Lighthouse'ı GitHub Actions gibi sürekli entegrasyon sistemlerine ekleme.
Lighthouse CI, sürekli entegrasyon sırasında Lighthouse'u kullanmaya yönelik bir araç paketidir. Lighthouse CI, geliştirici iş akışlarına birçok farklı şekilde dahil edilebilir. Bu kılavuzda aşağıdaki konular ele alınmaktadır:
- Lighthouse CI CLI'sini kullanarak.
- CI sağlayıcınızı Lighthouse CI'yi çalıştıracak şekilde yapılandırma
- Lighthouse CI için bir GitHub işlemi ve durum kontrolü oluşturma. Bu işlem, Lighthouse sonuçlarını GitHub pull isteklerinde otomatik olarak gösterir.
- Lighthouse raporları için performans kontrol paneli ve veri deposu oluşturma.
Genel Bakış
Lighthouse CI, performans izleme için Lighthouse'un kullanımını kolaylaştıran ücretsiz bir araç paketidir. Tek bir Lighthouse raporu, bir web sayfasının çalıştırıldığı sıradaki performansının anlık görüntüsünü sağlar. Lighthouse CI ise bu bulguların zaman içinde nasıl değiştiğini gösterir. Bu, belirli kod değişikliklerinin etkisini belirlemek veya sürekli entegrasyon süreçleri sırasında performans eşiklerinin karşılandığından emin olmak için kullanılabilir. Performans izleme, Lighthouse CI için en yaygın kullanım alanı olsa da Lighthouse raporunun diğer yönlerini (ör. SEO veya erişilebilirlik) izlemek için de kullanılabilir.
Lighthouse CI'nin temel işlevleri, Lighthouse CI komut satırı arayüzü tarafından sağlanır. (Not: Bu, Lighthouse CLI'den ayrı bir araçtır.) Lighthouse CI CLI, Lighthouse CI'yi kullanmak için bir dizi komut sağlar. Örneğin, autorun komutu birden fazla Lighthouse çalıştırması gerçekleştirir, orta Lighthouse raporunu tanımlar ve raporu depolama alanına yükler. Bu davranış, ek işaretler iletmek veya Lighthouse CI'nin yapılandırma dosyası lighthouserc.js'yi özelleştirerek büyük ölçüde özelleştirilebilir.
Lighthouse CI'nin temel işlevi temel olarak Lighthouse CI CLI'sinde kapsanmasına rağmen Lighthouse CI genellikle aşağıdaki yaklaşımlardan biriyle kullanılır:
- Sürekli entegrasyon kapsamında Lighthouse CI'yi çalıştırma
- Her pull isteğini çalıştıran ve yorumlayan bir Lighthouse CI GitHub işlemi kullanma
- Lighthouse sunucusu tarafından sağlanan kontrol paneli aracılığıyla zaman içindeki performansı izleme.
Bu yaklaşımların tümü Lighthouse CI CLI'yi temel alır.
Lighthouse CI'ye alternatifler arasında üçüncü taraf performans izleme hizmetleri veya CI işlemi sırasında performans verilerini toplamak için kendi komut dosyanızı yazmak yer alır. Performans izleme sunucunuzun ve test cihazlarınızın yönetimini başka birinin yapmasını tercih ediyorsanız veya bu özellikleri kendiniz oluşturmak zorunda kalmadan bildirim özellikleri (e-posta veya Slack entegrasyonu gibi) kullanmak istiyorsanız üçüncü taraf hizmeti kullanmayı düşünmeniz gerekir.
Lighthouse CI'yi yerel olarak kullanma
Bu bölümde, Lighthouse CI CLI'nin yerel olarak nasıl çalıştırılıp yükleneceği ve lighthouserc.js'ün nasıl yapılandırılacağı açıklanmaktadır. Lighthouse CI CLI'yi yerel olarak çalıştırmak, lighthouserc.js'ünüzün doğru şekilde yapılandırıldığından emin olmanın en kolay yoludur.
