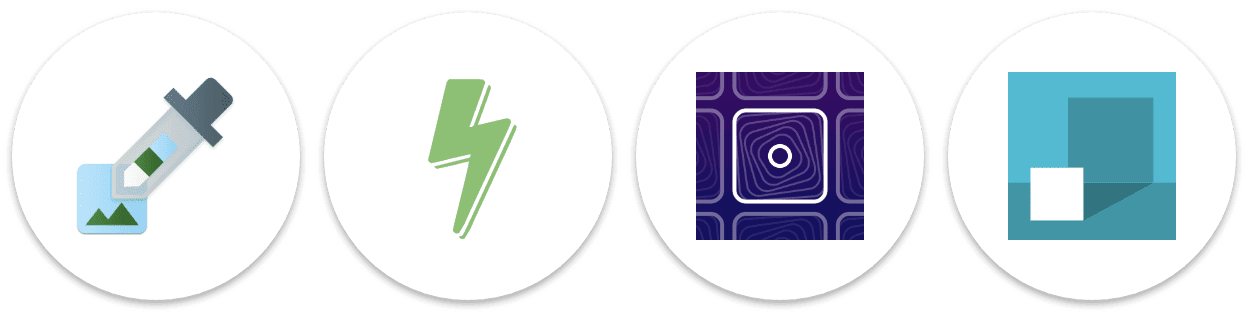
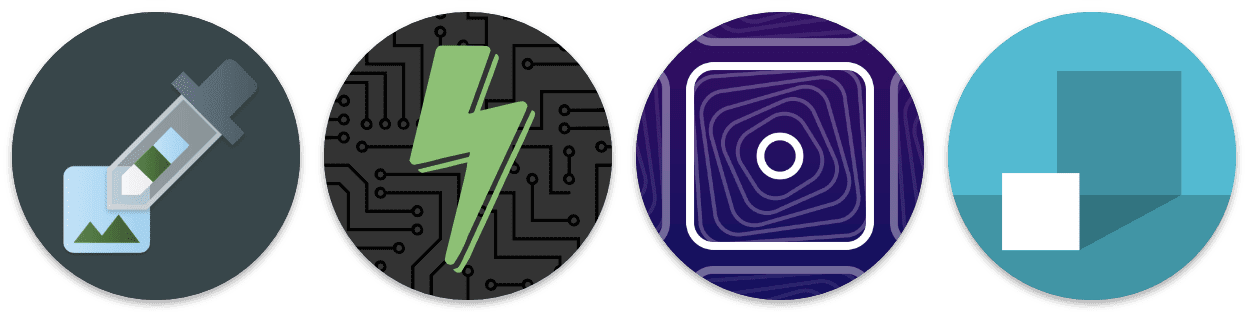
Si instalaste una app web progresiva (AWP) en un teléfono Android reciente, es posible que notes que el ícono de la app tiene un fondo blanco. Android 8.0 presentó íconos adaptables, que muestran íconos de apps en una variedad de formas en diferentes modelos de dispositivos. Los íconos que no usan este formato tienen fondos blancos.

Los íconos enmascarables son un nuevo formato de íconos para Chrome y Firefox que permite que tu app web progresiva use íconos adaptables y te brinda más control sobre el aspecto de tu ícono.

