उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, अचानक लेआउट में बदलाव होने से रोकने का तरीका जानें
लेआउट शिफ़्ट होने में लगने वाला समय (सीएलएस), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली तीन मेट्रिक में से एक है. यह कॉन्टेंट के अस्थिर होने का पता लगाता है. इसके लिए, यह देखा जाता है कि व्यूपोर्ट में दिखने वाले कॉन्टेंट में कितनी हलचल हुई है. साथ ही, यह भी देखा जाता है कि जिन एलिमेंट पर असर पड़ा है वे कितनी दूर तक चले गए.
लेआउट शिफ़्ट से, उपयोगकर्ताओं का ध्यान भटका सकता है. मान लें कि आपने कोई लेख पढ़ना शुरू किया है और अचानक पेज पर मौजूद एलिमेंट बदल जाते हैं. इससे आपको पेज पर फिर से अपनी जगह ढूंढनी पड़ती है. यह वेब पर बहुत आम है. जैसे, खबरें पढ़ते समय या 'खोजें' या 'कार्ट में जोड़ें' बटन पर क्लिक करने की कोशिश करते समय. ऐसे अनुभव, विज़ुअल के लिहाज़ से परेशान करने वाले और परेशान करने वाले होते हैं. आम तौर पर, ऐसा तब होता है, जब पेज पर अचानक कोई दूसरा एलिमेंट जोड़ने या उसका साइज़ बदलने की वजह से, दिखने वाले एलिमेंट को दूसरी जगह ले जाया जाता है.
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, साइटों को यह कोशिश करनी चाहिए कि कम से कम 75% पेज विज़िट के लिए सीएलएस 0.1 या इससे कम हो.

सीएलएस स्कोर, दूसरी वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से अलग होता है. यह समय के आधार पर सेकंड या मिलीसेकंड में मेज़र की जाने वाली वैल्यू होती है. वहीं, सीएलएस स्कोर में यह हिसाब लगाया जाता है कि पेज पर कितना कॉन्टेंट शिफ़्ट हो रहा है और कितनी दूर शिफ़्ट हो रहा है.
इस गाइड में, हम लेआउट में बदलाव की सामान्य वजहों को ऑप्टिमाइज़ करने के बारे में बताएंगे.
सीएलएस के खराब होने की सबसे सामान्य वजहें ये हैं:
- बिना डाइमेंशन वाली इमेज.
- डाइमेंशन के बिना विज्ञापन, एम्बेड, और iframe.
- डाइनैमिक तौर पर इंजेक्ट किया गया कॉन्टेंट, जैसे कि विज्ञापन, एम्बेड, और डाइमेंशन के बिना iframes.
- वेब फ़ॉन्ट.
लेआउट में बदलाव होने की वजहों को समझना
सीएलएस से जुड़ी सामान्य समस्याओं के समाधान ढूंढने से पहले, यह समझना ज़रूरी है कि आपका सीएलएस स्कोर क्या है और इसमें बदलाव कहां से आ रहा है.
लैब टूल बनाम फ़ील्ड में सीएलएस
आम तौर पर, डेवलपर यह सोचते हैं कि Chrome UX रिपोर्ट (CrUX) से मेज़र किया गया सीएलएस गलत है. ऐसा इसलिए होता है, क्योंकि यह सीएलएस, Chrome DevTools या अन्य लैब टूल से मेज़र किए गए सीएलएस से मेल नहीं खाता. हो सकता है कि Lighthouse जैसे वेब परफ़ॉर्मेंस लैब टूल, किसी पेज का पूरा सीएलएस न दिखाएं. ऐसा इसलिए, क्योंकि वे आम तौर पर वेब परफ़ॉर्मेंस की कुछ मेट्रिक को मेज़र करने और कुछ दिशा-निर्देश देने के लिए, पेज को आसानी से लोड करते हैं. हालांकि, Lighthouse उपयोगकर्ता फ़्लो की मदद से, पेज लोड होने के डिफ़ॉल्ट ऑडिट के अलावा, अन्य चीज़ों को भी मेज़र किया जा सकता है.
CrUX, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले प्रोग्राम का आधिकारिक डेटासेट है. इसके लिए, सीएलएस को पेज के पूरे लाइफ़साइकल के दौरान मेज़र किया जाता है, न कि सिर्फ़ पेज के शुरुआती लोड के दौरान, जिसे आम तौर पर लैब टूल मेज़र करते हैं.
पेज लोड होने के दौरान लेआउट शिफ़्ट बहुत आम हैं, क्योंकि पेज को शुरू में रेंडर करने के लिए सभी ज़रूरी रिसॉर्स फ़ेच किए जाते हैं. हालांकि, शुरुआती लोड के बाद भी लेआउट शिफ़्ट हो सकती हैं. उपयोगकर्ता के इंटरैक्शन की वजह से, पेज लोड होने के बाद कई बदलाव हो सकते हैं. इसलिए, इन्हें सीएलएस स्कोर में शामिल नहीं किया जाएगा, क्योंकि ये उम्मीद के मुताबिक होने वाले बदलाव हैं. हालांकि, ऐसा तब तक होगा, जब तक ये बदलाव इंटरैक्शन के 500 मिलीसेकंड के अंदर होते हैं.
