتصفّح تنفيذ بعض المهام قبل أن يتمكّن من تشغيل JavaScript، وتشمل هذه المهام تحليل النص البرمجي للتأكّد من صحة تركيبه، وتجميعه في رمز بايت، ثم تنفيذه في النهاية.
واعتمادًا على حجم النص البرمجي، يمكن أن يؤدي هذا العمل إلى إدخال مهام طويلة في سلسلة المحادثات الرئيسية، ما يؤدي إلى تأخير استجابة المتصفّح لتفاعلات المستخدمين الأخرى. للحفاظ على استجابة صفحتك لإدخال المستخدم أثناء تحميل الصفحة، من المهم معرفة الإجراءات التي يمكنك اتّخاذها لتقليل احتمال تنفيذ مهام طويلة أثناء تحميل الصفحة، وبالتالي الحفاظ على سرعة الصفحة.
تحسين عمليات استدعاء الأحداث
مهلة الاستجابة للإدخال هي الجزء الأول فقط مما تقيسه مقياس INP. عليك أيضًا التأكّد من إمكانية إكمال عمليات معاودة الاتصال بالحدث التي يتم تنفيذها استجابةً لتفاعل المستخدم في أسرع وقت ممكن.
إتاحة الفرصة لسلسلة التعليمات الرئيسية بشكل متكرر
أفضل نصيحة عامة بشأن تحسين عمليات معاودة الاتصال بالحدث هي تنفيذ أقل قدر ممكن من العمليات فيها. ومع ذلك، قد تكون منطق التفاعل معقّدًا، وقد تتمكّن فقط من تقليل العمل الذي يقومون به بشكل طفيف.
إذا تبيّن لك أنّ هذا هو الحال بالنسبة إلى موقعك الإلكتروني، يمكنك تجربة تقسيم العمل في عمليات معاودة الاتصال بالحدث إلى مهام منفصلة. يمنع ذلك العمل الجماعي من أن يصبح مهمة طويلة تحظر سلسلة التعليمات الرئيسية، ما يسمح بتنفيذ التفاعلات الأخرى التي كانت ستنتظر سلسلة التعليمات الرئيسية في وقت أقرب.
setTimeout هي إحدى الطرق لتقسيم المهام، لأنّ دالة الاستدعاء التي يتم تمريرها إليها يتم تنفيذها في مهمة جديدة. يمكنك استخدام setTimeout بمفرده أو تجريد استخدامه إلى دالة منفصلة لتحقيق إنتاجية أفضل.
إنّ الاستسلام بلا تمييز أفضل من عدم الاستسلام على الإطلاق، ولكن هناك طريقة أكثر دقة للاستسلام للمؤشر الرئيسي، وهي تتضمّن الاستسلام فورًا بعد معاودة الاتصال بحدث يؤدّي إلى تعديل واجهة المستخدم حتى يتم تشغيل منطق العرض بشكل أسرع.
الاستسلام للسماح ببدء عملية العرض بشكل أسرع
تتضمّن إحدى تقنيات التنازل الأكثر تقدّمًا تنظيم الرمز في عمليات معاودة الاتصال بالأحداث للحدّ من العمليات التي يتم تنفيذها لتقتصر على المنطق المطلوب لتطبيق التعديلات المرئية للإطار التالي فقط. يمكن تأجيل كل ما عدا ذلك إلى مهمة لاحقة. لا يساعد ذلك في الحفاظ على سرعة عمليات معاودة الاتصال فحسب، بل يحسّن أيضًا وقت العرض للتفاعلات من خلال عدم السماح للتعديلات المرئية بالحظر على رمز معاودة الاتصال بالحدث.
على سبيل المثال، تخيَّل محرر نصوص منسّقة ينسّق النص أثناء الكتابة، ولكنّه يحدّث أيضًا جوانب أخرى من واجهة المستخدم استجابةً لما كتبته (مثل عدد الكلمات وتمييز الأخطاء الإملائية وغيرها من الملاحظات المرئية المهمة). بالإضافة إلى ذلك، قد يحتاج التطبيق أيضًا إلى حفظ ما كتبته حتى لا تفقد أي عمل إذا غادرت التطبيق وعدت إليه.
في هذا المثال، يجب أن تحدث الأمور الأربعة التالية استجابةً للأحرف التي يكتبها المستخدم. ومع ذلك، يجب إكمال العنصر الأول فقط قبل عرض الإطار التالي.
- عدِّل مربّع النص بما كتبه المستخدم وطبِّق أي تنسيق مطلوب.
