Управление макро- и микромакетами в новую эпоху адаптивного веб-дизайна.
Адаптивный дизайн сегодня
Сегодня, используя термин «адаптивный дизайн», вы, скорее всего, думаете об использовании медиа-запросов для изменения макета при изменении размера дизайна с размера мобильного телефона на размер планшета и до размера настольного компьютера.
Но вскоре такое восприятие адаптивного дизайна может считаться таким же устаревшим, как использование таблиц для макета страницы.
Медиа-запросы на основе области просмотра дают вам несколько мощных инструментов, но им не хватает изящества. Им не хватает способности реагировать на потребности пользователей и возможности внедрять адаптивные стили в сами компоненты.
Вы можете использовать глобальную информацию об области просмотра для стилизации своих компонентов, но они по-прежнему не владеют своими стилями, и это не работает, когда наши системы проектирования основаны на компонентах, а не на страницах.
Хорошая новость в том, что экосистема меняется, и меняется довольно быстро. CSS развивается, и новая эра адаптивного дизайна уже не за горами.
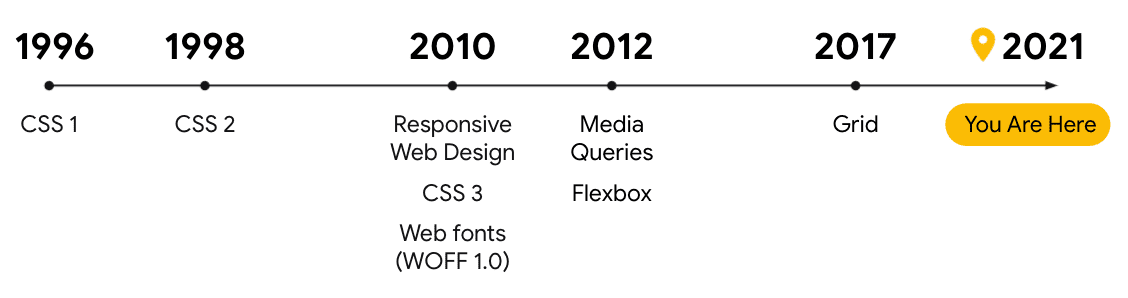
Мы видим, как это происходит примерно каждые 10 лет. 10 лет назад, примерно в 2010–2012 годах, мы увидели огромные изменения в мобильном и адаптивном дизайне, а также появление CSS3.

Итак, экосистема снова готова к довольно большим изменениям, которые могут произойти с CSS. Инженеры Chrome и всей веб-платформы создают прототипы, определяют спецификации и начинают реализацию следующей эры адаптивного дизайна.
Эти обновления включают мультимедийные функции на основе предпочтений пользователя, запросы к контейнерам и медиа-запросы для новых типов экранов, таких как складные экраны.

Отзывчивый для пользователя
Новые медиа-функции с пользовательскими предпочтениями дают вам возможность стилизовать веб-интерфейс в соответствии с конкретными предпочтениями и потребностями пользователя. Это означает, что функции предпочтения мультимедиа позволяют вам адаптировать пользовательский опыт к опыту вашего пользователя.