Lighthouse CI CLI'yi yükleyin.
npm install -g @lhci/cliLighthouse CI, projenizin deposunun köküne bir
lighthouserc.jsdosyası yerleştirilerek yapılandırılır. Bu dosya zorunludur ve Lighthouse CI ile ilgili yapılandırma bilgilerini içerir. Lighthouse CI, git deposu olmadan kullanılacak şekilde yapılandırılabilir ancak bu makaledeki talimatlarda, proje deponuzun git kullanmak üzere yapılandırıldığı varsayılmaktadır.Deponuzun kökünde bir
lighthouserc.jsyapılandırma dosyası oluşturun.touch lighthouserc.jsAşağıdaki kodu
lighthouserc.jsdosyasına ekleyin. Bu kod, boş bir Lighthouse CI yapılandırmasıdır. Sonraki adımlarda bu yapılandırmaya ekleme yapacaksınız.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI her çalıştırıldığında sitenizi sunmak için bir sunucu başlatır. Bu sunucu, başka sunucu çalışmadığında bile Lighthouse'un sitenizi yüklemesini sağlar. Lighthouse CI çalışmayı tamamladığında sunucuyu otomatik olarak kapatır. Yayınlamanın düzgün çalıştığından emin olmak için
staticDistDirveyastartServerCommandmülklerini yapılandırmanız gerekir.Siteniz statikse statik dosyalarınızın nerede olduğunu belirtmek için
staticDistDirmülkünüci.collectnesnesine ekleyin. Lighthouse CI, sitenizi test ederken bu dosyaları sunmak için kendi sunucusunu kullanır. Siteniz statik değilse sunucunuzu başlatan komutu belirtmek içinstartServerCommandmülkünüci.collectnesnesine ekleyin. Lighthouse CI, test sırasında yeni bir sunucu işlemi başlatır ve testten sonra bu işlemi kapatır.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Lighthouse CI'nin Lighthouse'u çalıştırması gereken URL'leri belirtmek için
ci.collectnesnesineurlmülkünü ekleyin.urlmülkünün değeri bir URL dizisi olarak sağlanmalıdır. Bu dizi bir veya daha fazla URL içerebilir. Lighthouse CI varsayılan olarak Lighthouse'u her URL için üç kez çalıştırır.collect: { // ... url: ['http://localhost:8080'] }ci.uploadnesnesinetargetmülkünü ekleyin ve değeri'temporary-public-storage'olarak ayarlayın. Lighthouse CI tarafından toplanan Lighthouse raporları geçici herkese açık depolama alanına yüklenir. Rapor yedi gün boyunca burada kalır ve ardından otomatik olarak silinir. Bu kurulum kılavuzunda, kurulumu hızlı olduğu için "geçici herkese açık depolama alanı" yükleme seçeneği kullanılmaktadır. Lighthouse raporlarını depolamanın diğer yolları hakkında bilgi edinmek için dokümanlara bakın.upload: { target: 'temporary-public-storage', }Raporun depolama yeri aşağıdaki gibidir:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Rapor silindiği için bu URL işe yaramaz.)
autorunkomutunu kullanarak Lighthouse CI KSA'yı terminalden çalıştırın. Bu işlem, Lighthouse'u üç kez çalıştırır ve ortalama Lighthouse raporunu yükler.lhci autorunLighthouse CI'yi doğru şekilde yapılandırdıysanız bu komutu çalıştırdığınızda aşağıdakine benzer bir çıkış elde edersiniz:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Konsolda gösterilen
GitHub token not setmesajını yoksayabilirsiniz. GitHub jetonu yalnızca Lighthouse CI'yi GitHub Action ile kullanmak istiyorsanız gereklidir. GitHub işleminin nasıl ayarlanacağı bu makalenin ilerleyen bölümlerinde açıklanmıştır.Çıktıda
https://storage.googleapis.com...ile başlayan bağlantıyı tıkladığınızda ortalama Lighthouse çalıştırmasına karşılık gelen Lighthouse raporuna yönlendirilirsiniz.autoruntarafından kullanılan varsayılanlar, komut satırı veyalighthouserc.jsaracılığıyla geçersiz kılınabilir. Örneğin, aşağıdakilighthouserc.jsyapılandırması,autorunher çalıştırıldığında beş Lighthouse çalıştırması toplanacağını belirtir.lighthouserc.jsuygulamasınınumberOfRunsmülkünü kullanacak şekilde güncelleyin:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };autorunkomutunu yeniden çalıştırın:lhci autorunTerminal çıkışında, Lighthouse'un varsayılan üç yerine beş kez çalıştırıldığı gösterilir:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Diğer yapılandırma seçenekleri hakkında bilgi edinmek için Lighthouse CI yapılandırma dokümanlarına bakın.