हालांकि, पेज लोड होने के बाद होने वाले ऐसे अन्य बदलावों को भी शामिल किया जा सकता है जो उपयोगकर्ता के लिए अनचाहे हों. ऐसा तब होता है, जब पेज पर कोई इंटरैक्शन न हुआ हो. उदाहरण के लिए, अगर पेज पर आगे स्क्रोल करने पर, लेज़ी-लोड किया गया कॉन्टेंट लोड होता है और इसकी वजह से पेज में बदलाव होता है. पोस्ट-लोड सीएलएस की अन्य सामान्य वजहें, ट्रांज़िशन के इंटरैक्शन पर होती हैं. उदाहरण के लिए, सिंगल पेज ऐप्लिकेशन पर, जो 500 मिलीसेकंड के ग्रेस पीरियड से ज़्यादा समय लेते हैं.
PageSpeed Insights, "जानें कि इंटरनेट की परफ़ॉर्मेंस को लेकर आपके उपयोगकर्ताओं को कैसा अनुभव मिल रहा है" सेक्शन में, यूआरएल से उपयोगकर्ता को मिलने वाला सीएलएस और "परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाएं" सेक्शन में, लैब पर आधारित लोड सीएलएस, दोनों दिखाता है. इन वैल्यू में अंतर, पोस्ट-लोड सीएलएस की वजह से हो सकता है.

लोड सीएलएस से जुड़ी समस्याओं की पहचान करना
जब PageSpeed Insights के CrUX और Lighthouse के सीएलएस स्कोर काफ़ी हद तक अलाइन होते हैं, तो आम तौर पर इससे पता चलता है कि लोड सीएलएस से जुड़ी कोई समस्या है. इस समस्या का पता Lighthouse ने लगाया है. इस मामले में, Lighthouse दो ऑडिट की मदद करेगा. इससे, चौड़ाई और ऊंचाई की जानकारी मौजूद न होने की वजह से सीएलएस की समस्या पैदा करने वाली इमेज के बारे में ज़्यादा जानकारी मिलेगी. साथ ही, पेज लोड होने के दौरान शिफ़्ट हुए सभी एलिमेंट की सूची भी मिलेगी. साथ ही, सीएलएस में उनके योगदान की जानकारी भी मिलेगी. सीएलएस ऑडिट को फ़िल्टर करके, ये ऑडिट देखे जा सकते हैं:

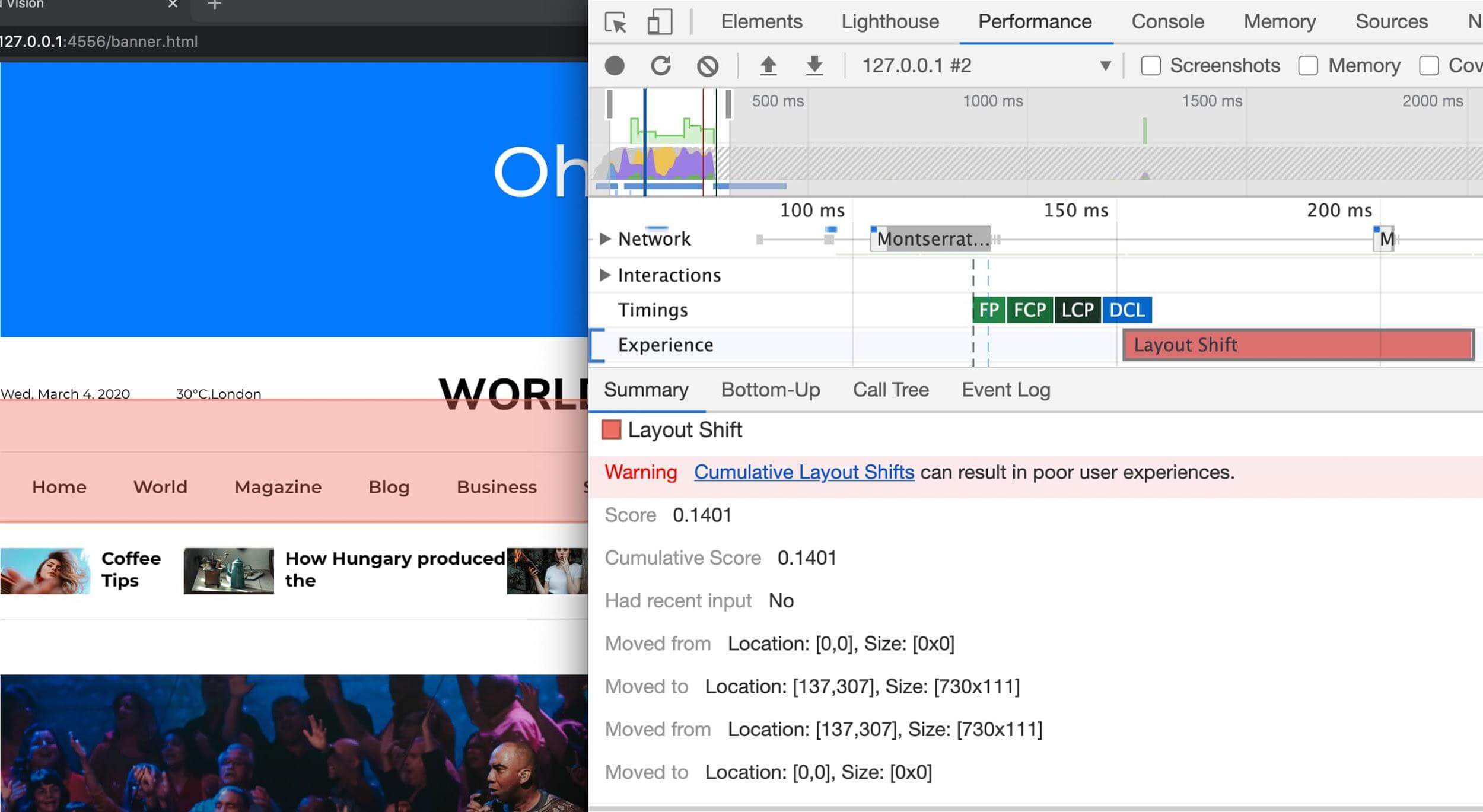
DevTools में परफ़ॉर्मेंस पैनल, परफ़ॉर्मेंस सेक्शन में लेआउट में हुए बदलावों को भी हाइलाइट करता है. Layout Shift रिकॉर्ड के खास जानकारी वाले व्यू में, लेआउट शिफ़्ट का कुल स्कोर शामिल होता है. साथ ही, इसमें एक रेक्टैंगल ओवरले भी होता है, जो उन इलाकों को दिखाता है जिन पर असर पड़ा है. यह खास तौर पर, लोड सीएलएस से जुड़ी समस्याओं के बारे में ज़्यादा जानकारी पाने में मददगार है. ऐसा इसलिए, क्योंकि इसे रीलोड की परफ़ॉर्मेंस प्रोफ़ाइल की मदद से आसानी से दोहराया जा सकता है.

