瞭解如何避免版面配置突然變動,改善使用者體驗
累計版面配置位移 (CLS) 是三項 Core Web Vitals 指標之一。這個指標會結合可視內容在可視區域內的位移量,以及受影響元素移動的距離,以評估內容的不穩定程度。
版面配置位移可能會分散使用者的注意力。假設你開始閱讀一篇文章,但突然有元素在頁面上移動,導致你分心,需要重新找回閱讀進度。這種情況在網路上非常常見,包括閱讀新聞或嘗試點選「搜尋」或「加入購物車」按鈕時。這類體驗會讓人覺得視覺上不協調,令人不悅。這種情況通常是因為網頁突然新增或調整了其他元素,導致可見元素被迫移動。
為了提供良好的使用者體驗,網站應力求至少 75% 的網頁瀏覽量 CLS 為 0.1 以下。

與其他核心網站體驗指標不同,CLS 分數是根據內容移動的程度和距離計算而得的無單位值。
本指南將說明如何改善造成版面配置偏移的常見原因。
造成 CLS 不佳的常見原因包括:
- 沒有尺寸的圖片。
- 廣告、嵌入內容和 iframe 沒有尺寸。
- 動態插入的內容,例如廣告、嵌入內容和 iframe,且不含尺寸。
- 網頁字型。
瞭解版面配置位移的原因
開始尋找常見 CLS 問題的解決方案前,請務必先瞭解 CLS 分數和變化來源。
實驗室工具和實地測試的 CLS
開發人員經常認為 Chrome UX 報告 (CrUX) 所測量的 CLS 不正確,因為與他們使用 Chrome 開發人員工具或其他實驗室工具所測量的 CLS 不符。Lighthouse 等網頁效能實驗室工具通常會簡單載入網頁,以便評估某些網頁效能指標並提供相關指引,因此可能不會顯示網頁的完整 CLS (不過,Lighthouse 使用者流程可讓您評估超出預設網頁載入稽核的項目)。
CrUX 是 Web Vitals 計畫的官方資料集,因此 CLS 會在整個網頁生命週期中進行評估,而非僅在實驗室工具通常評估的初始網頁載入期間。
在網頁載入期間,版面配置轉移非常常見,因為系統會擷取所有必要資源,以便初始轉譯網頁,但版面配置轉移也可能發生在初始載入後。許多後載入移位可能會因使用者互動而發生,因此會從 CLS 分數中排除,因為這些移位是預期的移位,只要發生在互動後的 500 毫秒內即可。
不過,如果沒有符合資格的互動,系統可能會納入其他非預期的後載入轉換,例如您在網頁上捲動更多內容,而延遲載入的內容載入後導致轉換。其他常見的後載入 CLS 原因,是轉場的互動,例如單頁應用程式,其轉場時間超過 500 毫秒的寬限期。
PageSpeed Insights 會在「瞭解實際使用者體驗」部分顯示網址的使用者感知 CLS,並在「診斷效能問題」部分顯示實驗室負載 CLS。這些值之間的差異可能是後載入 CLS 的結果。

找出載入 CLS 問題
如果 PageSpeed Insights 的 CrUX 和 Lighthouse CLS 分數大致一致,通常表示 Lighthouse 偵測到載入 CLS 問題。在這種情況下,Lighthouse 會協助進行兩項稽核,提供更多資訊,說明圖片因缺少寬度和高度而導致 CLS,並列出所有因網頁載入而轉移的元素,以及這些元素對 CLS 的影響。您可以篩選 CLS 稽核項目,查看這些稽核項目:

