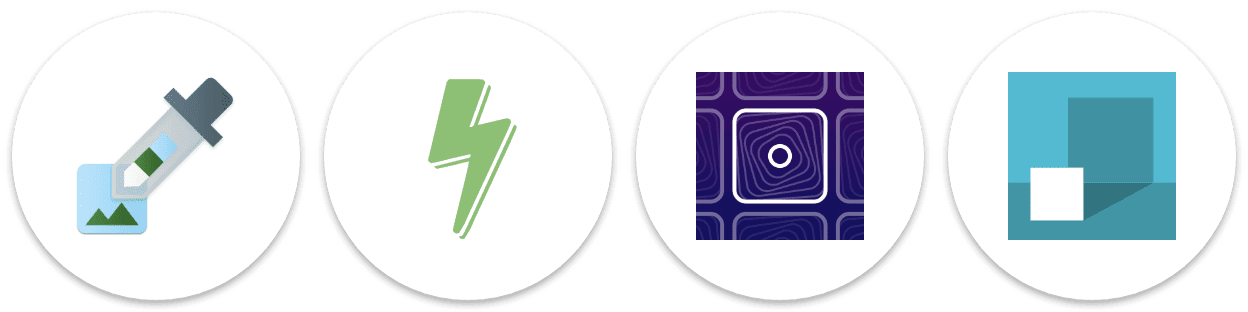
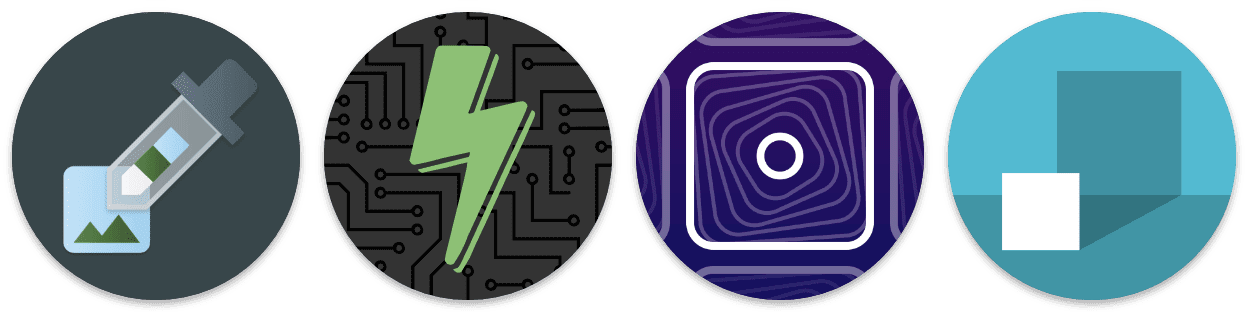
আপনি যদি সাম্প্রতিক অ্যান্ড্রয়েড ফোনে একটি প্রগ্রেসিভ ওয়েব অ্যাপ (PWA) ইনস্টল করে থাকেন, তাহলে আপনি হয়তো লক্ষ্য করবেন অ্যাপটির আইকনে একটি সাদা ব্যাকগ্রাউন্ড রয়েছে। অ্যান্ড্রয়েড 8.0 অভিযোজিত আইকন চালু করেছে, যা ডিভাইস মডেল জুড়ে বিভিন্ন আকারে অ্যাপ আইকন প্রদর্শন করে। যে আইকনগুলি এই বিন্যাসটি ব্যবহার করে না তাদের সাদা ব্যাকগ্রাউন্ড রয়েছে৷

মাস্কেবল আইকনগুলি Chrome এবং Firefox-এর জন্য একটি নতুন আইকন বিন্যাস যা আপনার প্রগ্রেসিভ ওয়েব অ্যাপকে অভিযোজিত আইকনগুলি ব্যবহার করতে দেয় এবং আপনাকে আপনার আইকনের চেহারার উপর আরও নিয়ন্ত্রণ দেয়৷

আমার বর্তমান আইকন প্রস্তুত?
যেহেতু মুখোশযোগ্য আইকনগুলিকে বিভিন্ন আকারের সমর্থন করতে হবে, আপনাকে কিছু প্যাডিং সহ একটি অস্বচ্ছ চিত্র সরবরাহ করতে হবে যা ব্রাউজারটি যেকোনো ব্রাউজার বা প্ল্যাটফর্মের জন্য প্রয়োজনীয় আকার এবং আকারে ক্রপ করতে পারে।
মাস্কেবল আইকন স্পেসিফিকেশনে একটি প্রমিত "ন্যূনতম নিরাপদ অঞ্চল" রয়েছে যা সমস্ত প্ল্যাটফর্ম সম্মান করে। আপনার আইকনের গুরুত্বপূর্ণ অংশগুলি, যেমন আপনার লোগো, আইকনের মাঝখানে একটি বৃত্তাকার এলাকার মধ্যে হতে হবে যার ব্যাসার্ধ আইকনের প্রস্থের 40% এর সমান। বাইরের 10% প্রান্ত কিছু প্ল্যাটফর্মে ক্রপ করা হতে পারে।
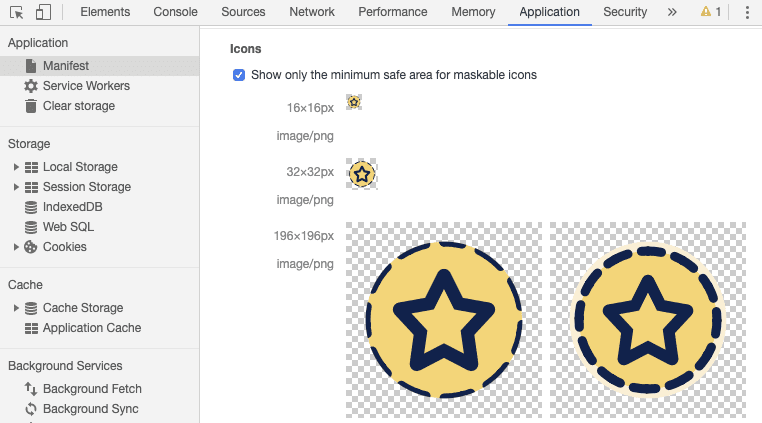
আপনি Chrome DevTools ব্যবহার করে আপনার আইকনগুলির কোন অংশ নিরাপদ অঞ্চলের মধ্যে রয়েছে তা পরীক্ষা করতে পারেন৷ আপনার প্রগতিশীল ওয়েব অ্যাপ খোলার সাথে, DevTools চালু করুন এবং অ্যাপ্লিকেশন প্যানেলে নেভিগেট করুন। আইকন বিভাগে, আপনি মাস্কযোগ্য আইকনগুলির জন্য শুধুমাত্র ন্যূনতম নিরাপদ এলাকা দেখাতে বেছে নিতে পারেন। এটি আপনার আইকনগুলিকে ছাঁটাই করে যাতে শুধুমাত্র নিরাপদ এলাকাটি দৃশ্যমান হয়৷ আপনার লোগো এই নিরাপদ এলাকার মধ্যে দৃশ্যমান হলে, আপনার আইকন প্রস্তুত.

