Aplikasi web memiliki jangkauan yang luas. Keduanya berjalan di berbagai platform. Mudah dibagikan melalui link. Namun, biasanya mereka tidak memiliki integrasi dengan sistem operasi. Belum lama ini perangkat-perangkat itu bahkan tidak dapat diinstal. Untungnya hal itu telah berubah dan sekarang kami dapat memanfaatkan integrasi tersebut untuk menambahkan fitur yang berguna ke PWA kami. Mari kita pelajari beberapa opsi tersebut.
Bekerja dengan sistem file
Alur kerja pengguna umum yang menggunakan file terlihat seperti ini:
- Pilih file atau folder dari perangkat dan buka secara langsung.
- Buat perubahan pada file atau folder tersebut, dan simpan kembali perubahan secara langsung.
- Membuat file dan folder baru.
Sebelum File System Access API, aplikasi web tidak dapat melakukannya. Membuka file memerlukan upload file, menyimpan perubahan yang mengharuskan pengguna mendownloadnya, dan web tidak memiliki akses sama sekali untuk membuat file dan folder baru di sistem file pengguna.
Membuka file
Untuk membuka file, kita menggunakan metode window.showOpenFilePicker(). Perhatikan bahwa metode ini memerlukan gestur pengguna, seperti klik tombol. Berikut adalah sisa penyiapan untuk membuka file:
- Ambil nama sebutan file dari API pemilih file akses sistem file. Tindakan ini memberi Anda informasi dasar tentang file.
- Dengan menggunakan metode
getFile()handle, Anda akan mendapatkan jenisBlobkhusus yang disebutFileyang menyertakan properti hanya baca tambahan (seperti nama dan tanggal terakhir diubah) tentang file. Karena ini adalah Blob, metode Blob dapat dipanggil, sepertitext(), untuk mendapatkan kontennya.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Menyimpan perubahan
Untuk menyimpan perubahan pada file, Anda juga memerlukan {i>gesture <i}pengguna; lalu:
- Gunakan handle file untuk membuat
FileSystemWritableFileStream. - Buat perubahan pada feed. Ini tidak akan memperbarui file di tempatnya; sebagai gantinya, file sementara biasanya akan dibuat.
- Terakhir, setelah selesai melakukan perubahan, Anda menutup streaming, yang memindahkan perubahan dari sementara menjadi permanen.
Mari kita lihat hal ini dalam kode:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Proses penanganan file
File System Access API memungkinkan Anda membuka file dari dalam aplikasi, tetapi bagaimana sebaliknya? Pengguna ingin menyetel aplikasi favorit mereka sebagai default untuk membuka file. API penanganan file adalah API eksperimental yang memungkinkan PWA terinstal: Mendaftar sebagai handler file di perangkat pengguna, dengan menentukan jenis MIME dan ekstensi file yang didukung PWA dalam manifes aplikasi web Anda. Anda dapat menentukan ikon file kustom untuk ekstensi yang didukung.
Setelah terdaftar, PWA yang diinstal akan muncul sebagai opsi dari sistem file pengguna, yang memungkinkan pengguna membuka file langsung ke dalamnya. Berikut adalah contoh penyiapan manifes bagi PWA untuk membaca file teks:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Penanganan URL
Dengan penanganan URL, PWA Anda dapat mengambil link yang merupakan bagian dari cakupannya dari sistem operasi dan merendernya dalam jendela PWA, bukan tab browser default. Misalnya, jika Anda menerima pesan yang tertaut ke PWA, atau mengklik deep link (URL yang mengarah ke konten tertentu) di PWA, konten tersebut akan terbuka di jendela mandiri.
Perilaku ini otomatis tersedia di Android saat WebAPK digunakan, seperti saat pengguna menginstal PWA dengan Chrome. URL di PWA yang diinstal di iOS dan iPadOS tidak bisa diambil dari Safari.
Untuk browser desktop, komunitas browser web membuat spesifikasi baru. Saat ini, spesifikasi ini masih eksperimental; tindakan ini akan menambahkan anggota file manifes baru: url_handlers. Properti ini mengharapkan array origin yang ingin diambil oleh PWA. Asal PWA Anda akan diberikan secara otomatis, dan setiap origin lainnya harus menyetujui penanganan yang beroperasi melalui file bernama web-app-origin-association.
Misalnya, jika manifes PWA Anda dihosting di web.dev, dan Anda ingin menambahkan origin app.web.dev, manifesnya akan terlihat seperti ini:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
Dalam hal ini, browser akan memeriksa apakah file ada di app.web.dev/.well-known/web-app-origin-association, yang menerima penanganan URL dari URL cakupan PWA. Developer harus membuat file ini. Dalam contoh berikut, filenya akan terlihat seperti ini:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Penanganan protokol URL
Penanganan URL berfungsi dengan URL protokol https standar, tetapi Anda dapat menggunakan skema URI kustom seperti pwa://. Di beberapa sistem operasi, aplikasi terinstal mendapatkan kemampuan ini dengan aplikasi yang mendaftarkan skemanya.
