Sağlam bir temel
Sağlam bir temel, mükemmel PWA'lar oluşturmanın temel şartıdır. Bu temeli uygulamak için birkaç ilke kullanarak web'in kısıtlamalarına göre tasarım ve kodlama yapmanız gerekir:
- Odaklanma kısıtlaması olarak mobil cihazı kullanın. Tasarımınızın her görünümünde yalnızca temel içeriklere ve etkileşimlere odaklanıldığından emin olun.
- Tasarım sürecinde içeriğe ve temel işlevlere vurgu yapın.
- Gerekirse aşamalı olarak geliştirin. En basit ve en yaygın olarak kullanılan araçlarla bir bileşenin temel içeriğini ve işlevini oluşturarak başlayın. Erişilebilir hale getirin. Ardından, kullanmak istediğiniz gelişmiş özellikleri test edin ve bileşeninizi bunlarla geliştirin.
- Kullanıcı odaklı web performansı metriklerini temel alan hızlı ve iyi bir kullanıcı deneyimi sunun, gerçek kullanıcı metriklerini alın ve ağ bağlantısı, giriş türü, CPU veya GPU gücü ne olursa olsun tüm kullanıcılarınız için performansı artırın.
Bu ilkeleri uygulayıp modern kalıplar ve web özellikleriyle geliştirerek gerçekten özgün tasarımlarla mükemmel ve hızlı deneyimler oluşturabilirsiniz. Piksel yerine kısıtlamalarla desteklenen tasarımlar, her kullanıcının içeriklerinize ve temel işlevlerinize kendi tarama bağlamlarına en uygun şekilde erişmesine olanak tanır.
Duyarlı web tasarımı
Ethan Marcotte'un 2010 yılında A List Apart'ta yayınlanan Duyarlı Web Tasarımı makalesinden bu yana, tasarımcılar ve geliştiriciler esnek deneyimler oluşturmaya ve çeşitli ekran boyutları ve cihazlarda çalışan kullanıcı arayüzleri tasarlamaya teşvik ediliyor.
Ancak bu süreç içinde, genişlikleri iOS ekran boyutlarından büyük ölçüde etkilenen mobil, tablet ve masaüstü boyutları olarak kısaltıldı. Modern CSS ve duyarlı tasarımın asıl amacına yeniden odaklanmamız sayesinde, esnek sitelere esneklik kazandırabiliriz.
Duyarlı web tasarımı üç teknik bileşen sunar:
- Akışkan ızgaralar
- Esnek medya
- Medya sorguları
Ethan, bu teknik şartların yeterli olmadığını, ilerlemek için farklı bir düşünce biçiminin de gerekli olduğunu fark eder.
Mobil kullanıcı efsanesi
Duyarlı tasarımın ilk günlerinde, sitelerin tasarımını kolaylaştırmak adına bazı varsayımlar yapılmıştı. Örneğin, küçük deneyimler telefonlar içindi ve 320 piksel genişliğindeydi, orta deneyimler tabletler içindi ve 1024 piksel genişliğindeydi, bundan daha büyük deneyimler ise masaüstü bilgisayarlar içindi. Küçük ekranlar dokunmatik ekran özelliğine sahipti, büyük ekranlar ise bu özelliğe sahip değildi. Telefon kullanıcıları aceleci ve dikkati dağılmış olduğundan "hafif" bir deneyime ihtiyaç duyuyordu.
Bunların hiçbiri doğru değildir. Bu, kullanıcıların ihtiyaçlarının yalnızca ekran boyutuna veya cihaz türüne göre temelde farklı olduğu varsayımı nedeniyle sürdürülen mobil efsanelerdir. Bu iddia, incelemeye dayanmıyor.
Örneğin, mobil cihazlara ve masaüstü bilgisayarlara hemen yükleyebileceğiniz bir sosyal ağ PWA'sını ele alalım. Masaüstünde birçok kullanıcı, çalışırken ekranın bir tarafında feed'in bulunduğu dar bir pencere tutabilir. Bu durumda, mevcut genişlik nedeniyle kullanıcının mobil cihaz kullandığı varsayılması yanlış olur.
Tarayıcının sekmesi dışındaki PWA dünyası, duyarlı tasarım dünyasına mini mod ve katlanabilir cihazlarla çalışma gibi yeni zorluklar bile ekliyor.
Mini mod
Masaüstü cihaza yüklenen bir PWA ile pencere çok küçük olabilir; tarayıcı penceresinden, mobil görüntü alanından daha küçük olabilir. Web'de yeni bir özellik sunuyoruz: 200x100 CSS piksele kadar küçük olabilen bir pencere olan mini modu destekleyebiliriz.
