उपयोगकर्ता चाहते हैं कि ऐप्लिकेशन, धीमे या अस्थिर नेटवर्क कनेक्शन पर भी ठीक से काम करें. इसके अलावा, वे यह भी चाहते हैं कि ऐप्लिकेशन ऑफ़लाइन होने पर भी काम करें. उन्हें उम्मीद होती है कि जिस कॉन्टेंट के साथ उन्होंने हाल ही में इंटरैक्ट किया है वह उपलब्ध हो और उसका इस्तेमाल किया जा सके. जैसे, मीडिया ट्रैक या टिकट और यात्रा की योजनाएं. जब कोई अनुरोध पूरा नहीं किया जा सकता, तो वे चाहते हैं कि ऐप्लिकेशन उन्हें इसकी जानकारी दे. वे यह नहीं चाहते कि ऐप्लिकेशन चुपचाप बंद हो जाए या क्रैश हो जाए. साथ ही, वे चाहते हैं कि यह सब तुरंत हो. मिलीसेकंड से लाखों का फ़ायदा में दिखाया गया है कि पेज लोड होने में लगने वाले समय में 0.1 सेकंड की कमी से भी कन्वर्ज़न में 10% तक की बढ़ोतरी हो सकती है. सर्विस वर्कर एक ऐसा टूल है जिसकी मदद से, आपका प्रोग्रेसिव वेब ऐप्लिकेशन (PWA), उपयोगकर्ताओं की उम्मीदों पर खरा उतरता है.

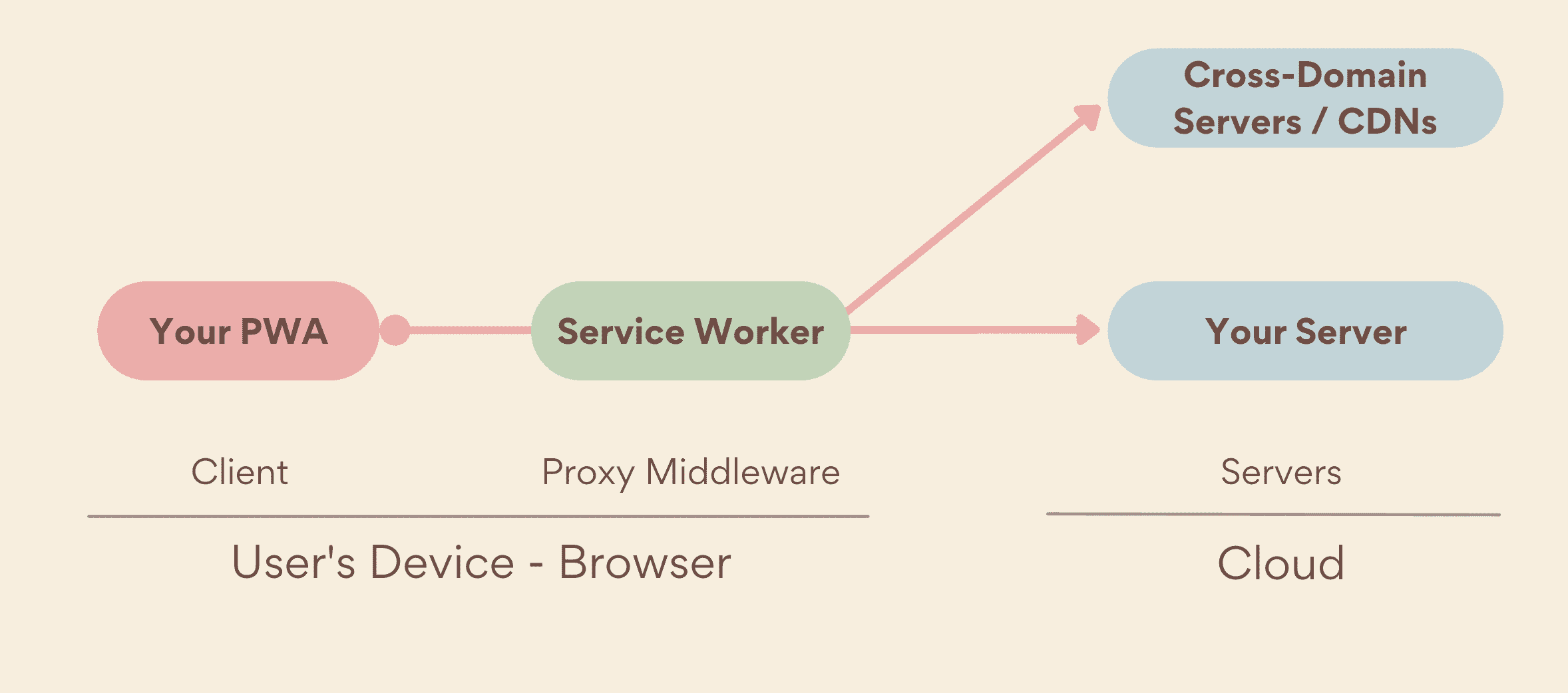