Layout Shift रिकॉर्ड दिखता है. रिकॉर्ड पर क्लिक करके, उन एलिमेंट पर ड्रिल-डाउन किया जा सकता है जिन पर असर पड़ा है. इसके लिए, इस इमेज में "इससे हटाया गया" और "इस पर ले जाया गया" जैसी जानकारी दिखती है.
पेज लोड होने के बाद सीएलएस से जुड़ी समस्याओं की पहचान करना
CrUX और Lighthouse के सीएलएस स्कोर के बीच अंतर होने का मतलब है कि आपके पेज पर लोड होने के बाद, सीएलएस की परफ़ॉर्मेंस खराब है. फ़ील्ड डेटा के बिना, इन बदलावों को ट्रैक करना मुश्किल हो सकता है. फ़ील्ड डेटा इकट्ठा करने के बारे में जानने के लिए, फ़ील्ड में सीएलएस एलिमेंट मेज़र करना लेख पढ़ें.
वेब विटल्स के Chrome एक्सटेंशन का इस्तेमाल, किसी पेज के साथ इंटरैक्ट करते समय सीएलएस को मॉनिटर करने के लिए किया जा सकता है. इसके लिए, हेड्स अप डिसप्ले या कंसोल का इस्तेमाल किया जा सकता है. यहां आपको शिफ़्ट किए गए एलिमेंट के ऊपर ज़्यादा जानकारी मिल सकती है.
एक्सटेंशन का इस्तेमाल करने के बजाय, कंसोल में चिपकाए गए परफ़ॉर्मेंस ऑब्ज़र्वर का इस्तेमाल करके लेआउट में होने वाले बदलावों को रिकॉर्ड करते समय, अपना वेब पेज ब्राउज़ किया जा सकता है.
शिफ़्ट मॉनिटरिंग सेट अप करने के बाद, लोड होने के बाद सीएलएस से जुड़ी किसी भी समस्या को फिर से देखने की कोशिश की जा सकती है. सीएलएस अक्सर तब होता है, जब उपयोगकर्ता किसी पेज को स्क्रोल करता है और लेज़ी-लोड किया गया कॉन्टेंट, इसके लिए तय किए गए स्पेस के बिना पूरी तरह से लोड हो जाता है. जब उपयोगकर्ता किसी कॉन्टेंट पर कर्सर घुमाता है, तो कॉन्टेंट का हिलना, पोस्ट-लोड सीएलएस की एक और सामान्य वजह है. इन दोनों इंटरैक्शन के दौरान, कॉन्टेंट में होने वाला कोई भी बदलाव अनचाहा माना जाता है. भले ही, वह 500 मिलीसेकंड के अंदर ही क्यों न हो.
ज़्यादा जानकारी के लिए, लेआउट में होने वाले बदलावों को डीबग करना लेख पढ़ें.
सीएलएस की सामान्य वजहों की पहचान करने के बाद, Lighthouse के टाइमस्पैन उपयोगकर्ता फ़्लो मोड का इस्तेमाल भी किया जा सकता है. इससे यह पक्का किया जा सकता है कि लेआउट में बदलाव करने से, सामान्य उपयोगकर्ता फ़्लो में गिरावट न आए.
फ़ील्ड में सीएलएस एलिमेंट को मेज़र करना
फ़ील्ड में सीएलएस को मॉनिटर करने से, यह पता लगाने में मदद मिलती है कि सीएलएस किन स्थितियों में होता है और इसकी संभावित वजहों को कम किया जा सकता है. ज़्यादातर लैब टूल की तरह, फ़ील्ड टूल भी सिर्फ़ उन एलिमेंट को मेज़र करते हैं जो बदले हैं. हालांकि, आम तौर पर इससे समस्या की वजह की पहचान करने के लिए ज़रूरत के मुताबिक जानकारी मिलती है. सीएलएस फ़ील्ड मेज़रमेंट का इस्तेमाल करके भी यह पता लगाया जा सकता है कि किन समस्याओं को ठीक करना सबसे ज़्यादा ज़रूरी है.
web-vitals लाइब्रेरी में एट्रिब्यूशन फ़ंक्शन हैं, जिनकी मदद से यह अतिरिक्त जानकारी इकट्ठा की जा सकती है. ज़्यादा जानकारी के लिए, फ़ील्ड में परफ़ॉर्मेंस डीबग करना लेख पढ़ें. आरयूएम की सेवा देने वाली अन्य कंपनियां भी इस डेटा को इसी तरह से इकट्ठा और दिखाना शुरू कर दी हैं.