- تعديل جزء واجهة المستخدم الذي يعرض عدد الكلمات الحالي
- تشغيل منطق للتحقّق من الأخطاء الإملائية
- احفظ أحدث التغييرات (إما محليًا أو في قاعدة بيانات بعيدة).
قد يبدو الرمز البرمجي اللازم لتنفيذ ذلك على النحو التالي:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
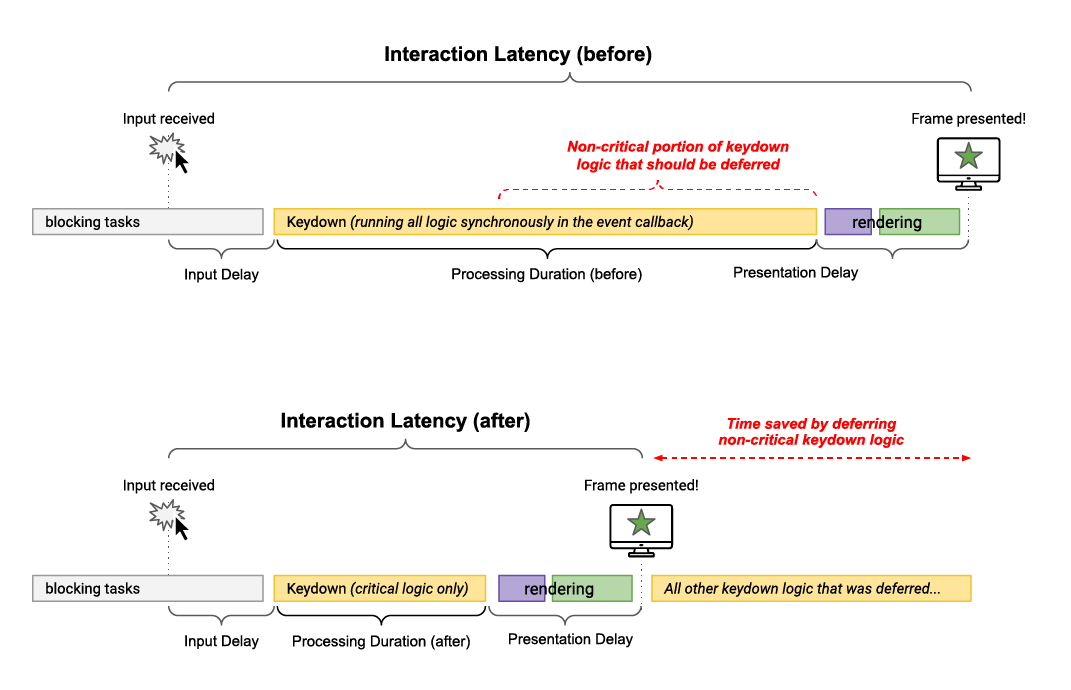
يوضّح التمثيل المرئي التالي كيف يمكن أن يؤدي تأجيل أي تحديثات غير مهمة إلى ما بعد الإطار التالي إلى تقليل مدة المعالجة وبالتالي تقليل وقت استجابة التفاعل بشكل عام.

على الرغم من أنّ استخدام setTimeout() داخل طلب requestAnimationFrame() في مثال الرمز البرمجي السابق يبدو غريبًا بعض الشيء، إلا أنّه طريقة فعّالة تعمل في جميع المتصفّحات لمنع الرمز غير المهم من حظر الإطار التالي.
