PWA'nızın dönüşümünü ve kullanımını iyileştirebilecek birçok geliştirme vardır.
Uygulama kısayolları
Uygulama kısayolları, PWA'nıza giden derin bağlantıların statik listesidir ve manifest dosyanıza yazılır. Web Uygulaması Manifesti spesifikasyonu. PWA'nızdaki farklı bölümlere veya özelliklere ait kısayolların listesini tanımlamanıza olanak tanır. Bu kısayollar, sık erişilen bölümlere gitmeyi hızlandırır.
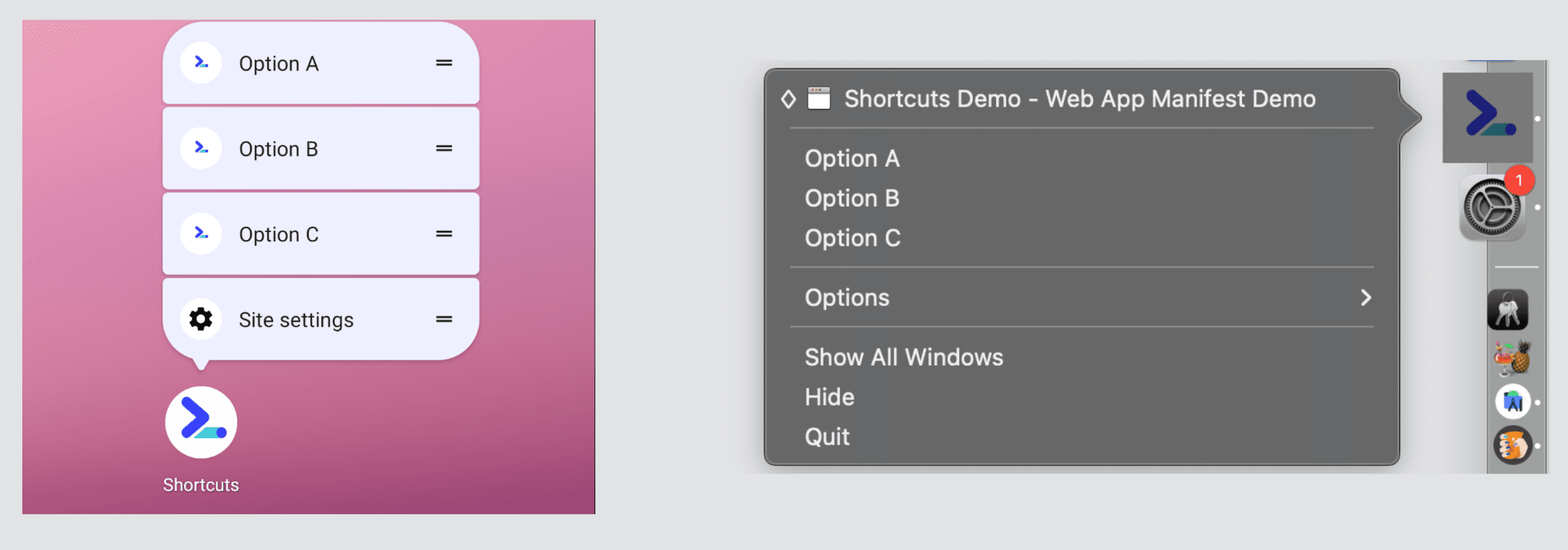
Uygulama kısayolları, çoğu masaüstü işletim sisteminde ve Android'de WebAPK ile kullanılabilir. Bu kısayollar, aşağıdaki resimde gösterildiği gibi ana ekran, dock veya görev çubuğundaki uygulama simgesinin bağlama dayalı menüsünde görünür:

Bu menüye erişmek için kullanıcıların PWA'nın simgesini sağ tıklaması veya simgeye uzun basması gerekir.
