El manifiesto de la app web es un archivo que creas y que le indica al navegador cómo quieres que se muestre tu contenido web como una app en el sistema operativo. El manifiesto puede incluir información básica, como el nombre, el ícono y el color del tema de la app; preferencias avanzadas, como la orientación deseada y los accesos directos de la app; y metadatos del catálogo, como capturas de pantalla.
Cada PWA debe incluir un solo manifiesto por aplicación, que suele alojarse en la carpeta raíz y se vincula en todas las páginas HTML desde las que se puede instalar la PWA. Su extensión oficial es .webmanifest, por lo que podrías nombrar tu manifiesto como app.webmanifest.
Cómo agregar un manifiesto de app web a tu AWP
Para crear un manifiesto de app web, primero crea un archivo de texto con un objeto JSON que contenga, al menos, un campo name con un valor de cadena:
app.webmanifest:
{
"name": "My First Application"
}
Sin embargo, crear el archivo no es suficiente, el navegador también debe saber que existe.
Vinculación a tu manifiesto
Para que el navegador conozca el manifiesto de tu app web, debes vincularlo a tu PWA con un elemento HTML <link> y el atributo rel establecido en manifest en todas las páginas HTML de tu PWA. Esto es similar a la forma en que vinculas una hoja de diseño CSS a un documento.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Cómo depurar el manifiesto
Para asegurarte de que el manifiesto esté configurado correctamente, puedes usar Inspector en Firefox y Herramientas para desarrolladores en todos los navegadores basados en Chromium.
Para navegadores Chromium
En Herramientas para desarrolladores
- En el panel izquierdo, en Aplicación, selecciona Manifiesto.
- Verifica los campos del manifiesto tal como los analizó el navegador.
Para Firefox
- Abre el Inspector.
- Ve a la pestaña Aplicación.
- Selecciona la opción Manifiesto en el panel izquierdo.
- Verifica los campos del manifiesto tal como los analizó el navegador.
Diseña tu experiencia de AWP
Ahora que tu PWA está conectada a su manifiesto, es hora de completar el resto de los campos para definir la experiencia de tus usuarios.
Campos básicos
El primer conjunto de campos representa la información principal sobre tu APW. Se usan para compilar el ícono y la ventana de la PWA instalada, y para determinar cómo se inicia. Son los siguientes:
name- Nombre completo de tu APW. Aparecerá junto con el ícono en la pantalla principal, el selector, el dock o el menú del sistema operativo.
short_name- Opcional, nombre más corto de tu PWA, que se usa cuando no hay suficiente espacio para mostrar el valor completo del campo
name. Mantén el nombre con menos de 12 caracteres para minimizar la posibilidad de que se trunque. icons- Es un array de objetos de íconos con los campos
src,type,sizesypurposeopcional, que describen qué imágenes deben representar la PWA. start_url- Es la URL que debe cargar la AWP cuando el usuario la inicie desde el ícono instalado. Se recomienda usar una ruta absoluta, por lo que, si la página principal de tu PWA es la raíz de tu sitio, puedes establecer este parámetro en "/" para abrirla cuando se inicie tu app. Si no proporcionas una URL de inicio, el navegador puede usar la URL desde la que se instaló la AWP como inicio. Puede ser un vínculo directo, como los detalles de un producto en lugar de la pantalla principal.
display- Uno de los valores
fullscreen,standalone,minimal-uiobrowser, que describe cómo el SO debe dibujar la ventana de la AWP. Puedes obtener más información sobre los diferentes modos de visualización en el capítulo Diseño de la app. La mayoría de los casos de uso implementanstandalone. id- Es una cadena que identifica de forma única esta PWA en comparación con otras que se pueden alojar en el mismo origen. Si no se establece, se usará
start_urlcomo valor de resguardo. Ten en cuenta que, si cambias elstart_urlen el futuro (por ejemplo, cuando cambies el valor de una cadena de consulta), es posible que quites la capacidad del navegador para detectar que ya se instaló una PWA.
Íconos
El ícono de tu PWA es su identidad visual en los dispositivos de los usuarios cuando se instala, por lo que es importante definir al menos uno. Dado que la propiedad icons es una colección de objetos de íconos, puedes definir varios íconos en diferentes formatos para brindar la mejor experiencia de íconos a tus usuarios. Cada navegador elegirá uno o más íconos según sus necesidades y el sistema operativo en el que esté instalado, y los íconos se acercarán más a las especificaciones necesarias.