Lighthouse CI'yi çalıştıracak şekilde CI sürecinizi ayarlama
Lighthouse CI, en sevdiğiniz CI aracıyla kullanılabilir. Lighthouse CI dokümanının CI Sağlayıcınızı Yapılandırın bölümünde, Lighthouse CI'nin yaygın CI araçlarının yapılandırma dosyalarına nasıl dahil edileceğini gösteren kod örnekleri yer alır. Özellikle bu kod örnekleri, CI işlemi sırasında performans ölçümleri toplamak için Lighthouse CI'nin nasıl çalıştırılacağını gösterir.
Performans ölçümlerini toplamak için Lighthouse CI'yi kullanmak, performans izlemeye başlamak için iyi bir başlangıç noktasıdır. Ancak ileri düzey kullanıcılar, belirli Lighthouse denetimlerini geçme veya tüm performans bütçelerini karşılama gibi önceden tanımlanmış ölçütleri karşılamayan derlemeleri başarısız kılmak için bir adım daha ileri gidip Lighthouse CI'yi kullanabilir. Bu davranış, lighthouserc.js dosyasının assert özelliği aracılığıyla yapılandırılır.
Lighthouse CI üç düzeyde iddiayı destekler:
off: iddiaları yoksaywarn: Hataları stderr'ye yazdırerror: Hataları stderr'ye yazdırır ve Lighthouse CI'den sıfır olmayan bir çıkış kodu ile çıkar.
Aşağıda, iddialar içeren bir lighthouserc.js yapılandırması örneği verilmiştir. Lighthouse'ın performans ve erişilebilirlik kategorilerinin puanları için iddialar belirler. Bunu denemek için aşağıdaki iddiaları lighthouserc.js dosyanıza ekleyin ve ardından Lighthouse CI'yi yeniden çalıştırın.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
Oluşturduğu konsol çıkışı şu şekilde görünür:

Lighthouse CI iddiaları hakkında daha fazla bilgi için dokümanlara bakın.
Lighthouse CI'yi çalıştırmak için GitHub işlemi oluşturma
Lighthouse CI'yi çalıştırmak için GitHub işlemi kullanılabilir. Bu işlem, bir GitHub deposunun herhangi bir dalına her kod değişikliği aktarıldığında yeni bir Lighthouse raporu oluşturur. Bu sonuçları her bir çekme isteğinde görüntülemek için bu işlevi bir durum kontrolüyle birlikte kullanın.

Deponuzun kökünde
.github/workflowsadlı bir dizin oluşturun. Projenizin iş akışları bu dizine yerleştirilir. İş akışı, önceden belirlenmiş bir zamanda (ör. kod yayınlandığında) çalışan ve bir veya daha fazla işlemden oluşan bir işlemdir.mkdir .github mkdir .github/workflows.github/workflowsiçindelighthouse-ci.yamladlı bir dosya oluşturun. Bu dosya, yeni bir iş akışının yapılandırmasını içerir.touch lighthouse-ci.yamlAşağıdaki metni
lighthouse-ci.yamlalanına ekleyin.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Bu yapılandırma, depoya yeni kod her itildiğinde çalışacak tek bir işten oluşan bir iş akışı oluşturur. Bu işin dört adımı vardır:
- Lighthouse CI'nin çalıştırılacağı depoyu kontrol edin
- Node'u yükleme ve yapılandırma
- Gerekli npm paketlerini yükleme
- Lighthouse CI'yi çalıştırın ve sonuçları geçici herkese açık depolama alanına yükleyin.
Bu değişiklikleri kaydedip GitHub'a gönderin. Yukarıdaki adımları doğru bir şekilde uyguladıysanız GitHub'a kod gönderdiğinizde, yeni eklediğiniz iş akışı çalıştırılır.