Эти мультимедийные функции пользовательских предпочтений включают в себя:
-
prefers-reduced-motion -
prefers-contrast -
prefers-reduced-transparency -
prefers-color-scheme -
inverted-colors - И еще
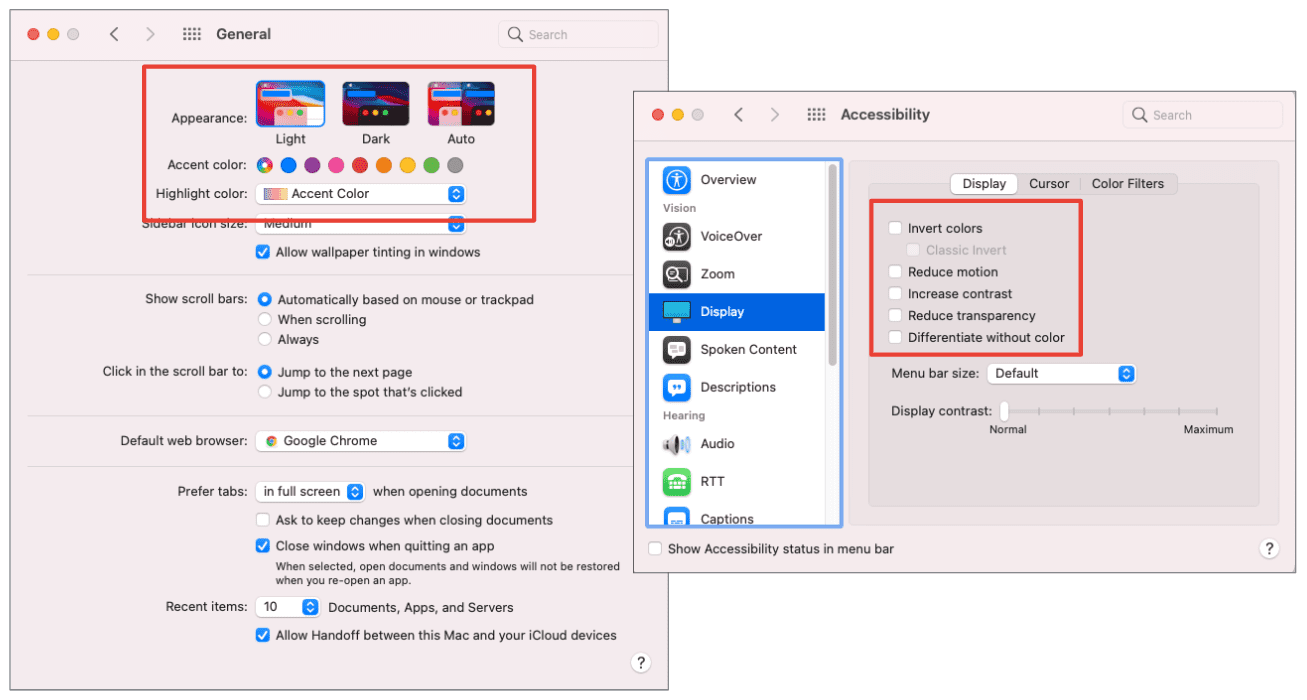
Функции предпочтений учитывают предпочтения, которые пользователь установил в своей операционной системе, и помогают создать более надежный и персонализированный опыт работы в Интернете, особенно для тех, у кого есть потребности в специальных возможностях.

prefers-reduced-motion
Пользователи, которые установили в настройках операционной системы ограничение движения , запрашивают меньше анимации при использовании компьютера в целом. Поэтому вполне вероятно, что им не понравится яркий вступительный экран, анимация переворачивания карточек, сложный загрузчик или другие яркие анимации при использовании Интернета.
С помощью prefers-reduced-motion вы можете создавать свои страницы с учетом ограниченного движения и создавать возможности с улучшенным движением для тех, у кого нет этого набора предпочтений.
Эта карта имеет информацию с обеих сторон. Базовый опыт с уменьшенным движением представляет собой плавное затухание для отображения этой информации, а опыт с улучшенным движением — это переворачивание карты.
Предпочитает ограниченное движение не должно означать «отсутствие движения», поскольку движение очень важно для передачи информации в Интернете. Вместо этого обеспечьте надежный базовый опыт, который будет направлять ваших пользователей без ненужных движений, и постепенно улучшайте этот опыт для ваших пользователей без этих потребностей или предпочтений в области доступности.
prefers-color-scheme
Еще одна функция предпочтений мультимедиа — prefers-color-scheme . Эта функция поможет вам настроить пользовательский интерфейс в соответствии с темой, которую предпочитает ваш пользователь. В своей операционной системе, будь то настольная или мобильная версия, пользователи могут выбирать светлые, темные или автоматические темы, которые меняются в зависимости от времени суток.
Если вы настраиваете свою страницу с помощью пользовательских свойств CSS , замена значений цвета становится проще. Вы можете быстро обновить значения цветовой темы, такие как backgroundColor и textOnPrimary чтобы динамически адаптироваться к новой теме в медиа-запросе.
Чтобы упростить тестирование некоторых из этих запросов предпочтений, вы можете использовать DevTools для эмуляции вместо того, чтобы каждый раз открывать системные настройки.