सीएलएस की आम वजहें
सीएलएस की वजहों की पहचान करने के बाद, समस्याओं को ठीक करने पर काम किया जा सकता है. इस सेक्शन में, हम आपको सीएलएस की कुछ आम वजहें बताएंगे. साथ ही, इनसे बचने के तरीके भी बताएंगे.
डाइमेंशन के बिना इमेज
अपनी इमेज और वीडियो एलिमेंट में, साइज़ के width और height एट्रिब्यूट को हमेशा शामिल करें. इसके अलावा, सीएसएस aspect-ratio या मिलती-जुलती सीएसएस की मदद से, ज़रूरी स्पेस रिज़र्व करें. इस तरीके से यह पक्का किया जाता है कि इमेज लोड होने के दौरान, ब्राउज़र दस्तावेज़ में सही जगह दे सके.

इमेज पर width और height एट्रिब्यूट का इतिहास
वेब के शुरुआती दिनों में, डेवलपर अपने <img> टैग में width और height एट्रिब्यूट जोड़ते थे. इससे, वे यह पक्का कर पाते थे कि ब्राउज़र इमेज फ़ेच करने से पहले, पेज पर ज़रूरत के मुताबिक जगह हो. इससे रीफ़्लो और री-लेआउट कम हो जाएगा.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
इस उदाहरण में, width और height में यूनिट शामिल नहीं हैं. इन "पिक्सल" डाइमेंशन से यह पक्का होगा कि ब्राउज़र, पेज के लेआउट में 640x360 का एरिया रिज़र्व करेगा. इमेज को इस जगह में फ़िट करने के लिए स्ट्रेच किया जाएगा. भले ही, इमेज के डाइमेंशन इस जगह से मेल न खाते हों.
रिस्पॉन्सिव वेब डिज़ाइन के आने के बाद, डेवलपर ने width और height को हटाना शुरू कर दिया. इसके बजाय, इमेज का साइज़ बदलने के लिए सीएसएस का इस्तेमाल किया जाने लगा:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
हालांकि, इमेज का साइज़ तय न होने की वजह से, इसके लिए तब तक जगह नहीं दी जा सकती, जब तक ब्राउज़र उसे डाउनलोड नहीं कर लेता और उसके डाइमेंशन का पता नहीं लगा लेता. इमेज लोड होने पर, उनके लिए जगह बनाने के लिए टेक्स्ट पेज पर नीचे की ओर शिफ़्ट हो जाता है. इससे, उपयोगकर्ता को भ्रम की स्थिति होती है और उसे परेशानी होती है.
ऐसे में, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) की मदद ली जाती है. किसी इमेज का आसपेक्ट रेशियो, उसकी चौड़ाई और ऊंचाई का अनुपात होता है. आम तौर पर, इसे दो संख्याओं के तौर पर दिखाया जाता है. इन संख्याओं को कोलन से अलग किया जाता है. जैसे, 16:9 या 4:3. x:y आसपेक्ट रेशियो के लिए, इमेज की चौड़ाई x यूनिट और ऊंचाई y यूनिट होती है.
इसका मतलब है कि अगर हमें एक डाइमेंशन की जानकारी है, तो दूसरे डाइमेंशन का पता लगाया जा सकता है. 16:9 आसपेक्ट रेशियो के लिए:
- अगर puppy.jpg की ऊंचाई 360 पिक्सल है, तो चौड़ाई 360 x (16 / 9) = 640 पिक्सल होगी
- अगर puppy.jpg की चौड़ाई 640 पिक्सल है, तो उसकी ऊंचाई 640 x (9 / 16) = 360 पिक्सल होगी
किसी इमेज का आसपेक्ट रेशियो जानने से, ब्राउज़र ऊंचाई और उससे जुड़े हिस्से के लिए ज़रूरत के मुताबिक जगह तय कर सकता है.
इमेज डाइमेंशन सेट करने के लिए सबसे सही आधुनिक तरीका
आधुनिक ब्राउज़र, इमेज के width और height एट्रिब्यूट के आधार पर, इमेज का डिफ़ॉल्ट आसपेक्ट रेशियो सेट करते हैं. इसलिए, इमेज पर उन एट्रिब्यूट को सेट करके और अपनी स्टाइल शीट में पहले से मौजूद सीएसएस को शामिल करके, लेआउट शिफ़्ट को रोका जा सकता है.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
इसके बाद, सभी ब्राउज़र एलिमेंट के मौजूदा width और height एट्रिब्यूट के आधार पर, डिफ़ॉल्ट आसपेक्ट रेशियो जोड़ देंगे.
यह इमेज लोड होने से पहले, width और height एट्रिब्यूट के आधार पर आसपेक्ट रेशियो का हिसाब लगाता है. यह जानकारी, लेआउट कैलकुलेशन की शुरुआत में ही मिल जाती है. जब किसी इमेज की चौड़ाई (उदाहरण के लिए, width: 100%) तय की जाती है, तो आसपेक्ट रेशियो का इस्तेमाल करके उसकी ऊंचाई का हिसाब लगाया जाता है.