Si solo necesitas elegir un tamaño de ícono, debe ser de 512 x 512 píxeles. Sin embargo, se recomienda proporcionar más tamaños, incluidas imágenes de 192 x 192, 384 x 384 y 1,024 x 1,024 píxeles.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Si no proporcionas un ícono o los íconos no tienen los tamaños recomendados, no cumplirás con los criterios de instalación en algunas plataformas. En otras plataformas, el ícono se generará automáticamente, por ejemplo, a partir de una captura de pantalla de la PWA o con un ícono genérico.
Íconos enmascarables
Algunos sistemas operativos, como Android, adaptan los íconos a diferentes tamaños y formas. Por ejemplo, en Android 12, diferentes fabricantes o parámetros de configuración pueden cambiar la forma de los íconos de círculos a cuadrados o cuadrados con esquinas redondeadas. Para admitir este tipo de íconos adaptables, puedes proporcionar un ícono enmascarable con el campo purpose.
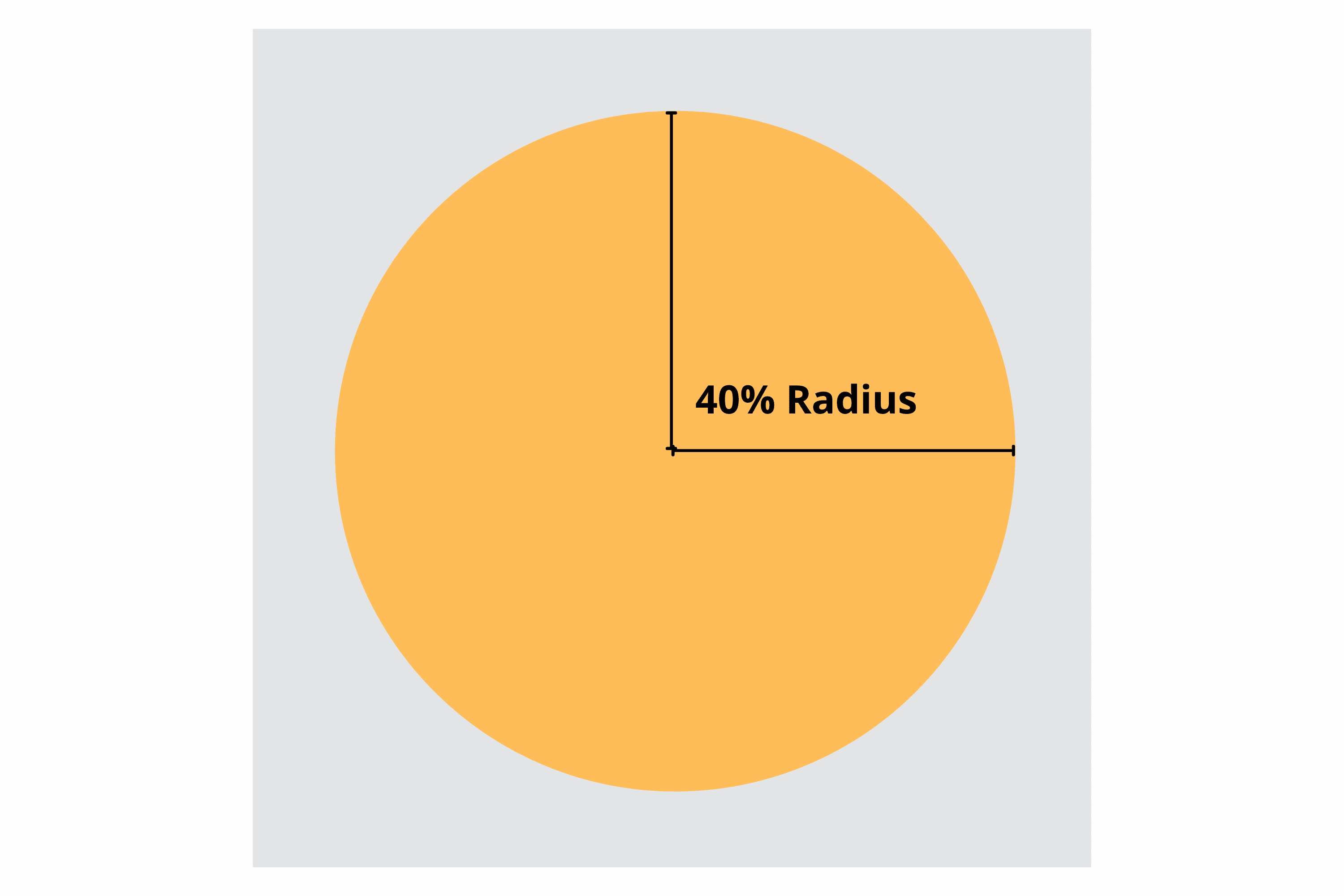
Para ello, proporciona un archivo de imagen cuadrada que tenga el ícono principal dentro de una “zona segura”, un círculo centrado en el ícono con un radio del 40% del ancho del ícono. (Consulta la siguiente imagen). Los dispositivos que admiten íconos enmascarables enmascararán tu ícono según sea necesario.