Kısayollar, manifest'in shortcuts üyesinde tanımlanır. Aşağıdaki özelliklere sahip bir üye dizisi alır:
name- Kullanıcının göreceği metin (genellikle bir bağlam menüsünde).
url- Kullanıcı bu kısayoldan uygulamayı başlattığında uygulamanın yüklemesi gereken URL. PWA kapsamınızdaki bir URL olmalıdır ve
nameveyashort_name'ın tanımladığı özelliğe derin bağlantı vermelidir. short_name- (İsteğe bağlı)
namealanının tam değerini görüntülemek için yeterli alan olmadığında daha kısa bir ad kullanılır. description- (İsteğe bağlı) Bu kısayolun ne yapacağını açıklayın
icons- (İsteğe bağlı) Kısayolu temsil etmesi gereken resimleri açıklayan
src,type,sizesve isteğe bağlıpurposealanlarına sahip simge nesneleri dizisi
Uygulama kısayollarını mümkün olan en iyi yetenek olarak değerlendirmelisiniz. Bu, bu kısayolların tutarlı bir şekilde gösterilmesini bekleyemezsiniz. Gösterilse bile, tarayıcı tercihine bağlı olarak kaç kısayol gösterileceğini veya platformun simgeleri yoksayıp yoksayacağını bilemezsiniz. Platform başına kapsamlı bir tartışma yapmak bu makalenin kapsamı dışındadır ancak Android ve masaüstünde nasıl çalıştığına dair bir fikir edinmek için aşağıdaki bölümü inceleyebilirsiniz. Bu belirsizlikle başa çıkmanın en iyi yolu, öğeleri önceliğe göre sıralamaktır.
Aşağıdaki kod örneğinde, uygulamayı Chrome ile Android'e veya masaüstüne Edge ya da Chrome ile yüklerseniz deneyebileceğiniz farklı uygulama kısayolları tanımlanmaktadır.
iOS ve iPadOS
PWA'lar yayınlarken, iOS/iPadOS'te Safari'deki kullanıcıların deneyimini iyileştirebilecek bazı geliştirmeler var.
Başlangıç ekranları
Web uygulaması manifesti bölümünde görüldüğü gibi, Android, manifestin değerlerine göre başlangıç ekranlarını otomatik olarak oluşturur. iOS ve iPadOS'te durum böyle değildir. Bu cihazlarda, HTML'deki açılış ekranlarını <link> öğelerini kullanarak statik resimler olarak tanımlamanız gerekir.
Bu resimler Apple cihazlarda başlangıç resimleri olarak bilinir ve rel mülkü apple-touch-startup-image değeriyle kullanılır. Örneğin:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Buradaki zorluk, başlangıç resminin, PWA'nızın açıldığında sahip olacağı tam pencere boyutuna sahip olması gerektiğidir. Bu nedenle, farklı iOS ve iPadOS cihazların farklı görüntülere ihtiyacı vardır. iPad'de yatay/dikey açılışlar ve PWA'nın çoklu görev modunda (ör. ekranın 1/3, 1/2 veya 2/3'ü) oluşturulması gibi daha fazla durum ele alınmalıdır.
iOS ve iPadOS ekran boyutlarının güncel listesini Apple Kullanıcı Arayüzü Kuralları'nda bulabilirsiniz.
Lansman resminin farklı sürümleri, media özelliği içinde bir medya sorgusuyla ayarlanabilir:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS başlangıç resimleri için tasarım kalıpları
Başlangıç resimlerini tanımlamak zor bir iştir. Bu nedenle, otomatik oluşturma ve yapılandırma için birkaç aracımız vardır:
- Statik oluşturma, derleme sisteminizle entegre olur, tüm PNG statik resimlerini oluşturur ve belgenize yerleştirilecek
<link>öğelerini içeren HTML kodunu verir. PWA Asset Generator bu tür bir araca örnektir. - İstemci tarafı oluşturucu: Başlangıç resminin bir veya daha fazla base64 sürümünü, mevcut cihazın türüne ve ekran boyutuna göre
<link>yerleştirilmiş öğelere yerleştirebilen bir JavaScript aracıdır. Bellek içi bir kanvas kullanabilir, resmi oluşturabilir ve PNG dosyası içeren birdata:URI'ye dönüştürebilirsiniz. PWA Compat kitaplığı, Android'in tipik başlatma ekranını kopyalayarak bu işlemi yapan, kullanımı kolay bir istemci tarafı kitaplığıdır.