Untuk PWA, kemampuan ini diaktifkan menggunakan API pengendali protokol URL, yang hanya tersedia di perangkat desktop. Anda hanya dapat mengizinkan protokol kustom untuk perangkat seluler dengan mendistribusikan PWA di app store.
Untuk mendaftar, Anda dapat menggunakan metode registerProtocolHandler(), atau menggunakan anggota protocol_handlers dalam manifes, dengan skema yang diinginkan dan URL yang ingin Anda muat dalam konteks PWA, seperti:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Anda dapat merutekan URL from-protocol ke pengendali yang tepat dan mendapatkan string kueri value di PWA Anda. %s adalah placeholder untuk URL yang di-escape yang memicu operasi. Jadi, jika Anda memiliki link di suatu tempat seperti <a href="web+pwa://testing">, PWA akan membuka /from-protocol?value=testing.
Memanggil aplikasi lain
Anda dapat menggunakan skema URI untuk terhubung ke aplikasi terinstal lainnya (PWA atau tidak) di perangkat di setiap platform. Anda hanya perlu membuat link atau menggunakan navigator.href dan mengarahkan kursor ke skema URI yang Anda inginkan, dengan meneruskan argumen dalam bentuk URL yang di-escape.
Anda dapat menggunakan skema standar yang terkenal, seperti tel: untuk panggilan telepon, mailto: untuk pengiriman email, atau sms: untuk pesan teks; atau Anda dapat mempelajari
tentang aplikasi lain Skema URL, misalnya dari pesan, peta, navigasi, pertemuan online, jejaring sosial, dan app store yang terkenal.
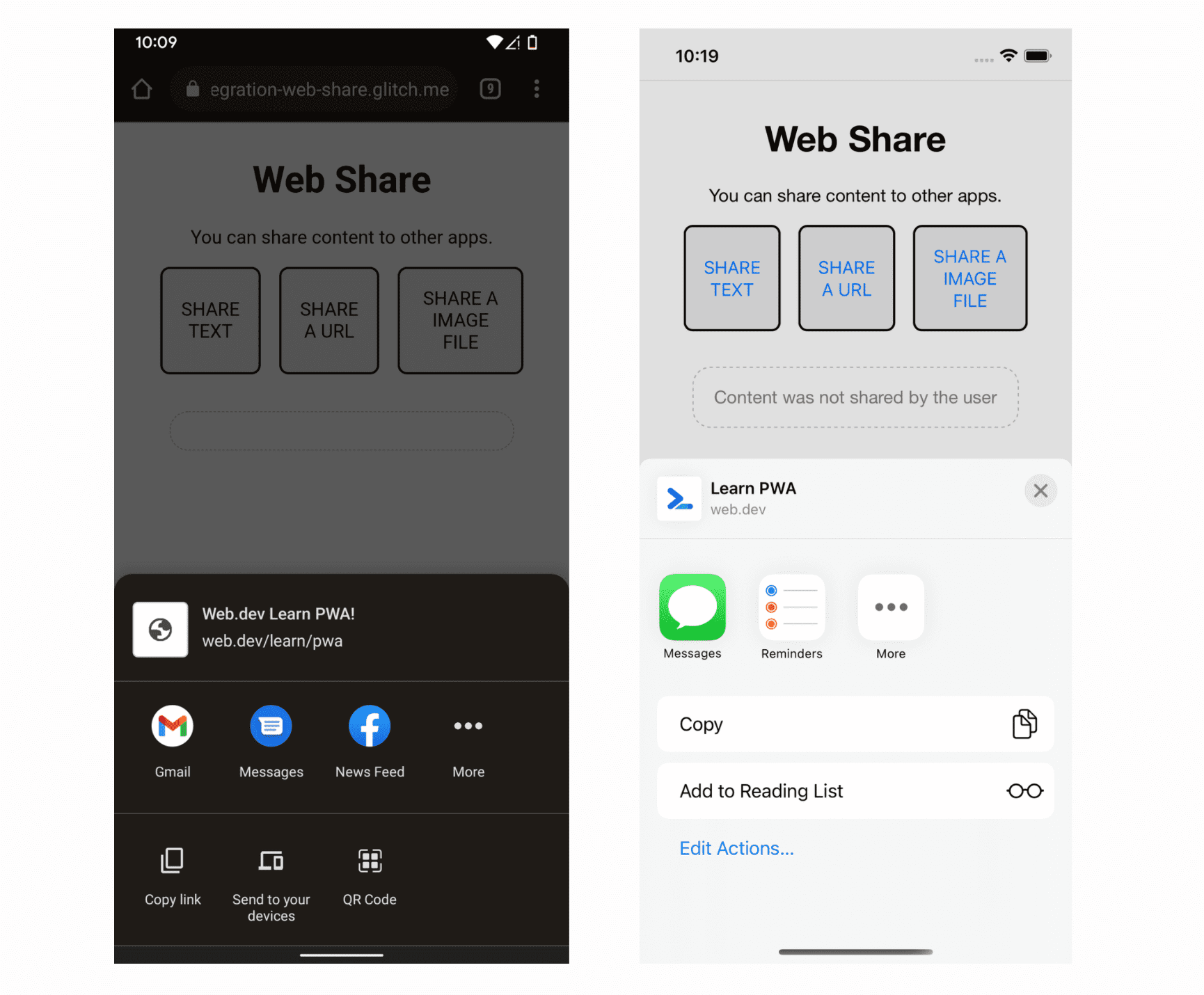
Berbagi Web
Dengan Web Share API, PWA Anda dapat mengirim konten ke aplikasi terinstal lainnya di perangkat melalui saluran bersama.