Este es un ejemplo de un ícono adaptable renderizado en varias formas de uso común:
En la siguiente imagen, si usas el ícono de la izquierda como un ícono adaptable, obtendrás resultados deficientes en los dispositivos cuando se aplique una máscara de forma.
![]()
Esta imagen podría ser más útil con más relleno.
![]()
Los íconos enmascarables deben tener al menos 512 × 512. Una vez que crees una, puedes agregarla a tu colección de icons para mejorar la experiencia en los dispositivos compatibles:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
En la mayoría de los casos, si tu ícono adaptable no se muestra bien, puedes mejorarlo agregando más relleno. Maskable.app es una herramienta en línea gratuita para probar y crear una versión adaptable de tu ícono.
Si tu ícono tiene fines generales y enmascarables, puedes establecer el campo purpose en "any maskable". Consulta la documentación del manifiesto de la app web de MDN para obtener más detalles.
Campos recomendados
El siguiente conjunto de campos que debes incluir son aquellos que mejorarán la experiencia del usuario, aunque no sean obligatorios para la instalación.
theme_color- Color predeterminado de la aplicación, que a veces afecta la forma en que el SO muestra el sitio (por ejemplo, el color de la ventana y la barra de título en computadoras o el color de la barra de estado en dispositivos móviles). El elemento
theme-color<meta>de HTML puede anular este color. background_color- Color de marcador de posición que se mostrará en el fondo de la aplicación antes de que se cargue su hoja de diseño. Actualmente, Safari en iOS y iPadOS, y la mayoría de los navegadores para computadoras ignoran este campo.
scope- Cambia el alcance de navegación de la PWA, lo que te permite definir qué se muestra y qué no dentro de la ventana de la app instalada. Por ejemplo, si vinculas una página que está fuera del alcance, se renderizará en un navegador integrado en la app en lugar de en la ventana de tu PWA. Sin embargo, esto no cambiará el alcance de tu service worker.