जब कोई ऐप्लिकेशन, सर्विस वर्कर के स्कोप में आने वाले किसी संसाधन का अनुरोध करता है, तो सर्विस वर्कर उस अनुरोध को इंटरसेप्ट कर लेता है. साथ ही, नेटवर्क प्रॉक्सी के तौर पर काम करता है. भले ही, उपयोगकर्ता ऑफ़लाइन हो. इसके बाद, यह तय किया जा सकता है कि Cache Storage API का इस्तेमाल करके, संसाधन को कैश मेमोरी से दिखाया जाए या नेटवर्क से दिखाया जाए. नेटवर्क से संसाधन को इस तरह दिखाया जाता है जैसे कोई सर्विस वर्कर चालू न हो. इसके अलावा, संसाधन को किसी लोकल एल्गोरिदम से भी बनाया जा सकता है. इससे आपको प्लैटफ़ॉर्म ऐप्लिकेशन की तरह अच्छी क्वालिटी का अनुभव मिलता है. ऐसा तब भी होता है, जब आपका ऐप्लिकेशन ऑफ़लाइन हो.
सर्विस वर्कर रजिस्टर करना
जब तक कोई सर्विस वर्कर आपके पेज का कंट्रोल नहीं ले लेता, तब तक उसे आपके PWA के लिए रजिस्टर करना ज़रूरी है. इसका मतलब है कि जब कोई उपयोगकर्ता पहली बार आपका PWA खोलता है, तो उसके सभी नेटवर्क अनुरोध सीधे आपके सर्वर पर जाते हैं. ऐसा इसलिए होता है, क्योंकि सर्विस वर्कर के पास अब तक आपके पेजों का कंट्रोल नहीं होता.