इस aspect-ratio वैल्यू का हिसाब, मुख्य ब्राउज़र से लगाया जाता है, क्योंकि एचटीएमएल को प्रोसेस करने के लिए, डिफ़ॉल्ट उपयोगकर्ता एजेंट स्टाइल शीट का इस्तेमाल नहीं किया जाता. इसकी वजह जानने के लिए, यह पोस्ट देखें. इसलिए, वैल्यू को थोड़ा अलग तरीके से दिखाया जाता है. उदाहरण के लिए, Chrome इसे एलिमेंट पैनल के स्टाइल सेक्शन में इस तरह दिखाता है:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari भी इसी तरह काम करता है. इसके लिए, वह एचटीएमएल एट्रिब्यूट स्टाइल सोर्स का इस्तेमाल करता है. Firefox, अपने इंस्पेक्टर पैनल में, कैलकुलेट किया गया यह aspect-ratio बिलकुल नहीं दिखाता. हालांकि, लेआउट के लिए इसका इस्तेमाल करता है.
ऊपर दिए गए कोड का auto हिस्सा ज़रूरी है, क्योंकि इससे इमेज डाउनलोड होने के बाद, इमेज के डाइमेंशन डिफ़ॉल्ट आसपेक्ट रेशियो को बदल देते हैं. अगर इमेज के डाइमेंशन अलग-अलग हैं, तो इमेज लोड होने के बाद भी लेआउट में थोड़ा बदलाव होता है. हालांकि, इससे यह पक्का होता है कि एचटीएमएल गलत होने पर, इमेज के आसपेक्ट रेशियो का इस्तेमाल तब भी किया जाता है, जब वह उपलब्ध हो. भले ही, असल आसपेक्ट रेशियो डिफ़ॉल्ट से अलग हो, लेकिन इससे लेआउट में होने वाला बदलाव, बिना डाइमेंशन वाली इमेज के 0x0 डिफ़ॉल्ट साइज़ से कम होता है.
आसपेक्ट रेशियो के बारे में ज़्यादा जानने और रिस्पॉन्सिव इमेज के बारे में सोचने के लिए, मीडिया के आसपेक्ट रेशियो के साथ, बिना रुकावट के पेज लोड करना लेख पढ़ें.
अगर आपकी इमेज किसी कंटेनर में है, तो सीएसएस का इस्तेमाल करके इमेज का साइज़, कंटेनर की चौड़ाई के हिसाब से बदला जा सकता है. हमने height: auto; सेट किया है, ताकि इमेज की ऊंचाई के लिए तय वैल्यू का इस्तेमाल न करना पड़े.
img {
height: auto;
width: 100%;
}
रिस्पॉन्सिव इमेज के बारे में क्या?
रिस्पॉन्सिव इमेज के साथ काम करते समय, srcset उन इमेज की जानकारी देता है जिन्हें ब्राउज़र चुन सकता है. साथ ही, यह भी बताता है कि हर इमेज का साइज़ क्या है. <img> की चौड़ाई और ऊंचाई के एट्रिब्यूट सेट किए जा सकें, इसके लिए हर इमेज का आसपेक्ट रेशियो एक जैसा होना चाहिए.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
आर्ट डायरेक्शन के आधार पर, आपकी इमेज के आसपेक्ट रेशियो भी बदल सकते हैं. उदाहरण के लिए, हो सकता है कि आपको छोटे स्क्रीन वाले डिवाइसों के लिए, इमेज का काटा गया शॉट शामिल करना हो और डेस्कटॉप पर पूरी इमेज दिखानी हो:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox, और Safari में अब किसी <picture> एलिमेंट में मौजूद <source> एलिमेंट पर width और height सेट करने की सुविधा उपलब्ध है:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
विज्ञापन, एम्बेड किया गया कॉन्टेंट, और देर से लोड होने वाला अन्य कॉन्टेंट
लेआउट में बदलाव करने वाले कॉन्टेंट में सिर्फ़ इमेज ही शामिल नहीं होतीं. विज्ञापनों, एम्बेड किए गए कॉन्टेंट, iframes, और डाइनैमिक तौर पर इंजेक्ट किए गए अन्य कॉन्टेंट की वजह से, उनके बाद दिखने वाले कॉन्टेंट की रैंकिंग नीचे हो सकती है. इससे आपका सीएलएस बढ़ सकता है.
वेब पर लेआउट शिफ़्ट होने की सबसे बड़ी वजह विज्ञापन हैं. विज्ञापन नेटवर्क कंपनियां और पब्लिशर, अक्सर डाइनैमिक विज्ञापन साइज़ का इस्तेमाल करते हैं. विज्ञापन के साइज़ से परफ़ॉर्मेंस/रेवेन्यू में बढ़ोतरी होती है. इसकी वजह यह है कि क्लिक मिलने की दरें ज़्यादा होती हैं और नीलामी में ज़्यादा विज्ञापन हिस्सा लेते हैं. माफ़ करें, इससे उपयोगकर्ता अनुभव खराब हो सकता है. ऐसा इसलिए, क्योंकि विज्ञापनों की वजह से पेज पर दिखने वाला कॉन्टेंट नीचे की ओर धकेल दिया जाता है.
एम्बेड किए जा सकने वाले विजेट की मदद से, अपने पेज पर पोर्टेबल वेब कॉन्टेंट शामिल किया जा सकता है. जैसे, YouTube के वीडियो, Google Maps के मैप, और सोशल मीडिया पोस्ट. हालांकि, इन विजेट को अक्सर यह पता नहीं होता कि उनके कॉन्टेंट का साइज़ कितना है. इसलिए, एम्बेड करने की सुविधा देने वाले प्लैटफ़ॉर्म, हमेशा अपने विजेट के लिए जगह नहीं तय करते. इससे विजेट लोड होने पर लेआउट में बदलाव होता है.
