웹사이트의 Interaction to Next Paint(다음 페인트와의 상호작용)를 최적화하는 방법을 알아보세요.
게시일: 2023년 5월 19일, 최종 업데이트: 2025년 9월 2일
다음 페인트까지의 상호작용 (INP)은 사용자의 페이지 방문 전체 생애 주기 동안 발생하는 모든 자격 요건을 충족하는 상호작용의 지연 시간을 관찰하여 사용자 상호작용에 대한 페이지의 전반적인 반응성을 평가하는 안정적인 핵심 웹 바이탈 측정항목입니다. 최종 INP 값은 관찰된 가장 긴 상호작용입니다 (이상점을 무시하는 경우도 있음).
우수한 사용자 환경을 제공하려면 웹사이트의 다음 페인트까지의 상호작용이 200밀리초 이하가 되도록 노력해야 합니다. 대부분의 사용자가 이 목표를 달성하도록 하기 위해 측정하기에 적합한 기준점은 모바일 및 데스크톱 기기 전반에서 분류된 페이지 로드의 75번째 백분위수입니다.

웹사이트에 따라 상호작용이 거의 또는 전혀 없을 수 있습니다(예: 텍스트와 이미지가 대부분이고 상호작용 요소가 거의 또는 전혀 없는 페이지). 텍스트 편집기나 게임과 같은 웹사이트의 경우 수백, 심지어 수천 개의 상호작용이 있을 수 있습니다. 어떤 경우든 INP가 높으면 사용자 환경이 위험에 처합니다.
INP를 개선하려면 시간과 노력이 필요하지만 그 보상으로 사용자 환경이 개선됩니다. 이 가이드에서는 INP를 개선하는 방법을 살펴봅니다.
INP가 좋지 않은 원인 파악하기
느린 상호작용을 수정하려면 웹사이트의 INP가 좋지 않은지 또는 개선이 필요한지 알려주는 데이터가 필요합니다. 이 정보를 확보한 후에는 실습으로 이동하여 느린 상호작용을 진단하고 해결책을 찾을 수 있습니다.
필드에서 느린 상호작용 찾기
INP 최적화 여정은 필드 데이터로 시작하는 것이 좋습니다. 실제 사용자 모니터링 (RUM) 제공업체의 필드 데이터는 페이지의 INP 값뿐만 아니라 INP 값 자체를 담당한 특정 상호작용, 상호작용이 페이지 로드 중에 발생했는지 아니면 후에 발생했는지, 상호작용 유형 (클릭, 키 누름, 탭) 및 기타 유용한 정보를 강조하는 컨텍스트 데이터도 제공합니다.
RUM 제공업체를 통해 필드 데이터를 가져오지 않는 경우 INP 필드 데이터 가이드에서는 PageSpeed Insights를 사용하여 Chrome 사용자 환경 보고서 (CrUX) 데이터를 확인하여 부족한 부분을 보완할 것을 권장합니다. CrUX는 핵심 웹 바이탈 프로그램의 공식 데이터 세트이며 INP를 비롯한 수백만 개의 웹사이트에 대한 측정항목의 개요를 제공합니다. 하지만 CrUX는 문제를 분석하는 데 도움이 되는 RUM 제공업체로부터 얻을 수 있는 컨텍스트 데이터를 제공하지 않는 경우가 많습니다. 따라서 가능하면 사이트에서 RUM 제공업체를 사용하거나 자체 RUM 솔루션을 구현하여 CrUX에서 제공되는 정보를 보완하는 것이 좋습니다.
실험실에서 느린 상호작용 진단
상호작용이 느리다는 것을 나타내는 필드 데이터가 있으면 실험실에서 테스트를 시작하는 것이 좋습니다. 필드 데이터가 없는 경우 실험실에서 느린 상호작용을 식별하는 몇 가지 전략이 있습니다. 이러한 전략에는 일반적인 사용자 흐름을 따르고 그 과정에서 상호작용을 테스트하는 것뿐만 아니라 사용자 환경의 중요한 부분에서 느린 상호작용을 식별하기 위해 로드 중에 페이지와 상호작용하는 것도 포함됩니다. 로드 중에는 기본 스레드가 가장 바쁜 경우가 많습니다.
상호작용 최적화
느린 상호작용을 식별하고 실험실에서 수동으로 재현할 수 있는 경우 다음 단계는 이를 최적화하는 것입니다.
상호작용은 세 가지 하위 부분으로 나눌 수 있습니다.
- 입력 지연: 사용자가 페이지와 상호작용을 시작할 때 시작되고 상호작용의 이벤트 콜백이 실행되기 시작할 때 종료됩니다.
