Os usuários esperam que os apps sejam iniciados de forma confiável em conexões de rede lentas ou instáveis, ou até mesmo off-line. Eles esperam que o conteúdo com que interagiram mais recentemente, como faixas de mídia ou passagens e itinerários, esteja disponível e utilizável. Quando uma solicitação não é possível, eles esperam que o app informe isso em vez de falhar ou falhar silenciosamente. E querem que tudo isso aconteça rapidamente. Como você pode ver em Milissegundos fazem milhões (em inglês), mesmo uma melhoria de 0,1 segundo nos tempos de carregamento pode aumentar a conversão em até 10%. Os service workers são a ferramenta que permite que seu Progressive Web App (PWA) atenda às expectativas dos usuários.

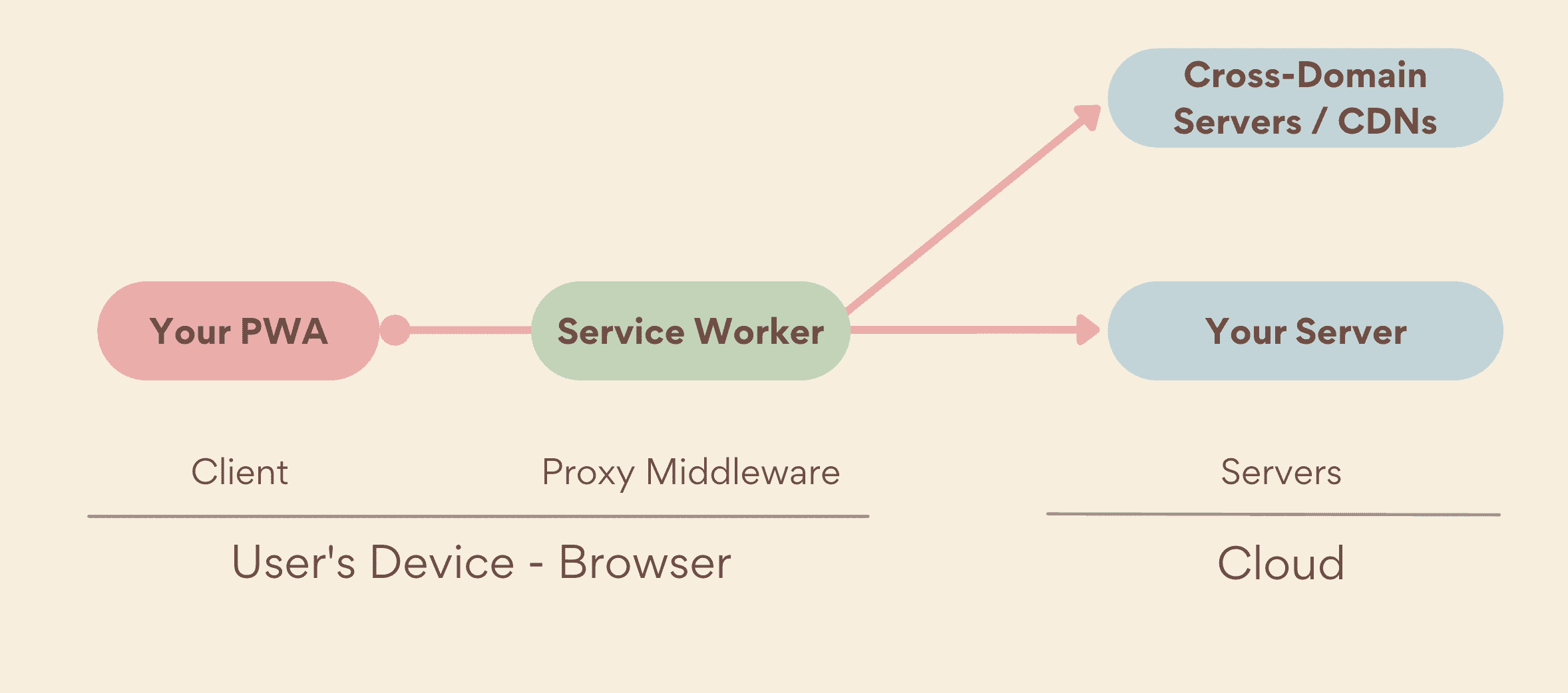
Quando um app solicita um recurso coberto pelo escopo do service worker, ele intercepta a solicitação e age como um proxy de rede, mesmo que o usuário esteja off-line. Em seguida, ele pode decidir se vai veicular o recurso do cache usando a API Cache Storage, da rede como se não houvesse service worker ativo ou criar um com base em um algoritmo local. Isso permite oferecer uma experiência de alta qualidade, como a de um app de plataforma, mesmo quando o app está off-line.
