Длинная задача — это код JavaScript, который монополизирует основной поток на продолжительные периоды времени, вызывая «зависание» пользовательского интерфейса.
Пока страница загружается, длинные задачи могут связать основной поток и сделать страницу не отвечающей на ввод пользователя, даже если она выглядит готовой. Щелчки и касания часто не работают, поскольку интерактивные функции, такие как прослушиватели событий и обработчики кликов, еще не прикреплены к элементам пользовательского интерфейса. По этой причине длинные задачи могут значительно увеличить время взаимодействия .

Chrome DevTools теперь может визуализировать длинные задачи , что упрощает поиск задач, требующих оптимизации.
Что считается длинной задачей?
Длинные задачи, нагружающие ЦП, вызваны сложной работой, которая занимает более 50 мс. Модель RAIL предлагает обрабатывать события ввода пользователя за 50 мс , чтобы обеспечить видимый ответ в течение 100 мс и сохранить связь между действием и реакцией.
Ключевой момент: хотя модель RAIL предполагает предоставление визуального ответа на ввод пользователя в течение 100 мс, пороговые значения метрики Interaction to Next Paint (INP) допускают до 200 мс, чтобы установить более достижимые ожидания, особенно для более медленных устройств.
Есть ли на моей странице длинные задачи, которые могут задержать интерактивность?
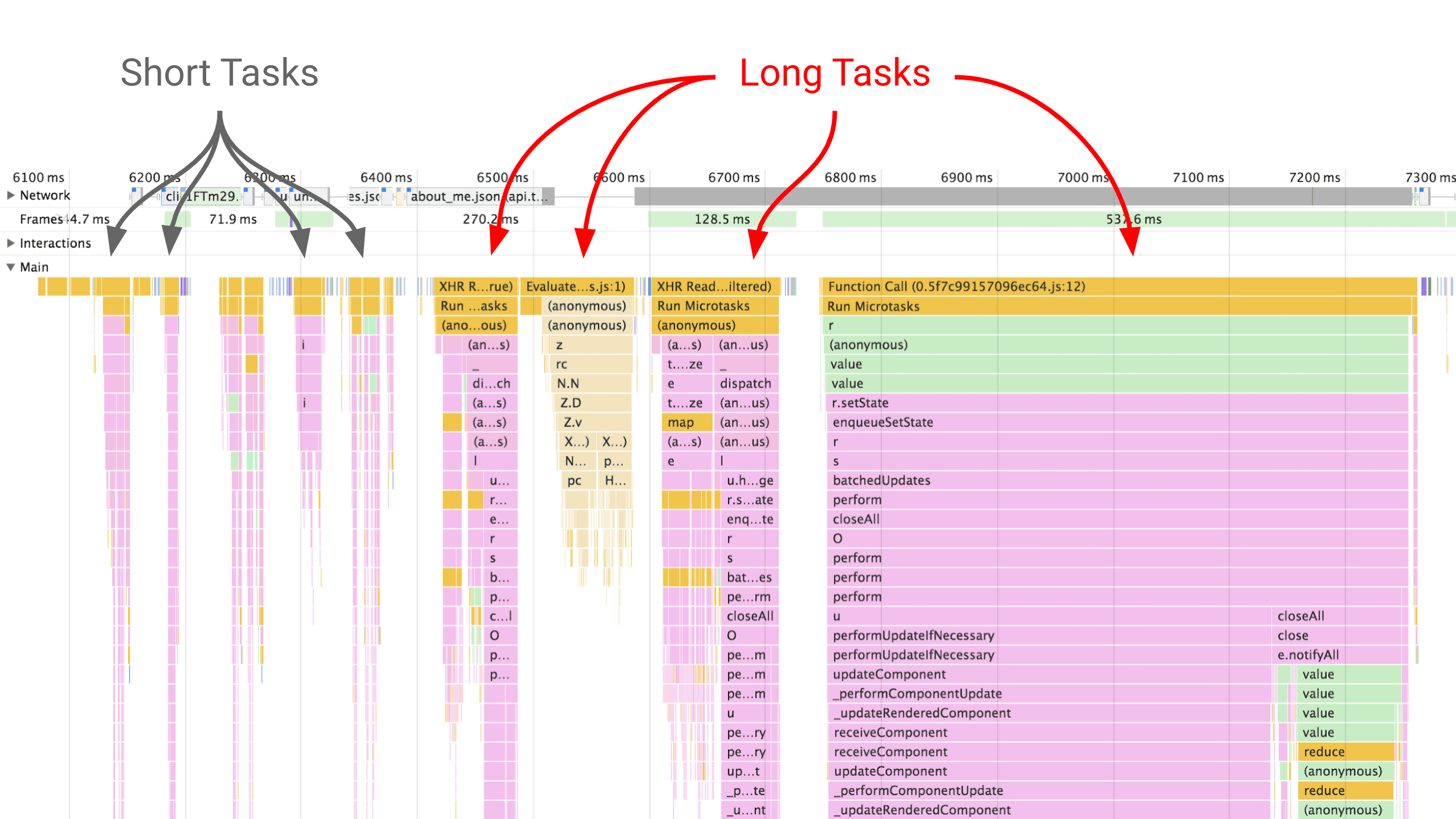
До сих пор вам приходилось вручную искать «длинные желтые блоки» скрипта длительностью более 50 мс в Chrome DevTools или использовать API длинных задач , чтобы выяснить, какие задачи задерживают интерактивность.

