يُعدّ تخزين ذاكرة التخزين المؤقت أداة فعّالة. يجعل التطبيقات أقل اعتمادًا على ظروف الشبكة. بفضل الاستخدام الجيد للذاكرة المؤقتة، يمكنك إتاحة تطبيق الويب بلا اتصال وعرض مواد العرض بأسرع وقت ممكن في أي حالة من حالات الشبكة. كما هو موضّح في مواد العرض والبيانات، يمكنك تحديد أفضل استراتيجية للتخزين المؤقت لمواد العرض اللازمة. لإدارة ذاكرة التخزين المؤقت التي يتفاعل معها مشغّل الخدمات مع واجهة برمجة تطبيقات التخزين في ذاكرة التخزين المؤقت.
تتوفّر واجهة برمجة التطبيقات Cache Storage API من خلال سياقات مختلفة:
- سياق النافذة (سلسلة التعليمات الرئيسية لتطبيق PWA)
- مشغّل الخدمة
- أي عمال آخرين تستخدمهم
من مزايا إدارة ذاكرة التخزين المؤقت باستخدام مهام الخدمة أنّ دورة حياتها لا تكون مرتبطة بالنافذة، ما يعني أنّك لا تحظر سلسلة التعليمات الرئيسية. ويجب أن تكون معظم هذه السياقات ضمن اتصال بروتوكول أمان طبقة النقل (TLS) لتتمكّن من استخدام Cache Storage API.
المحتوى الذي يتم تخزينه مؤقتًا
السؤال الأول الذي قد يكون لديك حول التخزين المؤقت هو ما الذي يجب تخزينه مؤقتًا. في حين أنه لا توجد إجابة واحدة على هذا السؤال، يمكنك البدء بالحد الأدنى من الموارد التي تحتاجها لعرض واجهة المستخدم.
ويجب أن تتضمّن هذه المراجع ما يلي:
- ملف HTML للصفحة الرئيسية (start_url لتطبيقك)
- أوراق أنماط CSS اللازمة لواجهة المستخدم الرئيسية.
- الصور المستخدَمة في واجهة المستخدم
- ملفات JavaScript المطلوبة لعرض واجهة المستخدم
- البيانات، مثل ملف JSON، المطلوبة لعرض تجربة أساسية
- خطوط الويب
- في تطبيق مكوّن من عدّة صفحات، يمكنك استخدام مستندات HTML الأخرى التي تريد عرضها بسرعة أو بلا اتصال بالإنترنت.
التشغيل بلا إنترنت
مع أنّ العمل بلا اتصال بالإنترنت هو أحد متطلبات تطبيق الويب التقدّمي، من الضروري معرفة أنّ بعض تطبيقات الويب التقدّمية (PWA) لا تحتاج إلى تجربة كاملة بلا اتصال بالإنترنت، مثل حلول الألعاب على السحابة الإلكترونية أو تطبيقات الأصول المشفّرة. لذلك، لا بأس بتقديم واجهة مستخدم أساسية ترشد المستخدمين خلال هذه الحالات.
يجب ألا يعرض تطبيقك المتوافق مع الأجهزة الجوّالة (PWA) رسالة خطأ في المتصفّح تفيد بأنّ محرّك عرض الويب لم يتمكّن من تحميل الصفحة. بدلاً من ذلك، يمكنك استخدام مشغّل الخدمات لعرض الرسائل الخاصة بك، وتجنُّب حدوث خطأ عام ومربك في المتصفّح.
هناك العديد من استراتيجيات التخزين المؤقت المختلفة التي يمكنك استخدامها بناءً على احتياجات تطبيق الويب التقدّمي (PWA). لهذا السبب، من المهم تصميم استخدام ذاكرة التخزين المؤقت لتقديم تجربة سريعة وموثوقة. على سبيل المثال، إذا كان سيتم تنزيل جميع مواد عرض تطبيقك بسرعة، ولا تستهلك مساحة كبيرة، ولا تحتاج إلى تعديلها في كل طلب، ستكون استراتيجية تخزين جميع مواد العرض مؤقتًا استراتيجية صالحة. من ناحية أخرى، إذا كانت لديك موارد يجب أن تكون أحدث إصدار، ننصحك بعدم تخزين هذه مواد العرض في ذاكرة التخزين المؤقت على الإطلاق.
