在自适应网页设计的新时代控制宏观和微观布局。
自适应设计现状
如今,当您使用“自适应设计”一词时,很可能指的是,在将设计从移动设备尺寸调整为平板电脑尺寸,再调整为桌面设备尺寸时,使用媒体查询来更改布局。
不过,这种响应式设计的认知很快就会被视为过时,就像使用表格进行页面布局一样。
基于视口的媒体查询为您提供了一些强大的工具,但缺少很多精细的功能。它们无法响应用户需求,也无法将响应式样式注入到组件本身。
您可以使用全局视口信息为组件设置样式,但它们仍然没有自己的样式,而且当我们的设计系统基于组件而非基于页面时,这种方法也不适用。
好消息是,生态系统正在发生变化,而且变化速度非常快。 CSS 正在不断发展,响应式设计的新时代即将到来。
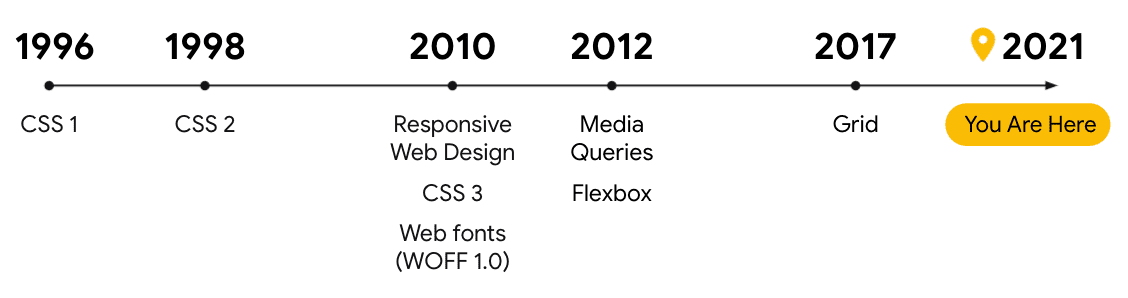
这种情况大约每 10 年就会发生一次。10 年前,大约在 2010-2012 年间,移动设备和自适应设计发生了巨大变化,CSS3 也应运而生。

因此,生态系统再次做好了准备,可以对 CSS 进行一些重大变更。Chrome 和整个 Web 平台的工程师正在为下一代响应式设计进行原型设计、规范制定和实现。
这些更新包括基于用户偏好的媒体功能、容器查询,以及适用于新屏幕类型(例如可折叠屏幕)的媒体查询。

对用户有响应
借助新的用户偏好设置媒体功能,您可以根据用户自己的具体偏好和需求设置 Web 体验的样式。也就是说,借助偏好媒体功能,您可以根据用户的体验来调整用户体验。
这些用户偏好媒体功能包括:
prefers-reduced-motionprefers-contrastprefers-reduced-transparencyprefers-color-schemeinverted-colors- 等等
偏好设置功能会获取用户在操作系统中设置的偏好设置,并帮助打造更稳健、更个性化的 Web 体验,尤其是对有无障碍需求的用户而言。

prefers-reduced-motion
一般来说,如果用户将操作系统偏好设置为减少动作,则在使用计算机时会请求更少的动画。因此,他们在使用网站时可能不喜欢花哨的开场画面、卡片翻转动画、复杂的加载器或其他花哨的动画。
借助 prefers-reduced-motion,您可以着重减少动画效果来设计网页,并为未设置此偏好的用户打造增强动画效果的体验。