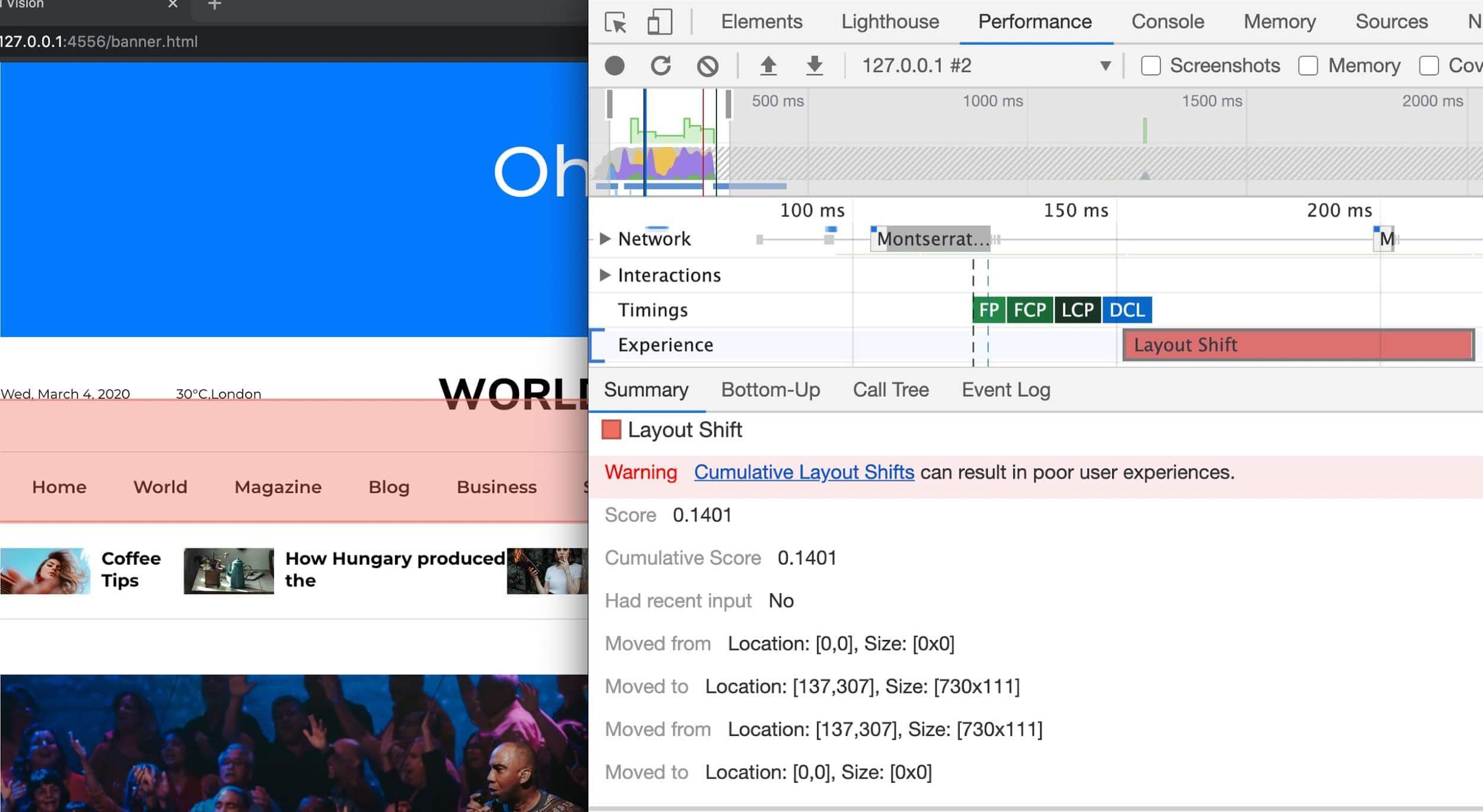
開發人員工具中的「效能」面板也會在「體驗」專區中醒目顯示版面配置變化。Layout Shift 記錄的「摘要」檢視畫面包含累積版面配置位移分數,以及顯示受影響區域的矩形疊加層。這對於進一步瞭解載入 CLS 問題的詳細資訊特別有用,因為這類問題很容易透過重新載入效能設定檔來複製。

Layout Shift 記錄的紅色長條。點選記錄後,系統會顯示「從」和「移至」等詳細資料,讓您深入瞭解受影響的元素。找出載入後的 CLS 問題
CrUX 和 Lighthouse CLS 分數不一致,通常表示有載入後 CLS。在沒有實地資料的情況下,要追蹤這些變化可能會很困難。如要瞭解如何收集欄位資料,請參閱「評估欄位中的 CLS 元素」。
Web Vitals Chrome 擴充功能可用於監控 CLS 指標,在您與網頁互動時,這項功能會顯示在 HUD 或控制台中,讓您進一步瞭解元素移動的詳細資訊。
除了使用擴充功能之外,您也可以在瀏覽網頁時使用 Performance Observer 錄製版面配置變更,並將其貼到控制台。
設定轉換監控功能後,您可以嘗試複製任何載入後的 CLS 問題。當使用者捲動頁面時,如果延遲載入的內容未保留空間,就可能會發生 CLS。使用者將游標懸停在內容上時,內容會移位的情況也是另一個常見的後載入 CLS 原因。在上述任一互動期間,任何內容位移都會視為非預期,即使位移發生在 500 毫秒內也是如此。
詳情請參閱「偵錯版面配置變動」。
找出 CLS 的常見原因後,您也可以使用 Lighthouse 的時間跨距使用者流程模式,確保典型的使用者流程不會因版面配置偏移而退化。
測量欄位中的 CLS 元素
在實地監控 CLS 有助於判斷 CLS 發生的情況,並縮小可能的原因範圍。與大多數實驗室工具一樣,現場工具只會測量變動的元素,但通常會提供足夠的資訊,讓您找出原因。您也可以使用 CLS 欄位評估,判斷哪些問題的修正優先順序最高。
web-vitals 程式庫提供歸因函式,可讓您收集這類額外資訊。詳情請參閱「在實地偵錯效能」。其他 RUM 供應商也開始收集並呈現這類資料。
造成 CLS 的常見原因
找出 CLS 的原因後,您就可以開始修正問題。本節將說明 CLS 的常見原因,以及避免發生 CLS 的方法。
未指定尺寸的圖片
請務必在圖片和影片元素中加入 width 和 height 大小屬性。或者,您也可以使用 CSS aspect-ratio 或類似的語法,預留所需空間。這麼做可確保瀏覽器在圖片載入期間,能正確分配文件中的空間。

圖片上 width 和 height 屬性的記錄
在網際網路的早期,開發人員會在 <img> 標記中加入 width 和 height 屬性,確保瀏覽器開始擷取圖片前,網頁上有足夠的空間。這麼做可盡量減少重新流動和重新版面配置。
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
這個範例中的 width 和 height 不含單位。這些「像素」尺寸可確保瀏覽器在網頁版面配置中預留 640x360 的區域。無論實際尺寸是否符合,圖片都會延展至這個空間。