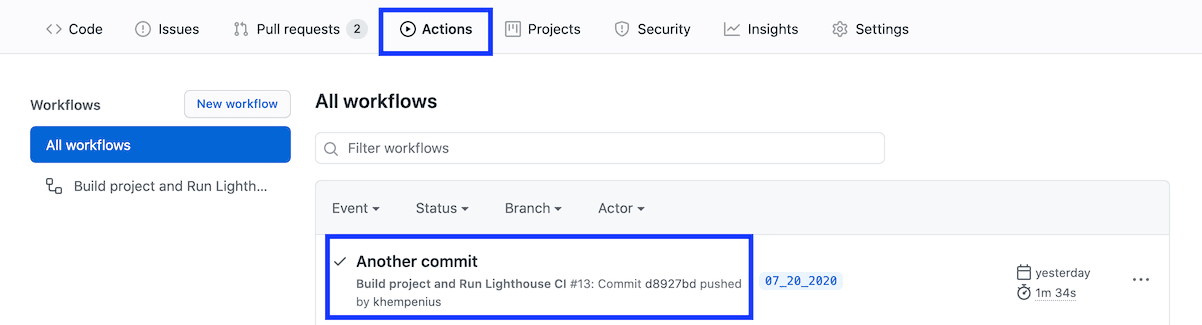
Lighthouse CI'nin tetiklendiğini onaylamak ve oluşturduğu raporu görüntülemek için projenizin İşlemler sekmesine gidin. En son gönderiminizin altında Projeyi derle ve Lighthouse CI'yi çalıştır iş akışını görürsünüz.

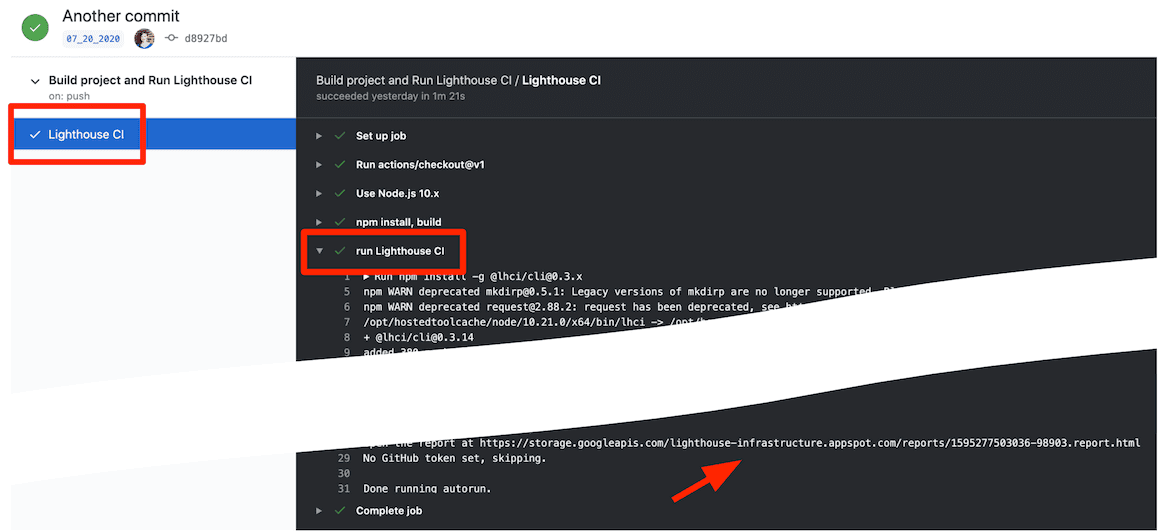
İşlemler sekmesinden belirli bir kayda karşılık gelen Lighthouse raporuna gidebilirsiniz. Taahhüt işlemini, Lighthouse CI iş akışı adımını ve ardından Lighthouse CI'yi çalıştır adımını genişletin.

Lighthouse CI'yi çalıştırmak için bir GitHub işlemi oluşturdunuz. Bu işlev, GitHub durum kontrolüyle birlikte kullanıldığında en yararlı olur.