Дизайн для темной темы
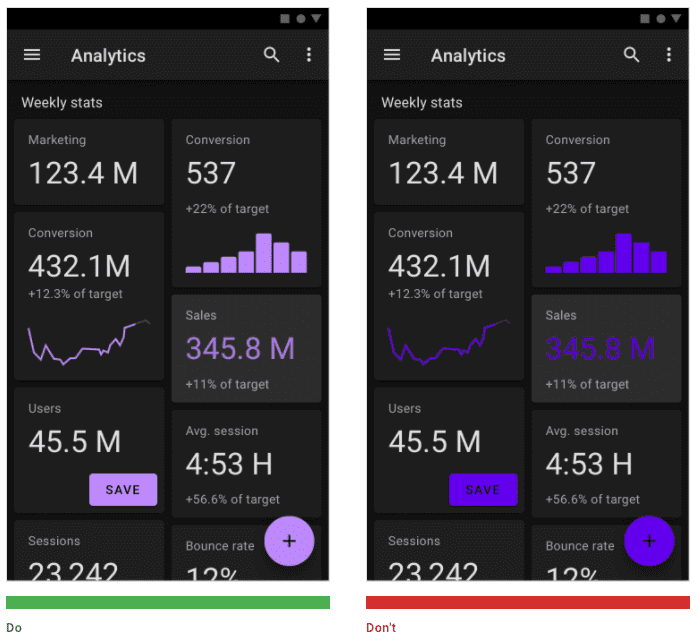
При разработке темной темы речь идет не только об инвертировании цветов фона и текста или темных полос прокрутки . Есть несколько соображений, которые вы, возможно, не осознаете. Например, вам может потребоваться обесцветить цвета на темном фоне, чтобы уменьшить визуальную вибрацию.

Вместо использования теней для создания глубины и прорисовки элемента вперед вы можете использовать свет в цвете фона элемента, чтобы прорисовать его вперед. Это связано с тем, что на темном фоне тени не будут такими эффективными.
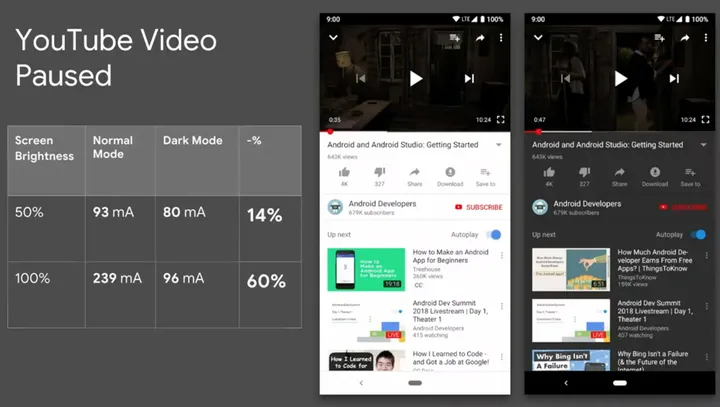
Темные темы не только обеспечивают более персонализированный пользовательский интерфейс, но также могут значительно увеличить время автономной работы на экранах AMOLED. Именно такие экраны мы видим в новых телефонах высокого класса, и они становятся все более популярными на мобильных устройствах.

Исследование Android с темными темами, проведенное в 2018 году, показало экономию энергопотребления до 60 % в зависимости от яркости экрана и общего пользовательского интерфейса. Статистика в 60% получена в результате сравнения экрана воспроизведения Youtube с приостановленным видео при 100% яркости экрана с использованием темной темы для пользовательского интерфейса приложения и светлой темы.
Вы всегда должны предоставлять своим пользователям темную тему, когда это возможно.
Адаптивность к контейнеру
Одной из наиболее интересных новых областей CSS являются контейнерные запросы, также часто называемые запросами элементов. Трудно недооценить влияние перехода от адаптивного дизайна на основе страниц к адаптивному дизайну на основе контейнеров для развития экосистемы дизайна.
Вот пример мощных возможностей, которые предоставляют контейнерные запросы. Вы можете манипулировать любыми стилями элемента карточки, включая список ссылок, размеры шрифта и общий макет на основе его родительского контейнера:
В этом примере показаны два идентичных компонента с контейнерами двух разных размеров, оба из которых занимают место в макете, созданном с помощью CSS Grid. Каждый компонент занимает свое уникальное пространство и соответственно стилизуется.
Такая гибкость невозможна только с помощью медиа-запросов.
Контейнерные запросы обеспечивают гораздо более динамичный подход к адаптивному дизайну. Это означает, что если вы поместите этот компонент карты на боковую панель или в главный раздел или в сетку внутри основной части страницы, компонент сам будет владеть своей адаптивной информацией и размерами в соответствии с контейнером, а не областью просмотра.