此卡片的正面和背面都有信息。减少动画效果的基准体验是通过交叉淡出显示信息,而增强动画效果的体验是通过卡片翻转显示信息。
prefers-reduced-motion 不应意味着“无动画”,因为动画对于在线传达信息至关重要。相反,请提供可靠的基准体验,引导用户无需进行不必要的移动,并逐步为没有这些无障碍需求或偏好的用户改进该体验。
prefers-color-scheme
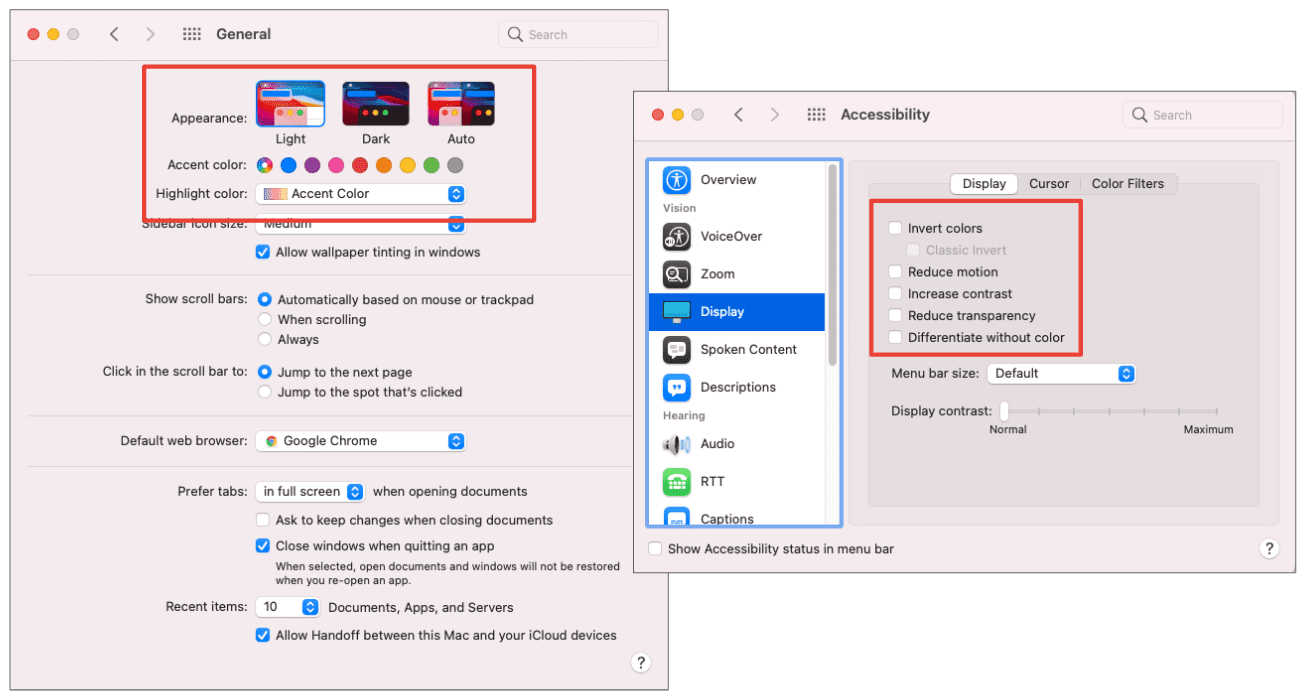
另一项偏好媒体功能是 prefers-color-scheme。此功能可帮助您根据用户偏好的主题自定义界面。在操作系统(无论是桌面版还是移动版)中,用户可以设置浅色、深色或自动主题的偏好设置,这些主题会根据时间而变化。
如果您使用 CSS 自定义属性设置网页,则可以轻松地交换颜色值。您可以快速更新颜色主题值(例如 backgroundColor 和 textOnPrimary),以便在媒体查询中动态调整为新主题。
为了更轻松地测试其中一些偏好设置查询,您可以使用用于模拟的 DevTools,而不必每次都打开系统偏好设置。
针对深色主题进行设计
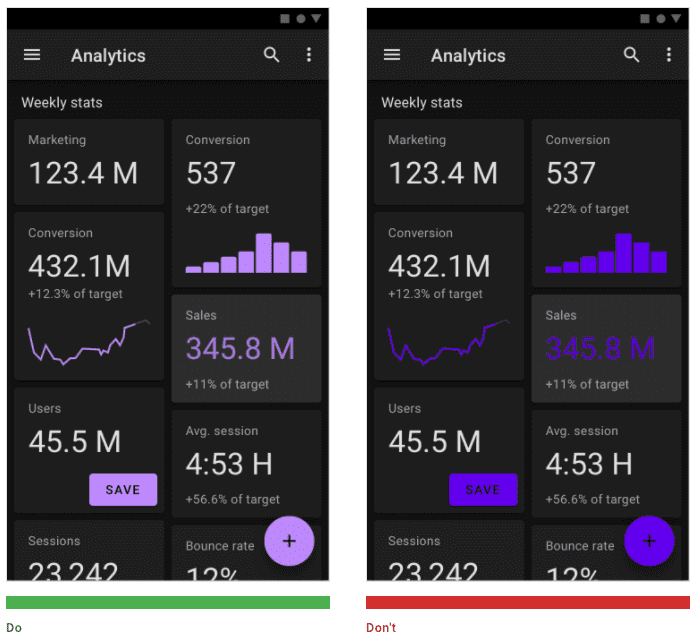
针对深色主题进行设计时,不仅要反转背景和文本颜色或深色滚动条,您可能没有意识到以下几点注意事项。例如,您可能需要降低深色背景的颜色饱和度,以减少视觉振动。

您可能希望在元素的背景颜色中使用光线,而不是使用阴影来营造深度并将元素向前绘制。这是因为阴影在深色背景上效果不佳。
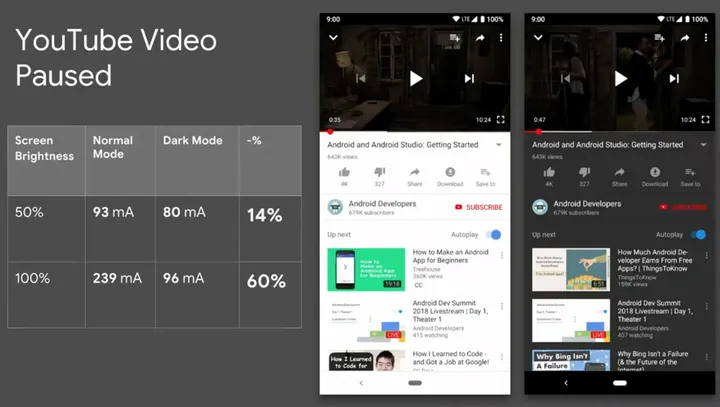
深色主题不仅能提供更个性化的用户体验,还能在 AMOLED 屏幕上显著延长电池续航时间。我们在新型高端手机中看到的就是这种屏幕,这种屏幕在移动设备中越来越受欢迎。

2018 年的一项 Android 研究表明,深色主题可将功耗最多降低 60%,具体取决于屏幕亮度和整体界面。60% 的统计数据是通过以下方式得出的:在屏幕亮度为 100% 的情况下,将 YouTube 播放画面与暂停的视频进行比较,并将应用界面设置为深色主题与浅色主题。
您应尽可能始终为用户提供深色主题体验。
响应容器
