Uygulamanızı, PWA'ları güvenilir, yüklenebilir ve yetenekli kılan teknolojiden en iyi şekilde yararlanacak şekilde tasarlamak için uygulamanızı ve kısıtlamalarını anlamanız ve her ikisi için de uygun bir mimari seçmeniz gerekir.
SPA ve MPA karşılaştırması
Günümüzde web geliştirmede iki temel mimari kalıp vardır: tek sayfalık uygulamalar (SPA'lar) ve çok sayfalı uygulamalar (MPA'lar).
Tek sayfalı uygulamalar, istemci taraflı JavaScript'in bir sayfanın HTML oluşturma işleminin çoğunu veya tamamını uygulama tarafından alınan veya sağlanan verilere göre kontrol etmesiyle tanımlanır. Uygulama, tarayıcının yerleşik gezinme özelliğini geçersiz kılarak yönlendirme ve görünüm işleme işleviyle değiştirir.
Çok sayfalı uygulamalarda genellikle doğrudan tarayıcıya gönderilen önceden oluşturulmuş HTML'ler bulunur. Bu HTML'ler, tarayıcı HTML'yi yüklemeyi tamamladıktan sonra genellikle istemci tarafı JavaScript ile geliştirilir ve sonraki görünümleri görüntülemek için tarayıcının yerleşik gezinme mekanizmalarına dayanır.
PWA oluşturmak için her iki mimari de kullanılabilir.
Her birinin avantaj ve dezavantajları vardır. Kullanım alanınız ve bağlam açısından doğru olanı seçmek kullanıcılarınıza hızlı ve güvenilir bir deneyim sunmanın anahtarıdır.
Tek sayfalık uygulamalar
- Çoğunlukla atomik sayfa içi güncellemeler.
- Başlangıçta yüklenen istemci tarafı bağımlılıklar.
- Sonraki yüklemeler, önbellek kullanımı nedeniyle hızlıdır.
- Yüksek ilk yükleme maliyeti.
- Performans, cihaz donanımına ve ağ bağlantısına bağlıdır.
- Daha fazla karmaşıklık düzeyi gerekir.
Tek sayfalık uygulamalar aşağıdaki durumlarda mimari açıdan iyi bir seçimdir:
- Kullanıcı etkileşimi, esas olarak aynı sayfada görüntülenen birbirine bağlı verilerin atomik güncellemelerini (ör. gerçek zamanlı veri kontrol paneli veya video düzenleme uygulaması) temel alır.
- Uygulamanız yalnızca istemci tarafında başlatılan bağımlılıklara (ör. başlangıç maliyeti çok yüksek olan bir üçüncü taraf kimlik doğrulama sağlayıcı) sahip.
- Bir görünümün yüklenmesi için gereken veriler, yalnızca istemci tarafında bulunan belirli bir bağlama (ör. bağlı bir donanım parçasının kontrollerini görüntüleme) dayanır.
- Uygulama, boyutu ve karmaşıklığı nedeniyle yukarıda listelenen dezavantajları etkilemeyecek kadar küçük ve basittir.
Aşağıdaki durumlarda SPA'lar iyi bir mimari seçeneği olmayabilir:
- İlk yükleme performansı çok önemlidir. SPA'ların, neyin yükleneceğini ve nasıl görüntüleneceğini belirlemek için genellikle daha fazla JavaScript yüklemesi gerekir. Bu JavaScript'in ayrıştırma ve yürütme süresi, içerikle birlikte alındığında oluşturulmuş HTML'yi göndermekten daha yavaştır.
- Uygulamanız çoğunlukla düşük veya orta güçte cihazlarda çalışıyor. SPA'lar, oluşturma için JavaScript'e bağlı olduğundan, kullanıcı deneyimi, MPA'dakinden çok daha fazla cihazın gücüne bağlıdır.