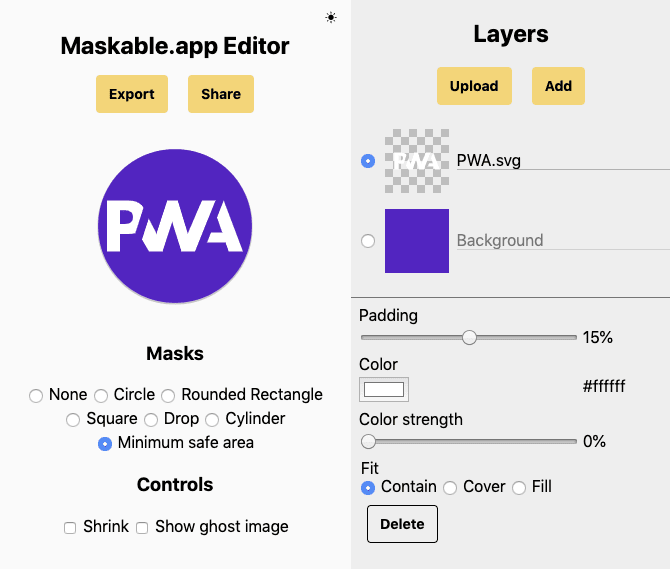
বিভিন্ন Android আকারের সাথে আপনার মুখোশযোগ্য আইকন পরীক্ষা করতে, Tiger Oakes' Maskable.app ব্যবহার করুন। একটি আইকন খুলুন, এবং Maskable.app আপনাকে বিভিন্ন আকার এবং আকার চেষ্টা করতে এবং আপনার দলের সাথে পূর্বরূপ ভাগ করতে দেয়৷
আমি কিভাবে মাস্কেবল আইকন গ্রহণ করব?
বিদ্যমান আইকনের উপর ভিত্তি করে একটি মাস্কযোগ্য আইকন তৈরি করতে, আপনি Maskable.app এডিটর ব্যবহার করতে পারেন। আপনার আইকন আপলোড করুন, রঙ এবং আকার সামঞ্জস্য করুন, তারপর ছবিটি রপ্তানি করুন।

আপনি একটি মাস্কযোগ্য আইকন তৈরি করার পরে এবং এটি DevTools-এ পরীক্ষা করার পরে, আপনাকে নতুন সম্পদের দিকে নির্দেশ করতে আপনার ওয়েব অ্যাপ ম্যানিফেস্ট আপডেট করতে হবে। ওয়েব অ্যাপ ম্যানিফেস্ট একটি JSON ফাইলে আপনার ওয়েব অ্যাপ সম্পর্কে তথ্য প্রদান করে এবং একটি icons অ্যারে অন্তর্ভুক্ত করে।
purpose ক্ষেত্রটি ব্রাউজারকে বলে যে আপনার আইকনটি কীভাবে ব্যবহার করা উচিত। ডিফল্টরূপে, আইকনগুলির একটি উদ্দেশ্য থাকে "any" । অ্যান্ড্রয়েডে, এই আইকনগুলি একটি সাদা পটভূমিতে পুনরায় আকার দেওয়া হয়।
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
একটি আইকন মাস্ক করার জন্য, এটির purpose মান "maskable" এ সেট করুন যাতে এটি আইকন মাস্কের সাথে ব্যবহার করা উচিত। এটি সাদা পটভূমিকে সরিয়ে দেয় এবং আপনাকে আইকনের চেহারার উপর আরও নিয়ন্ত্রণ দেয়। আপনি একাধিক স্থান-বিচ্ছিন্ন উদ্দেশ্যও নির্দিষ্ট করতে পারেন (উদাহরণস্বরূপ, "any maskable" ) যদি আপনি চান যে আপনার মাস্কযোগ্য আইকনটি অন্য ডিভাইসে মাস্ক ছাড়াই ব্যবহার করা হোক।
স্বীকৃতি
এই পৃষ্ঠাটি জো মেডলি দ্বারা পর্যালোচনা করা হয়েছে।