यह देखने के बाद कि ब्राउज़र, Service Worker API के साथ काम करता है या नहीं, आपका PWA किसी सर्विस वर्कर को रजिस्टर कर सकता है. लोड होने के बाद, सर्विस वर्कर आपके PWA और नेटवर्क के बीच खुद को सेट अप करता है. इससे वह अनुरोधों को इंटरसेप्ट करता है और उनसे जुड़े जवाब देता है.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
यह पुष्टि करना कि कोई सर्विस वर्कर रजिस्टर है या नहीं
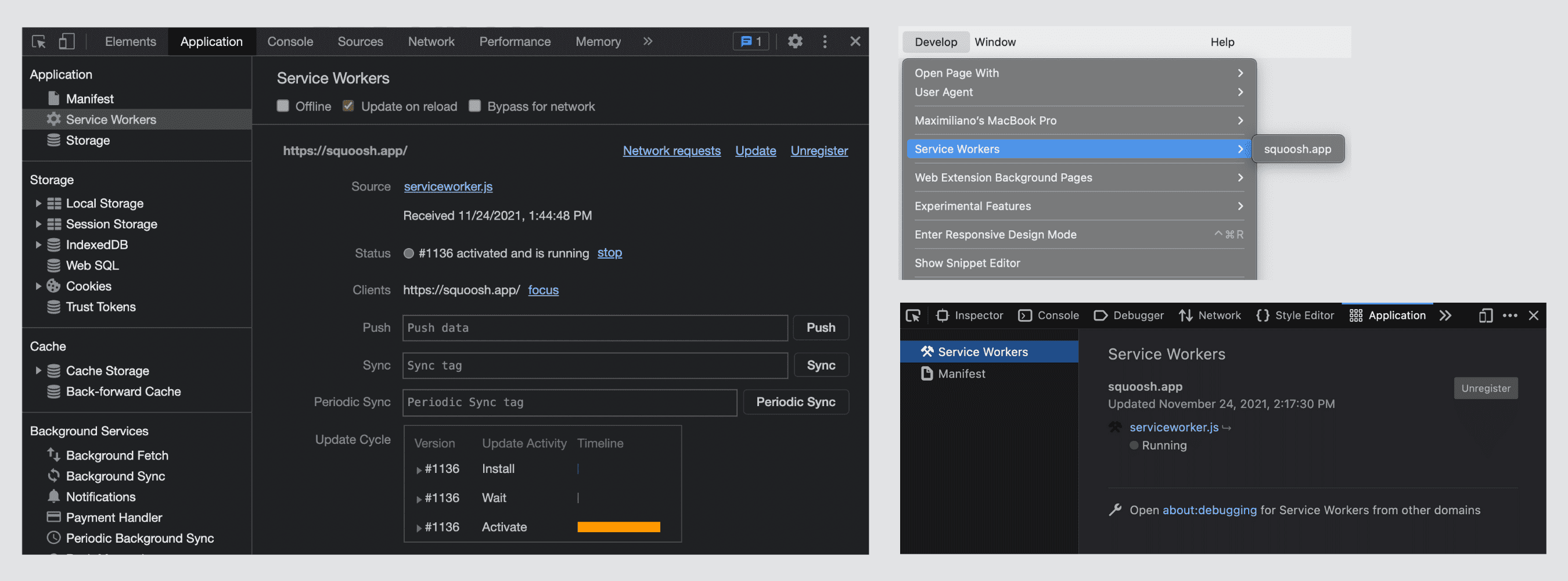
यह पुष्टि करने के लिए कि कोई सर्विस वर्कर रजिस्टर है या नहीं, अपने पसंदीदा ब्राउज़र में डेवलपर टूल का इस्तेमाल करें.
Firefox और क्रोमियम पर आधारित ब्राउज़र (Microsoft Edge, Google Chrome या Samsung Internet) में:
- डेवलपर टूल खोलें. इसके बाद, ऐप्लिकेशन टैब पर क्लिक करें.
- बाएं पैनल में, सर्विस वर्कर को चुनें.
- देखें कि सेवा देने वाले वर्कर के स्क्रिप्ट यूआरएल का स्टेटस "चालू है" के तौर पर दिख रहा हो. (ज़्यादा जानकारी के लिए, लाइफ़साइकल देखें). Firefox पर, स्टेटस "चल रहा है" या "बंद किया गया" हो सकता है.
Safari में:
- Develop > Service Workers पर क्लिक करें.
- इस मेन्यू में, मौजूदा ऑरिजिन वाली एंट्री देखें. उस एंट्री पर क्लिक करने से, सर्विस वर्कर के कॉन्टेक्स्ट पर इंस्पेक्टर खुल जाता है.

दायरा
आपका सर्विस वर्कर जिस फ़ोल्डर में मौजूद होता है उससे उसके स्कोप का पता चलता है. example.com/my-pwa/sw.js पर मौजूद सर्विस वर्कर, my-pwa पाथ पर या इसके नीचे मौजूद किसी भी नेविगेशन को कंट्रोल कर सकता है. जैसे, example.com/my-pwa/demos/. सर्विस वर्कर, सिर्फ़ अपने दायरे में आने वाले आइटम (पेज, वर्कर, जिन्हें सामूहिक तौर पर "क्लाइंट" कहा जाता है) को कंट्रोल कर सकते हैं.