SPA'ların, tarayıcının yerleşik gezinme sistemini kendi yönlendirmeleriyle değiştirmesi gerektiğinden, mevcut görünümü verimli bir şekilde güncelleme, gezinme değişikliklerini yönetme ve aksi takdirde tarayıcı tarafından yönetilecek önceki görünümleri temizleme konusunda minimum düzeyde karmaşıklık gerektirir. Bu da SPA'ların genel olarak daha zor korunmasını ve kullanıcının cihazı üzerinde daha fazla yük oluşturmasını sağlar.
Çok sayfalı uygulamalar
- Çoğunlukla tam sayfa güncellemeleri.
- İlk oluşturma hızı çok önemlidir.
- İstemci tarafı komut dosyası yazma, iyileştirme olabilir.
- İkincil görünümler için başka bir sunucu çağrısı gerekir.
- Bağlam, görünümler arasında aktarılmaz.
- Sunucu veya ön oluşturma gerektirir.
Mimari açıdan şu durumlarda çok sayfalı uygulamalar iyi bir seçimdir:
- Kullanıcı etkileşimi, temel olarak isteğe bağlı bağlama dayalı veriler içeren tek bir veri parçasının görüntülemelerini (ör. bir haber veya e-ticaret uygulaması) temel alır.
- İlk oluşturma hızı kritik öneme sahiptir çünkü önceden oluşturulmuş HTML'yi tarayıcıya göndermek, JavaScript tabanlı bir alternatifin yüklenmesi, ayrıştırılması ve çalıştırılmasından sonra veri isteğinden derlemekten daha hızlıdır.
- İstemci tarafı etkileşim veya bağlam, ilk yükleme sonrasında bir geliştirme olarak eklenebilir. Örneğin, oluşturulan bir sayfaya profil eklemek veya bağlama bağlı ikincil istemci tarafı bileşenler eklemek.
Aşağıdaki durumlarda MPA'lar iyi bir mimari seçeneği olmayabilir:
- JavaScript veya CSS'nizi yeniden indirmek, yeniden ayrıştırmak ve yeniden yürütmek çok pahalıdır. Bu dezavantaj, hizmet çalışanları olan PWA'larda azaltılır.
- Kullanıcı konumu gibi istemci tarafı bağlam, görünümler arasında sorunsuz bir şekilde aktarılmaz ve bu bağlamı yeniden elde etmek pahalı olabilir. Bu, görüntülemeler arasında yakalanıp alınması veya yeniden istenmesi gerekir.
Bağımsız görünümlerin bir sunucu tarafından dinamik olarak oluşturulması veya erişimden önce önceden oluşturulması gerektiğinden, barındırma sınırlanabilir veya veriler karmaşık hale gelebilir.
Hangisini seçmelisiniz?
Bu avantaj ve dezavantajlara rağmen her iki mimari de PWA'nızı oluşturmak için geçerlidir. Hatta uygulamanızın ihtiyaçlarına bağlı olarak bunları uygulamanızın farklı bölümlerinde birlikte kullanabilirsiniz. Örneğin, mağaza girişlerinin MPA mimarisini, ödeme akışının ise SPA mimarisini kullanması gibi.
Seçim ne olursa olsun bir sonraki adım, en iyi deneyimi sunmak için Service Worker'ları en iyi şekilde nasıl kullanacağınızı anlamaktır.
Hizmet çalışanlarının gücü
Hizmet çalışanı, temel yönlendirme ve önbelleğe alınmış ve ağ yanıtlarının yayınlanmasının ötesinde çok fazla güce sahiptir. Kullanıcının deneyimini ve performansını iyileştirebilecek karmaşık algoritmalar oluşturabiliriz.
Hizmet çalışanı şunları içerir (SWI)
Hizmet çalışanlarını bir sitenin mimarisinin ayrılmaz bir parçası olarak kullanmaya yönelik yeni bir model, hizmet çalışanı dahil etme (SWI) modelidir.
SWI, genellikle bir HTML sayfası olan öğeleri önbelleğe alma ihtiyaçlarına göre parçalara ayırır, ardından tutarlılık, performans ve güvenilirliği artırmak ve önbelleğin boyutunu azaltmak için bunları hizmet çalışanında tekrar birleştirir.

