Manifes aplikasi web adalah file yang Anda buat yang memberi tahu browser cara Anda ingin konten web ditampilkan sebagai aplikasi di sistem operasi. Manifes dapat mencakup informasi dasar seperti nama, ikon, dan warna tema aplikasi; preferensi lanjutan, seperti orientasi yang diinginkan dan pintasan aplikasi; serta metadata katalog, seperti screenshot.
Setiap PWA harus menyertakan satu manifes per aplikasi, yang biasanya dihosting di folder root, dan ditautkan di semua halaman HTML tempat PWA Anda dapat diinstal. Ekstensi resminya adalah .webmanifest, jadi Anda dapat memberi nama manifes Anda seperti app.webmanifest.
Menambahkan manifes aplikasi web ke PWA Anda
Untuk membuat manifes aplikasi web, buat terlebih dahulu file teks dengan objek JSON yang berisi setidaknya kolom name dengan nilai string:
app.webmanifest:
{
"name": "My First Application"
}
Namun, membuat file saja tidak cukup, browser juga perlu mengetahui keberadaannya.
Menautkan ke manifes Anda
Agar browser mengetahui manifes aplikasi web Anda, Anda harus menautkannya ke PWA menggunakan elemen HTML <link> dan atribut rel yang ditetapkan ke manifest di semua halaman HTML PWA Anda. Hal ini mirip dengan cara Anda menautkan stylesheet CSS ke dokumen.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Men-debug manifes
Untuk memastikan manifes disiapkan dengan benar, Anda dapat menggunakan Inspector di Firefox dan DevTools di setiap browser berbasis Chromium.
Untuk browser Chromium
Di DevTools
- Di panel kiri, di bagian Application, pilih Manifest.
- Periksa kolom manifes yang diuraikan oleh browser.
Untuk Firefox
- Buka Inspector.
- Buka tab Aplikasi.
- Pilih opsi Manifest di panel kiri.
- Periksa kolom manifes yang diuraikan oleh browser.
Mendesain pengalaman PWA Anda
Setelah PWA Anda terhubung ke manifesnya, saatnya mengisi kolom lainnya untuk menentukan pengalaman bagi pengguna Anda.
Kolom dasar
Kumpulan kolom pertama menampilkan informasi inti tentang PWA Anda. File ini digunakan untuk membuat ikon dan jendela PWA yang diinstal serta menentukan cara PWA dimulai. Bagian-bagian tersebut adalah:
name- Nama lengkap PWA Anda. Nama akan muncul bersama ikon di layar utama, peluncur, dok, atau menu sistem operasi.
short_name- Opsional, nama PWA yang lebih pendek, digunakan jika tidak ada cukup ruang untuk menampilkan nilai lengkap kolom
name. Pastikan panjangnya kurang dari 12 karakter untuk meminimalkan kemungkinan terpotong. icons- Array objek ikon dengan kolom
src,type,sizes, danpurposeopsional, yang menjelaskan gambar yang harus merepresentasikan PWA. start_url- URL yang harus dimuat PWA saat pengguna memulainya dari ikon yang diinstal. Jalur absolut direkomendasikan, jadi jika halaman beranda PWA Anda adalah root situs Anda, Anda dapat menyetelnya ke ‘/' untuk membukanya saat aplikasi Anda dimulai. Jika Anda tidak memberikan URL awal, browser dapat menggunakan URL tempat PWA diinstal sebagai awal. Link ini dapat berupa deep link, seperti detail produk, bukan layar beranda Anda.
display- Salah satu dari
fullscreen,standalone,minimal-ui, ataubrowser, yang menjelaskan cara OS harus menggambar jendela PWA. Anda dapat membaca lebih lanjut berbagai mode tampilan di bab Desain Aplikasi. Sebagian besar kasus penggunaan menerapkanstandalone. id- String yang secara unik mengidentifikasi PWA ini dibandingkan dengan PWA lain yang mungkin dihosting di origin yang sama. Jika tidak disetel,
start_urlakan digunakan sebagai nilai penggantian. Perlu diingat bahwa dengan mengubahstart_urldi masa mendatang (seperti saat mengubah nilai string kueri), Anda dapat menghapus kemampuan browser untuk mendeteksi bahwa PWA sudah diinstal.