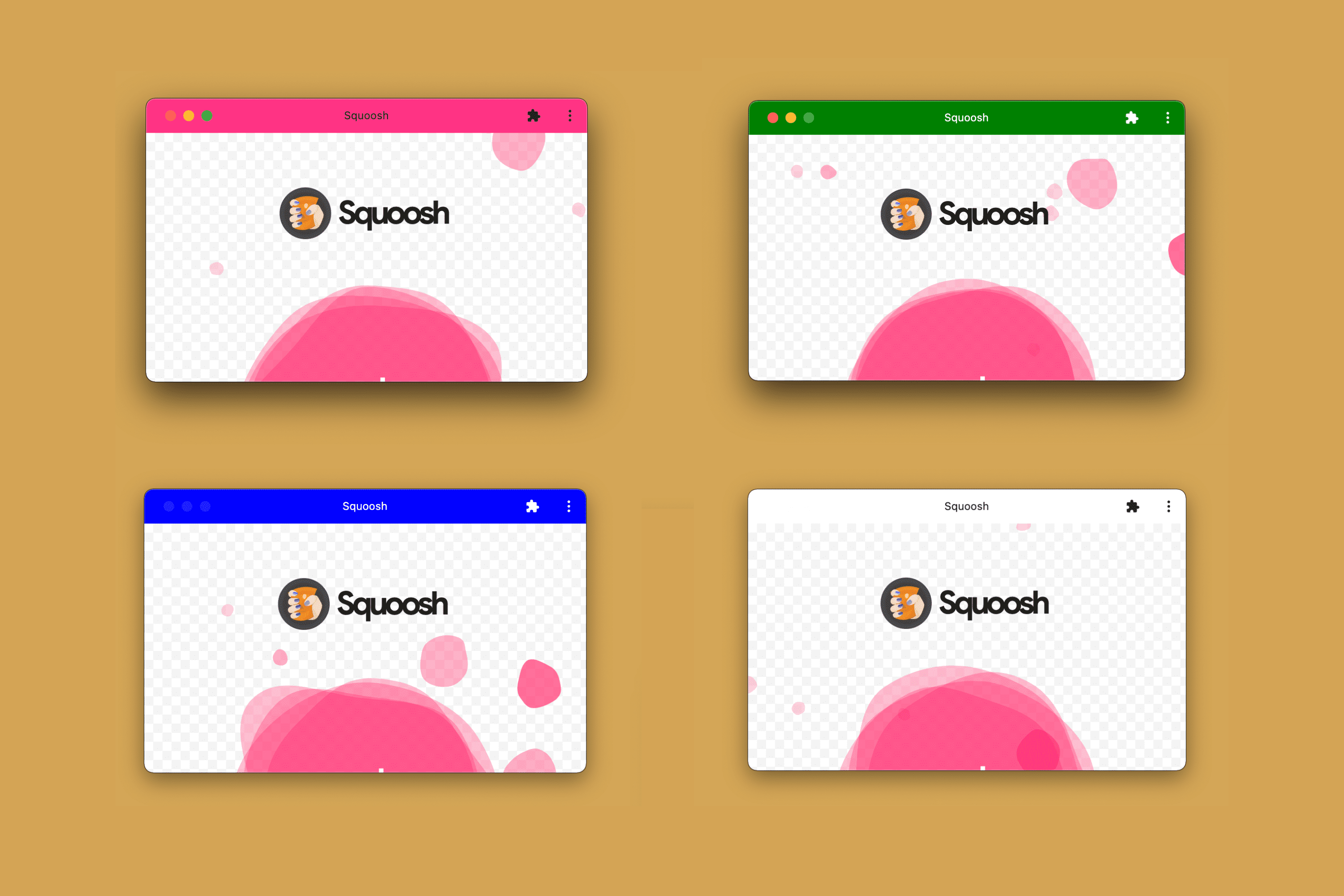
En la siguiente imagen, se muestra cómo se usa el campo theme_color para la barra de título en un dispositivo de escritorio cuando instalas una PWA.

Cuando definas colores en el manifiesto, como dentro de theme_color y background_color, debes usar colores con nombre de CSS, como salmon o orange, colores RGB, como #FF5500, o funciones de color sin transparencia, como rgb() o hsl(). Consulta el capítulo sobre diseño de apps para obtener más información.
Pantallas de presentación
En algunos dispositivos, se renderiza una imagen estática mientras se carga tu AWP para proporcionar comentarios inmediatos al usuario.
Android usa los valores theme_color, background_color y icon para generar la pantalla de presentación.
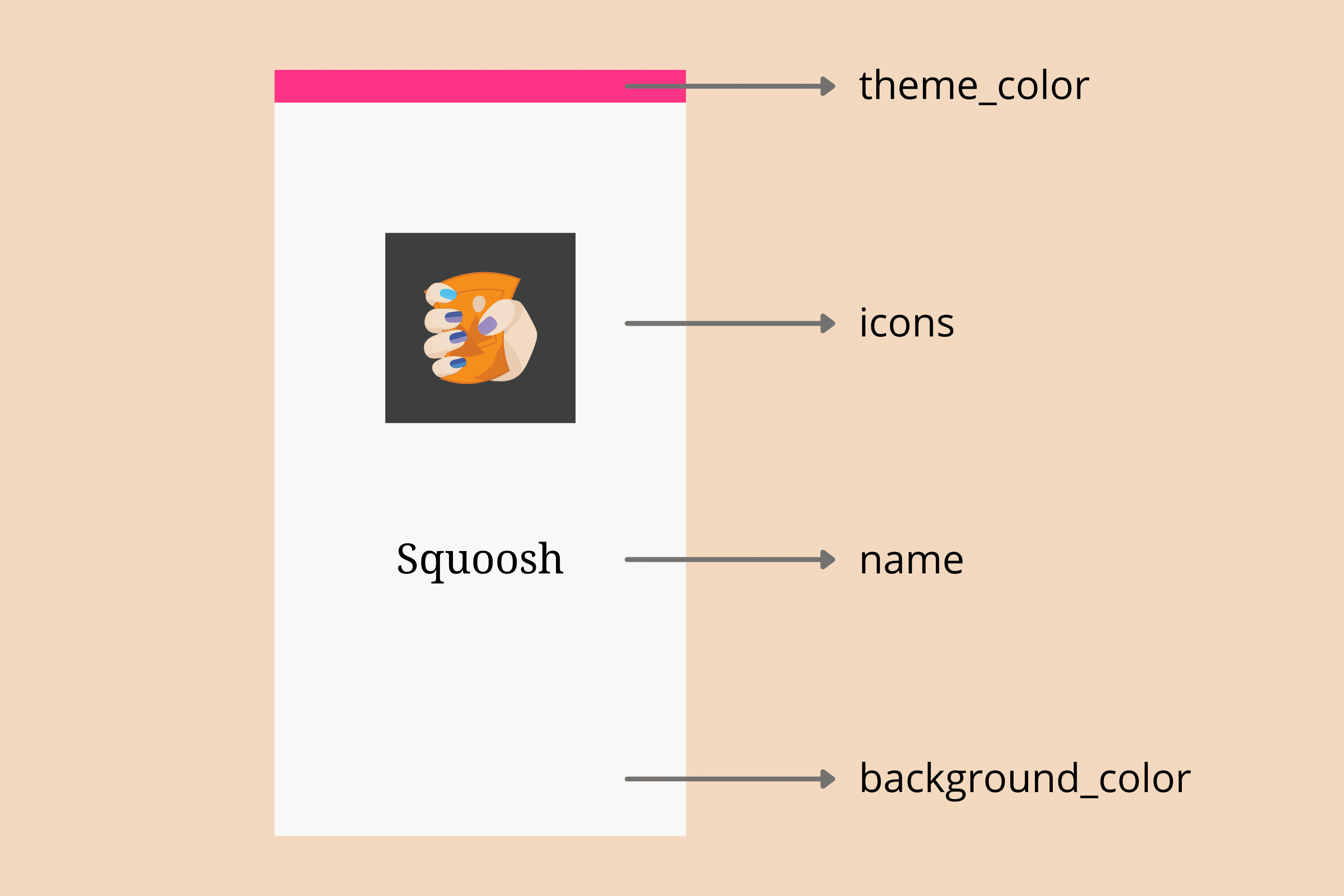
Cuando instalas una PWA en Android, el dispositivo genera una pantalla de inicio con la información que proviene de tu manifiesto, como se ve en el siguiente diagrama.

Por otro lado, Safari en iOS y iPadOS no usa el manifiesto de la app web para generar pantallas de presentación. En su lugar, usan una imagen vinculada desde un elemento <link> propietario, de manera similar a como manejan los íconos. Consulta el capítulo sobre mejoras para obtener más detalles.
Campos extendidos
El siguiente conjunto de campos ofrece información adicional sobre tu APW. Todas son opcionales.
lang- Es una etiqueta de idioma que especifica el idioma principal de los valores del manifiesto, como
enpara inglés,pt-BRpara portugués de Brasil oinpara hindi. dir- Es la dirección en la que se mostrarán los campos del manifiesto que admiten direcciones (como
name,short_nameydescription). Los valores válidos sonauto,ltr(de izquierda a derecha) yrtl(de derecha a izquierda). orientation- Es la orientación deseada para la app una vez que se instala. Un juego puede establecer este parámetro para solicitar una orientación solo horizontal. Se aceptan varios valores, pero, si se incluye, suele ser