Günümüzde bir PWA oluştururken, duyarlı web tasarımı sayesinde mini modda neler sunacağınızı düşünmek iyi bir fikirdir. Örneğin, müzik çalardaki kontrol düğmeleri, kontrol paneli bilgileri veya hızlı işlemler gibi.
Masaüstünde, bir PWA, tarayıcı için tasarladığınız en küçük pencereden daha küçük bir pencerede oluşturulabilir. Bu özellik, duyarlı web tasarımınız için yeni bir kesme noktası ekler: mini mod.
Katlanabilir cihazlar ve hibrit
Katlanabilir ve hibrit cihazlar da günümüzde yaygındır:
- Küçük kapaklı telefonlar.
- Telefon veya tablet olarak kullanılabilen katlanabilir cihazlar.
- Tablete dönüştürülebilen dizüstü bilgisayarlar.
- Klavye ve dokunmatik yüzeyi olan, dizüstü bilgisayar gibi kullanılabilen tabletler.
- Telefonlar, bir hub ile masaüstüne dönüştürülebilir.
Bu sorun her web sitesi için geçerli olsa da progresif web uygulamasında uygulamanın yükleneceği pencereyi siz kontrol eder ve bu pencereden sorumlu olursunuz. Bu nedenle, tasarımınız her bağlamda tepki vermeli ve en iyi deneyimi sunmalıdır.
Önce her şey
Peki işe nereden başlamalısınız? Mobil öncelikli, içerik öncelikli, çevrimdışı öncelikli mi? Web'in esnekliği için tasarım yaparken hangisine dikkat etmelisiniz? Cevabımız evet, her şeyden önce. Luke Wroblewski'nin 2009'da ilk kez kullandığı mobil öncelikli terimi, web'de platforma özgü kullanıcı arayüzü ve kullanıcı deneyimi kalıplarını taklit etmekten web uygulamalarından önce mobil uygulamalar oluşturmaya ve minimum genişlik medya sorgularını kullanarak işleri tamamlamaya kadar birçok şekilde yorumlandı. Ancak asıl amacı şudur: Mobil cihazlar sizi odaklanmaya zorlar. Levent'in dediği gibi:
Mobil cihazlar, yazılım geliştirme ekiplerinin yalnızca bir uygulamadaki en önemli verilere ve işlemlere odaklanmasını gerektirir. 320x480 piksellik bir ekranda gereksiz öğelere yer yoktur. Öncelik vermeniz gerekir. Bu nedenle, bir ekip mobil cihazları öncelikli olarak tasarladığında, kullanıcıların tamamlamak istediği temel görevlere odaklanan bir deneyim elde edilir. Bu deneyimde, günümüzde masaüstünden erişilen web sitelerinde bulunan dolambaçlar ve arayüz kirliliği yoktur. Bu, hem kullanıcılar hem de işletme için iyi bir deneyimdir.
Luke Wroblewski
Web sitenizin her görünümünde, kullanıcının burada gerçekleştirmek istediği temel görevlere odaklanın ve ekranda daha fazla yer olduğu için fikre daha fazla öğe eklemeyin.
Duyarlı Web Tasarımı'nda ikinci ilkeye değinilir: "Farklı deneyimlerin gradyanı". Her kullanıcı için tek, aynı, piksel mükemmelliğinde bir deneyim sunmak çalışmanızın hedefi olmamalıdır. Bu neredeyse imkansızdır.
Web deneyimlerinizi sabit bir şey olarak düşünmek yerine, kullanıcının cihazının mevcut bağlamına en uygun deneyimi oluşturmak için kullanacağı bir öneriler grubu olarak düşünün. Bunun için aşamalı iyileştirmenin benimsenmesi gerekir.
Progresif geliştirme
Kademeli Geliştirme, standart HTML, CSS ve JavaScript'den başlayarak her yerde çalışacak kod yazmamıza ve bir API kullanılamadığında uygun yedeklerle bunun üzerine özellik katmanları eklememize olanak tanıyan bir modeldir.
Nasıl iyileştiriyorsunuz? Özellik algılama, destek için bir test gerçekleştirdiğiniz ve bu test sonuçlarına göre tepki verdiğiniz bir modeldir. Bunu yapmak için yerleşik birkaç web platformu aracı ve uygulaması vardır.
@supports kullanarak bir CSS özelliğinin tarayıcı desteği olup olmadığını kontrol edin ve sonuca göre kuralları uygulayın.