Ikon
Ikon PWA adalah identitas visualnya di seluruh perangkat pengguna saat diinstal, jadi penting untuk menentukan setidaknya satu ikon. Karena properti icons adalah kumpulan objek ikon, Anda dapat menentukan beberapa ikon dalam format yang berbeda untuk memberikan pengalaman ikon terbaik bagi pengguna Anda. Setiap browser akan memilih satu atau beberapa ikon berdasarkan kebutuhannya dan sistem operasi tempat browser diinstal, dengan ikon yang lebih mendekati spesifikasi yang diperlukan.
Jika Anda hanya perlu memilih satu ukuran ikon, ukurannya harus 512 x 512 piksel. Namun, sebaiknya berikan lebih banyak ukuran, termasuk gambar berukuran 192 x 192, 384 x 384, dan 1024 x 1024 piksel.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Jika Anda tidak memberikan ikon atau ikon tidak berukuran yang direkomendasikan, di beberapa platform Anda tidak akan lulus kriteria penginstalan. Di platform lain, ikon akan dibuat secara otomatis, misalnya dari screenshot PWA atau dengan menggunakan ikon generik.
Ikon maskable
Beberapa sistem operasi, seperti Android, menyesuaikan ikon ke berbagai ukuran dan bentuk. Misalnya, di Android 12, produsen atau setelan yang berbeda dapat mengubah bentuk ikon dari lingkaran menjadi kotak hingga kotak sudut bulat. Untuk mendukung jenis ikon adaptif ini, Anda dapat menyediakan ikon yang dapat di-mask menggunakan kolom purpose.
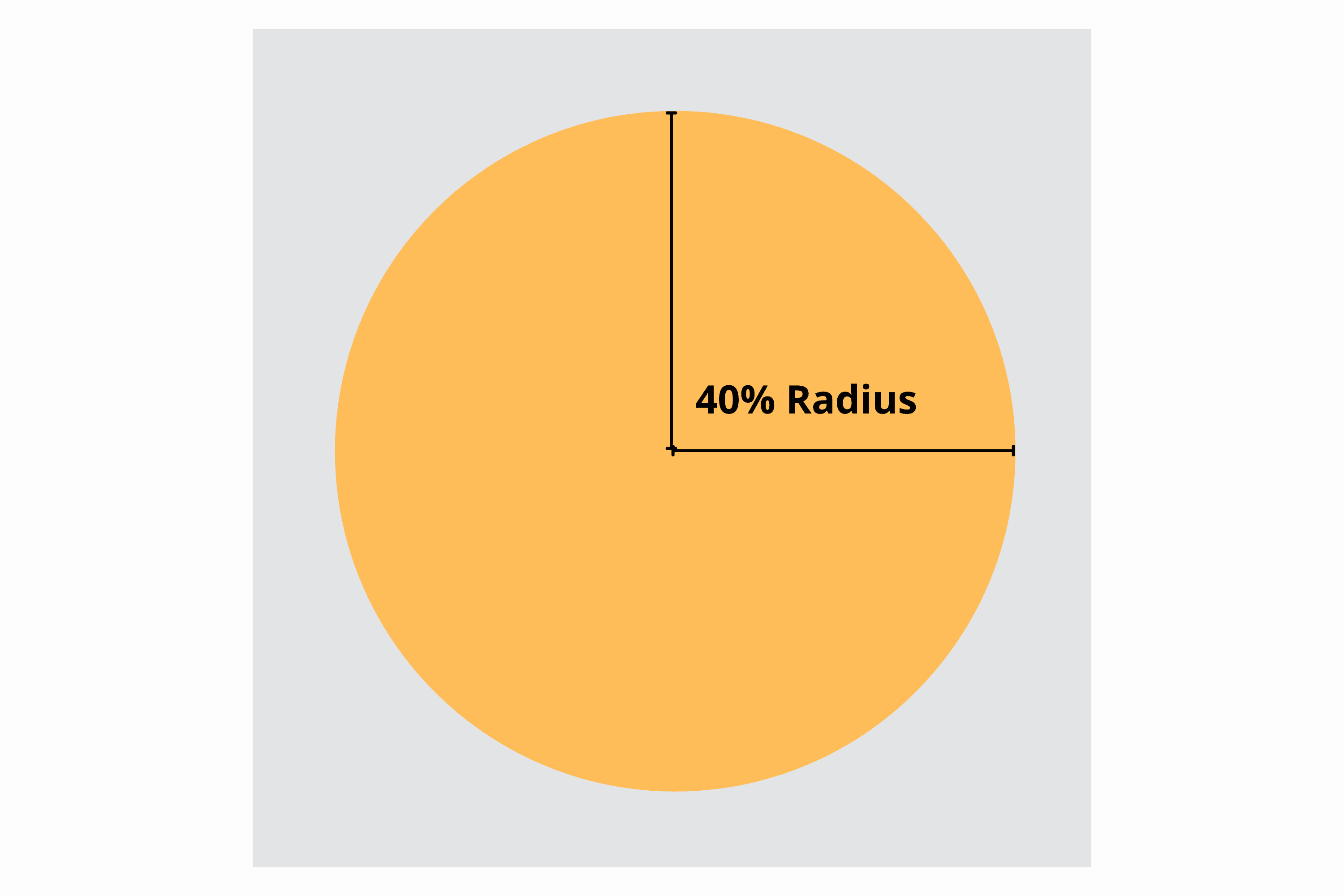
Untuk melakukannya, berikan file gambar persegi yang ikon utamanya berada dalam “zona aman”, yaitu lingkaran yang berpusat di ikon dengan radius 40 persen dari lebar ikon. (Lihat gambar di bawah.) Perangkat yang mendukung ikon yang dapat di-mask akan mem-mask ikon Anda sesuai kebutuhan.

Berikut adalah contoh ikon yang dapat di-masking yang dirender dalam sejumlah bentuk yang umum digunakan:
Pada gambar berikut, jika Anda menggunakan ikon di sebelah kiri sebagai ikon maskable, Anda akan mendapatkan hasil yang buruk di perangkat saat mask bentuk diterapkan.
![]()
Gambar ini dapat digunakan dengan lebih banyak padding.
![]()
Ikon yang dapat di-masking harus berukuran minimal 512 x 512. Setelah dibuat, Anda dapat menambahkannya ke koleksi icons untuk meningkatkan pengalaman di perangkat yang didukung:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Dalam sebagian besar kasus, jika ikon yang dapat di-masking tidak ditampilkan dengan baik, Anda dapat memperbaikinya dengan menambahkan lebih banyak padding. Maskable.app adalah alat online gratis untuk menguji dan membuat versi ikon Anda yang dapat di-masking.
Jika ikon Anda berfungsi untuk tujuan umum dan dapat diubah ukurannya, Anda dapat menyetel kolom purpose ke "any maskable". Lihat dokumentasi Manifes Aplikasi Web MDN untuk mengetahui detailnya.
Kolom yang direkomendasikan
Kumpulan kolom berikutnya yang harus disertakan adalah kolom yang akan meningkatkan pengalaman pengguna Anda, meskipun tidak diperlukan untuk kemampuan penginstalan.
theme_color- Warna default untuk aplikasi, terkadang memengaruhi cara OS menampilkan situs (misalnya, warna jendela dan title bar di desktop, atau warna status bar di perangkat seluler). Warna ini dapat diganti oleh elemen
theme-color<meta>HTML. background_color- Warna placeholder untuk ditampilkan di latar belakang aplikasi sebelum stylesheet-nya dimuat. Safari di iOS dan iPadOS serta sebagian besar browser desktop saat ini mengabaikan kolom ini.
scope- Mengubah cakupan navigasi PWA, sehingga Anda dapat menentukan apa yang ditampilkan dan tidak ditampilkan dalam jendela aplikasi yang diinstal. Misalnya, jika Anda menautkan ke halaman di luar cakupan, halaman tersebut akan dirender di browser dalam aplikasi, bukan di dalam jendela PWA Anda. Namun, hal ini tidak akan mengubah cakupan pekerja layanan Anda.