回應式網頁設計推出後,開發人員開始省略 width 和 height,改用 CSS 調整圖片大小:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
不過,由於未指定圖片大小,因此必須等到瀏覽器開始下載圖片並判斷其尺寸後,才能為圖片分配空間。圖片載入時,文字會向下移動,為圖片騰出空間,導致使用者體驗令人困惑且不便。
這時就需要使用顯示比例。圖片的顯示比例是寬度與高度的比例。通常會以半形冒號分隔的兩個數字表示 (例如 16:9 或 4:3)。若顯示比例為 x:y,則圖片的寬度為 x 個單位,高度為 y 個單位。
也就是說,只要知道其中一個維度,就能判斷另一個維度。長寬比為 16:9 時:
- 如果 puppy.jpg 的高度為 360 像素,寬度則為 360 x (16 / 9) = 640 像素
- 如果 puppy.jpg 的寬度為 640 像素,高度則為 640 x (9 / 16) = 360 像素
知道圖片的顯示比例後,瀏覽器就能計算並預留足夠的高度和相關區域空間。
設定圖片尺寸的最新最佳做法
由於新版瀏覽器會根據圖片的 width 和 height 屬性設定圖片的預設顯示比例,因此您可以在圖片上設定這些屬性,並在樣式表單中加入上述 CSS,即可避免版面配置偏移。
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
接著,所有瀏覽器都會根據元素現有的 width 和 height 屬性,新增預設顯示比例。
這會在圖片載入前,根據 width 和 height 屬性計算顯示比例。這項資訊會在版面配置計算一開始時提供。只要圖片的寬度已指定為特定值 (例如 width: 100%),系統就會使用顯示比例來計算高度。
這個 aspect-ratio 值是在處理 HTML 時由主要瀏覽器計算,而不是使用預設的 User-Agent 樣式表單 (請參閱這篇文章,深入瞭解原因),因此顯示的值會有些許差異。舉例來說,Chrome 會在「元素」面板的「樣式」部分顯示如下:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari 的運作方式類似,使用 HTML 屬性樣式來源。Firefox 不會在其「Inspector」面板中顯示這項計算的 aspect-ratio,但會用於版面配置。
上述程式碼中的 auto 部分非常重要,因為它會在圖片下載後,讓圖片尺寸覆寫預設的顯示比例。如果圖片尺寸不同,圖片載入後仍會造成一些版面配置偏移,但這可確保圖片顯示比例在可用時仍會使用,以防 HTML 不正確。即使實際顯示比例與預設值不同,仍會比未提供尺寸的圖片 0x0 預設大小造成較少的版面配置位移。
如要深入瞭解顯示比例,並進一步思考回應式圖片,請參閱「使用媒體顯示比例,避免網頁載入時出現卡頓現象」。
如果圖片位於容器中,您可以使用 CSS 將圖片的大小調整為容器的寬度。我們設定 height: auto;,避免使用固定值做為圖片高度。
img {
height: auto;
width: 100%;
}
回應式圖片又是如何呢?