CSS 中最令人兴奋的新兴领域之一是容器查询(也常称为元素查询)。从基于网页的自适应设计转变为基于容器的自适应设计,对设计生态系统的发展而言意义重大。
下面的示例展示了容器查询提供的强大功能。您可以根据其父级容器操控卡片元素的任何样式,包括链接列表、字体大小和整体布局:
此示例显示了两个相同的组件,它们的容器大小不同,但都占用了使用 CSS Grid 创建的布局中的空间。每个组件都适应其独特的空间分配,并相应地设置自己的样式。
仅使用媒体查询无法实现如此高的灵活性。
容器查询提供了一种更具动态性的自适应设计方法。也就是说,如果您将此卡片组件放置在边栏或主推区中,或者放置在网页正文内的网格中,则该组件本身会根据容器(而非视口)拥有其响应式信息和大小
这需要使用 @container at 规则。这与使用 @media 的媒体查询类似,但 @container 会向父级容器查询信息,而不是向视口和用户代理查询。
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
首先,在父元素上设置容器。然后,编写 @container 查询,使用 min-width 或 max-width 根据容器内的元素大小为其设置样式。
上面的代码使用 max-width,并将链接设置为 display:none,还会在容器宽度小于 850px 时缩小时间字体大小。
容器查询卡片
在此示例植物网站中,每个产品卡片(包括主推图中的卡片、最近查看过的商品的边栏和产品网格)都是完全相同的组件,具有相同的标记。
创建整个布局时没有使用媒体查询,只使用了容器查询。这样,每张商品卡片都可以切换到适当的布局,以填充其空间。例如,网格使用 minmax 列布局让元素流入其空间,并在该空间过于压缩(即达到最小尺寸)时重新布局网格。
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
如果网格中至少有 350px 的空间,则卡片布局会设置为 display: flex(默认 flex-direction 为“row”),从而横向显示。
当空间不足时,商品卡片会堆叠显示。每张商品卡片都会自行设置样式,而仅使用全局样式是无法实现这一点的。
将容器查询与媒体查询混合使用