تجنُّب إهدار الوقت في إعادة تصميم الصفحة
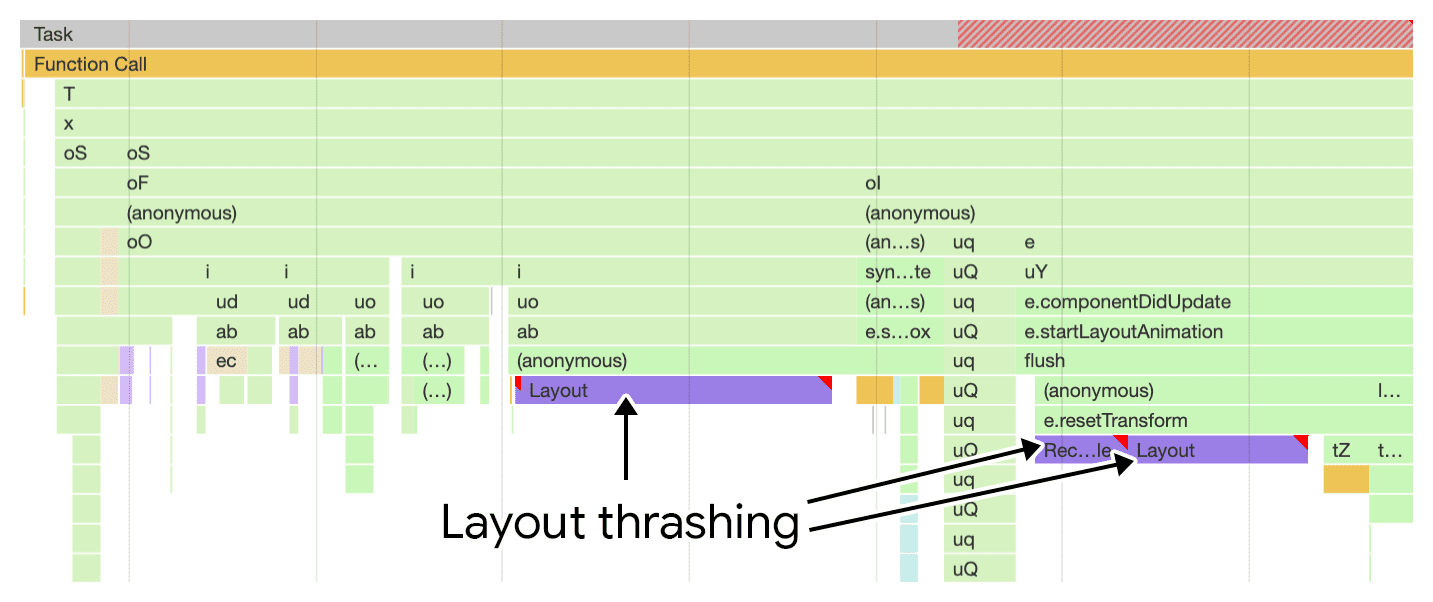
تتسبب مشكلة "تداخل التنسيق"، التي تُعرف أحيانًا باسم "التنسيق المتزامن الإجباري"، في حدوث مشكلة في أداء العرض، حيث يتم التنسيق بشكل متزامن. يحدث ذلك عند تعديل الأنماط في JavaScript، ثم قراءتها في المهمة نفسها، وهناك العديد من الخصائص في JavaScript التي يمكن أن تتسبّب في حدوث هذه المشكلة.

يُعدّ Layout thrashing عنق زجاجة في الأداء، لأنّه من خلال تعديل الأنماط ثم طلب قيم هذه الأنماط على الفور في JavaScript، يتم إجبار المتصفّح على تنفيذ عمل تخطيط متزامن كان بإمكانه الانتظار لتنفيذه بشكل غير متزامن لاحقًا بعد انتهاء عمليات معاودة الاتصال بالحدث.
تقليل مهلة عرض النتيجة
يمتد تأخير العرض للتفاعل من وقت انتهاء عمليات معاودة الاتصال بالحدث للتفاعل، إلى النقطة التي يمكن للمتصفّح فيها عرض اللقطة التالية التي تعرض التغييرات المرئية الناتجة.
تصغير حجم عناصر DOM
عندما يكون نموذج المستند صغيرًا، تنتهي عادةً عملية العرض بسرعة. ومع ذلك، عندما تصبح عناصر DOM كبيرة جدًا، يميل عمل العرض إلى التوسّع مع زيادة حجم عناصر DOM. العلاقة بين عمل العرض وحجم DOM ليست خطية، ولكن تتطلّب عناصر DOM الكبيرة المزيد من العمل لعرضها مقارنةً بعناصر DOM الصغيرة. تتسبّب شجرة نموذج المستند (DOM) الكبيرة في حدوث مشاكل في حالتين:
- أثناء العرض الأوّلي للصفحة، حيث يتطلّب نموذج DOM الكبير الكثير من العمل لعرض الحالة الأوّلية للصفحة
- عندما يتفاعل المستخدم مع الصفحة، يمكن أن يؤدي حجم عناصر DOM الكبير إلى ارتفاع تكلفة عمليات تعديل العرض بشكل كبير، وبالتالي زيادة الوقت الذي يستغرقه المتصفّح لعرض الإطار التالي.
يُرجى العِلم أنّ هناك حالات لا يمكن فيها تقليل حجم DOM بشكل كبير. على الرغم من وجود طرق يمكنك اتّخاذها لتقليل حجم نموذج المستند (DOM)، مثل تسوية نموذج المستند (DOM) أو الإضافة إلى نموذج المستند (DOM) أثناء تفاعلات المستخدم للحفاظ على صغر حجم نموذج المستند (DOM) الأولي، قد لا تكون هذه الأساليب كافية.