Для этого требуется правило @container . Это работает аналогично медиа-запросу с помощью @media , но вместо этого @container запрашивает информацию у родительского контейнера, а не у области просмотра и пользовательского агента.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
Сначала установите включение родительского элемента. Затем напишите запрос @container , чтобы стилизовать любой элемент внутри контейнера в зависимости от его размера, используя min-width или max-width .
В приведенном выше коде используется max-width и устанавливаются ссылки display:none , а также уменьшается размер шрифта времени, когда ширина контейнера меньше 850px .
Карточки запроса контейнера
На этом демонстрационном веб-сайте завода каждая карточка продукта, включая карточку в герое, боковую панель недавно просмотренных товаров и сетку продуктов, представляет собой один и тот же компонент с одинаковой разметкой.
Для создания всего этого макета не используются медиа-запросы, только запросы контейнера. Это позволяет каждой карточке продукта переместиться в правильное расположение и заполнить свое пространство. Например, в сетке используется макет столбцов minmax, позволяющий элементам перемещаться в свое пространство, и перерисовывает сетку, когда это пространство слишком сжато (что означает, что оно достигает минимального размера).
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
Когда в сетке есть не менее 350px пространства, макет карты становится горизонтальным, поскольку для него установлено значение display: flex , для которого по умолчанию установлено направление flex «строка».
При меньшем пространстве карточки товаров складываются друг в друга. Каждая карточка продукта имеет свой собственный стиль, что было бы невозможно с использованием только глобальных стилей.
Смешение контейнерных запросов с медиа-запросами
У контейнерных запросов очень много вариантов использования, один из которых — компонент календаря. Вы можете использовать запросы контейнера для изменения макета событий календаря и других сегментов в зависимости от доступной ширины их родительского элемента.
Этот демонстрационный контейнер запрашивает изменение макета и стиля даты и дня недели в календаре, а также настройку полей и размера шрифта запланированных событий, чтобы они лучше вписывались в пространство.
Затем используйте медиа-запрос, чтобы переместить весь макет для экранов меньшего размера. Этот пример показывает, насколько эффективно сочетать медиа-запросы (настройку глобальных стилей или стилей макросов) с запросами контейнера (настройку дочерних элементов контейнера и их микростилей).
Итак, теперь мы можем думать о макро- и микро-макетах в одном и том же компоненте пользовательского интерфейса, чтобы обеспечить действительно хорошие тонкие дизайнерские решения.
Использование контейнерных запросов сегодня
Эти демо-версии теперь доступны для игры в Chrome Canary с установленным флагом. Перейдите по адресу about://flags в Canary и включите флаг #enable-container-queries . Это обеспечит поддержку @container , значений inline-size и block-size для свойства contain , а также реализацию LayoutNG Grid.
Флаг также включает соответствующие функции Chrome DevTools. Узнайте, как проверять и отлаживать контейнерные запросы в DevTools .
Стили с ограниченной областью действия
Чтобы использовать контейнерные запросы, используйте стили с ограниченной областью действия с @scope чтобы ограничить доступ ваших селекторов.

Стили с ограниченной областью действия позволяют использовать стили для конкретных компонентов, чтобы избежать конфликтов имен, что многие фреймворки и плагины, такие как модули CSS, уже позволяют нам делать внутри фреймворков. Стили с ограниченной областью действия позволяют писать инкапсулированные стили для компонентов с читаемым CSS без необходимости корректировки разметки.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
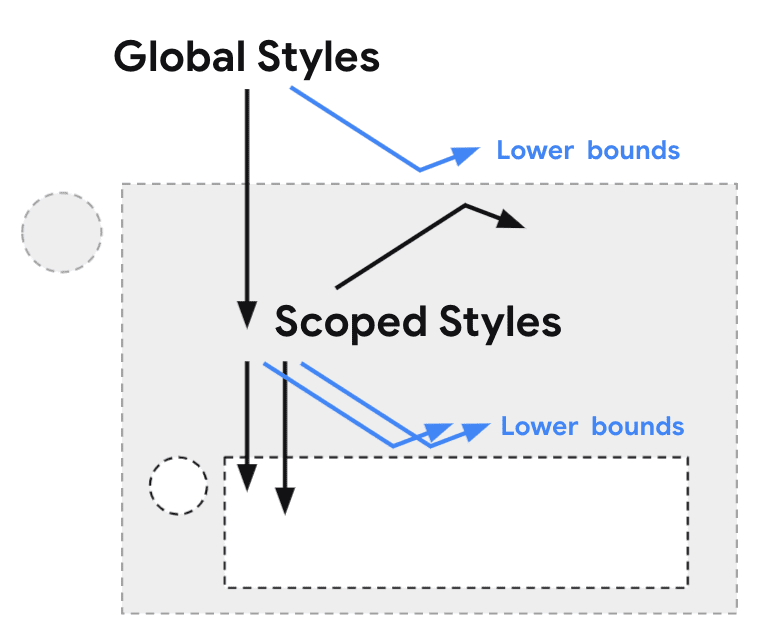
Область видимости позволяет создавать селекторы в форме пончика, в которых можно указать верхний и нижний предел. Селекторы, содержащиеся в правиле @scope , сопоставляются между этими пределами.