Registrar um service worker
Antes que um service worker assuma o controle da sua página, ele precisa ser registrado para seu PWA. Isso significa que, na primeira vez que um usuário abre seu PWA, todas as solicitações de rede vão diretamente para o servidor, porque o service worker ainda não tem controle das páginas.
Depois de verificar se o navegador é compatível com a API Service Worker, seu PWA pode registrar um service worker. Depois que ele é carregado, o service worker se configura entre seu PWA e a rede, interceptando solicitações e veiculando as respostas correspondentes.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
Verificar se um service worker está registrado
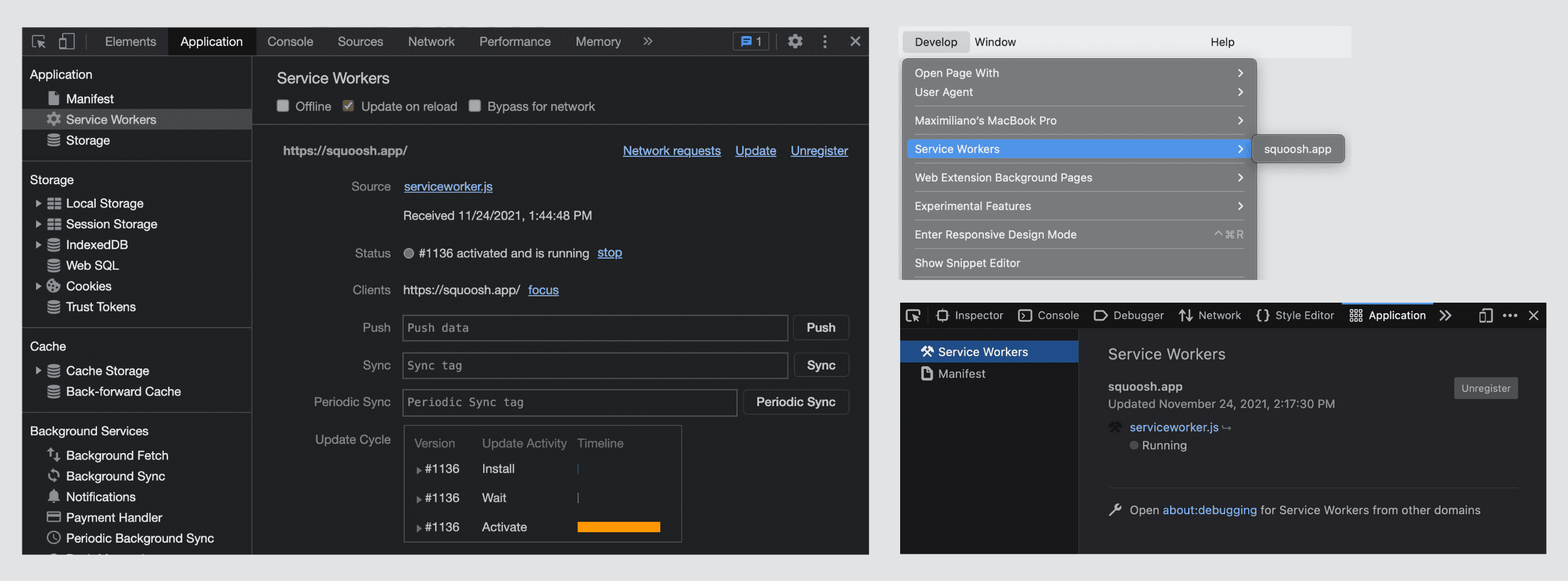
Para verificar se um service worker está registrado, use as ferramentas para desenvolvedores no seu navegador favorito.
No Firefox e em navegadores baseados no Chromium (Microsoft Edge, Google Chrome ou Samsung Internet):
- Abra as ferramentas para desenvolvedores e clique na guia Aplicativo.
- No painel à esquerda, selecione Service workers.
- Verifique se a URL do script do service worker aparece com o status "Ativado". Para mais informações, consulte Ciclo de vida. No Firefox, o status pode ser "Em execução" ou "Parado".
No Safari:
- Clique em Desenvolver > Service Workers.