यह स्कोप, ब्राउज़र टैब और PWA विंडो पर लागू होता है.
हर स्कोप के लिए, सिर्फ़ एक सर्विस वर्कर की अनुमति होती है. जब कोई सर्विस वर्कर चालू होता है और काम कर रहा होता है, तो आम तौर पर सिर्फ़ एक इंस्टेंस उपलब्ध होता है. इससे कोई फ़र्क़ नहीं पड़ता कि मेमोरी में कितने क्लाइंट (PWA विंडो या ब्राउज़र टैब) हैं.
Safari में स्कोप मैनेजमेंट ज़्यादा मुश्किल होता है. इसे पार्टिशन कहा जाता है. इससे यह तय होता है कि क्रॉस-डोमेन iframes के साथ स्कोप कैसे काम करते हैं. WebKit के लागू करने के तरीके के बारे में ज़्यादा जानने के लिए, उनकी ब्लॉग पोस्ट पढ़ें.
जीवनचक्र
सर्विस वर्कर का एक लाइफ़साइकल होता है. इससे यह तय होता है कि उन्हें आपके PWA इंस्टॉलेशन से अलग कैसे इंस्टॉल किया जाता है.
सर्विस वर्कर का लाइफ़साइकल, सर्विस वर्कर को रजिस्टर करने से शुरू होता है. इसके बाद, ब्राउज़र सर्विस वर्कर फ़ाइल को डाउनलोड और पार्स करने की कोशिश करता है. अगर पार्सिंग हो जाती है, तो सर्विस वर्कर का install इवेंट ट्रिगर हो जाता है. install इवेंट सिर्फ़ एक बार ट्रिगर होता है.
सर्विस वर्कर को बिना किसी सूचना के इंस्टॉल किया जाता है. इसके लिए, उपयोगकर्ता की अनुमति की ज़रूरत नहीं होती. भले ही, उपयोगकर्ता ने PWA इंस्टॉल न किया हो. Service Worker API, उन प्लैटफ़ॉर्म पर भी उपलब्ध है जो PWA इंस्टॉल करने की सुविधा नहीं देते. जैसे, डेस्कटॉप डिवाइसों पर Safari और Firefox.
इंस्टॉल करने के बाद, सर्विस वर्कर को चालू करना ज़रूरी है. इसके बाद ही, वह अपने क्लाइंट को कंट्रोल कर सकता है. इसमें आपका PWA भी शामिल है. जब सर्विस वर्कर, अपने क्लाइंट को कंट्रोल करने के लिए तैयार हो जाता है, तब activate इवेंट ट्रिगर होता है. हालांकि, डिफ़ॉल्ट रूप से, चालू किया गया सर्विस वर्कर उस पेज को मैनेज नहीं कर सकता जिसने उसे रजिस्टर किया है. ऐसा तब तक होता है, जब तक आप पेज को फिर से लोड करके या PWA को फिर से खोलकर उस पेज पर अगली बार नहीं जाते.
self ऑब्जेक्ट का इस्तेमाल करके, सर्विस वर्कर के ग्लोबल स्कोप में इवेंट सुने जा सकते हैं:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
किसी सर्विस वर्कर को अपडेट करना
सर्विस वर्कर तब अपडेट होते हैं, जब ब्राउज़र को पता चलता है कि क्लाइंट को कंट्रोल करने वाला सर्विस वर्कर और सर्वर से मिला सर्विस वर्कर फ़ाइल का नया वर्शन, बाइट के हिसाब से अलग-अलग हैं.