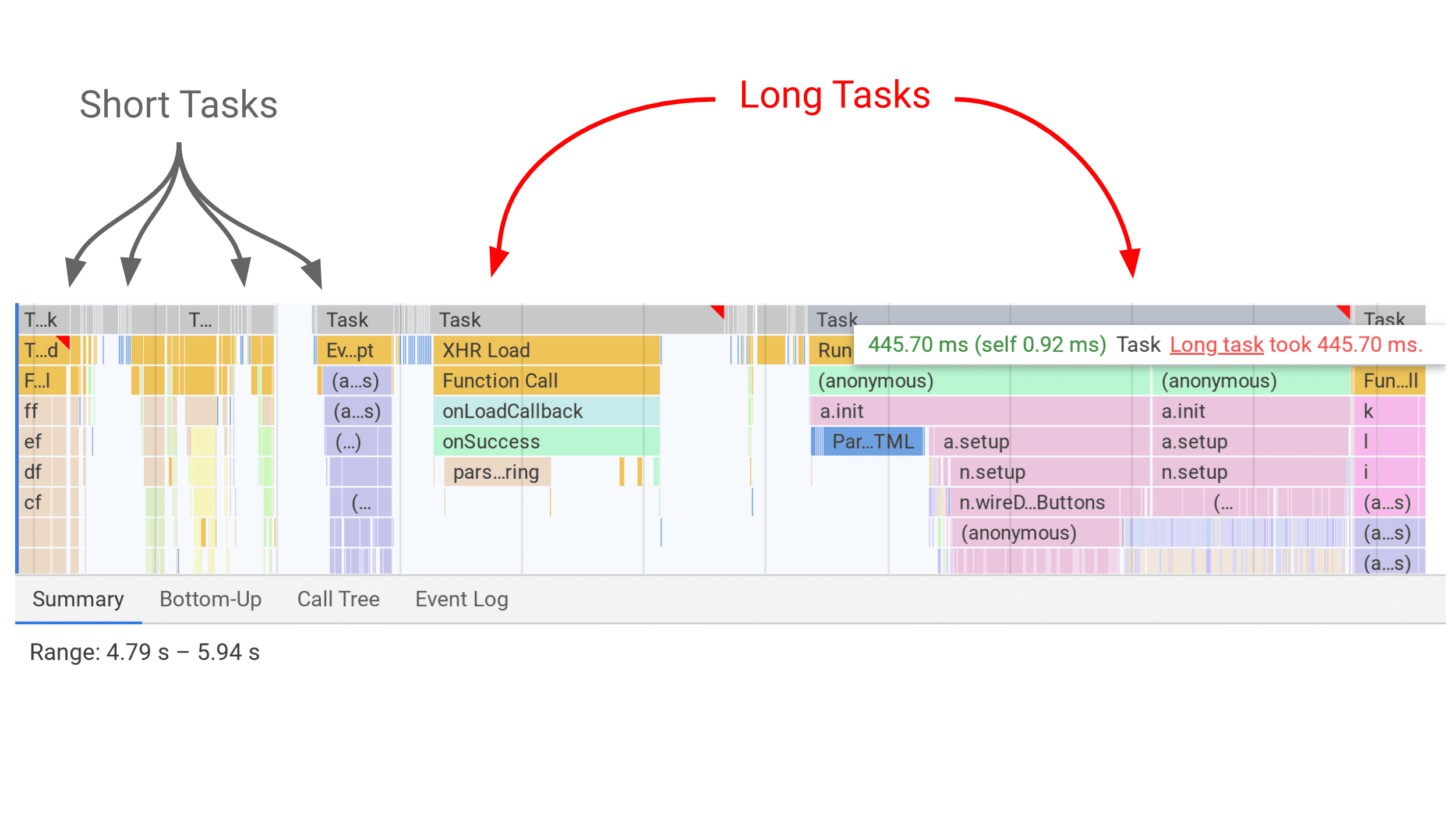
Чтобы упростить рабочий процесс аудита производительности, DevTools теперь визуализирует длинные задачи . Задачи (показаны серым цветом) имеют красные флажки, если они являются длинными задачами.

Чтобы использовать новый инструмент визуализации:
- Запишите в панели «Производительность» трассировку загрузки веб-страницы.
- Ищите красный флаг в главном представлении потока. Вы должны увидеть, что задачи теперь отмечены серым цветом и помечены как Task .
- Наведите указатель мыши на серую полосу. Вы увидите диалоговое окно, показывающее длительность задачи и то, считается ли она длинной задачей.