GitHub durum kontrolü ayarlama
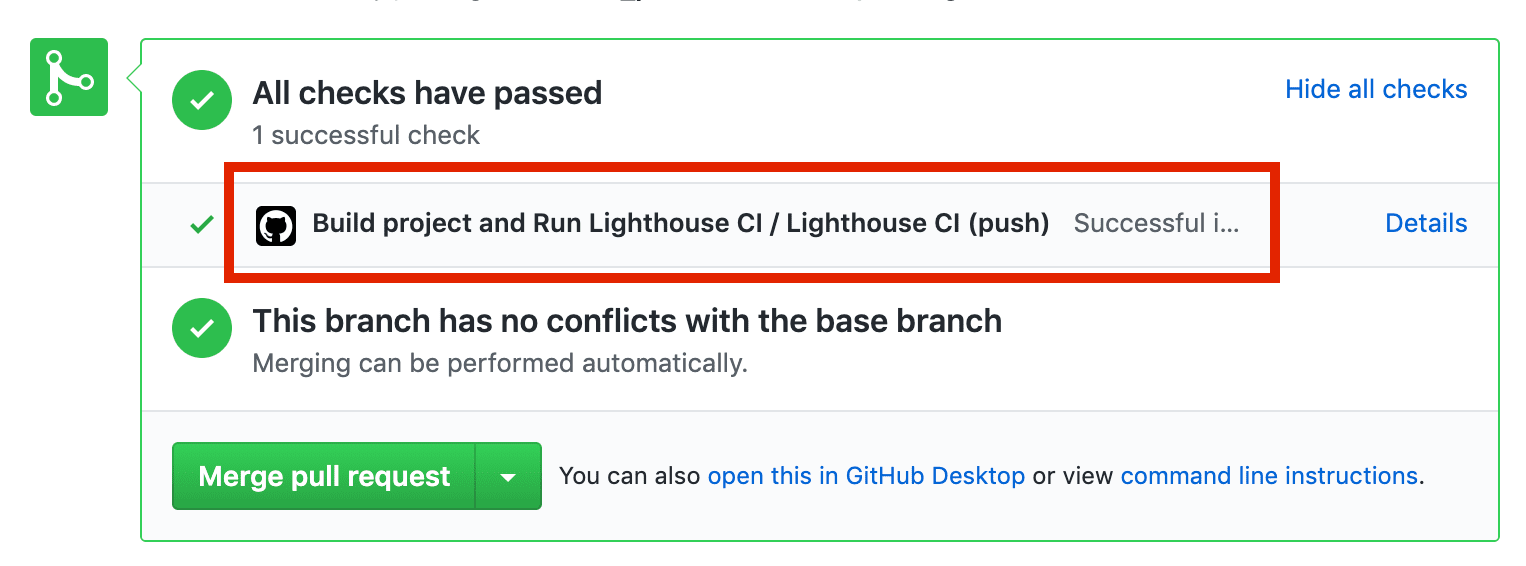
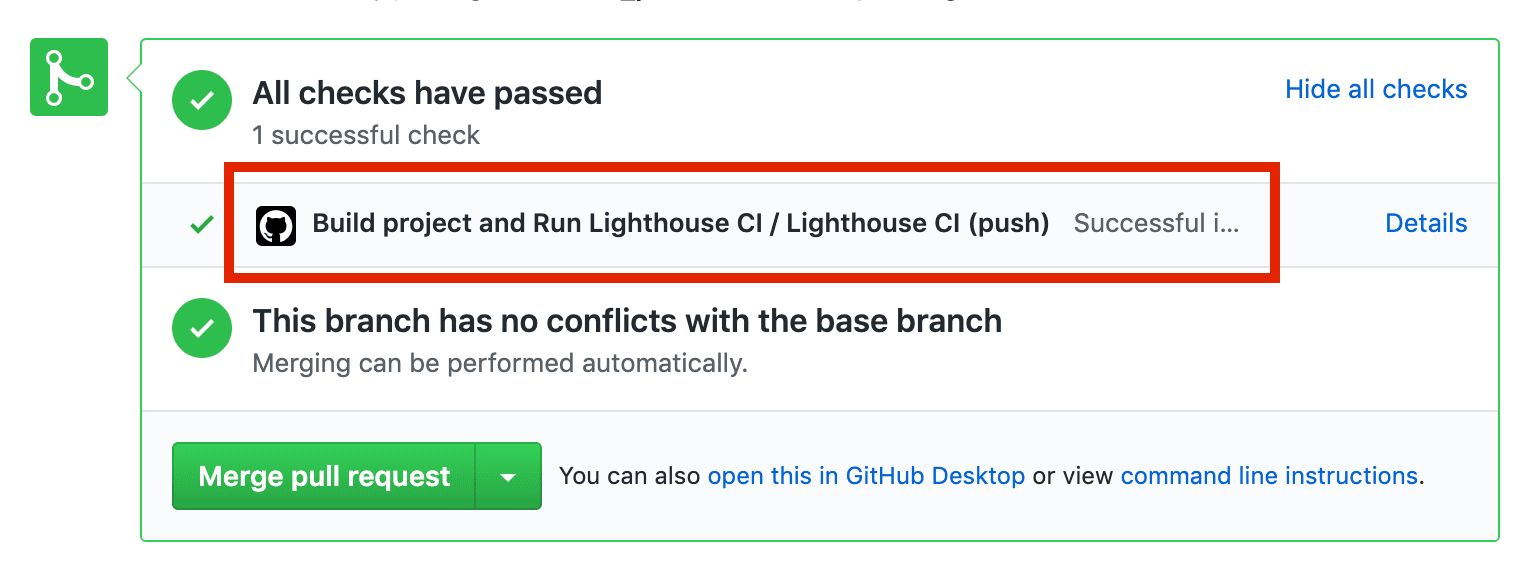
Yapılandırılmışsa durum kontrolü, her PR'de görünen ve genellikle bir testin sonuçları veya derlemenin başarısı gibi bilgileri içeren bir mesajdır.

