最新の Android スマートフォンにプログレッシブ ウェブアプリ(PWA)をインストールすると、アプリのアイコンの背景が白くなることがあります。Android 8.0 では、デバイスモデルに応じてさまざまな形状でアプリアイコンを表示するアダプティブ アイコンが導入されました。この形式を使用しないアイコンは、背景が白色です。
 Android では、透明な PWA アイコンが白い円の中に表示されます。
Android では、透明な PWA アイコンが白い円の中に表示されます。マスク可能なアイコンは、Chrome と Firefox の新しいアイコン形式です。プログレッシブ ウェブアプリでアダプティブ アイコンを使用できるようにし、アイコンの外観をより細かく制御できるようにします。

現在のアイコンは使用できますか?
マスク可能なアイコンはさまざまな形状をサポートする必要があるため、ブラウザまたはプラットフォームに応じて必要な形状とサイズに切り抜くことができるように、パディングのある不透明な画像を指定する必要があります。
マスク可能なアイコンの仕様には、すべてのプラットフォームが遵守する標準化された「最小セーフゾーン」が含まれています。ロゴなどのアイコンの重要な部分は、アイコンの中央にある円形の領域内に収める必要があります。この円形の半径は、アイコンの幅の 40% にする必要があります。一部のプラットフォームでは、外側の 10% のエッジが切り抜かれる場合があります。
アイコンのどの部分がセーフゾーン内にあるかを確認するには、Chrome DevTools を使用します。プログレッシブ ウェブアプリを開いた状態で DevTools を起動し、[アプリケーション] パネルに移動します。[アイコン] セクションで、[マスク可能なアイコンの最小セーフエリアのみを表示] を選択できます。これにより、アイコンが切り詰められ、セーフエリアのみが表示されます。ロゴがこのセーフエリア内に表示されていれば、アイコンの準備は完了です。
![エッジが切り取られた PWA アイコンが表示されている DevTools の [アプリケーション] パネル](https://web.developers.google.cn/static/articles/maskable-icon/image/applications-panel-devto-a75aad0ea167e.png?authuser=002&hl=ja)
さまざまな Android シェイプでマスク可能なアイコンをテストするには、Tiger Oakes の Maskable.app を使用します。アイコンを開くと、Maskable.app でさまざまな形状とサイズを試し、プレビューをチームと共有できます。
マスク可能なアイコンを採用するにはどうすればよいですか?
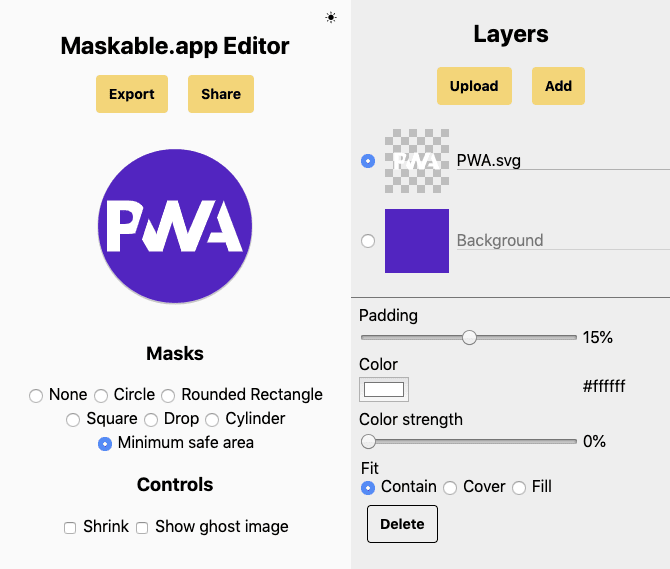
既存のアイコンに基づいてマスク可能なアイコンを作成するには、Maskable.app エディタを使用します。アイコンをアップロードし、色とサイズを調整して、画像をエクスポートします。

マスク可能なアイコンを作成して DevTools でテストしたら、新しいアセットを参照するようにウェブアプリ マニフェストを更新する必要があります。ウェブアプリ マニフェストは、ウェブアプリに関する情報を JSON ファイルで提供し、icons 配列を含みます。
purpose フィールドは、アイコンの使用方法をブラウザに指示します。デフォルトでは、アイコンの目的は "any" です。Android では、これらのアイコンは白い背景でサイズ変更されます。
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
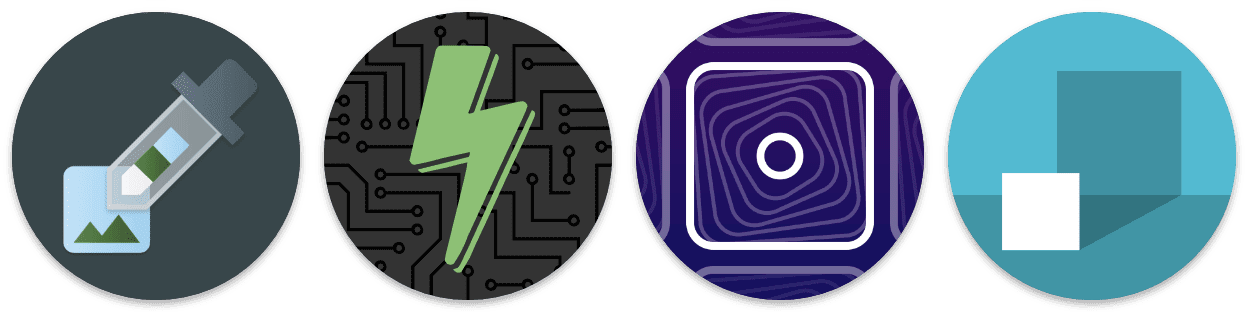
アイコンをマスク可能にするには、アイコン マスクで使用することを示すために、その purpose 値を "maskable" に設定します。これにより、白い背景がなくなり、アイコンの外観をより細かく制御できるようになります。マスク可能なアイコンを他のデバイスでマスクなしで使用する場合、複数の目的をスペース区切りで指定することもできます(例: "any maskable")。
謝辞
このページは Joe Medley が確認しました。