- 이벤트 콜백이 완료될 때까지 실행되는 데 걸리는 시간으로 구성된 처리 기간
- 표시 지연: 브라우저가 상호작용의 시각적 결과가 포함된 다음 프레임을 표시하는 데 걸리는 시간입니다.

이 세 하위 부분의 합계가 총 상호작용 지연 시간입니다. 상호작용의 모든 하위 부분이 총 상호작용 지연 시간에 어느 정도 기여하므로 상호작용의 각 부분을 최대한 짧은 시간 동안 실행되도록 최적화하는 방법을 아는 것이 중요합니다.
입력 지연 식별 및 줄이기
사용자가 페이지와 상호작용할 때 이 상호작용의 첫 번째 부분은 입력 지연입니다. 페이지의 다른 활동에 따라 입력 지연이 상당히 길어질 수 있습니다. 이는 기본 스레드에서 발생하는 활동 (스크립트 로드, 파싱, 컴파일 등), 가져오기 처리, 타이머 함수 또는 연속으로 발생하여 서로 겹치는 기타 상호작용 때문일 수 있습니다.
상호작용의 입력 지연의 원인이 무엇이든 상호작용이 최대한 빨리 이벤트 콜백을 실행할 수 있도록 입력 지연을 최소한으로 줄여야 합니다.
시작 중 스크립트 평가와 긴 작업 간의 관계
페이지 수명 주기에서 상호작용의 중요한 측면은 시작 중에 발생합니다. 페이지가 로드되면 처음에는 렌더링되지만 페이지가 렌더링되었다고 해서 페이지가 로드를 완료한 것은 아닙니다. 페이지가 완전히 작동하는 데 필요한 리소스의 수에 따라 페이지가 아직 로드되는 동안 사용자가 페이지와 상호작용하려고 할 수 있습니다.
페이지가 로드되는 동안 상호작용의 입력 지연을 연장할 수 있는 한 가지 방법은 스크립트 평가입니다. 네트워크에서 JavaScript 파일을 가져온 후에도 브라우저가 JavaScript를 실행하기 전에 해야 할 작업이 있습니다. 이러한 작업에는 스크립트를 파싱하여 구문이 유효한지 확인하고, 바이트 코드로 컴파일한 후 최종적으로 실행하는 작업이 포함됩니다.
스크립트의 크기에 따라 이 작업으로 인해 기본 스레드에서 긴 작업이 발생할 수 있으며, 이로 인해 브라우저가 다른 사용자 상호작용에 응답하는 것이 지연됩니다. 페이지 로드 중에 페이지가 사용자 입력에 응답하도록 하려면 페이지 로드 중에 긴 작업이 발생할 가능성을 줄여 페이지가 빠르게 유지되도록 할 수 있는 방법을 이해하는 것이 중요합니다.
이벤트 콜백 최적화
입력 지연은 INP가 측정하는 항목의 첫 번째 부분일 뿐입니다. 또한 사용자 상호작용에 대한 응답으로 실행되는 이벤트 콜백이 최대한 빨리 완료될 수 있도록 해야 합니다.
기본 스레드에 자주 양보
이벤트 콜백을 최적화하는 가장 좋은 일반적인 방법은 콜백에서 최대한 적은 작업을 실행하는 것입니다. 하지만 상호작용 로직이 복잡할 수 있으며, 작업량을 미미하게만 줄일 수 있습니다.
웹사이트가 이 경우에 해당한다면 이벤트 콜백의 작업을 별도의 작업으로 분할해 보세요. 이렇게 하면 집단 작업이 기본 스레드를 차단하는 긴 작업이 되지 않으므로 기본 스레드에서 대기하는 다른 상호작용이 더 빨리 실행될 수 있습니다.
setTimeout는 작업이 새 작업에서 실행되는 콜백에 전달되므로 작업을 분할하는 한 가지 방법입니다. setTimeout를 단독으로 사용하거나 더 인체공학적인 생성을 위해 별도의 함수로 사용을 추상화할 수 있습니다.
무차별적으로 양보하는 것이 전혀 양보하지 않는 것보다 낫습니다. 하지만 기본 스레드에 양보하는 더 미묘한 방법이 있습니다. 렌더링 로직이 더 빨리 실행될 수 있도록 사용자 인터페이스를 업데이트하는 이벤트 콜백 직후에만 양보하는 것입니다.