容器查询有许多用例,其中之一就是日历组件。您可以使用容器查询根据其父级的可用宽度重新布局日历活动和其他细分。
此演示容器会发出查询来更改日历日期和星期的布局和样式,以及调整已安排的活动的外边距和字体大小,以帮助它们更好地适应空间。
然后,使用媒体查询针对较小的屏幕尺寸调整整个布局。此示例展示了将媒体查询(调整全局或宏观样式)与容器查询(调整容器的子元素及其微观样式)组合的强大功能。
现在,我们可以考虑在同一界面组件中使用宏观布局和微观布局,以便做出一些非常细致的设计决策。
目前如何使用容器查询
现在,您可以在 Chrome Canary 中通过启用一个标志来试用这些演示。在 Canary 中前往 about://flags,然后开启 #enable-container-queries 标志。这将支持 contain 属性的 @container、inline-size 和 block-size 值,以及 LayoutNG Grid 实现。
此标志还会启用相应的 Chrome DevTools 功能。 了解如何在 DevTools 中检查和调试容器查询。
作用域样式
如需基于容器查询构建,请将范围限定的样式与 @scope 搭配使用,以限制选择器的范围。

通过作用域样式,您可以为组件设置专属样式,以避免命名冲突。许多框架和插件(例如 CSS 模块)已经支持在框架中执行此操作。借助作用域样式,您可以使用可读取的 CSS 原生地为组件编写封装式样式,而无需调整标记。
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
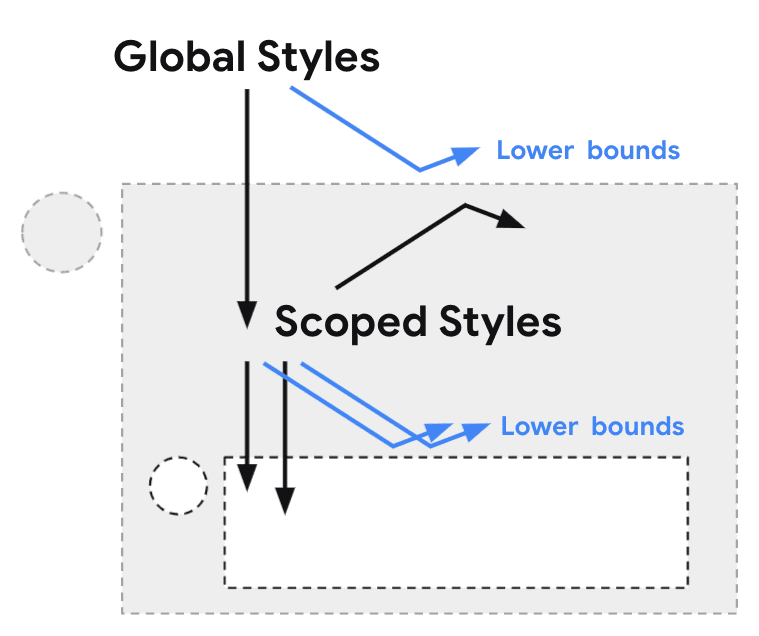
通过限定范围,您可以创建“甜甜圈形”选择器,在其中指定上限和下限。@scope 规则中包含的选择器会在这些限制之间进行匹配。
例如,在标签页面板中,您希望标签页获取作用域样式,但标签页中的面板不受这些作用域样式的影响。
适应设备规格
在讨论响应式设计新时代的下一话题中,我们将探讨外形规格的转变,以及我们作为 Web 社区需要设计的可能性越来越多(例如可变形屏幕或虚拟现实)。

可折叠或柔性屏幕以及针对屏幕跨界进行设计,就是我们目前可以看到的一种外形规格转变。为了满足这些新设备规格和需求,我们还在制定跨屏幕规范。
