Tác vụ dài là mã JavaScript độc quyền luồng chính trong một khoảng thời gian dài, khiến giao diện người dùng "bị treo".
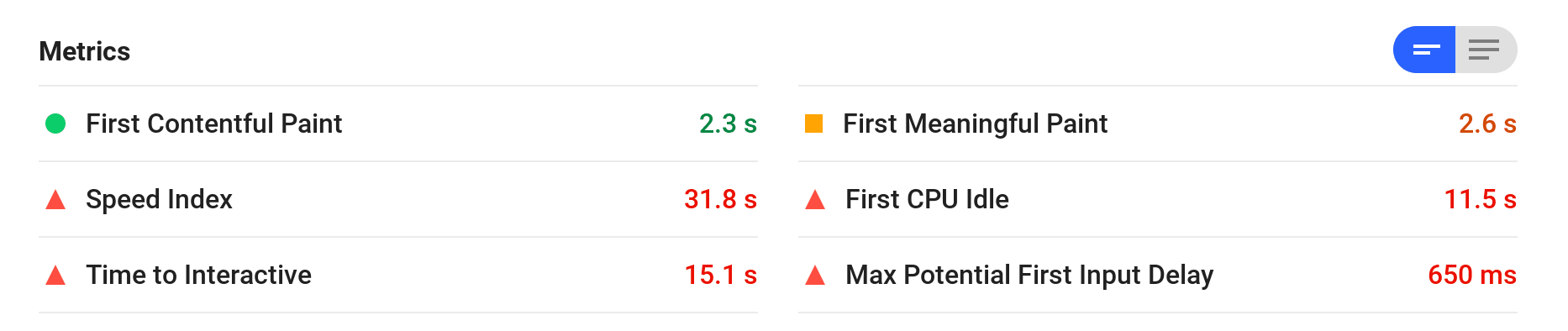
Khi trang đang tải, Tác vụ dài có thể liên kết luồng chính và khiến trang không phản hồi với hoạt động đầu vào của người dùng, ngay cả khi trang có vẻ đã sẵn sàng. Thao tác nhấp và nhấn thường không hoạt động vì các tính năng tương tác như trình nghe sự kiện và trình xử lý lượt nhấp chưa được đính kèm vào các phần tử trên giao diện người dùng. Do đó, Tác vụ dài có thể làm tăng đáng kể Thời gian tương tác.

Công cụ của Chrome cho nhà phát triển hiện có thể trực quan hoá các Tác vụ dài, giúp bạn dễ dàng xem các tác vụ cần tối ưu hoá.
Thế nào là một Nhiệm vụ dài?
Các tác vụ dài tiêu tốn nhiều CPU là do các tác vụ phức tạp mất hơn 50 mili giây. Mô hình RAIL đề xuất bạn xử lý các sự kiện đầu vào của người dùng trong 50 mili giây để đảm bảo phản hồi hiển thị trong vòng 100 mili giây và duy trì sự kết nối giữa thao tác và phản ứng.
Điểm chính: Mặc dù mô hình RAIL đề xuất cung cấp phản hồi trực quan cho hoạt động đầu vào của người dùng trong vòng 100 mili giây, nhưng các ngưỡng của chỉ số Lượt tương tác với thời gian hiển thị tiếp theo (INP) cho phép có tối đa 200 mili giây để thiết lập thêm nhiều kỳ vọng có thể đạt được, đặc biệt là với các thiết bị chậm hơn.
Có các Tác vụ dài trên trang của tôi có thể làm chậm khả năng tương tác không?