렌더링 작업이 더 빨리 발생하도록 양보
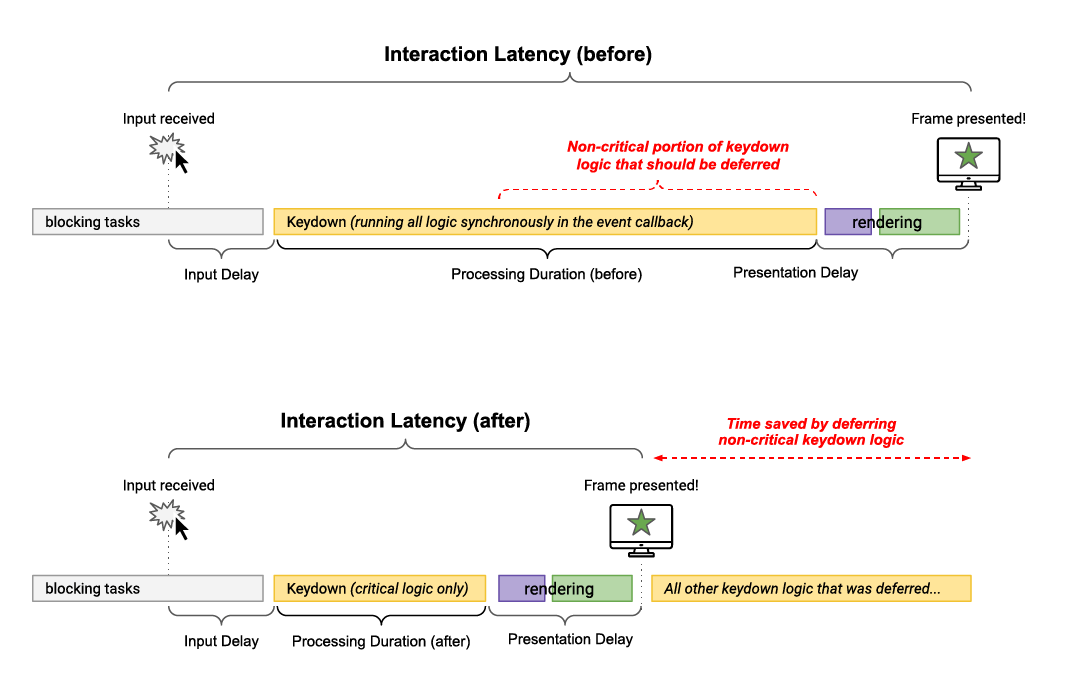
더 고급 양보 기법은 다음 프레임의 시각적 업데이트를 적용하는 데 필요한 로직만 실행되도록 이벤트 콜백의 코드를 구조화하는 것입니다. 나머지는 후속 작업으로 연기할 수 있습니다. 이렇게 하면 콜백이 가볍고 민첩하게 유지될 뿐만 아니라 시각적 업데이트가 이벤트 콜백 코드에서 차단되지 않으므로 상호작용의 렌더링 시간도 개선됩니다.
예를 들어 입력할 때 텍스트 서식을 지정하지만 작성한 내용에 따라 UI의 다른 측면 (예: 단어 수, 맞춤법 오류 강조 표시, 기타 중요한 시각적 피드백)도 업데이트하는 서식 있는 텍스트 편집기를 생각해 보세요. 또한 사용자가 나갔다가 돌아와도 작업이 손실되지 않도록 애플리케이션에서 작성한 내용을 저장해야 할 수도 있습니다.
이 예에서는 사용자가 입력한 문자에 대한 응답으로 다음 네 가지가 발생해야 합니다. 하지만 다음 프레임이 표시되기 전에 첫 번째 항목만 완료하면 됩니다.
- 사용자가 입력한 내용으로 텍스트 상자를 업데이트하고 필요한 서식을 적용합니다.
- 현재 단어 수를 표시하는 UI 부분을 업데이트합니다.
- 맞춤법 오류를 확인하는 로직을 실행합니다.
- 최근 변경사항을 저장합니다 (로컬 또는 원격 데이터베이스에).
이 작업을 수행하는 코드는 다음과 같습니다.
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
다음 시각화는 다음 프레임까지 중요하지 않은 업데이트를 지연하면 처리 시간이 줄어들어 전체 상호작용 지연 시간이 줄어들 수 있음을 보여줍니다.

이전 코드 예에서 requestAnimationFrame() 호출 내에 setTimeout()를 사용하는 것은 다소 난해하지만, 모든 브라우저에서 작동하는 효과적인 방법으로 중요하지 않은 코드가 다음 프레임을 차단하지 않도록 합니다.