API ini hanya tersedia pada sistem operasi dengan mekanisme share, termasuk Android, iOS, iPadOS, Windows, dan ChromeOS.
Anda dapat membagikan objek yang berisi:
- Teks (properti
titledantext) - URL (properti
url) - Files (properti
files).
Untuk memeriksa apakah perangkat saat ini dapat berbagi, untuk data sederhana, seperti teks, Anda memeriksa keberadaan metode navigator.share(), untuk membagikan file yang Anda periksa keberadaan metode navigator.canShare().
Anda meminta tindakan berbagi dengan memanggil navigator.share(objectToShare). Panggilan tersebut menampilkan Promise yang di-resolve dengan undefined atau menolak dengan pengecualian.

Target Pembagian Web
Web Share Target API memungkinkan PWA Anda menjadi target operasi berbagi dari aplikasi lain di perangkat tersebut, baik berupa PWA atau bukan. PWA Anda akan menerima data yang dibagikan oleh aplikasi lain.
Alat ini saat ini tersedia di Android dengan WebAPK dan ChromeOS, dan hanya berfungsi setelah pengguna menginstal PWA Anda. Browser mendaftarkan target berbagi dalam sistem operasi saat aplikasi diinstal.
Anda menyiapkan target berbagi web dalam manifes dengan anggota share_target yang ditentukan dalam spesifikasi draf Web Share Target. share_target ditetapkan ke objek dengan beberapa properti:
action- URL yang akan dimuat di jendela PWA yang diharapkan akan menerima data yang dibagikan.
method- Metode kata kerja HTTP akan digunakan untuk tindakan, seperti
GET,POST, atauPUT. enctype- (Opsional) Jenis encoding untuk parameter, secara default adalah
application/x-www-form-urlencoded, tetapi juga dapat ditetapkan sebagaimultipart/form-datauntuk metode sepertiPOST. params- Objek yang akan memetakan data berbagi (dari kunci:
title,text,url, danfilesdari Berbagi Web) ke argumen yang akan diteruskan browser di URL (dimethod: 'GET') atau di isi permintaan menggunakan encoding yang dipilih.
Misalnya, Anda dapat menentukan PWA yang Anda inginkan untuk menerima data bersama (hanya judul dan URL) dengan menambahkan manifes:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Dari contoh sebelumnya, jika ada aplikasi dalam sistem yang membagikan URL dengan suatu judul, dan pengguna memilih PWA dari dialog, browser akan membuat navigasi baru ke /receive-share/?shared_title=AAA&shared_url=BBB asal Anda, dengan AAA sebagai judul bersama, dan BBB adalah URL bersama. Anda dapat menggunakan JavaScript untuk membaca data tersebut dari string window.location dengan menguraikannya menggunakan konstruktor URL.
Browser akan menggunakan nama dan ikon PWA dari manifes Anda untuk memberi feed entri berbagi sistem operasi. Anda tidak dapat memilih kumpulan yang berbeda untuk tujuan tersebut.
Untuk contoh yang lebih detail dan cara menerima file, lihat Menerima data yang dibagikan dengan Web Share Target API
Pemilah Kontak
Dengan Contact Picker API, Anda dapat meminta perangkat untuk merender dialog native yang berisi semua kontak pengguna, sehingga pengguna dapat memilih satu atau beberapa. Kemudian, PWA Anda dapat menerima data yang Anda inginkan dari kontak tersebut.
Contact Picker API sebagian besar tersedia di perangkat seluler, dan semuanya dilakukan melalui antarmuka navigator.contacts pada platform yang kompatibel.
Anda dapat meminta properti yang tersedia untuk mengajukan kueri dengan navigator.contacts.getProperties(), dan meminta pilihan satu atau beberapa kontak dengan daftar properti yang diinginkan.
Beberapa contoh properti adalah name, email, address, dan tel. Saat meminta pengguna memilih satu atau beberapa kontak, Anda dapat memanggil navigator.contacts.select(properties), yang meneruskan array properti yang ingin Anda dapatkan sebagai balasannya.
Contoh berikut akan mencantumkan kontak yang diterima oleh pemilih.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Resource
- File System Access API: menyederhanakan akses ke file lokal
- Mengizinkan aplikasi web yang terinstal menjadi handler file
- Menangani file di Progressive Web App
- Melakukan integrasi menggunakan OS Sharing UI dengan Web Share API
- Berbagi konten dengan aplikasi lain
- Menerima data bersama dengan Web Share Target API
- Alat pilih kontak untuk web