इन समस्याओं को हल करने के तरीके एक जैसे होते हैं. इन दोनों में मुख्य अंतर यह है कि डाले जाने वाले कॉन्टेंट पर आपका कितना कंट्रोल है. अगर इसे किसी तीसरे पक्ष ने डाला है, जैसे कि विज्ञापन पार्टनर, तो हो सकता है कि आपको यह पता न हो कि डाले जाने वाले कॉन्टेंट का साइज़ कितना होगा. साथ ही, हो सकता है कि आप उन एम्बेड में होने वाले लेआउट में बदलाव न कर पाएं.
देर से लोड होने वाले कॉन्टेंट के लिए जगह खाली रखना
कॉन्टेंट फ़्लो में देर से लोड होने वाले कॉन्टेंट को डालते समय, शुरुआती लेआउट में उसके लिए जगह रिज़र्व करके, लेआउट में होने वाले बदलावों से बचा जा सकता है.
स्पेस रिज़र्व करने के लिए, min-height सीएसएस नियम जोड़ें. इसके अलावा, विज्ञापनों जैसे रिस्पॉन्सिव कॉन्टेंट के लिए, aspect-ratio सीएसएस प्रॉपर्टी का इस्तेमाल उसी तरह करें जिस तरह ब्राउज़र, दिए गए डाइमेंशन वाली इमेज के लिए इसका अपने-आप इस्तेमाल करते हैं.

मीडिया क्वेरी का इस्तेमाल करके, आपको डिवाइस के साइज़ के हिसाब से विज्ञापन या प्लेसहोल्डर के साइज़ में मामूली अंतर को ध्यान में रखना पड़ सकता है.
विज्ञापनों जैसे ऐसे कॉन्टेंट के लिए, हो सकता है कि आपके पास लेआउट में होने वाले बदलाव को पूरी तरह से खत्म करने के लिए, ज़रूरत के मुताबिक जगह न हो. अगर कोई छोटा विज्ञापन दिखाया जाता है, तो पब्लिशर लेआउट में बदलाव से बचने के लिए, बड़े कंटेनर को स्टाइल कर सकता है. इसके अलावा, वह पुराने डेटा के आधार पर विज्ञापन स्लॉट के लिए सबसे सही साइज़ चुन सकता है. इस तरीके का एक नुकसान यह है कि इससे पेज पर खाली जगह बढ़ जाती है.
इसके बजाय, शुरुआती साइज़ को सबसे छोटे साइज़ पर सेट किया जा सकता है. साथ ही, बड़े कॉन्टेंट के लिए कुछ हद तक बदलाव स्वीकार किया जा सकता है. जैसा कि पहले सुझाया गया था, min-height का इस्तेमाल करने से पैरंट एलिमेंट को ज़रूरत के हिसाब से बड़ा किया जा सकता है. साथ ही, खाली एलिमेंट के 0px डिफ़ॉल्ट साइज़ की तुलना में, लेआउट शिफ़्ट के असर को कम किया जा सकता है.
अगर कोई विज्ञापन नहीं मिलता है, तो प्लेसहोल्डर दिखाकर, रिज़र्व किए गए स्पेस को छोटा करने से बचें. एलिमेंट के लिए सेट किए गए स्पेस को हटाने से, कॉन्टेंट डालने पर जितना सीएलएस होता है उतना ही सीएलएस हो सकता है.
देर से लोड होने वाले कॉन्टेंट को व्यूपोर्ट में नीचे रखना
आम तौर पर, व्यूपोर्ट में सबसे ऊपर डाइनैमिक तौर पर इंजेक्ट किए गए कॉन्टेंट की वजह से, लेआउट में ज़्यादा बदलाव होता है. वहीं, व्यूपोर्ट में सबसे नीचे इंजेक्ट किए गए कॉन्टेंट की वजह से, लेआउट में कम बदलाव होता है. हालांकि, व्यूपोर्ट में कहीं भी कॉन्टेंट इंजेक्ट करने पर, अब भी कुछ बदलाव होता है. अगर इंजेक्ट किए गए कॉन्टेंट के लिए जगह नहीं बचती है, तो हमारा सुझाव है कि आप उसे पेज पर बाद में डालें, ताकि सीएलएस पर इसका असर कम हो.
उपयोगकर्ता के इंटरैक्शन के बिना नया कॉन्टेंट डालने से बचें
हो सकता है कि आपको लेआउट में बदलाव का अनुभव हुआ हो. ऐसा, साइट लोड करते समय व्यूपोर्ट के ऊपर या नीचे पॉप-इन होने वाले यूज़र इंटरफ़ेस (यूआई) की वजह से हुआ हो. विज्ञापनों की तरह ही, ऐसा अक्सर बैनर और फ़ॉर्म के साथ होता है, जो पेज के बाकी कॉन्टेंट को शिफ़्ट कर देते हैं:
अगर आपको इस तरह के यूज़र इंटरफ़ेस (यूआई) दिखाने हैं, तो इसके लिए व्यूपोर्ट में पहले से ज़रूरत के मुताबिक जगह सुरक्षित कर लें. उदाहरण के लिए, प्लेसहोल्डर या स्केलेटन यूआई का इस्तेमाल करके. इससे, यूज़र इंटरफ़ेस लोड होने पर, पेज के कॉन्टेंट में अचानक बदलाव नहीं होगा. इसके अलावा, यह पक्का करें कि एलिमेंट, दस्तावेज़ के फ़्लो का हिस्सा न हो. इसके लिए, जहां ज़रूरी हो वहां कॉन्टेंट को ओवरले करें. इस तरह के कॉम्पोनेंट के बारे में ज़्यादा सुझाव पाने के लिए, कुकी की सूचनाओं के लिए सबसे सही तरीके पोस्ट देखें.