Примером этого может быть панель вкладок, где вы хотите, чтобы вкладки получили стили с ограниченной областью, но панель внутри этих вкладок не подвергалась воздействию этих стилей с ограниченной областью.
Адаптивность к форм-фактору
Следующая тема в нашем разговоре о новой эре адаптивного дизайна — это изменение форм-факторов и растущие возможности того, для чего нам как веб-сообществу нужно будет проектировать (например, изменяющий форму экран или виртуальная реальность).

Складные или гибкие экраны, а также проектирование с учетом охвата экранов — это один из примеров того, как сегодня мы можем наблюдать изменение форм-фактора. Охват экрана — это еще одна спецификация, над которой работают, чтобы охватить эти новые форм-факторы и потребности.
Здесь нам может помочь экспериментальный медиа-запрос на охват экрана. В настоящее время он ведет себя так: @media (spanning: <type of fold>) . Демо-версия устанавливает сетку с двумя столбцами: один имеет ширину --sidebar-width, которая по умолчанию равна 5rem, а другой — 1fr . Когда макет просматривается на двойном экране с одной вертикальной складкой, значение --sidebar-width обновляется значением среды левой складки.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
Это позволяет создать макет, в котором боковая панель (в данном случае навигация) заполняет пространство одной из сгибов, а пользовательский интерфейс приложения — другой. Это предотвращает «складки» пользовательского интерфейса.
Вы можете протестировать складные экраны в эмуляторе Chrome DevTools, чтобы облегчить отладку и прототипирование экрана прямо в браузере.
Заключение
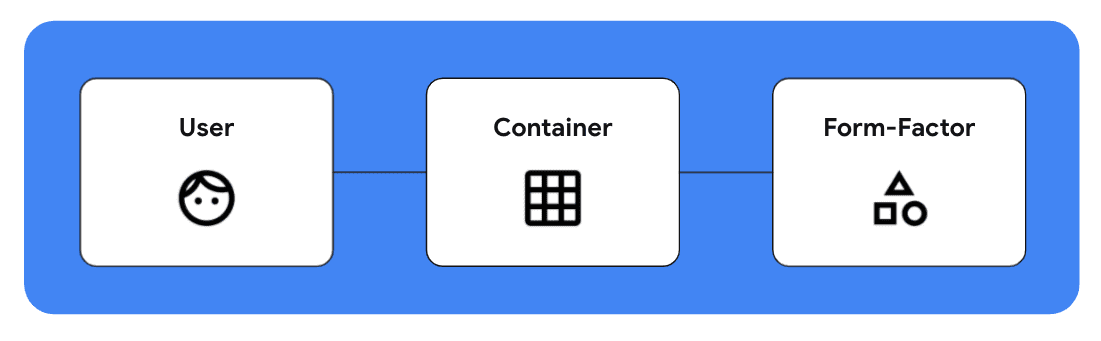
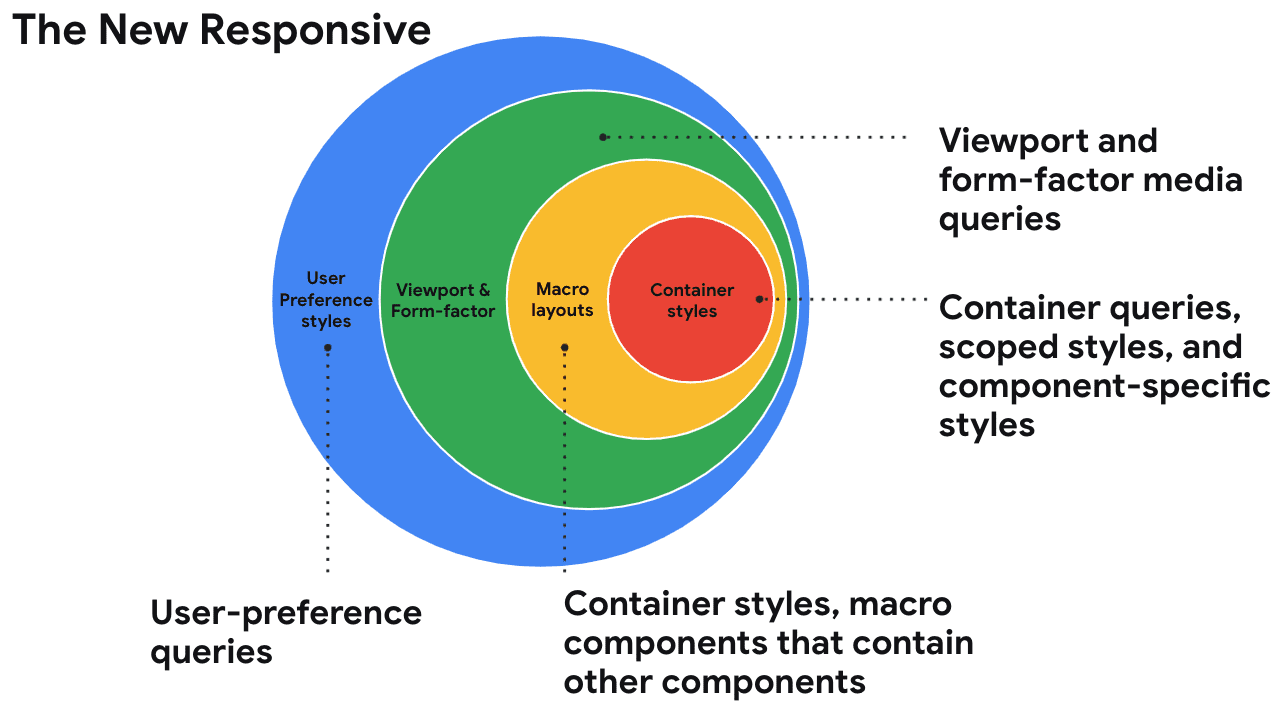
