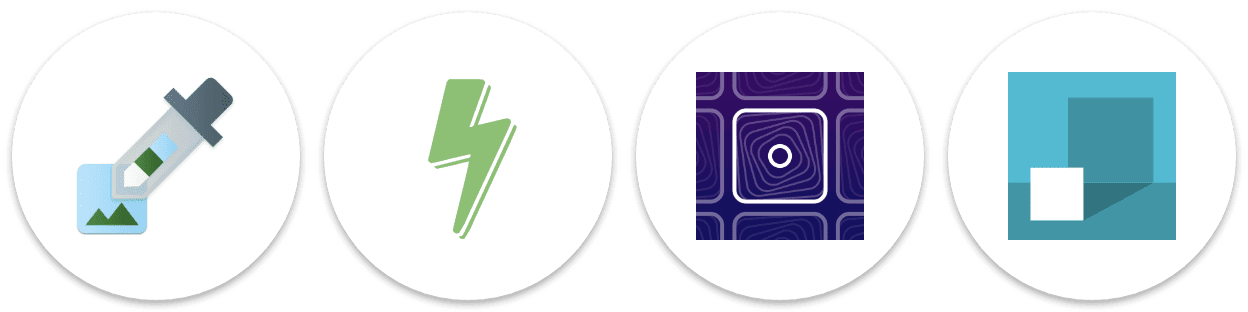
Se hai installato un'app web progressiva (PWA) su uno smartphone Android recente, potresti notare che l'icona dell'app ha uno sfondo bianco. Android 8.0 ha introdotto le icone adattive, che mostrano le icone delle app in una serie di forme diverse a seconda del modello di dispositivo. Le icone che non utilizzano questo formato hanno uno sfondo bianco.

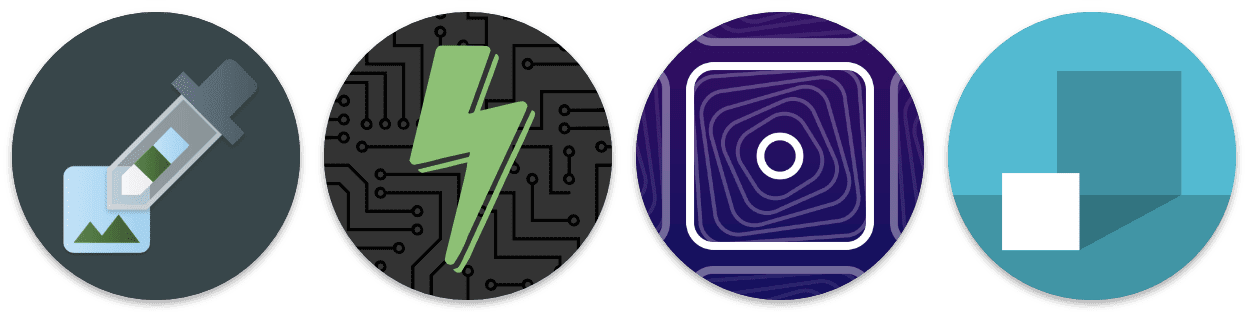
Le icone mascherabili sono un nuovo formato di icone per Chrome e Firefox che consente alla tua app web progressiva di utilizzare icone adattive e ti offre un maggiore controllo sull'aspetto dell'icona.