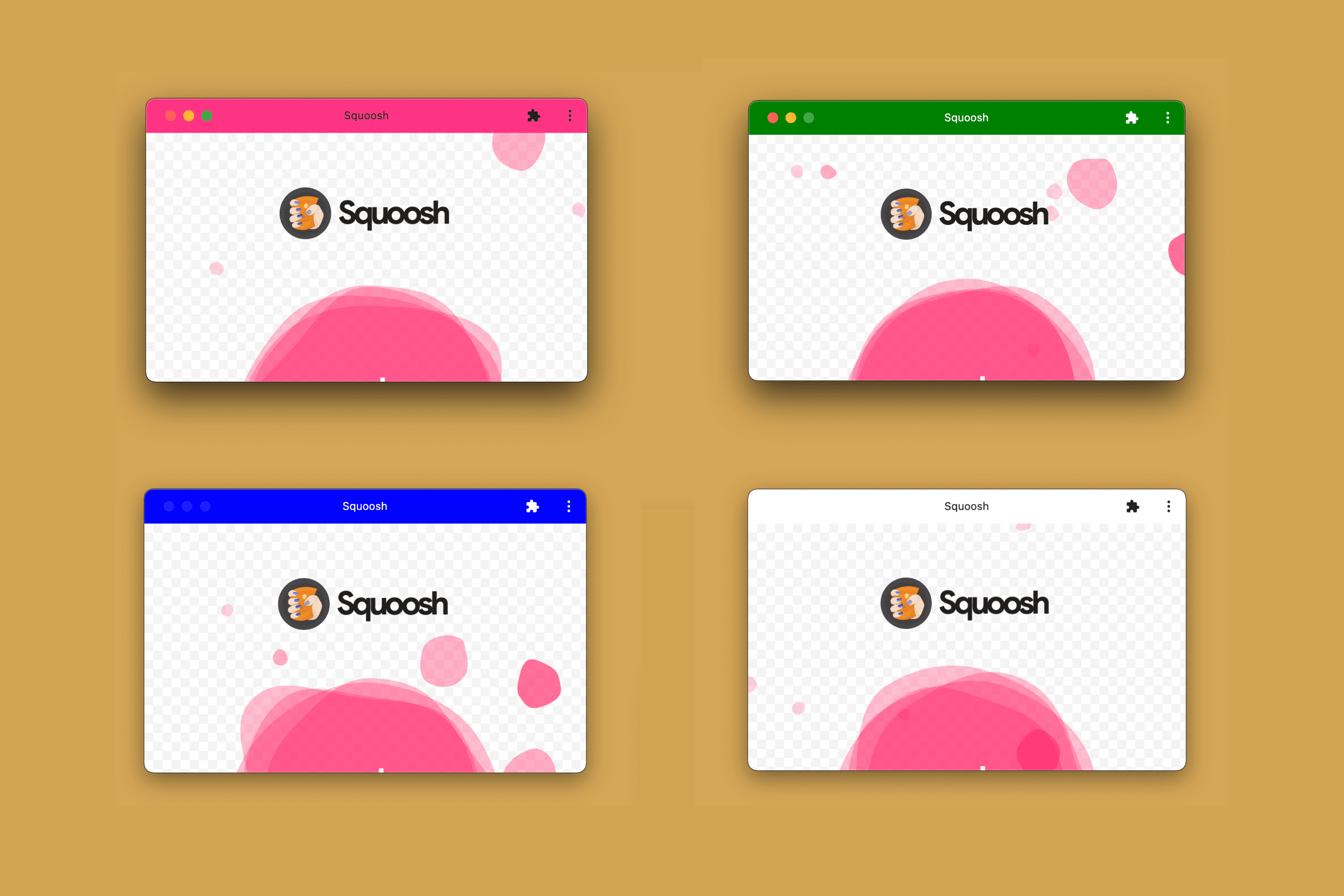
Gambar berikutnya menunjukkan cara kolom theme_color digunakan untuk kolom judul di perangkat desktop saat Anda menginstal PWA.