Bu durum hem CSS özellikleri hem de değerleri için geçerlidir. Bir özellik destekleniyorsa ve değer desteklenmiyorsa, desteklenmeyen bir özellikte olduğu gibi işlem başarısız olur. JavaScript kodu, CSSSupportsRule aracılığıyla bu öğeye erişebilir.
Yeni web platformu özelliklerinin çoğu mevcut nesnelere eklenir. Bu nedenle, nesne stili algılamadaki "özellik", öğelerdeki özellikleri veya yöntemleri kontrol etme gibi diğer benzer aramalar gibi JavaScript'de iyi çalışır.
Cihaz algılamasını önleme
User-Agent dizesine dayalı destek varsayımları yapmak yerine, özellik desteğini doğrudan test etmeniz gerekir.
Kullanıcı aracısı dizeleri hiçbir zaman gerçekten güvenilir olmamıştır. "Doğru tahminde" bulunmak için mevcut her tarayıcı, işletim sistemi ve cihaz kombinasyonu hakkında neredeyse mükemmel bir bilgiye sahip olmaları gerekir. Bu durumda bile kullanıcı kimliğine bürünme saldırılarına karşı savunmasızdır. Örneğin, mobil tarayıcılarda masaüstü sitesi yönlendirmeleri genellikle bir masaüstü kullanıcı aracısı dizesini taklit etmek kadar basittir.
Ayrıca tarayıcılar, kullanıcı aracısı dizelerini dondurmak için çalışıyor. Özellikle özellik algılama için kullanılan kullanıcı aracısı dizeleri, desteğin sonlandırılmasının nedeni olarak belirtiliyor. Bu da kullanıcı ve cihaz tanımlama için bu dizeleri daha da güvenilmez hale getiriyor.
İçerik öncelikli
Web için tasarım yaparken dikkate almanız gereken bir diğer nokta da içeriğinizle başlamaktır. Örneğin, bir hissenin fiyatlarının grafiğini içeren anlık hisse senedi takibi, temelde bir süre boyunca hisselerin fiyatlarını içeren bir tablodur (belki de siteyi yenileme bağlantısı içerir).
Bu, JavaScript ve getirme istekleriyle geliştirilerek tablonun değerlerini zamanlayıcıyla güncelleyebilir veya gerçek zamanlı push tabanlı güncellemeler sağlamak için soketlerle geliştirilebilir. Sonuçları grafik haline getirmek için CSS, SVG veya Canvas ile tekrar geliştirilebilir. Ancak asıl mesele içerikle başlar.
Öz tasarım
- Kullanıcı deneyimi için odaklanma kısıtlaması olarak mobil.
- Tasarım sürecinde içeriğe ve temel işleve vurgu yapma
- Kullanılabilir olduğunda gelişmiş işlevlerle kademeli olarak geliştirilir.
Bu ilkeler bir araya gelerek bize yeni bir şey sunuyor: içsel tasarım. Jen Simmons, Doğası gereği yerleşik düzenler tasarlama konulu konuşmasında kullanıcı arayüzlerini tasarlamak ve oluşturmak için Grid, Flexbox, akış düzeni ve yazma modları gibi modern CSS araçlarını kullanma hakkında bilgi veriyor. Bu araçlar sayesinde:
Düzenin, sahip olduğumuz içeriğe ve yapmak istediğimiz tasarıma uygun olmasını sağlayabilirsiniz.
Jen Simmons
Bu yeni CSS, tasarımcıların düzen üzerinde yeniden kontrol sahibi olmasına olanak tanır ancak bunu en son web tasarımı ilkelerine uygun şekilde yapar. Sabit ekran boyutlarına göre sabit formlar oluşturmak yerine, içeriğin doğal özelliklerinden (ör. ne kadar küçük veya büyük olabileceği, metnin boyutu ve kullanılabilir alan) yararlanarak içeriğe dayalı kurallar tanımlarsınız. Her pikseli kontrol etmek zorunda kalmadan, tasarımınızı içeriğinizle etkileşime geçerken gerçekleştirmenize olanak tanır.
Doğal düzenler, web'de kontrol hakkındaki tartışmayı tamamlayarak konuya açıklık getirir. Web'de kontrol, sitenizin her ziyaretçisinin kullanacağı cihazı, ekran boyutunu, rengi, yazı tipini, düzeni veya özellikleri dikte etmek değildir. Web'de kontrol, bir tarayıcının deneyiminizi oluşturmak için kullanacağı kuralları yazmak ve bu deneyimi, progresif web uygulamanızdaki her kullanıcı için benzersiz bir şekilde oluşturmaktır.