استخدام content-visibility لعرض العناصر خارج الشاشة بشكل غير متزامن
إحدى الطرق التي يمكنك من خلالها الحدّ من مقدار عمل العرض أثناء تحميل الصفحة وعمل العرض استجابةً لتفاعلات المستخدم هي الاعتماد على السمة content-visibility في CSS، والتي تؤدي فعليًا إلى عرض العناصر بشكل غير فوري عند اقترابها من إطار العرض. على الرغم من أنّ استخدام content-visibility قد يتطلّب بعض التدريب ليكون فعّالاً، إلا أنّه يستحق التجربة إذا كان سيؤدي إلى تقليل وقت العرض، ما قد يحسّن مقياس INP لصفحتك.
انتبه إلى تكاليف الأداء عند عرض HTML باستخدام JavaScript
عندما يكون هناك HTML، يكون هناك تحليل HTML، وبعد أن ينتهي المتصفّح من تحليل HTML إلى DOM، يجب أن يطبّق الأنماط عليه، ويجري عمليات حسابية للتصميم، ثم يعرض هذا التصميم. هذه تكلفة لا يمكن تجنّبها، ولكن الطريقة التي يتم بها عرض HTML مهمة.
عندما يرسل الخادم رمز HTML، يصل إلى المتصفّح كتدفق. يشير البث إلى أنّ استجابة HTML من الخادم تصل على شكل أجزاء. يحسّن المتصفّح طريقة معالجة البث من خلال تحليل أجزاء من هذا البث بشكل تدريجي عند وصولها، وعرضها جزءًا جزءًا. هذا تحسين للأداء لأنّ المتصفّح يتيح بشكل ضمني وبشكل دوري وتلقائي أثناء تحميل الصفحة، ويمكنك الاستفادة من ذلك بدون أي تكلفة.
مع أنّ الزيارة الأولى لأي موقع إلكتروني ستتضمّن دائمًا بعض رموز HTML، إلا أنّ الأسلوب الشائع يبدأ بجزء أولي بسيط من رموز HTML، ثم يتم استخدام JavaScript لملء مساحة المحتوى. وتحدث التعديلات اللاحقة على مساحة المحتوى هذه أيضًا نتيجةً لتفاعلات المستخدمين. يُعرف هذا النموذج عادةً باسم نموذج التطبيق من صفحة واحدة (SPA). من عيوب هذا النمط أنّه عند عرض محتوى HTML باستخدام JavaScript على العميل، لن تتحمّل تكلفة معالجة JavaScript لإنشاء محتوى HTML فحسب، بل لن يعرض المتصفّح المحتوى إلى أن ينتهي من تحليل محتوى HTML وعرضه.
مع ذلك، من المهم تذكُّر أنّه حتى المواقع الإلكترونية التي ليست عبارة عن صفحات ويب أحادية، من المحتمل أن تتضمّن بعض عمليات عرض HTML من خلال JavaScript نتيجةً للتفاعلات. لا بأس بذلك بشكل عام، طالما أنّك لا تعرض كميات كبيرة من HTML على العميل، لأنّ ذلك قد يؤخّر عرض اللقطة التالية. ومع ذلك، من المهم فهم الآثار المترتبة على الأداء عند استخدام هذه الطريقة لعرض HTML في المتصفح، وكيف يمكن أن تؤثر في سرعة استجابة موقعك الإلكتروني لإدخال المستخدم إذا كنت تعرض الكثير من HTML باستخدام JavaScript.
الخاتمة
تحسين مقياس INP لموقعك الإلكتروني هو عملية متكررة. عند إصلاح تفاعل بطيء في الموقع الإلكتروني، من المرجّح أن تبدأ في العثور على تفاعلات بطيئة أخرى، خاصةً إذا كان موقعك الإلكتروني يوفّر الكثير من التفاعلات، وستحتاج إلى تحسينها أيضًا.
يكمن مفتاح تحسين مقياس INP في المواظبة. بمرور الوقت، يمكنك تحسين تجاوب صفحتك إلى أن تصبح في مستوى يرضي المستخدمين. من المحتمل أيضًا أن تحتاج إلى اتّباع العملية نفسها لتحسين التفاعلات الخاصة بالميزات الجديدة التي تطوّرها للمستخدمين. سيستغرق ذلك بعض الوقت والجهد، ولكنّهما سيكونان في محلّهما.
الصورة الرئيسية من Unsplash، من إعداد David Pisnoy وتم تعديلها وفقًا لترخيص Unsplash.