此时,针对跨屏幕的实验性媒体查询可能会有所帮助。目前,其行为如下:@media
(spanning: <type of fold>)。该演示设置了一个包含两列的网格布局:一列的宽度为 --sidebar-width(默认为 5rem),另一列的宽度为 1fr。在具有单个纵向折叠边的双屏幕上查看布局时,--sidebar-width 的值会更新为左折叠边的环境值。
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
这样便可实现一种布局,其中侧边栏(在本例中为导航栏)填充其中一个折叠边的空间,应用界面填充另一个折叠边的空间。这样可以防止界面出现“折痕”。
您可以在 Chrome DevTools 模拟器中测试可折叠屏幕,以便直接在浏览器中调试和原型化屏幕跨越。
总结
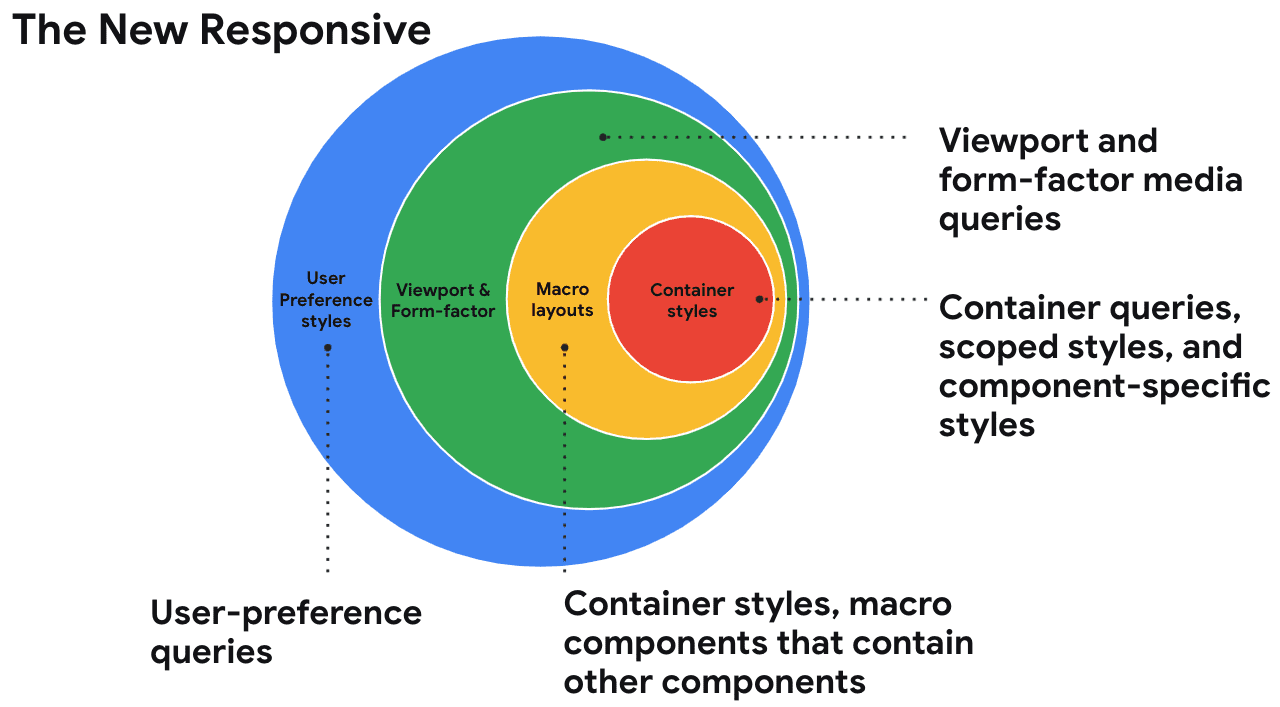
探索平板显示屏以外的界面设计是容器查询和作用域样式至关重要的另一个原因。借助它们,您可以将组件样式与页面布局、全局样式和用户样式分隔开来,从而实现更具弹性的响应式设计。这意味着,您现在可以使用基于网页的媒体查询设计宏观布局,包括跨屏幕细节。同时,在组件上使用微布局与容器查询,并添加基于用户偏好的媒体查询,以根据用户的独特偏好和需求自定义用户体验。

这是新的响应式版。
它将宏观布局与微观布局相结合,并且在所有这些之上,还会考虑用户自定义和外形规格。
仅仅其中任何一项变化都会让我们在 Web 设计方面做出重大调整。但结合起来,它们标志着我们在自适应设计的概念化方面发生了巨大转变。现在,我们需要超越视口大小,考虑响应式设计,并开始考虑所有这些新轴,以便提供更好的基于组件和自定义体验。
自适应设计的下一个时代已经到来,您可以开始自行探索了。
web.dev/learnCSS
目前,如果您想提升 CSS 技能,并回顾一些基础知识,我团队将在 web.dev 上推出全新的 CSS 课程和参考资料,完全免费。您可以通过 web.dev/learnCSS 访问这些资源。
希望您喜欢这篇有关响应式设计新时代以及随之而来的一些基元的基础知识。我也希望您和我一样,对这对 Web 设计未来的意义感到兴奋。
这为我们界面社区带来了巨大的机遇,让我们可以采用基于组件的样式、新的外形规格,并打造对用户响应迅速的体验。