Исследование дизайна пользовательского интерфейса за пределами плоского экрана — еще одна причина, почему контейнерные запросы и стили с ограниченной областью так важны. Они дают вам возможность отделить стили компонентов от макета страницы, глобальных стилей и пользовательских стилей, обеспечивая более гибкий адаптивный дизайн. Это означает, что теперь вы можете создавать макеты макросов, используя медиа-запросы на основе страниц, включая нюансы охвата экрана. В то же время используйте микромакеты с контейнерными запросами к компонентам и добавляйте медиа-запросы на основе предпочтений пользователя, чтобы настроить взаимодействие с пользователем в соответствии с его уникальными предпочтениями и потребностями.

Это новый адаптивный подход.
Он сочетает в себе макро-макет и микро-макет, и, помимо всего этого, учитывает пользовательские настройки и форм-фактор.
Любое из этих изменений само по себе означало бы значительный сдвиг в том, как мы разрабатываем веб-дизайн. Но в совокупности они означают действительно большой сдвиг в том, как мы вообще концептуализируем адаптивный дизайн. Пришло время подумать об адаптивном дизайне, помимо размера области просмотра, и начать рассматривать все эти новые оси для улучшения взаимодействия с компонентами и индивидуальной настройки.
Наступила следующая эра адаптивного дизайна, и вы уже можете начать исследовать ее самостоятельно.
web.dev/learnCSS
А сейчас, если вы хотите повысить уровень своей игры в CSS и, возможно, вернуться к некоторым основам, моя команда запускает совершенно новый, совершенно бесплатный курс и справочник по CSS на web.dev. Вы можете получить к нему доступ через web.dev/learnCSS .
Я надеюсь, вам понравился этот обзор следующей эры адаптивного дизайна и некоторых примитивов, которые с ней придут, и я также надеюсь, что вы так же, как и я, воодушевлены тем, что это означает для будущего веб-дизайна.
Это открывает огромную возможность для нас, как для сообщества пользовательского интерфейса, использовать стили на основе компонентов, новые форм-факторы и создавать интерфейсы, реагирующие на запросы пользователей.