कुछ मामलों में, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए कॉन्टेंट को डाइनैमिक तरीके से जोड़ना ज़रूरी होता है. उदाहरण के लिए, आइटम की सूची में ज़्यादा प्रॉडक्ट लोड करते समय या लाइव फ़ीड का कॉन्टेंट अपडेट करते समय. ऐसे मामलों में, लेआउट में अचानक होने वाले बदलावों से बचने के कई तरीके हैं:
- तय साइज़ के कंटेनर में पुराने कॉन्टेंट को नए कॉन्टेंट से बदलें या कैरसेल का इस्तेमाल करें और ट्रांज़िशन के बाद पुराने कॉन्टेंट को हटाएं. ट्रांज़िशन पूरा होने तक, सभी लिंक और कंट्रोल बंद रखें. इससे, नया कॉन्टेंट आने के दौरान, गलती से क्लिक या टैप होने से रोका जा सकता है.
- उपयोगकर्ता को नया कॉन्टेंट लोड करने की अनुमति दें, ताकि वह बदलाव से अचंभित न हो. उदाहरण के लिए, "ज़्यादा लोड करें" या "रीफ़्रेश करें" बटन का इस्तेमाल करके. हमारा सुझाव है कि उपयोगकर्ता के इंटरैक्शन से पहले ही कॉन्टेंट को प्रीफ़ेच कर लें, ताकि वह तुरंत दिख सके. हम आपको याद दिलाना चाहते हैं कि उपयोगकर्ता के इनपुट के 500 मिलीसेकंड के अंदर होने वाले लेआउट शिफ़्ट को सीएलएस में नहीं गिना जाता.
- कॉन्टेंट को आसानी से ऑफ़स्क्रीन लोड करें और उपयोगकर्ता को सूचना दें कि कॉन्टेंट उपलब्ध है. उदाहरण के लिए, "अप स्क्रोल करें" बटन के साथ.

ऐनिमेशन
सीएसएस प्रॉपर्टी की वैल्यू में बदलाव करने पर, ब्राउज़र को इन बदलावों पर प्रतिक्रिया देनी पड़ सकती है. box-shadow और box-sizing जैसी कुछ वैल्यू, री-लेआउट, पेंट, और कंपोजिट को ट्रिगर करती हैं. top और left प्रॉपर्टी बदलने पर भी लेआउट शिफ़्ट होता है. भले ही, जिस एलिमेंट को मूव किया जा रहा हो वह अपनी लेयर पर हो. इन प्रॉपर्टी का इस्तेमाल करके ऐनिमेशन बनाने से बचें.
अन्य सीएसएस प्रॉपर्टी में, री-लेआउट ट्रिगर किए बिना बदलाव किया जा सकता है. इनमें एलिमेंट को ट्रांसलेट, स्केल, घुमाने या स्क्यू करने के लिए, transform ऐनिमेशन का इस्तेमाल करना शामिल है.
translate का इस्तेमाल करके बनाए गए कंपोजिट ऐनिमेशन, दूसरे एलिमेंट पर असर नहीं डाल सकते. इसलिए, इन्हें सीएलएस में नहीं गिना जाता. कंपोज़िट नहीं किए गए ऐनिमेशन की वजह से भी लेआउट फिर से नहीं बनता. कौनसी सीएसएस प्रॉपर्टी लेआउट में बदलाव को ट्रिगर करती हैं, इस बारे में ज़्यादा जानने के लिए बेहतर परफ़ॉर्मेंस वाले ऐनिमेशन देखें.
वेब फ़ॉन्ट
वेब फ़ॉन्ट डाउनलोड होने से पहले, आम तौर पर इनमें से किसी एक तरीके से वेब फ़ॉन्ट डाउनलोड और रेंडर किए जाते हैं:
- फ़ॉलबैक फ़ॉन्ट को वेब फ़ॉन्ट से बदल दिया जाता है. इससे, बिना स्टाइल वाले टेक्स्ट का फ़्लैश (FOUT) होता है.
- "इनविज़िबल" टेक्स्ट को फ़ॉलबैक फ़ॉन्ट का इस्तेमाल करके तब तक दिखाया जाता है, जब तक कोई वेब फ़ॉन्ट उपलब्ध नहीं हो जाता और टेक्स्ट को दिखाया नहीं जाता (FOIT—इनविज़िबल टेक्स्ट का फ़्लैश).
दोनों तरीकों से लेआउट शिफ़्ट हो सकती है. भले ही टेक्स्ट न दिख रहा हो, लेकिन फ़ॉलबैक फ़ॉन्ट का इस्तेमाल करके उसे लेआउट किया जाता है. इसलिए, जब वेब फ़ॉन्ट लोड होता है, तो टेक्स्ट ब्लॉक और आस-पास का कॉन्टेंट उसी तरह शिफ़्ट होता है जिस तरह दिखने वाले फ़ॉन्ट के लिए होता है.