Aşağıdaki adımlarda, Lighthouse CI için durum kontrolünün nasıl ayarlanacağı açıklanmaktadır.
Lighthouse CI GitHub uygulaması sayfasına gidin ve Yapılandır'ı tıklayın.
(İsteğe bağlı) GitHub'da birden fazla kuruluşa dahilseniz Lighthouse CI'yi kullanmak istediğiniz kod deposunun sahibi olan kuruluşu seçin.
Lighthouse CI'yi tüm kod depolarında etkinleştirmek istiyorsanız Tüm kod depoları'nı, yalnızca belirli kod depolarında kullanmak istiyorsanız Yalnızca belirli kod depoları'nı seçin ve ardından kod depolarını seçin. Ardından Yükle ve Yetkilendir'i tıklayın.
Gösterilen jetonu kopyalayın. Bu adı sonraki adımda kullanacaksınız.
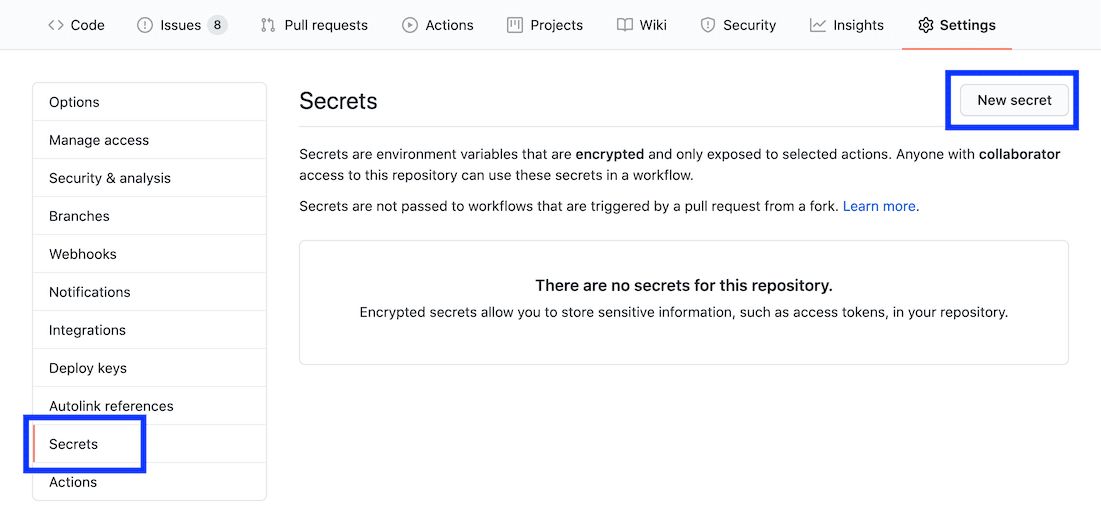
Jetonu eklemek için GitHub deponuzun Ayarlar sayfasına gidin, Gizli veriler'i ve ardından Yeni gizli veri ekle'yi tıklayın.

Ad alanını
LHCI_GITHUB_APP_TOKEN, Değer alanını ise son adımda kopyaladığınız jetona ayarlayın ve ardından Gizli bilgi ekle düğmesini tıklayın.lighthouse-ci.yamldosyasına gidin ve yeni ortam gizli anahtarını "Lighthouse CI'yi çalıştır" komutuna ekleyin.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Durum kontrolü kullanıma hazır. Bunu test etmek için yeni bir çekme isteği oluşturun veya mevcut bir çekme isteğine bir taahhüt gönderin.