Saat menentukan warna dalam manifes, seperti dalam theme_color dan background_color, Anda harus menggunakan warna bernama CSS, seperti salmon atau orange, warna RGB seperti #FF5500, atau fungsi warna tanpa transparansi seperti rgb() atau hsl(). Lihat Bab desain Aplikasi untuk mengetahui informasi selengkapnya.
Layar pembuka
Di beberapa perangkat, gambar statis dirender saat PWA Anda dimuat untuk memberikan masukan langsung kepada pengguna.
Android menggunakan nilai theme_color, background_color, dan icon untuk membuat layar pembuka.
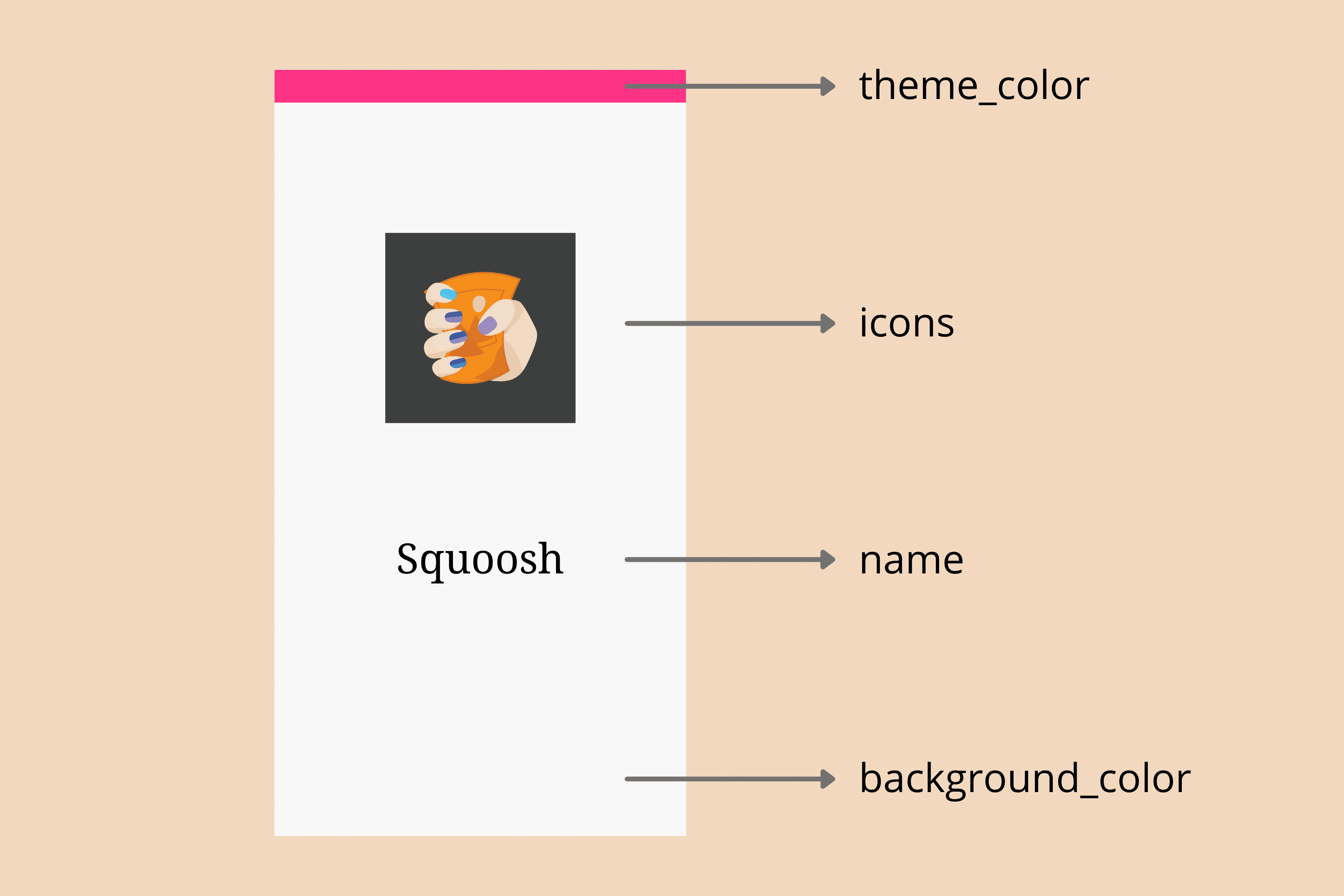
Saat Anda menginstal PWA di Android, perangkat akan membuat layar pembuka dengan informasi yang berasal dari manifes Anda seperti yang terlihat pada diagram berikut.