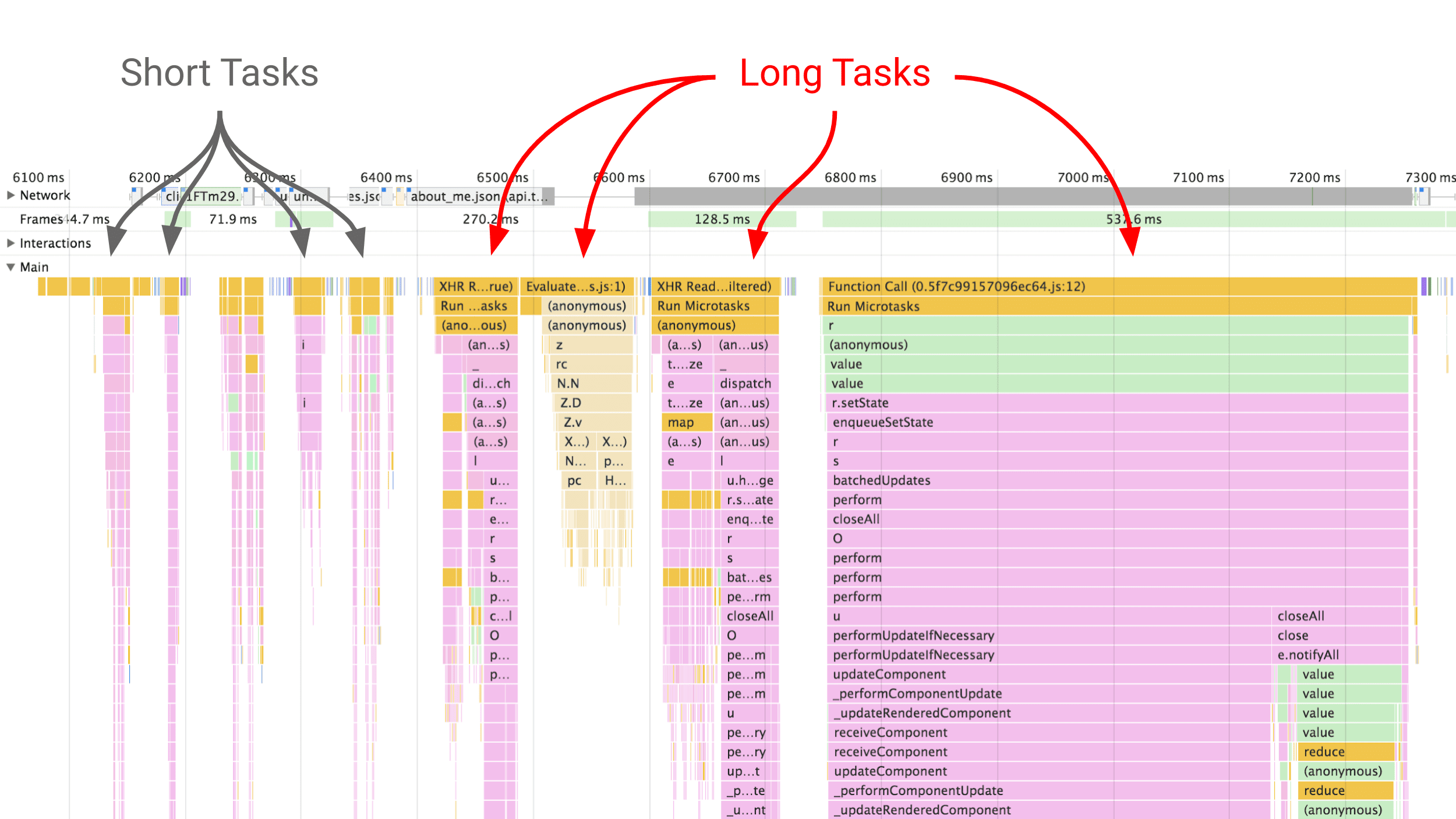
Cho đến nay, bạn cần phải tự tìm "khối màu vàng dài" của tập lệnh dài hơn 50 mili giây trong Công cụ của Chrome cho nhà phát triển hoặc sử dụng API Tác vụ dài để tìm ra tác vụ nào đang trì hoãn hoạt động tương tác.

Để giúp quy trình kiểm tra hiệu suất của bạn trở nên dễ dàng, DevTools hiện đã trực quan hoá các Tác vụ dài. Công việc (hiển thị bằng màu xám) sẽ có cờ đỏ nếu đó là Tác vụ dài.

Cách sử dụng công cụ trực quan hoá mới:
- Ghi lại dấu vết trong bảng Hiệu suất khi tải một trang web.
