Jika telah menginstal Progressive Web App (PWA) di ponsel Android terbaru, Anda mungkin melihat ikon aplikasi memiliki latar belakang putih. Android 8.0 memperkenalkan ikon adaptif, yang menampilkan ikon aplikasi dalam berbagai bentuk di seluruh model perangkat. Ikon yang tidak menggunakan format ini memiliki latar belakang putih.

Ikon yang dapat disamarkan adalah format ikon baru untuk Chrome dan Firefox yang memungkinkan Progressive Web App Anda menggunakan ikon adaptif dan memberi Anda kontrol lebih besar atas tampilan ikon.

Apakah ikon saya saat ini sudah siap?
Karena ikon yang dapat disamarkan perlu mendukung berbagai bentuk, Anda harus menyediakan gambar buram dengan beberapa padding yang dapat dipangkas oleh browser ke bentuk dan ukuran yang diperlukan untuk browser atau platform apa pun.
Spesifikasi ikon yang dapat disamarkan mencakup "zona aman minimum" standar yang dipatuhi oleh semua platform. Bagian penting dari ikon, seperti logo, harus berada dalam area melingkar di tengah ikon dengan radius yang sama dengan 40% lebar ikon. Tepi luar 10% mungkin dipangkas di beberapa platform.
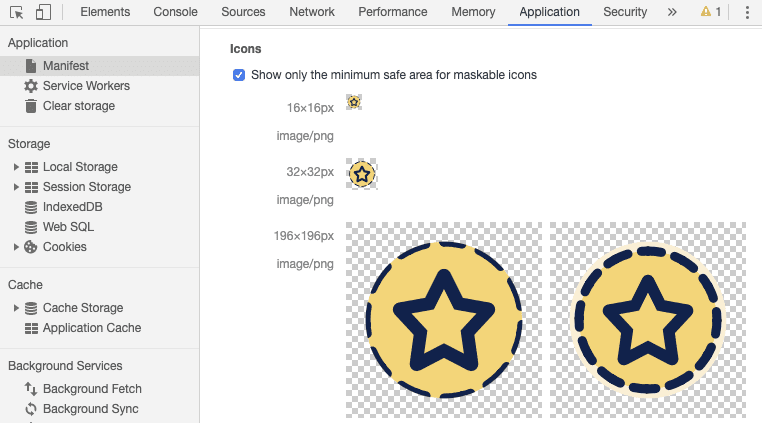
Anda dapat memeriksa bagian ikon yang berada dalam zona aman menggunakan Chrome DevTools. Dengan Progressive Web App terbuka, luncurkan DevTools dan buka panel Application. Di bagian Icons, Anda dapat memilih untuk Show only the minimum safe area for maskable icons. Tindakan ini akan memangkas ikon sehingga hanya area aman yang terlihat. Jika logo Anda terlihat dalam area aman ini, ikon Anda sudah siap.

Untuk menguji ikon yang dapat disamarkan dengan berbagai bentuk Android, gunakan Maskable.app Tiger Oakes. Buka ikon, dan Maskable.app memungkinkan Anda mencoba berbagai bentuk dan ukuran serta membagikan pratinjau kepada tim Anda.
Bagaimana cara menggunakan ikon maskable?
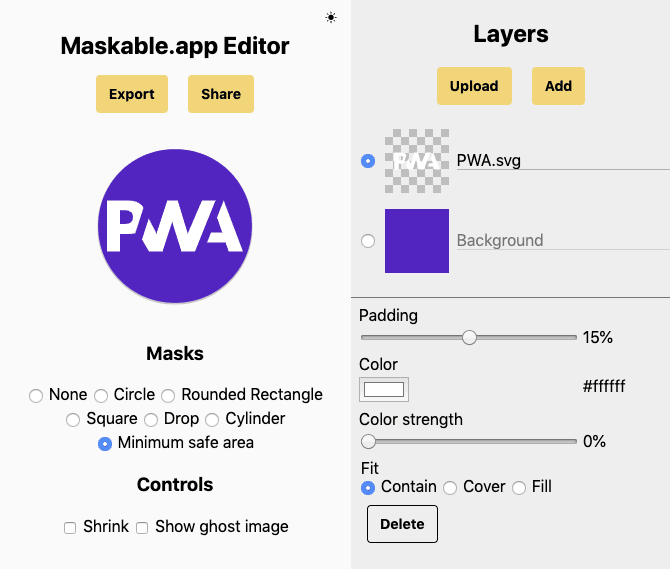
Untuk membuat ikon yang dapat disamarkan berdasarkan ikon yang ada, Anda dapat menggunakan Maskable.app Editor. Upload ikon Anda, sesuaikan warna dan ukuran, lalu ekspor gambar.

Setelah membuat ikon yang dapat disamarkan dan mengujinya di DevTools, Anda perlu mengupdate
manifes aplikasi web untuk mengarah ke aset baru. Manifes
aplikasi web memberikan informasi tentang aplikasi web Anda dalam file JSON, dan
menyertakan array icons.
Kolom purpose memberi tahu browser cara penggunaan ikon Anda. Secara default,
ikon memiliki tujuan "any". Di Android, ikon ini diubah ukurannya dengan latar
belakang putih.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Untuk membuat ikon yang dapat disamarkan, tetapkan nilai purpose-nya ke "maskable" untuk menunjukkan
bahwa ikon tersebut harus digunakan dengan mask ikon. Tindakan ini akan menghapus latar belakang putih dan
memberi Anda lebih banyak kontrol atas tampilan ikon. Anda juga dapat menentukan beberapa
tujuan yang dipisahkan spasi (misalnya, "any maskable") jika ingin
ikon yang dapat disamarkan digunakan tanpa mask di perangkat lain.
Ucapan terima kasih
Halaman ini ditinjau oleh Joe Medley.