इंस्टॉल हो जाने के बाद, नया सर्विस वर्कर तब तक चालू नहीं होता, जब तक पुराना सर्विस वर्कर किसी भी क्लाइंट को कंट्रोल नहीं करता. इस स्थिति को "इंतज़ार" कहा जाता है. ब्राउज़र यह पक्का करता है कि एक समय में आपके सर्विस वर्कर का सिर्फ़ एक वर्शन चल रहा हो.
पेज को रीफ़्रेश करने या PWA को फिर से खोलने से, नया सर्विस वर्कर कंट्रोल नहीं करेगा. उपयोगकर्ता को मौजूदा सर्विस वर्कर का इस्तेमाल करने वाले सभी टैब और विंडो बंद करनी होंगी या उनसे दूर जाना होगा. इसके बाद, उसे वापस आकर नए सर्विस वर्कर को कंट्रोल देना होगा. ज़्यादा जानकारी के लिए, सर्विस वर्कर का लाइफ़साइकल देखें.
सर्विस वर्कर के इस्तेमाल की अवधि
इंस्टॉल और रजिस्टर किया गया सर्विस वर्कर, अपने स्कोप में मौजूद सभी नेटवर्क अनुरोधों को मैनेज कर सकता है. यह अपने थ्रेड पर चलता है. इसे चालू और बंद करने का कंट्रोल ब्राउज़र के पास होता है. इससे यह आपके पीडब्ल्यूए के खुलने से पहले या बंद होने के बाद भी काम कर पाता है. सर्विस वर्कर अपने थ्रेड पर काम करते हैं. हालांकि, हो सकता है कि सर्विस वर्कर के हर रन के बीच इन-मेमोरी स्टेट बनी न रहे. इसलिए, पक्का करें कि हर रन के लिए दोबारा इस्तेमाल किया जाने वाला कोई भी डेटा, IndexedDB या किसी अन्य परसिस्टेंट स्टोरेज में उपलब्ध हो.
अगर सर्विस वर्कर पहले से नहीं चल रहा है, तो यह तब शुरू होता है, जब इसके स्कोप में कोई नेटवर्क अनुरोध भेजा जाता है. इसके अलावा, यह तब भी शुरू होता है, जब इसे कोई ट्रिगरिंग इवेंट मिलता है. जैसे, समय-समय पर बैकग्राउंड सिंक होने या पुश मैसेज मिलने पर.
अगर सर्विस वर्कर कुछ सेकंड तक काम नहीं करते हैं या वे बहुत देर से काम कर रहे हैं, तो उन्हें बंद कर दिया जाता है. यह समय, ब्राउज़र के हिसाब से अलग-अलग होता है. अगर किसी सर्विस वर्कर को बंद कर दिया गया है और कोई ऐसा इवेंट होता है जिससे वह शुरू हो जाता है, तो वह रीस्टार्ट हो जाता है.
क्षमताएं
रजिस्टर किया गया और चालू सर्विस वर्कर, थ्रेड का इस्तेमाल करता है. इसकी एक्ज़ीक्यूशन लाइफ़साइकल, आपके PWA की मुख्य थ्रेड से पूरी तरह अलग होती है. हालांकि, डिफ़ॉल्ट रूप से सर्विस वर्कर फ़ाइल में कोई व्यवहार नहीं होता है. यह किसी भी संसाधन को कैश मेमोरी में सेव नहीं करेगा और न ही उन्हें दिखाएगा. ये काम आपके कोड को करने होंगे. इनके बारे में आपको यहां दिए गए अध्यायों में पता चलेगा.
सर्विस वर्कर की क्षमताओं का इस्तेमाल सिर्फ़ प्रॉक्सी या एचटीटीपी अनुरोधों को पूरा करने के लिए नहीं किया जाता. अन्य सुविधाओं का इस्तेमाल, दूसरे कामों के लिए किया जा सकता है. जैसे, बैकग्राउंड में कोड चलाना, वेब पुश नोटिफ़िकेशन, और पेमेंट प्रोसेस करना. हम सुविधाएं में इन बदलावों के बारे में बात करेंगे.