استخدام واجهة برمجة التطبيقات
استخدِم واجهة برمجة التطبيقات Cache Storage API لتحديد مجموعة من ذاكرات التخزين المؤقت ضمن مصدرك، ويتم تحديد كل منها باسم سلسلة يمكنك تحديده. يمكنك الوصول إلى واجهة برمجة التطبيقات من خلال عنصر caches، وتتيح الطريقة open إنشاء ذاكرة تخزين مؤقت أو فتحها إذا سبق إنشاؤها. تُرجع الطريقة open وعدًا لكائن ذاكرة التخزين المؤقت.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
تنزيل مواد العرض وتخزينها
لطلب تنزيل مواد العرض وتخزينها من المتصفّح، استخدِم الطريقتَين add أو addAll. تُجري طريقة add طلبًا وتخزّن استجابة HTTP واحدة، وaddAll مجموعة من استجابات HTTP كعملية استنادًا إلى صفيف من الطلبات أو عناوين URL.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
تخزِّن واجهة تخزين ذاكرة التخزين المؤقت الردّ بالكامل، بما في ذلك جميع العناوين والنص. وبالتالي، يمكنك استرجاعه لاحقًا باستخدام طلب HTTP أو عنوان URL كمفتاح. يمكنك الاطّلاع على كيفية إجراء ذلك في فصل "عرض الإعلانات".
حالات استخدام ذاكرة التخزين المؤقت
في تطبيقك المتوافق مع الأجهزة الجوّالة، تكون أنت المسؤول عن تحديد وقت تخزين الملفات مؤقتًا. على الرغم من أنّ أحد الحلول هو تخزين أكبر عدد ممكن من مواد العرض عند تثبيت الخدمة العاملة، إلا أنّه عادةً ما لا يكون الحلّ الأمثل. يؤدي تخزين الموارد غير الضرورية مؤقتًا إلى إهدار معدل نقل البيانات ومساحة التخزين، وقد يؤدي إلى عرض تطبيقك لموارد قديمة غير مقصودة.
لست بحاجة إلى تخزين جميع مواد العرض في ذاكرة التخزين المؤقت في آنٍ واحد، بل يمكنك تخزينها عدة مرات خلال دورة حياة تطبيقك المتوافق مع الأجهزة الجوّالة. على سبيل المثال:
- عند تثبيت مشغّل الخدمات.
- بعد تحميل الصفحة الأولى
- عندما ينتقل المستخدم إلى قسم أو مسار
- عندما تكون الشبكة غير مشغولة
يمكنك طلب تخزين الملفات الجديدة مؤقتًا في سلسلة المحادثات الرئيسية أو ضمن سياق الخدمة العاملة.
تخزين مواد العرض في عامل خدمة
ومن بين السيناريوهات الأكثر شيوعًا هو تخزين مجموعة دنيا من مواد العرض في ذاكرة التخزين المؤقت عند تثبيت الخدمة العاملة. لتنفيذ ذلك، يمكنك استخدام واجهة تخزين ذاكرة التخزين المؤقت ضمن الحدث install في مشغّل الخدمات.
بما أنّه يمكن إيقاف سلسلة مهام worker في الخدمة في أي وقت، يمكنك أن تطلب من المتصفّح الانتظار إلى أن تنتهي وعد addAll لزيادة فرصة تخزين جميع مواد العرض والحفاظ على اتساق التطبيق. يوضح المثال التالي كيفية إجراء ذلك باستخدام الطريقة waitUntil لوسيطة الحدث التي تم استلامها في أداة معالجة حدث عامل الخدمة.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
تتلقّى طريقة waitUntil() وعدًا وتطلب من المتصفّح الانتظار إلى أن يتم حلّ المهمة في الوعد (إكمالها أو تعذُّرها) قبل إنهاء عملية عامل الخدمة. وقد تحتاج إلى تنفيذ وعود متعدّدة وإعادة طلبَي add() أو addAll() لكي تصل نتيجة واحدة إلى طريقة waitUntil().
يمكنك أيضًا التعامل مع الوعود باستخدام البنية غير المتزامنة/الانتظار. في هذه الحالة، عليك إنشاء دالة غير متزامنة يمكنها استدعاء await وتُعرِض وعدًا لـ waitUntil() بعد استدعائها، كما هو موضّح في المثال التالي:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
الطلبات والردود غير الشفافة على مستوى جميع النطاقات
يمكن لتطبيقك المتوافق مع الأجهزة الجوّالة على الويب تنزيل مواد العرض ووضعها في ذاكرة التخزين المؤقت من مصدرك ومن نطاقات أخرى، مثل المحتوى من شبكات توصيل المحتوى (CDN) التابعة لجهات خارجية. في التطبيقات التي تعمل على نطاقات متعددة، يكون تفاعل ذاكرة التخزين المؤقت مشابهًا جدًا لطلبات المصدر نفسه. يتم تنفيذ الطلب ويتم تخزين نسخة من الردّ في ذاكرة التخزين المؤقت. وكما هو الحال مع مواد العرض المخزّنة مؤقتًا الأخرى، لا يمكن استخدامها إلا في مصدر تطبيقك.
سيتم تخزين مادة العرض كـ استجابة غير شفافة، ما يعني أنّ الرمز البرمجي لن يتمكّن من الاطّلاع على محتوى أو رؤوس هذا الاستجابة أو تعديلها. بالإضافة إلى ذلك، لا تعرض الردود غير الشفافة حجمها الفعلي في واجهة برمجة التطبيقات لمساحة التخزين، ما يؤثّر في الحصص. تعرض بعض المتصفحات أحجامًا كبيرة، مثل 7 ميغابايت، بغض النظر عما إذا كان حجم الملف 1 كيلوبايت فقط.