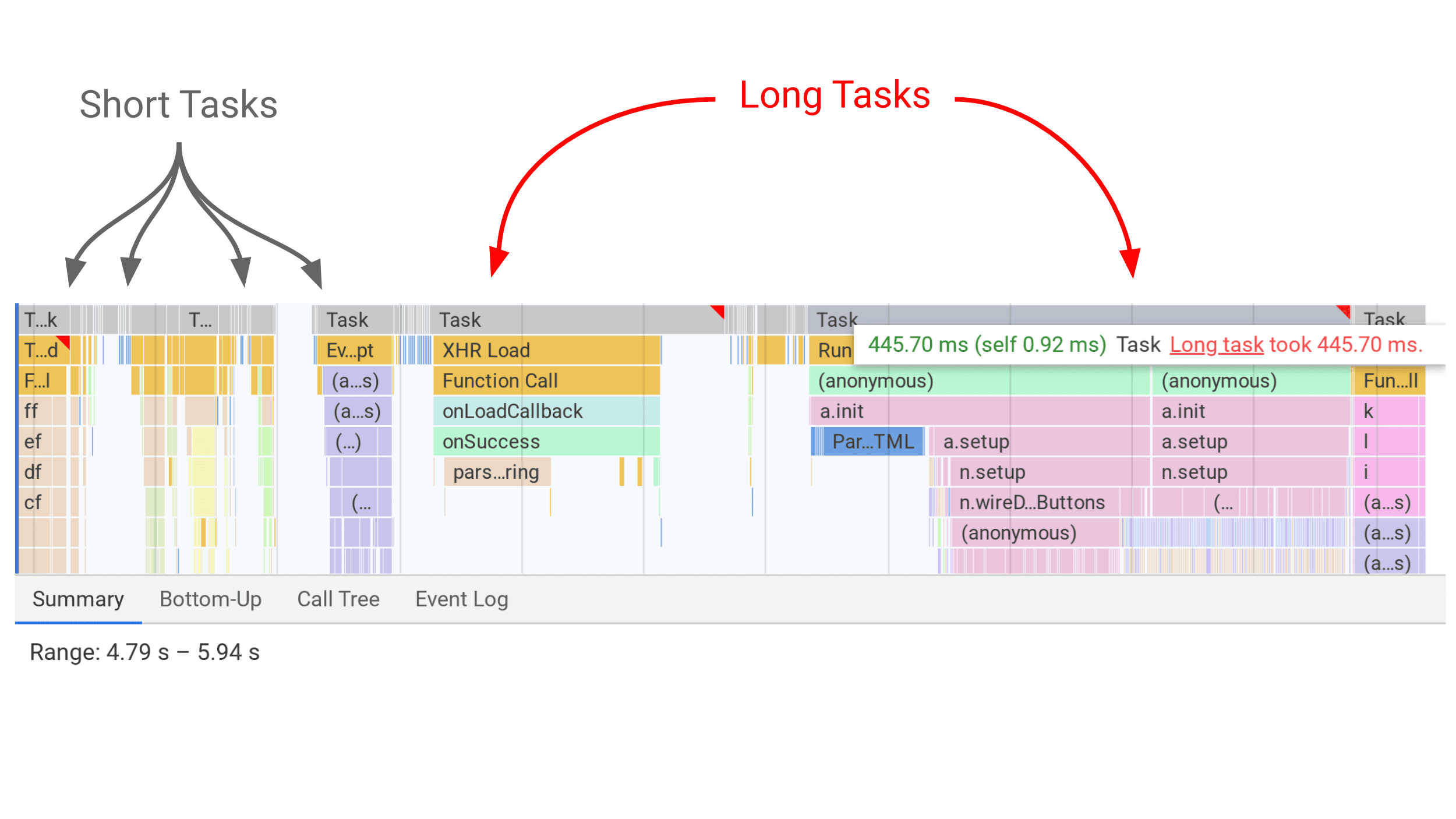
- Tìm cờ đỏ trong khung hiển thị luồng chính. Bạn sẽ thấy các công việc hiện được đánh dấu bằng màu xám và được gắn nhãn Task (Tác vụ).
- Giữ con trỏ của bạn trên một thanh màu xám. Bạn sẽ thấy một hộp thoại cho biết thời lượng của tác vụ và liệu đó có được coi là một Nhiệm vụ dài hay không.
Nguyên nhân gây ra tác vụ dài hạn của tôi là gì?