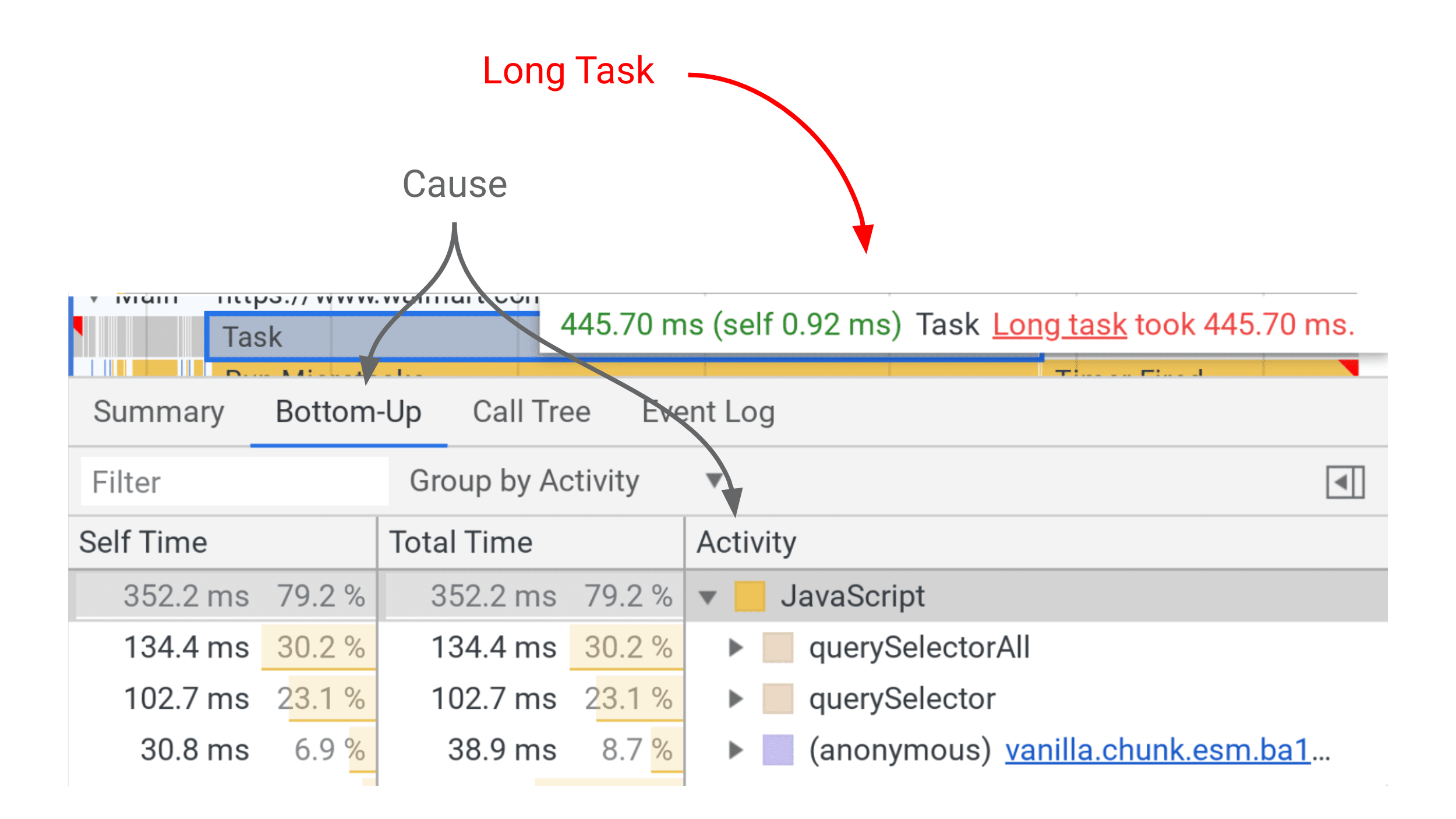
Что вызывает мои длинные задачи?
Чтобы выяснить причину длительной задачи, выберите серую панель задач . В ящике ниже выберите «Снизу вверх» и «Группировать по активности» . Это позволяет увидеть, какие действия внесли наибольший вклад (в общей сложности) в выполнение задачи, на выполнение которой ушло так много времени. В следующем примере причина задержки выглядит как дорогостоящий набор DOM-запросов.

Каковы распространенные способы оптимизации длинных задач?
Большие сценарии часто являются основной причиной длинных задач. Рассмотрите возможность их разделения . Также следите за сторонними скриптами, которые также могут содержать длинные задачи, которые задерживают переход основного контента в интерактивный режим.
Разбейте всю свою работу на фрагменты, которые выполняются менее чем за 50 мс, и запускайте эти фрагменты в нужном месте и в нужное время. Подходящее место для некоторых из них может находиться за пределами основного потока, в сервисном работнике. Рекомендации по разбиению длительных задач см. в разделах «Оптимизация длинных задач» и «Простой до срочного» Фила Уолтона.
Следите за тем, чтобы ваши страницы были адаптивными. Сведение к минимуму длительных задач — отличный способ обеспечить пользователям приятные впечатления от посещения вашего сайта. Дополнительную информацию о длинных задачах см. в разделе Показатели производительности, ориентированные на пользователя .


