Se você instalou um Progressive Web App (PWA) em um smartphone Android recente, pode notar que o ícone do app tem um plano de fundo branco. O Android 8.0 introduziu ícones adaptativos, que exibem ícones de apps em várias formas em diferentes modelos de dispositivos. Os ícones que não usam esse formato têm planos de fundo brancos.

Ícones com máscara são um novo formato de ícone para Chrome e Firefox que permite que seu app da Web progressiva use ícones adaptativos e oferece mais controle sobre a aparência do ícone.

Meus ícones atuais estão prontos?
Como os ícones com máscara precisam oferecer suporte a várias formas, é necessário fornecer uma imagem opaca com algum padding que o navegador possa cortar para a forma e o tamanho necessários para qualquer navegador ou plataforma.
A especificação de ícones mascaráveis inclui uma zona segura mínima padronizada que todas as plataformas respeitam. As partes importantes do ícone, como o logotipo, precisam estar em uma área circular no centro do ícone com um raio igual a 40% da largura do ícone. Os 10% externos podem ser recortados em algumas plataformas.
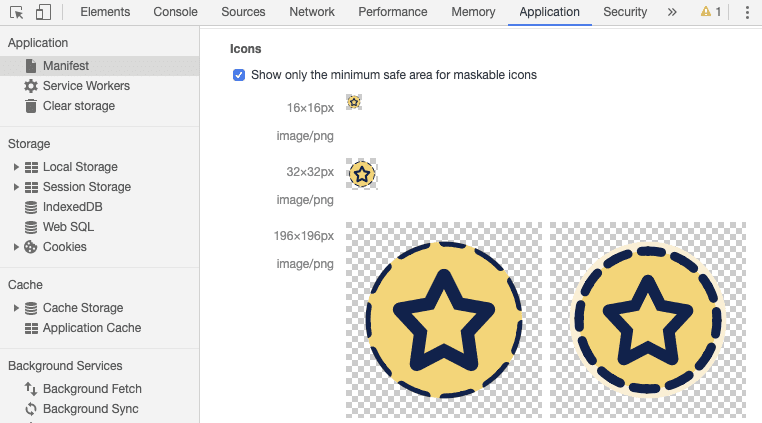
É possível verificar quais partes dos ícones estão na zona segura usando as Ferramentas do desenvolvedor do Chrome. Com o Progressive Web App aberto, inicie o DevTools e navegue até o painel Application. Na seção Ícones, você pode escolher Mostrar apenas a menor área segura para ícones mascaráveis. Isso corta seus ícones para que apenas a área segura fique visível. Se o logotipo estiver visível dentro dessa área segura, o ícone estará pronto.

Para testar seu ícone com várias formas do Android, use o Maskable.app do Tiger Oakes. Abra um ícone e o Maskable.app permite testar várias formas e tamanhos e compartilhar a visualização com sua equipe.
Como adotar ícones mascaráveis?
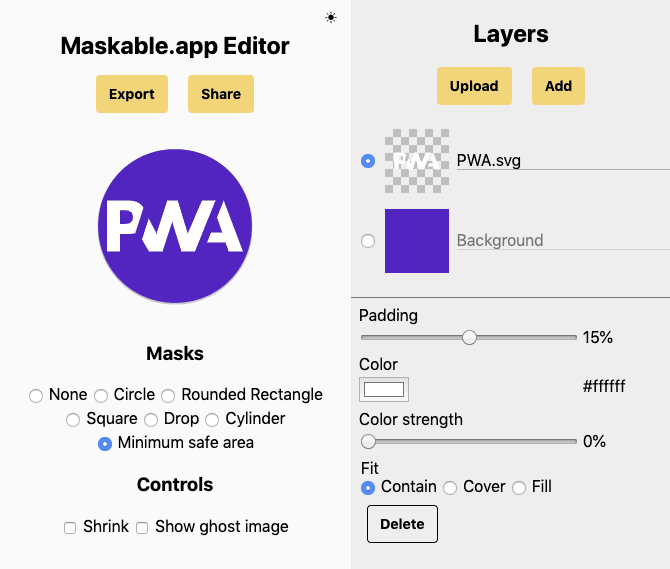
Para criar um ícone com máscara com base em um ícone existente, use o Editor Maskable.app. Faça upload do ícone, ajuste a cor e o tamanho e exporte a imagem.

Depois de criar um ícone com máscara e testá-lo no DevTools, atualize
o manifesto do app da Web para apontar para o novo recurso. O
manifesto do app da Web fornece informações sobre seu app da Web em um arquivo JSON e
inclui uma matriz icons.
O campo purpose informa ao navegador como o ícone deve ser usado. Por padrão,
os ícones têm a finalidade de "any". No Android, esses ícones são redimensionados em um
fundo branco.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Para tornar um ícone mascarado, defina o valor purpose como "maskable" para indicar
que ele precisa ser usado com máscaras de ícone. Isso remove o plano de fundo branco e
oferece mais controle sobre a aparência do ícone. Você também pode especificar várias
finalidades separadas por espaços (por exemplo, "any maskable") se quiser que o
ícone mascarado seja usado sem uma máscara em outros dispositivos.
Agradecimentos
Esta página foi revisada por Joe Medley.