- Verifique se há uma entrada com a origem atual nesse menu. Ao clicar nessa entrada, um inspetor é aberto no contexto do service worker.

Escopo
A pasta em que o service worker está determina o escopo dele. Um service worker
que fica em example.com/my-pwa/sw.js pode controlar qualquer navegação em ou abaixo do
caminho my-pwa, como example.com/my-pwa/demos/. Os service workers só podem controlar itens (páginas, workers, coletivamente "clientes") no escopo deles.
Esse escopo se aplica a guias do navegador e janelas de PWAs.
Só é permitido um service worker por escopo. Quando um service worker está ativo e em execução, geralmente apenas uma instância fica disponível, não importa quantos clientes (janelas de PWA ou guias do navegador) estejam na memória.
O Safari tem um gerenciamento de escopo mais complexo, conhecido como partições, que afeta como os escopos funcionam com iframes entre domínios. Para saber mais sobre a implementação do WebKit, consulte a postagem do blog deles.
Ciclo de vida
Os service workers têm um ciclo de vida que determina como eles são instalados, separadamente da instalação do PWA.
O ciclo de vida do service worker começa com o registro dele. O
navegador tenta baixar e analisar o arquivo do service worker. Se a análise for bem-sucedida, o evento install do service worker será acionado. O evento install é disparado apenas uma vez.
A instalação do service worker acontece silenciosamente, sem exigir permissão do usuário, mesmo que ele não instale o PWA. A API Service Worker está disponível mesmo em plataformas que não oferecem suporte à instalação de PWAs, como Safari e Firefox em dispositivos desktop.
Após a instalação, o service worker precisa ser ativado antes de poder
controlar os clientes, incluindo seu PWA. Quando o service worker está pronto para controlar os clientes, o evento activate é acionado. No entanto, por padrão, um
service worker ativado não pode gerenciar a página que o registrou até a próxima
vez que você navegar até ela recarregando a página ou reabrindo o PWA.
Você pode detectar eventos no escopo global do service worker usando o objeto self:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Atualizar um service worker
Os service workers são atualizados quando o navegador detecta que o service worker que controla o cliente e a nova versão do arquivo do service worker do servidor são diferentes em bytes.
Após uma instalação bem-sucedida, o novo service worker aguarda a ativação até que o service worker antigo não controle mais nenhum cliente. Esse estado é chamado de "aguardando", e é assim que o navegador garante que apenas uma versão do service worker esteja em execução por vez.
Atualizar uma página ou reabrir o PWA não fará com que o novo service worker assuma o controle. O usuário precisa fechar ou sair de todas as guias e janelas usando o service worker atual e voltar para dar o controle ao novo service worker. Para mais informações, consulte O ciclo de vida do service worker.
Ciclo de vida do service worker
Um service worker instalado e registrado pode gerenciar todas as solicitações de rede no escopo dele. Ele é executado na própria linha de execução, com ativação e encerramento controlados pelo navegador, o que permite que ele funcione mesmo antes de o PWA ser aberto ou depois que ele é fechado. Os service workers são executados na própria linha de execução, mas o estado na memória pode não persistir entre as execuções de um service worker. Portanto, verifique se tudo o que você quer reutilizar em cada execução está disponível no IndexedDB ou em algum outro armazenamento permanente.
Se ele ainda não estiver em execução, um service worker será iniciado sempre que uma solicitação de rede for enviada no escopo dele ou quando receber um evento de acionamento, como uma sincronização periódica em segundo plano ou uma mensagem push.
Os service workers são encerrados se ficarem inativos por alguns segundos ou se ficarem ocupados por muito tempo. Os tempos variam de acordo com o navegador. Se um service worker tiver sido encerrado e ocorrer um evento que o iniciaria, ele será reiniciado.
Recursos
Um service worker registrado e ativo usa uma linha de execução com um ciclo de vida de execução completamente diferente da linha de execução principal da PWA. No entanto, por padrão, o arquivo do service worker não tem comportamento. Ele não armazena em cache nem veicula recursos. Essas são coisas que seu código precisa fazer. Você vai descobrir como nos capítulos a seguir.
As funcionalidades do service worker não são apenas para proxy ou veiculação de solicitações HTTP. Outros recursos estão disponíveis para outras finalidades, como execução de código em segundo plano, notificações push da Web e processamento de pagamentos. Vamos falar sobre essas adições em Recursos.