portraitolandscapede forma explícita.
Campos promocionales
El cuarto conjunto de campos te permite proporcionar información promocional sobre tu APW, por ejemplo, en flujos de instalación, fichas y resultados de la búsqueda.
description- Una explicación de lo que hace la PWA
screenshots- Es un array de objetos de captura de pantalla con
src,typeysizes(similar al objetoicons) que tiene como objetivo mostrar la PWA. No hay restricciones de tamaño. categories- Es un array de categorías a las que debería pertenecer la PWA para usarse como sugerencias en las fichas, opcionalmente de la lista de categorías conocidas. Por lo general, estos valores están en minúsculas.
iarc_rating_id- Código de certificación de la Coalición Internacional de Clasificación por Edad para la PWA, si tienes uno. Se diseñó para determinar para qué edades es adecuada tu PWA.
Puedes ver estos campos promocionales en acción hoy mismo. Por ejemplo, en Android, si tu PWA se puede instalar y proporcionas valores para al menos los campos description y screenshots, la experiencia del diálogo de instalación se transforma de una simple barra de información "Agregar a la pantalla principal" a un diálogo de instalación más enriquecido similar al de una tienda de aplicaciones.
En Android, puedes obtener una IU de instalación más atractiva si proporcionas valores para los campos promocionales, como se muestra en el siguiente video.
Campos de capacidades
Por último, hay varios campos relacionados con diferentes capacidades que tu AWP puede usar en navegadores compatibles, como los campos shortcuts, share_target y display_override, como se explica en el capítulo sobre capacidades. También hay campos, como related_apps y prefer_related_apps (consulta el capítulo sobre detección para obtener más información), para conectar tu PWA a las apps instaladas, a menudo desde una tienda de apps.
Es posible que aparezcan muchos campos nuevos en el futuro a medida que los navegadores agreguen más capacidades a las apps web progresivas.