تعديل مواد العرض وحذفها
يمكنك تعديل مواد العرض باستخدام cache.put(request, response) وحذف مواد العرض باستخدام delete(request).
اطّلِع على مستندات عناصر ذاكرة التخزين المؤقت للحصول على مزيد من التفاصيل.
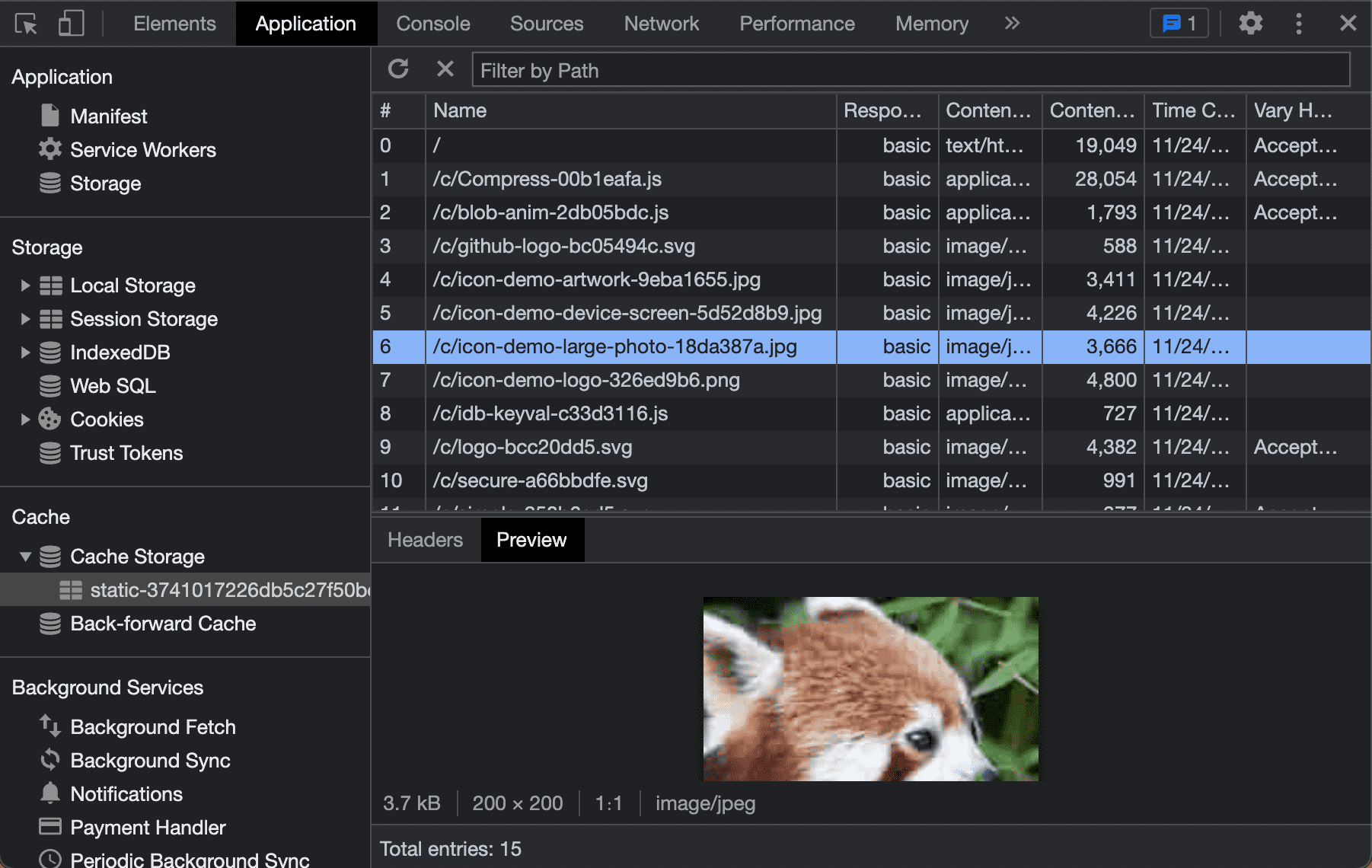
تصحيح أخطاء مساحة التخزين المؤقت
يوفّر العديد من المتصفّحات طريقة لتصحيح أخطاء محتوى ذاكرة التخزين المؤقت ضمن علامة التبويب "تطبيق DevTools". يمكنك من هناك الاطّلاع على محتوى كل ذاكرة تخزين مؤقت ضمن المصدر الحالي. وسنتناول المزيد من المعلومات عن هذه الأدوات في فصل الأدوات وتصحيح الأخطاء.