Di sisi lain, Safari di iOS dan iPadOS tidak menggunakan manifes aplikasi web untuk membuat layar pembuka. Sebagai gantinya, mereka menggunakan gambar yang ditautkan dari elemen <link> eksklusif yang serupa dengan cara mereka menangani ikon. Lihat bab Peningkatan untuk mengetahui detail selengkapnya.
Kolom yang diperluas
Kumpulan kolom berikutnya menawarkan informasi tambahan tentang PWA Anda. Semua bersifat opsional.
lang- Tag bahasa yang menentukan bahasa utama nilai manifes, seperti
enuntuk bahasa Inggris,pt-BRuntuk bahasa Portugis Brasil, atauinuntuk bahasa Hindi. dir- Arah untuk menampilkan kolom manifes yang mendukung arah (seperti
name,short_name, dandescription). Nilai yang valid adalahauto,ltr(kiri-ke-kanan), danrtl(kanan-ke-kiri). orientation- Orientasi yang diinginkan untuk aplikasi setelah diinstal. Game dapat menyetel ini untuk meminta orientasi khusus lanskap. Beberapa nilai diterima, tetapi jika disertakan, biasanya
portraitataulandscapesecara eksplisit.
Kolom promosi
Kumpulan kolom keempat memungkinkan Anda memberikan informasi promosi tentang PWA, misalnya, dalam alur penginstalan, listingan, dan hasil penelusuran.
description- Penjelasan tentang fungsi PWA.
screenshots- Array objek screenshot dengan
src,type, dansizes(mirip dengan objekicons) yang dimaksudkan untuk menampilkan PWA. Tidak ada batasan ukuran. categories- Array kategori yang harus dimiliki PWA untuk digunakan sebagai petunjuk listingan, secara opsional dari daftar kategori yang diketahui. Nilai ini biasanya huruf kecil.
iarc_rating_id- Kode sertifikasi International Age Rating Coalition untuk PWA, jika Anda memilikinya. Tujuannya adalah untuk menentukan usia yang sesuai untuk PWA Anda.
Anda dapat melihat kolom promosi ini beraksi hari ini. Misalnya, di Android, jika PWA Anda dapat diinstal dan Anda memberikan nilai untuk setidaknya kolom description dan screenshots, pengalaman dialog penginstalan akan berubah dari info bar "Tambahkan ke layar utama" yang sederhana, menjadi dialog penginstalan yang lebih kaya seperti yang ada di app store.
Di Android, Anda bisa mendapatkan UI penginstalan yang lebih baik jika memberikan nilai untuk kolom promosi, seperti yang dapat Anda lihat di video berikutnya
Kolom Kemampuan
Terakhir, ada sejumlah kolom yang terkait dengan berbagai kemampuan yang dapat digunakan PWA Anda di browser yang didukung, seperti kolom shortcuts, share_target, display_override yang akan kita bahas di bab Kemampuan. Ada juga kolom, seperti related_apps dan prefer_related_apps (lihat bab Deteksi untuk mengetahui informasi selengkapnya), untuk menghubungkan PWA Anda ke aplikasi yang diinstal, sering kali dari app store.
Banyak kolom baru dapat muncul di masa mendatang saat browser menambahkan lebih banyak kemampuan ke Progressive Web App.