Le mie icone attuali sono pronte?
Poiché le icone mascherabili devono supportare una serie di forme, devi fornire un'immagine opaca con un po' di spaziatura che il browser possa ritagliare in base alla forma e alle dimensioni richieste per qualsiasi browser o piattaforma.
La specifica dell'icona mascherabile include una "zona di sicurezza minima" standardizzata che tutte le piattaforme rispettano. Le parti importanti dell'icona, come il logo, devono trovarsi all'interno di un'area circolare al centro dell'icona con un raggio pari al 40% della larghezza dell'icona. Il bordo esterno del 10% potrebbe essere tagliato su alcune piattaforme.
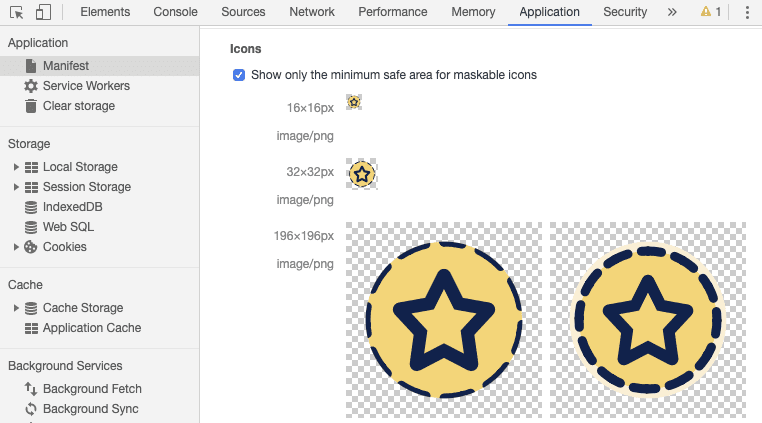
Puoi controllare quali parti delle icone si trovano nella zona sicura utilizzando gli strumenti di sviluppo di Chrome. Con l'app web progressiva aperta, avvia DevTools e vai al riquadro Application (Applicazione). Nella sezione Icone, puoi scegliere di mostrare solo l'area di sicurezza minima per le icone mascherabili. In questo modo, le icone vengono tagliate in modo che sia visibile solo l'area di sicurezza. Se il logo è visibile all'interno di questa area sicura, l'icona è pronta.

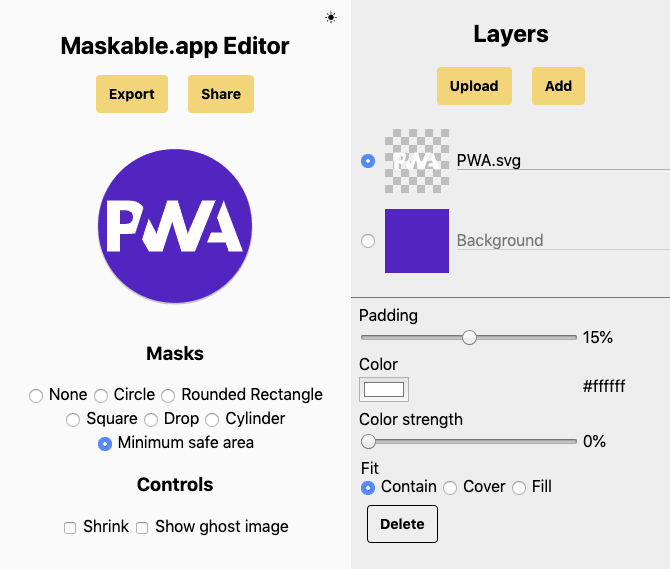
Per testare l'icona mascherabile con una serie di forme Android, utilizza Maskable.app di Tiger Oakes. Apri un'icona e Maskable.app ti consente di provare varie forme e dimensioni e di condividere l'anteprima con il tuo team.
Come faccio ad adottare le icone mascherabili?
Per creare un'icona mascherabile basata su un'icona esistente, puoi utilizzare l'editor Maskable.app. Carica l'icona, regola il colore e le dimensioni, quindi esporta l'immagine.

Dopo aver creato un'icona mascherabile e averla testata in DevTools, devi aggiornare il manifest dell'app web in modo che indichi il nuovo asset. Il manifest dell'app web fornisce informazioni sulla tua app web in un file JSON e include un array icons.
Il campo purpose indica al browser come deve essere utilizzata l'icona. Per impostazione predefinita,
le icone hanno uno scopo pari a "any". In Android, queste icone vengono ridimensionate su un fondo
bianco.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Per rendere un'icona mascherabile, imposta il relativo valore purpose su "maskable" per indicare
che deve essere utilizzata con le maschere di icone. In questo modo viene rimosso lo sfondo bianco e hai un maggiore controllo sull'aspetto dell'icona. Puoi anche specificare più finalità separate da spazi (ad esempio "any maskable") se vuoi che l'icona mascherabile venga utilizzata senza una maschera su altri dispositivi.
Ringraziamenti
Questa pagina è stata esaminata da Joe Medley.