Web performansı
PWA'mızın son ve en önemli temeli web performansıdır. Kullanıcılara mükemmel bir deneyim sunmak zorunludur. Bu, mümkün olan her şekilde daha fazla dönüşüm elde etmenizi sağlar.
Web performansı birkaç adımdan oluşur:
- Kullanıcı odaklı temel metrikleri anlayın.
- Her metrik için hedefler belirleyin.
- PWA'mızı ölçün.
- Kodumuza veya sunucumuza statik olarak teknikler ve en iyi uygulamalar uygulayarak metriklerimizi iyileştirin.
- Tekrar ölçün.
- Kullanıcının bağlamına göre her kullanıcının deneyimini anında iyileştirin.
Günümüzde web performansı metrikleri, içeriğinizin ekranda ne kadar hızlı göründüğünün yanı sıra web sitenizin ne kadar etkileşimli olduğunu ve kullanıcıların deneyimi nasıl algıladığını da ölçer.
Önemli Web Verileri
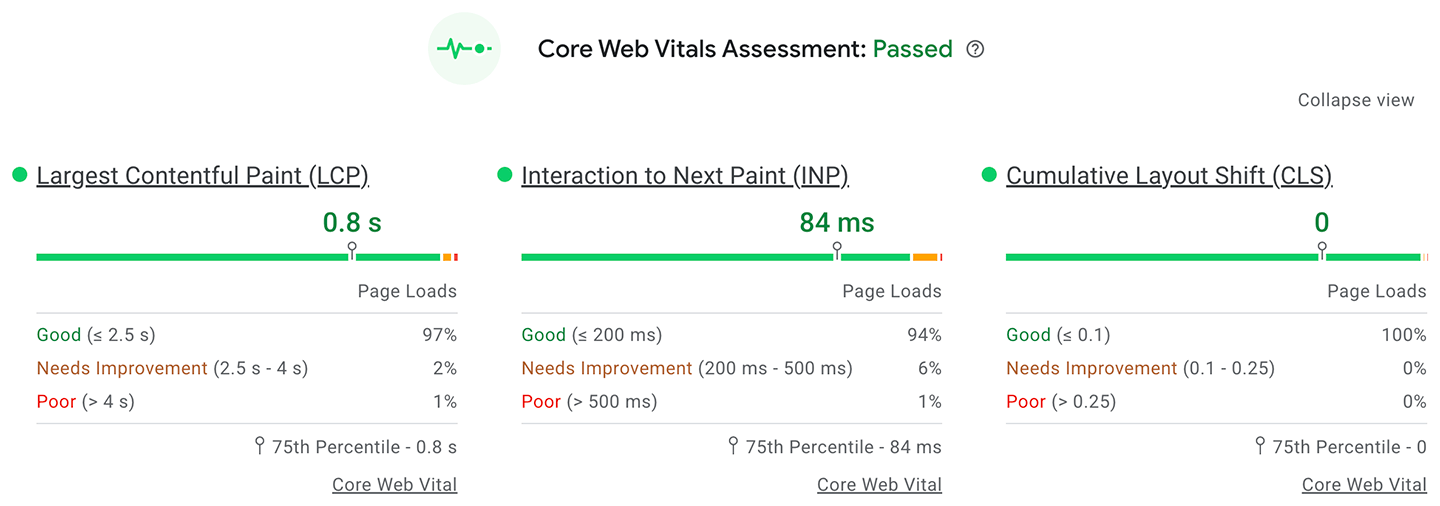
Son on yıl içinde, web performansındaki başarıyı ölçmek için farklı metriklerle ilgilendik. Günümüzde Core Web Vitals olarak bilinen önerilen metrik grubu, performansı ve kullanıcı deneyimini etkileyen üç önemli alana odaklanır:
- Yükleme: Largest Contentful Paint (LCP) ile gösterilir.
- Etkileşim: Interaction to Next Paint (INP) ile gösterilir.
- Görsel kararlılık: Cumulative Layout Shift (CLS) ile gösterilir.

Önemli Web Verileri sayesinde, PWA'nızın performans ve kullanıcı deneyimi açısından ne kadar iyi veya kötü olduğunu bir bakışta görebilirsiniz.
PWA temelleri
PWA'nızın tüm kullanıcılarınıza mükemmel bir deneyim sunması için duyarlı tasarım, mobil öncelikli yaklaşım, doğal tasarım ve web performansı konularında sağlam bir temele sahip olması önemlidir.