Apple mobil platformlarında PWA algılama
PWA'nızda aşamalı geliştirme ve özellik algılama özelliklerini kullanmanız gerekir. Ancak kullanıcının Apple mobil platformlarında bir PWA'da olup olmadığını bilmemiz gereken bazı uç durumlar olabilir. Örneğin, yükleme talimatları sunmak veya yalnızca iOS'e özgü platformlara özel uygulamalara bağlantı eklemek isteyebilirsiniz.
Kullanıcı aracısı dizesinin okunmasını önlemek için navigator nesnesinin standalone mülkünü kontrol edin. Bu standart olmayan özellik yalnızca iOS ve iPadOS'teki WebKit motorunda kullanılabilir.
navigator.standaloneundefinedise kullanıcının iPadOS veya iOS cihazı kullanmadığı anlamına gelir.navigator.standalonedeğerifalseise kullanıcının PWA'yı tarayıcıda açtığı ve orada kullandığı anlamına gelir.navigator.standalonetrueise kullanıcının PWA'yı ana ekrandan açtığı ve bağımsız PWA deneyimini yaşadığı anlamına gelir.
Tam ekran desteği
iOS ve iPad'lerdeki Safari'de PWA'nız için görüntüleme modu olarak yalnızca display: standalone desteklenir.
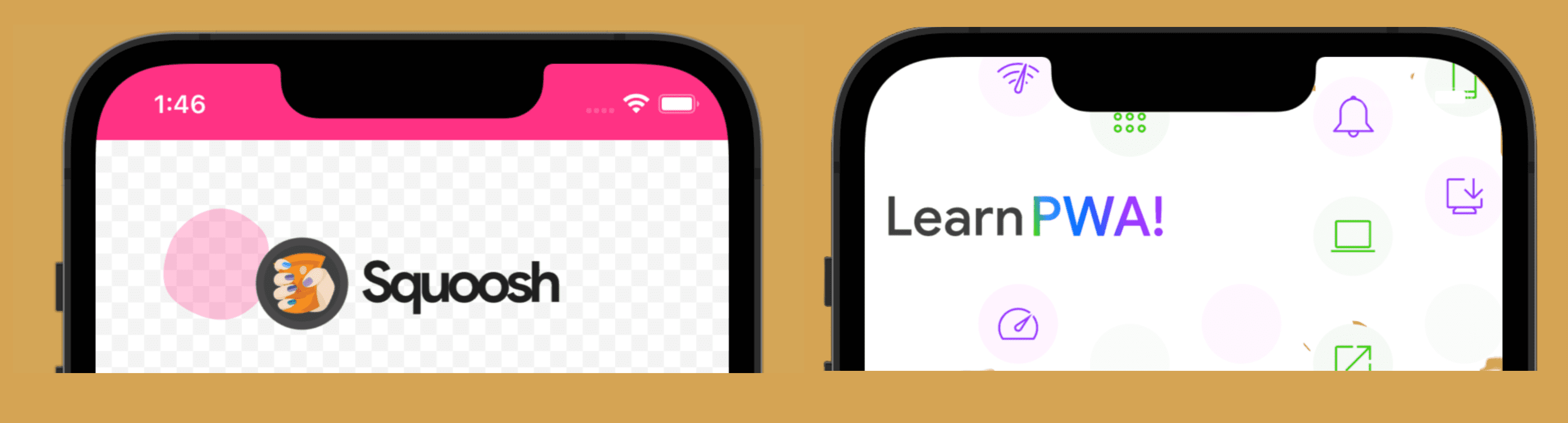
Bir sonraki resimde, solda tema rengine sahip varsayılan bağımsız bir tasarım, sağda ise durum çubuğunun arkasında içerik oluşturmanıza olanak tanıyan tam ekran iOS moduna sahip bir PWA (Progresif Web Uygulaması) görebilirsiniz.