Lighthouse CI sunucusunu ayarlama
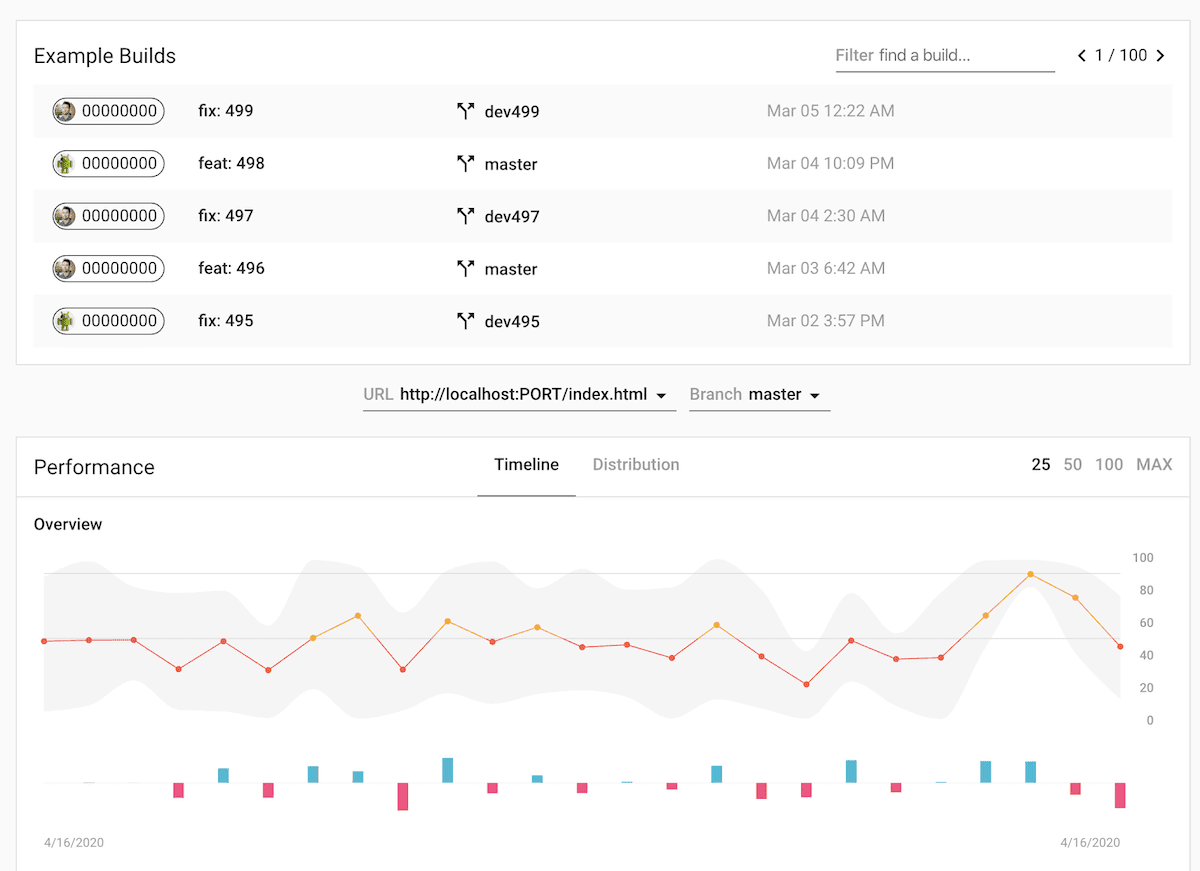
Lighthouse CI sunucusu, geçmiş Lighthouse raporlarını keşfetmek için bir kontrol paneli sağlar. Ayrıca Lighthouse raporları için özel, uzun süreli bir veri kümesi olarak da kullanılabilir.