使用回應式圖片時,srcset 會定義瀏覽器可選取的圖片,以及每張圖片的大小。為確保可以設定 <img> 的寬度和高度屬性,每張圖片都應使用相同的顯示比例。
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
圖片的顯示比例也會因藝術方向而異動。舉例來說,您可能會想為狹窄的檢視區提供經過裁剪的圖片,並在電腦上顯示完整圖片:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome、Firefox 和 Safari 現在支援在特定 <picture> 元素中的 <source> 元素上設定 width 和 height:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
廣告、嵌入內容和其他延遲載入的內容
圖片並非唯一可能造成版面配置位移的內容類型。廣告、嵌入內容、iframe 和其他動態插入的內容,都可能導致後續內容向下移動,進而提高 CLS。
廣告是造成網頁版面配置位移的最大因素之一。廣告聯播網和發布商通常會支援動態廣告大小。廣告尺寸可提高點擊率,並在競價中爭取更多廣告,進而提升成效/收益。很抱歉,這可能會導致使用者體驗不佳,因為廣告會將您正在觀看的內容推至網頁下方。
嵌入式小工具可讓您在網頁中加入可攜式網頁內容,例如 YouTube 影片、Google 地圖地圖和社群媒體貼文。不過,這些小工具在載入內容前,通常不會知道內容的大小。因此,提供嵌入功能的平台不一定會為小工具保留空間,這會導致小工具在最終載入時造成版面配置偏移。
處理這些問題的技術都很相似。兩者的主要差異在於您對要插入的內容有多少控制權。如果這是由廣告合作夥伴等第三方插入,您可能無法得知插入內容的確切大小,也無法控制這些嵌入內容的版面配置變化。
為延遲載入的內容保留空間
在內容流程中放置延遲載入的內容時,請在初始版面配置中預留空間,以免版面配置發生位移。
一種方法是新增 min-height CSS 規則來保留空間,或是針對回應式內容 (例如廣告) 使用 aspect-ratio CSS 屬性,以類似於瀏覽器自動為提供尺寸的圖片使用這項屬性的方式。

您可能需要使用媒體查詢,考量不同板型規格之間的廣告或預留位置尺寸差異。
如果是廣告等可能沒有固定高度的內容,您可能無法保留足夠的空間,完全消除版面配置的位移。如果放送的是較小的廣告,發布商可以為容器設定較大的樣式,以避免版面配置偏移,或是根據歷來資料為廣告位址選擇最可能的大小。這種做法的缺點是會增加頁面上的空白空間。
您可以將初始大小設為可使用的最小大小,並接受較大內容的某種程度位移。如先前所述,使用 min-height 可讓父項元素視需要擴大,同時減少版面配置位移的影響,而非空白元素的預設大小為 0px。
舉例來說,如果沒有廣告可刊登,請盡量避免顯示預留位置,以免收合。移除元素專用的空間,可能會導致插入內容時的 CLS 增加。
將延遲載入的內容放在可視區域的下方
相較於在可視區域較下方注入的內容,在可視區域頂端以動態方式注入的內容,通常會造成更大的版面配置位移。不過,在可視區域的任何位置插入內容仍會造成一些位移。如果無法為插入的內容保留空間,建議您將其放在頁面後方,以減少對 CLS 的影響。
避免在未經使用者互動情況下插入新內容
您可能會在嘗試載入網站時,在檢視區頂端或底部看到彈出的 UI,導致版面配置出現偏移。與廣告類似,橫幅和表單也會造成這種情況,導致網頁的其他內容移動:
如果您需要顯示這類 UI 可用性,請在檢視區預先保留足夠的空間 (例如使用預留位置或骨架 UI),以免載入時導致網頁內容意外移動。或者,您也可以在適當位置重疊內容,確保元素不會成為文件流程的一部分。如要進一步瞭解這類元件的最佳做法,請參閱「Cookie 通知最佳做法」一文。
在某些情況下,動態新增內容是提供良好使用者體驗的重要環節。例如,在商品清單中載入更多產品,或是更新動態饋給內容時。在這些情況下,您可以透過以下幾種方式避免發生非預期的版面配置位移:
- 在固定大小的容器中,將舊內容替換為新內容,或使用輪轉介面,並在轉換後移除舊內容。請記得在轉場完成前停用所有連結和控制項,以免在載入新內容時意外點選或輕觸。