HTML'nize aşağıdaki etiketi eklerseniz iOS ve iPadOS'teki PWA'nız tam ekran moduna girer. Ancak bu, Android'den farklıdır.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
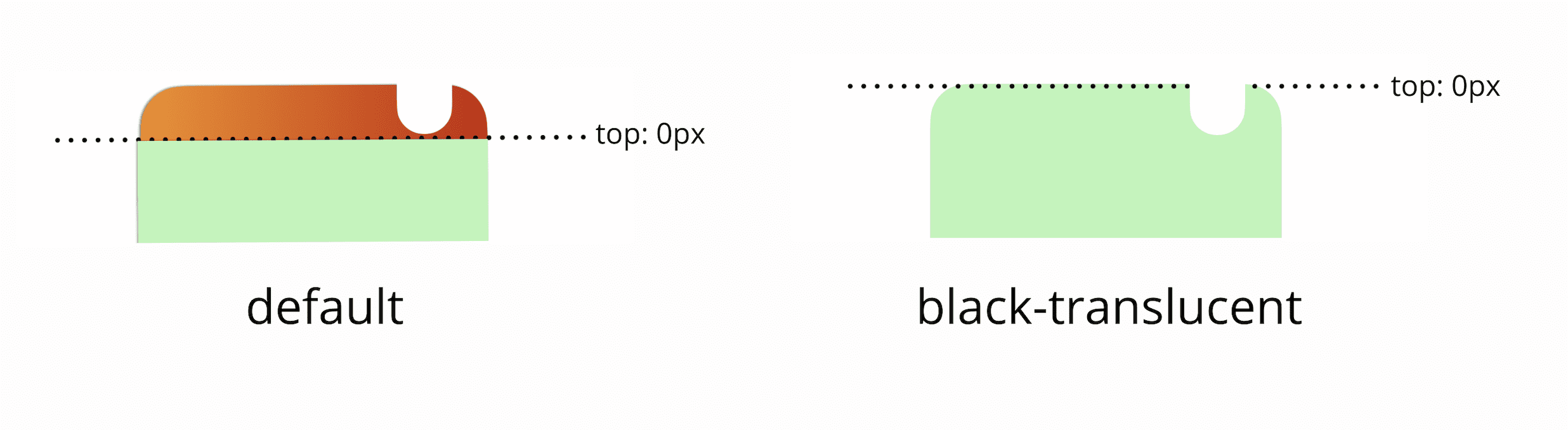
Bu modda cihazın durum çubuğu (saat, pil seviyesi ve bildirim simgelerini gördüğünüz üst kısımda) görmeye devam eder ancak şeffaf bir arka planla içeriğinizin üzerinde oluşturulur.
Bu modu kullanırken işletim sistemi simgeleri her zaman beyaz olarak oluşturacağından tasarımınıza dikkat edin. Bu nedenle, ekranın üst kısmındaki arka planlarınızı her zaman açık renkli içeriklerle kontrast oluşturacak şekilde tasarlamanız gerekir. Ayrıca, Uygulama Tasarımı Bölümü'nde görüldüğü gibi, güvenli alanda içerik oluşturmak için CSS ortamı değişkenlerinin kullanılması da önemlidir.

Kurulum güvenilirliği
15.4'ten önceki iOS ve iPadOS'te manifest dosyası ağdan yalnızca kullanıcı, tarayıcıdaki paylaş simgesini kullanarak paylaşım sayfasını açtığında yüklenir. Sayfa yüklendiğinde değil. Dolayısıyla, tarayıcı o ana kadar web sitenizin PWA olup olmadığını kontrol etmez. Bu, manifestin yüklenemeyeceği veya çok fazla zaman aldığı durumlara yol açabilir ve tarayıcı bunu yok sayar.
Tarayıcı manifesti zamanında yükleyemediğinde "Ana ekrana ekle"ye basıldığında ana ekrana bir simge yerleştirilir ancak uygulama deneyimi sağlanmaz. Bu simge yalnızca bir tarayıcı sekmesine kısayol olur.