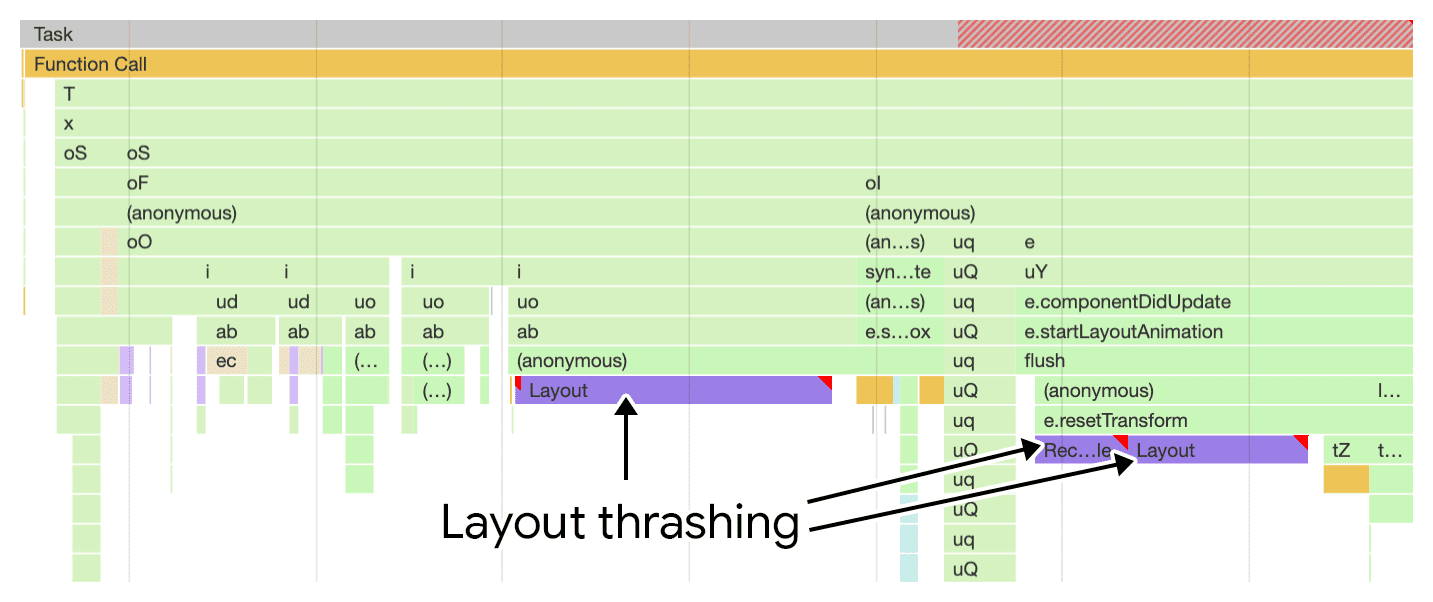
레이아웃 스래싱 방지
레이아웃 스래싱(강제 동기 레이아웃이라고도 함)은 레이아웃이 동기적으로 발생하는 렌더링 성능 문제입니다. JavaScript에서 스타일을 업데이트한 다음 동일한 작업에서 스타일을 읽을 때 발생하며 JavaScript에는 레이아웃 스래싱을 유발할 수 있는 속성이 많이 있습니다.

레이아웃 스래싱은 성능 병목 현상입니다. 스타일을 업데이트한 후 JavaScript에서 해당 스타일의 값을 즉시 요청하면 브라우저가 동기 레이아웃 작업을 수행해야 하기 때문입니다. 그렇지 않으면 이벤트 콜백이 실행된 후 비동기적으로 나중에 실행될 수 있습니다.
표시 지연 최소화
상호작용의 표시 지연은 상호작용의 이벤트 콜백이 실행을 완료한 시점부터 브라우저가 결과 시각적 변경사항을 보여주는 다음 프레임을 페인트할 수 있는 시점까지의 범위를 표시합니다.
DOM 크기 최소화
페이지의 DOM이 작으면 렌더링 작업이 일반적으로 빠르게 완료됩니다. 하지만 DOM이 매우 커지면 렌더링 작업이 DOM 크기에 따라 확장되는 경향이 있습니다. 렌더링 작업과 DOM 크기 간의 관계는 선형이 아니지만, 큰 DOM은 작은 DOM보다 렌더링하는 데 더 많은 작업이 필요합니다. 큰 DOM은 다음 두 가지 경우에 문제가 됩니다.
- 초기 페이지 렌더링 중. 큰 DOM으로 인해 페이지의 초기 상태를 렌더링하는 데 많은 작업이 필요합니다.