- 請使用者啟動新內容的載入作業,這樣他們就不會對轉換感到意外 (例如透過「載入更多」或「重新整理」按鈕)。建議您在使用者互動之前預先擷取內容,以便立即顯示。提醒您,在使用者輸入後的 500 毫秒內發生的版面配置移位不會計入 CLS。
- 無縫載入畫面外內容,並為使用者提供可用的通知 (例如「向上捲動」按鈕)。

動畫
變更 CSS 屬性值時,瀏覽器可能需要對這些變更做出反應。某些值 (例如 box-shadow 和 box-sizing) 會觸發重新版面配置、繪製和合成作業。變更 top 和 left 屬性也會導致版面配置位移,即使要移動的元素位於其專屬圖層也是如此。請勿使用這些屬性製作動畫。
您可以變更其他 CSS 屬性,而不會觸發重新版面配置。包括使用 transform 動畫來變換、縮放、旋轉或扭曲元素。
使用 translate 的複合動畫不會影響其他元素,因此不會計入 CLS。非合成的動畫也不會導致重新配置。如要進一步瞭解哪些 CSS 屬性會觸發版面配置變更,請參閱「高效能動畫」。
網頁字型
下載及轉譯網路字型通常會在網路字型下載前以下列任一方式處理:
- 備用字型會與網頁字型互換,導致 Flash of Unstyled Text (FOUT) 現象。
- 系統會使用備用字型顯示「隱藏」文字,直到網頁字型可用且文字顯示出來為止 (FOIT - 隱藏文字閃爍)。
這兩種方法都可能導致版面配置位移。即使文字不可見,仍會使用備用字型進行版面配置,因此當網站字型載入時,文字區塊和周圍內容會以與可見字型相同的方式移動。
下列工具可協助您盡量減少文字移動的情形:
font-display: optional可避免重新版面配置,因為只有在初始版面配置時可用的網路字型才會使用。- 請務必使用適當的備用字型。舉例來說,使用
font-family: "Google Sans", sans-serif;可確保在載入"Google Sans"時使用瀏覽器的sans-serif備用字型。如果未使用font-family: "Google Sans"指定備用字型,系統會使用預設字型,在 Chrome 中為「Times」字型,這是一種襯線字型,比預設的sans-serif字型更不相符。 - 使用新的
size-adjust、ascent-override、descent-override和line-gap-overrideAPI,如「改善字型備用方案」一文所述,盡量減少備用字型和網路字型之間的大小差異。 - 字型載入 API 可縮短取得必要字型的時間。
- 請盡可能使用
<link rel=preload>載入重要網頁字型。預先載入的字型更有可能達到首次繪製,在這種情況下,就不會發生版面配置轉移。
如要瞭解其他字型的最佳做法,請參閱「字型的最佳做法」。
確保網頁符合 bfcache 的使用資格,以降低 CLS
如要有效降低 CLS 分數,請確保網頁符合返回/前進快取 (bfcache) 的使用條件。
在您離開後,bfcache 會在瀏覽器記憶體中保留網頁一段時間,如果您返回這些網頁,系統會還原網頁的確切狀態。這表示完全載入的網頁會立即可用,不會出現任何延遲,而這通常是因為載入過程中發生任何上述原因。
雖然這可能仍表示初始網頁載入時遇到版面配置變動,但當使用者返回網頁時,不會看到相同的版面配置變動。您應一律避免在初始載入時發生位移,但如果要完全解決這項問題較為棘手,您至少可以避免在任何 bfcache 導覽時發生位移,以減輕影響。
許多網站都會提供前往上一個或下一個頁面的功能,例如返回內容頁面、類別頁面或搜尋結果。
在 Chrome 推出這項功能後,我們發現 CLS 明顯改善。
所有瀏覽器都會預設使用 bfcache,但有些網站因各種原因無法使用 bfcache。請參閱 bfcache 指南,進一步瞭解如何測試並找出任何會妨礙 bfcache 使用的問題,確保您能充分運用這項功能,提升網站的整體 CLS 分數。
結論
如本指南前述,您可以使用多種技巧找出並改善 CLS。Core Web Vitals 內建了一些容許值,因此即使無法完全消除 CLS,使用其中一些技巧仍可減輕影響。希望這項措施能讓您維持在這些限制範圍內,為網站使用者提供更優質的體驗。