यहां दिए गए टूल की मदद से, टेक्स्ट के शिफ़्ट होने की समस्या को कम किया जा सकता है:
font-display: optional, फिर से लेआउट करने से बच सकता है, क्योंकि वेब फ़ॉन्ट का इस्तेमाल सिर्फ़ तब किया जाता है, जब वह शुरुआती लेआउट के समय उपलब्ध हो.- पक्का करें कि सही फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया गया हो. उदाहरण के लिए,
font-family: "Google Sans", sans-serif;का इस्तेमाल करने से यह पक्का होगा कि"Google Sans"लोड होने के दौरान, ब्राउज़र केsans-serifफ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया जाए. सिर्फ़font-family: "Google Sans"का इस्तेमाल करके फ़ॉलबैक फ़ॉन्ट तय न करने का मतलब है कि डिफ़ॉल्ट फ़ॉन्ट का इस्तेमाल किया जाएगा. Chrome पर, यह "Times" होता है. यह एक सेरिफ़ फ़ॉन्ट है, जो डिफ़ॉल्टsans-serifफ़ॉन्ट से ज़्यादा खराब मैच करता है. - बेहतर फ़ॉन्ट फ़ॉलबैक पोस्ट में बताए गए नए
size-adjust,ascent-override,descent-override, औरline-gap-overrideएपीआई का इस्तेमाल करके, फ़ॉलबैक फ़ॉन्ट और वेब फ़ॉन्ट के साइज़ में अंतर को कम करें. - Font Loading API की मदद से, ज़रूरी फ़ॉन्ट पाने में लगने वाला समय कम किया जा सकता है.
<link rel=preload>का इस्तेमाल करके, अहम वेब फ़ॉन्ट को जल्द से जल्द लोड करें. पहले से लोड किए गए फ़ॉन्ट के पहले पेंट के पूरा होने की संभावना ज़्यादा होती है. ऐसे में, लेआउट में कोई बदलाव नहीं होता.
फ़ॉन्ट इस्तेमाल करने के सबसे सही अन्य तरीकों के बारे में जानने के लिए, फ़ॉन्ट इस्तेमाल करने के सबसे सही तरीके लेख पढ़ें.
यह पक्का करके सीएलएस को कम करना कि पेज, bfcache की ज़रूरी शर्तें पूरी करते हों
सीएलएस स्कोर को कम रखने के लिए, यह पक्का करना कि आपके वेब पेज बैक/फ़ॉरवर्ड कैश मेमोरी (bfcache) की ज़रूरी शर्तें पूरी करते हों, एक बहुत ही असरदार तरीका है.
किसी पेज से दूसरे पेज पर जाने के बाद, bfcache कुछ समय के लिए उस पेज को ब्राउज़र की मेमोरी में सेव रखता है. इससे, उस पेज पर वापस जाने पर, वह ठीक वैसा ही दिखता है जैसा आपने उसे छोड़ा था. इसका मतलब है कि पूरी तरह से लोड हो चुका पेज तुरंत उपलब्ध हो जाता है. इसमें कोई भी बदलाव नहीं होता, जो आम तौर पर लोड होने के दौरान, ऊपर बताई गई किसी भी वजह से दिख सकता है.
हालांकि, इसका मतलब यह है कि पेज लोड होने पर लेआउट में बदलाव हो सकता है. हालांकि, जब कोई उपयोगकर्ता पेजों पर वापस जाता है, तो उसे बार-बार लेआउट में बदलाव नहीं दिखता. आपको शुरुआती लोड के दौरान भी, हमेशा शिफ़्ट से बचना चाहिए. हालांकि, अगर इसे पूरी तरह से ठीक करना मुश्किल है, तो कम से कम bfcache नेविगेशन पर शिफ़्ट से बचकर, इसके असर को कम किया जा सकता है.
कई साइटों पर, पीछे और आगे नेविगेशन की सुविधा आम तौर पर उपलब्ध होती है. उदाहरण के लिए, कॉन्टेंट पेज, कैटगरी पेज या खोज के नतीजों पर वापस जाना.
जब इसे Chrome पर रोल आउट किया गया, तो हमें CLS में काफ़ी सुधार दिखे.
सभी ब्राउज़र में, बैक/फ़ॉरवर्ड कैश मेमोरी का इस्तेमाल डिफ़ॉल्ट रूप से किया जाता है. हालांकि, कुछ साइटों को कई वजहों से बैक/फ़ॉरवर्ड कैश मेमोरी का इस्तेमाल करने की अनुमति नहीं मिलती. bfcache का इस्तेमाल करने से जुड़ी समस्याओं की जांच करने और उन्हें पहचानने के तरीके के बारे में ज़्यादा जानने के लिए, bfcache की गाइड पढ़ें. इससे यह पक्का करने में मदद मिलेगी कि आप इस सुविधा का पूरा फ़ायदा ले रहे हैं, ताकि आपकी साइट का सीएलएस स्कोर बेहतर हो सके.
नतीजा
सीएलएस की पहचान करने और उसे बेहतर बनाने के लिए कई तरीके हैं. इनके बारे में इस गाइड में पहले बताया गया है. वेबसाइट की परफ़ॉर्मेंस से जुड़ी अहम जानकारी में कुछ छूटें होती हैं. इसलिए, भले ही सीएलएस को पूरी तरह से खत्म न किया जा सके, लेकिन इनमें से कुछ तकनीकों का इस्तेमाल करके, इसका असर कम किया जा सकता है. उम्मीद है कि इससे आपको इन सीमाओं के अंदर ही काम करने में मदद मिलेगी. इससे आपकी वेबसाइट के उपयोगकर्ताओं को बेहतर अनुभव मिलेगा.



