Si vous avez installé une progressive web app (PWA) sur un téléphone Android récent, vous remarquerez peut-être que l'icône de l'application a un arrière-plan blanc. Android 8.0 a introduit les icônes adaptatives, qui affichent les icônes d'application sous différentes formes sur différents modèles d'appareils. Les icônes qui n'utilisent pas ce format ont un arrière-plan blanc.

Les icônes masquables sont un nouveau format d'icône pour Chrome et Firefox qui permet à votre application Web progressive d'utiliser des icônes adaptatives et vous permet de mieux contrôler l'apparence de votre icône.

Mes icônes actuelles sont-elles prêtes ?
Étant donné que les icônes masquables doivent prendre en charge différentes formes, vous devez fournir une image opaque avec une marge que le navigateur peut recadrer selon la forme et la taille requises pour n'importe quel navigateur ou plate-forme.
La spécification des icônes masquables inclut une "zone de sécurité minimale" standardisée que toutes les plates-formes respectent. Les éléments importants de votre icône, comme votre logo, doivent se trouver dans une zone circulaire au centre de l'icône, avec un rayon égal à 40 % de la largeur de l'icône. Les 10 % extérieurs peuvent être rognés sur certaines plates-formes.
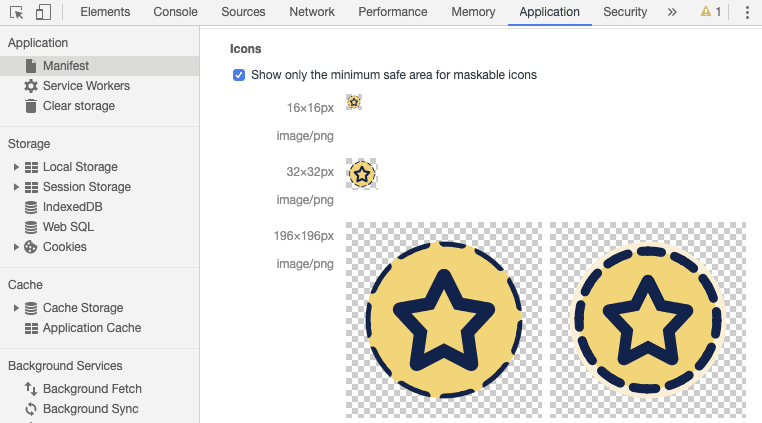
Vous pouvez vérifier quelles parties de vos icônes se trouvent dans la zone de sécurité à l'aide de Chrome DevTools. Une fois votre progressive web app ouverte, lancez les outils de développement, puis accédez au panneau Application. Dans la section Icônes, vous pouvez choisir d'afficher uniquement la zone de sécurité minimale pour les icônes masquables. Vos icônes sont ainsi rognées pour que seule la zone de sécurité soit visible. Si votre logo est visible dans cette zone de sécurité, votre icône est prête.

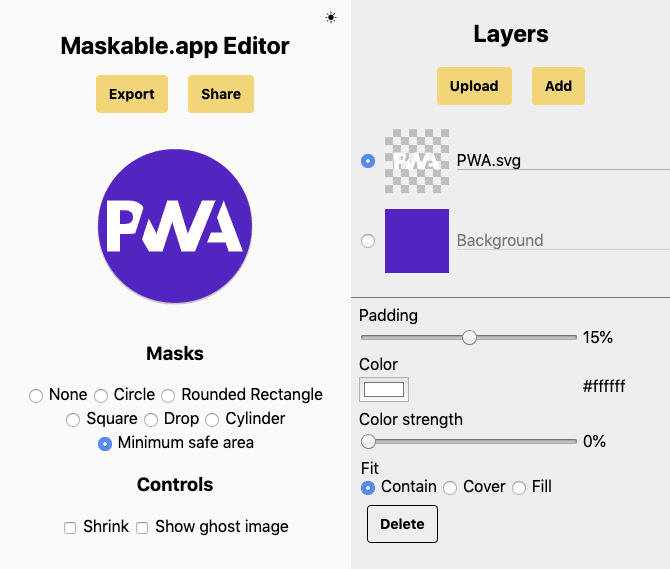
Pour tester votre icône masquable avec différentes formes Android, utilisez Maskable.app de Tiger Oakes. Ouvrez une icône, et Maskable.app vous permet d'essayer différentes formes et tailles, et de partager l'aperçu avec votre équipe.
Comment adopter des icônes masquables ?
Pour créer une icône masquable à partir d'une icône existante, vous pouvez utiliser l'éditeur Maskable.app. Importez votre icône, ajustez la couleur et la taille, puis exportez l'image.

Après avoir créé une icône masquable et l'avoir testée dans DevTools, vous devez mettre à jour le fichier manifeste de votre application Web pour qu'il pointe vers le nouvel élément. Le fichier manifeste de l'application Web fournit des informations sur votre application Web dans un fichier JSON et inclut un tableau icons.
Le champ purpose indique au navigateur comment utiliser votre icône. Par défaut, les icônes ont un objectif de "any". Sur Android, ces icônes sont redimensionnées sur un arrière-plan blanc.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Pour rendre une icône masquable, définissez sa valeur purpose sur "maskable" pour indiquer qu'elle doit être utilisée avec des masques d'icônes. L'arrière-plan blanc est ainsi supprimé, ce qui vous permet de mieux contrôler l'apparence de l'icône. Vous pouvez également spécifier plusieurs objectifs séparés par des espaces (par exemple, "any maskable") si vous souhaitez que votre icône masquable soit utilisée sans masque sur d'autres appareils.
Remerciements
Cette page a été examinée par Joe Medley.