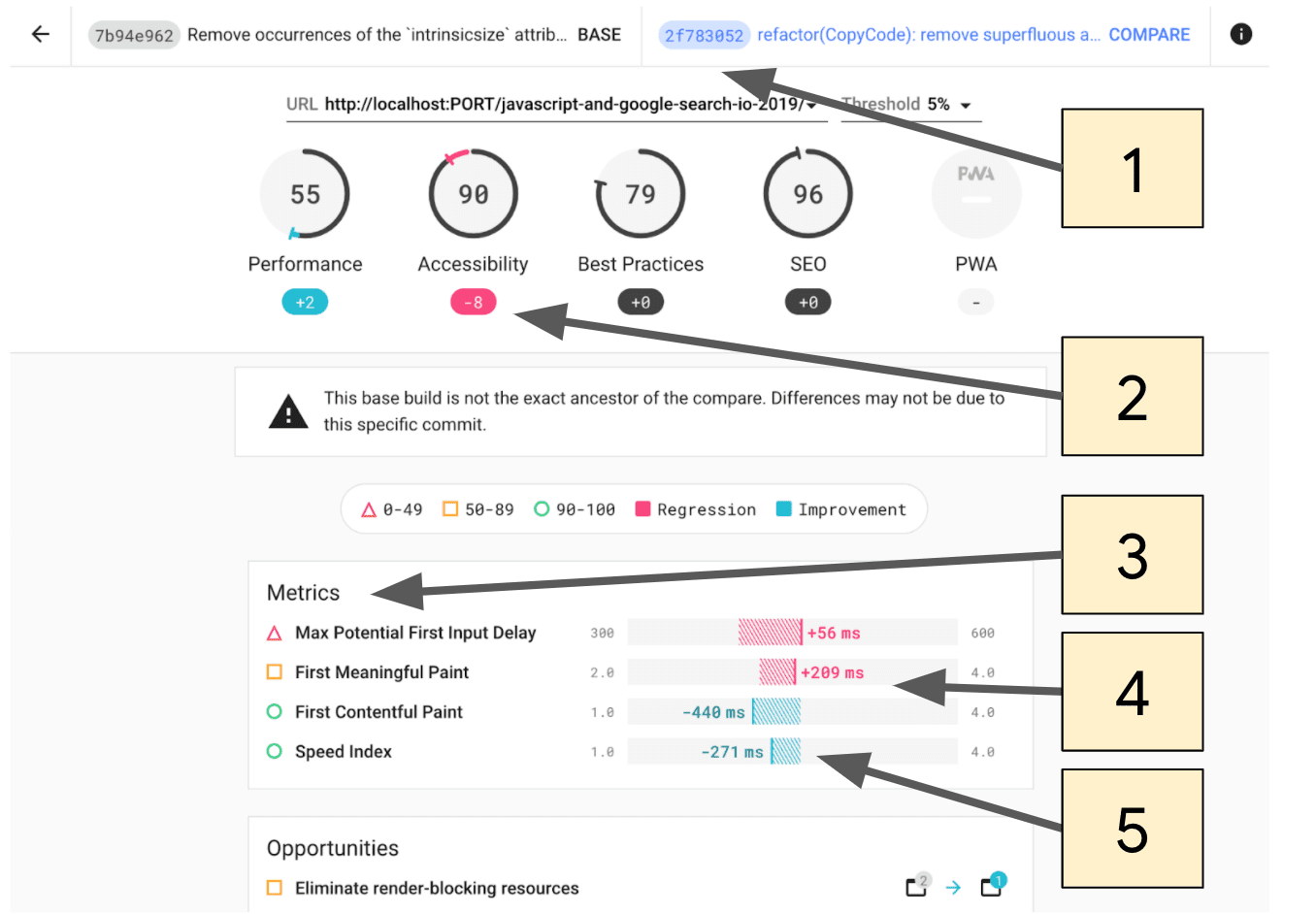
- Karşılaştırılacak taahhütleri seçin.
- Lighthouse puanının iki taahhüt arasında değiştiği miktar.
- Bu bölümde yalnızca iki taahhüt arasında değişen metrikler gösterilir.
- Düşüşler pembe renkle vurgulanır.
- İyileştirmeler mavi renkle vurgulanır.
Lighthouse CI Server, kendi altyapılarını dağıtma ve yönetme konusunda rahat olan kullanıcılar için en uygundur.
Dağıtım için Heroku ve Docker kullanma tarifleri de dahil olmak üzere Lighthouse CI sunucusunu ayarlama hakkında bilgi edinmek için bu talimatları inceleyin.