- 사용자 상호작용에 대한 응답으로, 큰 DOM으로 인해 렌더링 업데이트에 많은 비용이 들 수 있으므로 브라우저가 다음 프레임을 표시하는 데 걸리는 시간이 늘어납니다.
큰 DOM을 크게 줄일 수 없는 인스턴스가 있습니다. DOM 크기를 줄이기 위해 DOM을 평면화하거나 사용자 상호작용 중에 DOM에 추가하여 초기 DOM 크기를 작게 유지하는 등의 방법을 사용할 수 있지만 이러한 기술은 한계가 있을 수 있습니다.
content-visibility를 사용하여 화면에 표시되지 않는 요소를 지연 렌더링
페이지 로드 중의 렌더링 작업과 사용자 상호작용에 대한 응답으로 발생하는 렌더링 작업을 모두 제한하는 한 가지 방법은 CSS content-visibility 속성을 사용하는 것입니다. 이 속성은 요소가 표시 영역에 접근할 때 요소를 지연 로드하는 것과 같습니다. content-visibility를 효과적으로 사용하려면 약간의 연습이 필요하지만, 페이지의 INP를 개선할 수 있는 렌더링 시간 감소라는 결과를 얻을 수 있다면 조사해 볼 가치가 있습니다.
JavaScript를 사용하여 HTML을 렌더링할 때 성능 비용에 유의하세요.
HTML이 있으면 HTML 파싱이 있고 브라우저가 HTML을 DOM으로 파싱한 후에는 스타일을 적용하고 레이아웃 계산을 실행한 다음 해당 레이아웃을 렌더링해야 합니다. 이는 피할 수 없는 비용이지만 HTML을 렌더링하는 방법이 중요합니다.
서버가 HTML을 전송하면 브라우저에 스트림으로 도착합니다. 스트리밍은 서버의 HTML 응답이 청크로 도착한다는 의미입니다. 브라우저는 스트림이 도착할 때 스트림의 청크를 점진적으로 파싱하고 비트 단위로 렌더링하여 스트림을 처리하는 방식을 최적화합니다. 이는 브라우저가 페이지 로드 중에 주기적으로 자동으로 암시적으로 양보하므로 무료로 제공되는 성능 최적화입니다.
웹사이트를 처음 방문할 때는 항상 일정량의 HTML이 포함되지만, 일반적인 접근 방식은 최소한의 초기 HTML로 시작한 다음 JavaScript를 사용하여 콘텐츠 영역을 채우는 것입니다. 해당 콘텐츠 영역의 후속 업데이트도 사용자 상호작용의 결과로 발생합니다. 이를 일반적으로 단일 페이지 애플리케이션 (SPA) 모델이라고 합니다. 이 패턴의 한 가지 단점은 클라이언트에서 JavaScript로 HTML을 렌더링하면 해당 HTML을 만드는 JavaScript 처리 비용이 발생할 뿐만 아니라 브라우저가 해당 HTML을 파싱하고 렌더링할 때까지 양보하지 않는다는 것입니다.
하지만 SPA가 아닌 웹사이트도 상호작용의 결과로 JavaScript를 통한 HTML 렌더링이 어느 정도 포함될 수 있다는 점을 기억해야 합니다. 클라이언트에서 많은 양의 HTML을 렌더링하지 않는 한 일반적으로 괜찮습니다. 클라이언트에서 많은 양의 HTML을 렌더링하면 다음 프레임의 표시가 지연될 수 있습니다. 하지만 브라우저에서 HTML을 렌더링하는 이 접근 방식의 성능 영향과 JavaScript를 사용하여 많은 HTML을 렌더링하는 경우 사용자 입력에 대한 웹사이트의 응답성에 미치는 영향을 이해하는 것이 중요합니다.
결론
사이트의 INP를 개선하는 것은 반복적인 프로세스입니다. 필드에서 느린 상호작용을 수정하면 특히 웹사이트에서 많은 상호작용을 제공하는 경우 다른 느린 상호작용이 발견될 가능성이 높으며 이러한 상호작용도 최적화해야 합니다.
INP를 개선하는 핵심은 지속성입니다. 시간이 지나면 사용자가 제공되는 환경에 만족할 수 있도록 페이지의 응답성을 개선할 수 있습니다. 사용자를 위한 새로운 기능을 개발할 때 사용자에 특화된 상호작용을 최적화하는 동일한 프로세스를 거쳐야 할 수도 있습니다. 시간과 노력이 필요하지만 그만한 가치가 있습니다.
Unsplash의 히어로 이미지(David Pisnoy 제작)를 Unsplash 라이선스에 따라 수정했습니다.




