如果您在搭载 Android 10 或更高版本的手机上安装了渐进式 Web 应用 (PWA),可能会注意到该应用的图标采用了白色背景。Android 8.0 引入了自适应图标,可在不同设备型号上以各种形状显示应用图标。不使用此格式的图标的背景为白色。

可遮罩的图标是适用于 Chrome 和 Firefox 的一种新图标格式,可让您的渐进式 Web 应用使用自适应图标,并让您更好地控制图标的外观。

我当前的图标是否已准备就绪?
由于可遮罩的图标需要支持各种形状,因此您需要提供带有一定内边距的不透明图片,以便浏览器可以根据任何浏览器或平台的形状和大小进行剪裁。
可遮盖式图标规范包含所有平台都遵循的标准化“最小安全区域”。图标的重要部分(例如徽标)必须位于图标中心的圆形区域内,该圆形区域的半径等于图标宽度的 40%。在某些平台上,外部 10% 边缘可能会被剪裁。
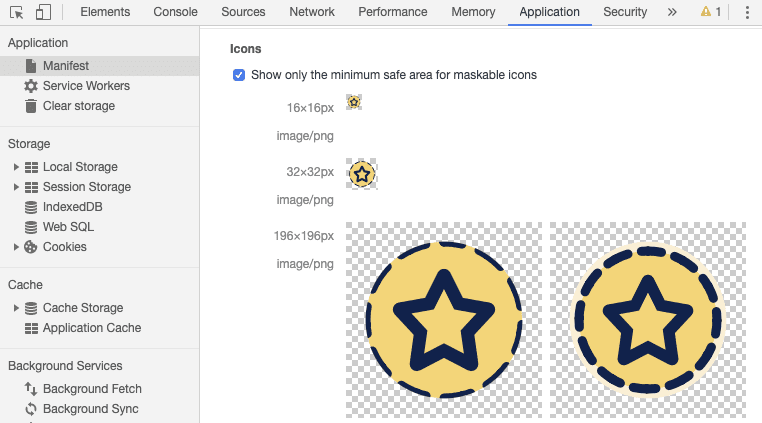
您可以使用 Chrome 开发者工具检查图标的哪些部分位于安全区域内。打开渐进式 Web 应用后,启动开发者工具并前往应用面板。在图标部分中,您可以选择仅显示可遮盖式图标的最小安全区域。这会修剪您的图标,以便仅显示安全区域。如果您的徽标显示在此安全区域内,则表示您的图标已准备就绪。

如需使用各种 Android 形状测试可遮罩的图标,请使用 Tiger Oakes 的 Maskable.app。打开图标后,Maskable.app 会让您尝试各种形状和大小,并与团队分享预览。
如何采用可遮罩的图标?
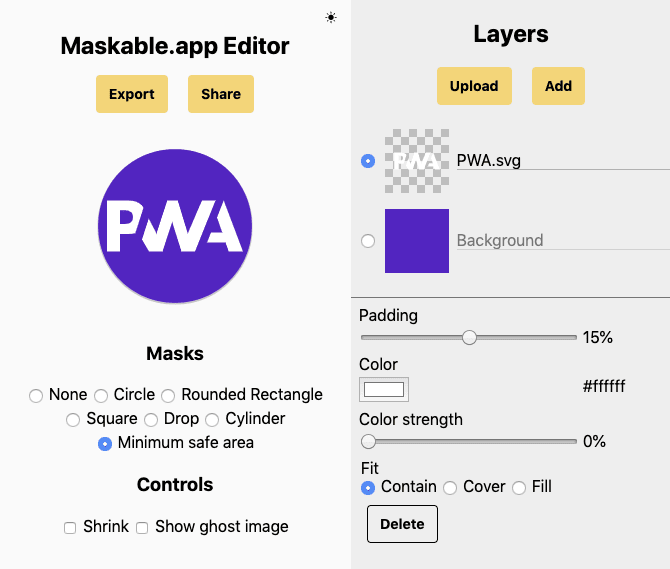
如需根据现有图标创建可遮罩的图标,您可以使用 Maskable.app 编辑器。上传图标,调整颜色和大小,然后导出图片。

创建可遮罩的图标并在 DevTools 中对其进行测试后,您需要更新Web 应用清单,使其指向新的资源。Web 应用清单以 JSON 文件的形式提供有关 Web 应用的信息,并包含 icons 数组。
purpose 字段用于告知浏览器如何使用您的图标。默认情况下,图标的用途为 "any"。在 Android 中,这些图标会在白色背景上调整大小。
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
如需使图标可遮罩,请将其 purpose 值设置为 "maskable",以指明应将其与图标遮罩搭配使用。这样可以移除白色背景,让您更好地控制图标的外观。如果您希望在其他设备上使用可蒙版图标而无需蒙版,还可以指定多个用途(例如 "any maskable"),以用空格分隔。
致谢
此页面由 Joe Medley 审核。