¿Mis íconos actuales están listos?
Debido a que los íconos que se pueden enmascarar deben admitir una variedad de formas, debes proporcionar una imagen opaca con un padding que el navegador pueda recortar a la forma y el tamaño requeridos para cualquier navegador o plataforma.
La especificación de íconos enmascarables incluye una "zona segura mínima" estandarizada que respetan todas las plataformas. Las partes importantes del ícono, como el logotipo, deben estar dentro de un área circular en el centro del ícono con un radio igual al 40% del ancho del ícono. Es posible que el borde exterior del 10% se recorte en algunas plataformas.
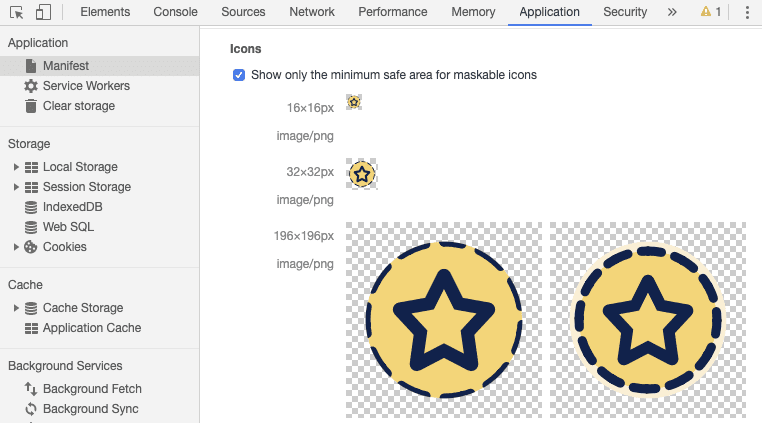
Puedes verificar qué partes de tus íconos están dentro de la zona segura con las Herramientas para desarrolladores de Chrome. Con la app web progresiva abierta, inicia DevTools y navega al panel Application. En la sección Íconos, puedes elegir Mostrar solo el área segura mínima de los íconos enmascarables. Esto recorta los íconos para que solo se vea el área segura. Si tu logotipo es visible dentro de esta área segura, el ícono está listo.

Para probar tu ícono enmascarable con una variedad de formas de Android, usa Maskable.app de Tiger Oakes. Abre un ícono y Maskable.app te permite probar varias formas y tamaños, y compartir la vista previa con tu equipo.
¿Cómo adopto íconos enmascarables?
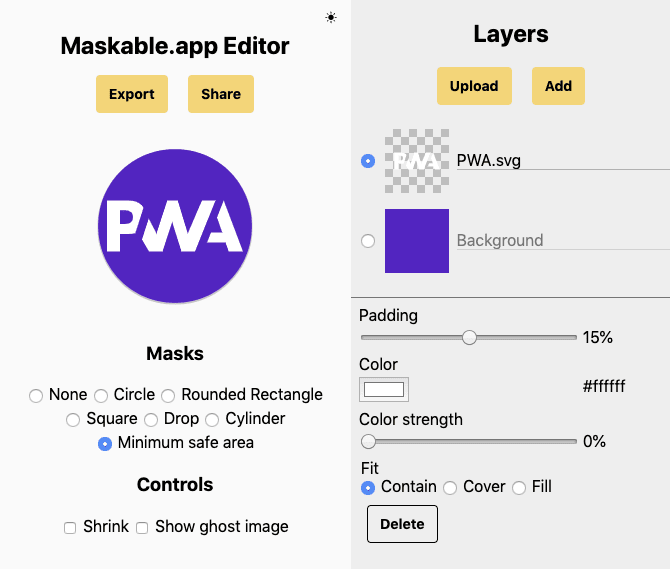
Para crear un ícono que se pueda enmascarar en función de uno existente, puedes usar el Editor de Maskable.app. Sube tu ícono, ajusta el color y el tamaño, y, luego, exporta la imagen.

Después de crear un ícono que se pueda enmascarar y probarlo en DevTools, debes actualizar el manifiesto de la app web para que apunte al nuevo recurso. El manifiesto de la app web proporciona información sobre tu app web en un archivo JSON y, además, incluye un array icons.
El campo purpose le indica al navegador cómo se debe usar el ícono. De forma predeterminada, los íconos tienen un propósito de "any". En Android, se cambia el tamaño de estos íconos en un fondo blanco.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Para que un ícono se pueda enmascarar, establece su valor purpose en "maskable" para indicar que se debe usar con máscaras de íconos. De esta manera, se quita el fondo blanco y se te da más control sobre la apariencia del ícono. También puedes especificar varios propósitos separados por espacios (por ejemplo, "any maskable") si deseas que tu ícono enmascarable se use sin una máscara en otros dispositivos.
Agradecimientos
Joe Medley revisó esta página.