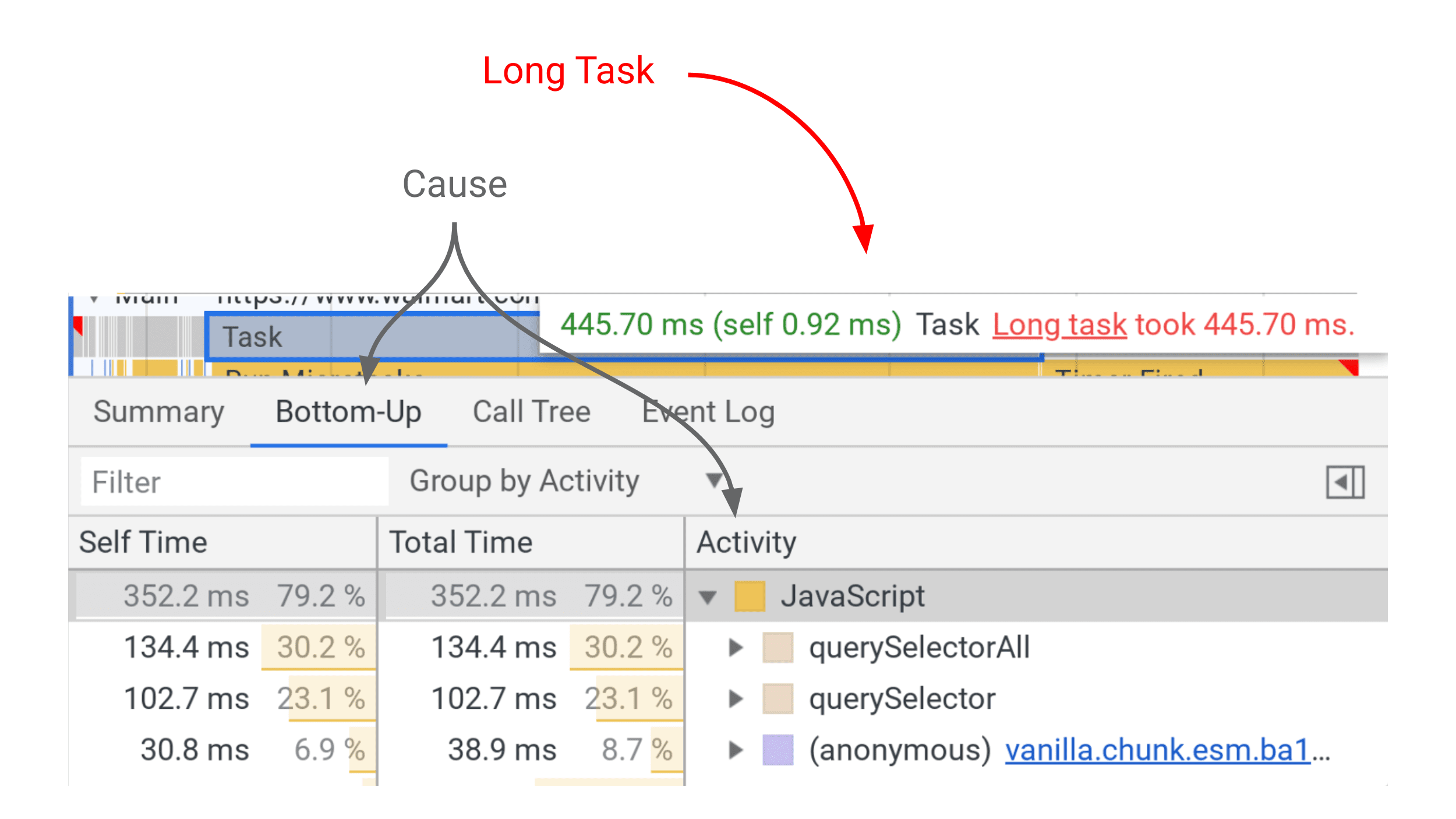
Để tìm hiểu nguyên nhân dẫn đến một việc cần làm dài, hãy chọn thanh Tác vụ màu xám. Trong ngăn bên dưới, hãy chọn Bottom-Up (Từ dưới lên) và Group by Activity (Nhóm theo hoạt động). Điều này cho phép bạn xem hoạt động nào đã đóng góp nhiều nhất (tổng cộng) cho nhiệm vụ mất nhiều thời gian để hoàn thành. Trong ví dụ sau, nguyên nhân của sự chậm trễ trông giống như một tập hợp các truy vấn DOM tốn kém.

Những cách phổ biến để tối ưu hoá tác vụ dài là gì?
Tập lệnh lớn thường là nguyên nhân chính của Tác vụ dài. Hãy cân nhắc chia tách các báo cáo này. Ngoài ra, hãy theo dõi các tập lệnh của bên thứ ba, vì các tập lệnh này cũng có thể chứa các tác vụ dài có khả năng làm chậm quá trình tương tác của nội dung chính.
Chia tất cả công việc của bạn thành các phần chạy trong chưa đầy 50 mili giây và chạy các phần này ở đúng thời điểm và vào đúng thời điểm. Vị trí phù hợp cho một số thành phần có thể nằm ngoài luồng chính trong một trình chạy dịch vụ. Để biết hướng dẫn về cách chia nhỏ các tác vụ dài, hãy xem phần Tối ưu hoá tác vụ dài và bài viết Nhàn rỗi cho đến khẩn cấp của Phil Walton.
Duy trì khả năng thích ứng của các trang. Giảm thiểu tác vụ dài là một cách tuyệt vời để đảm bảo người dùng có trải nghiệm thú vị khi họ truy cập trang web của bạn. Để biết thêm thông tin về Tác vụ dài, hãy tham khảo bài viết Các chỉ số hiệu suất tập trung vào người dùng.