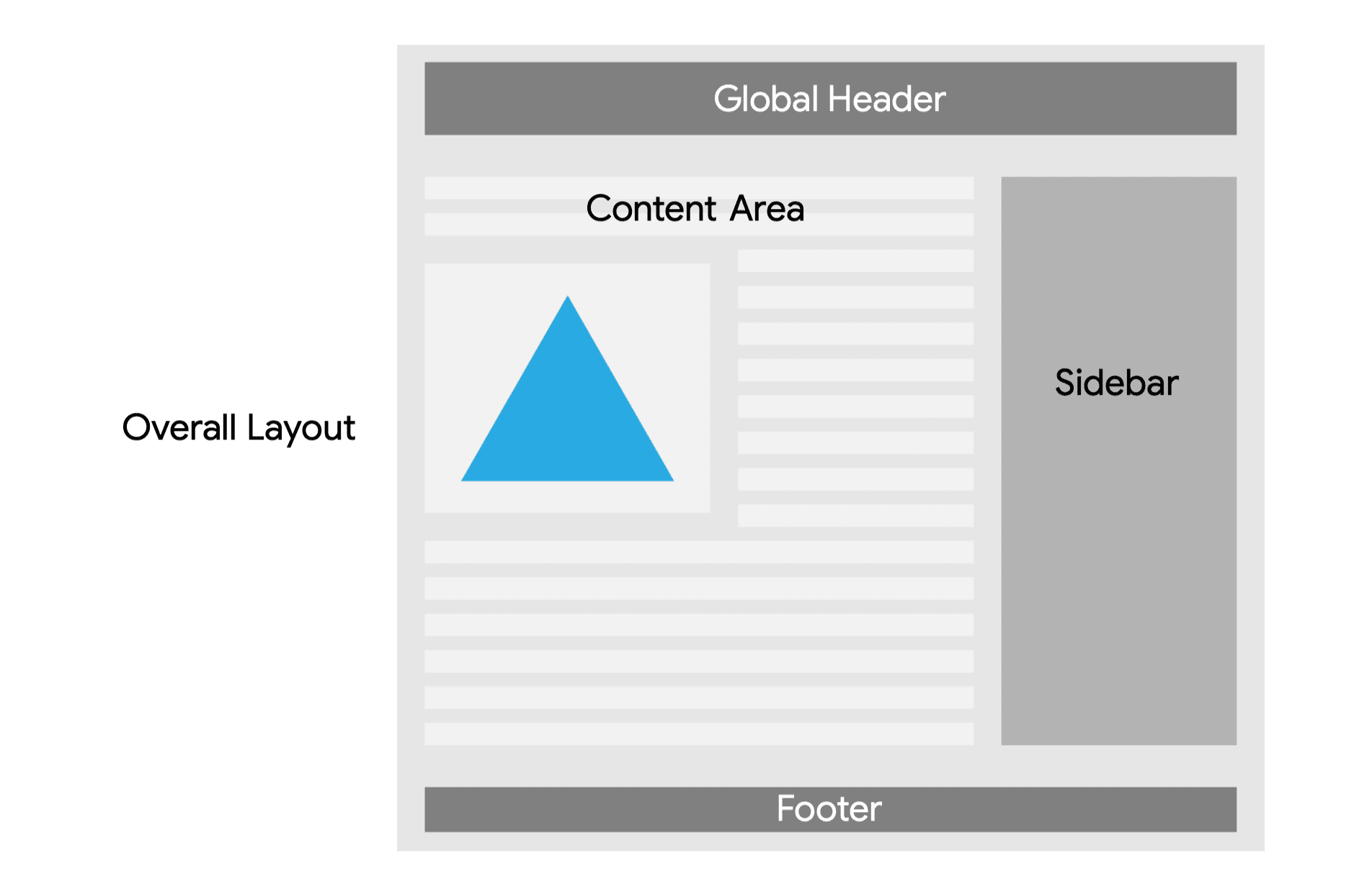
Bu resim örnek bir web sayfasıdır. Sayfayı aşağıdaki beş farklı bölüme ayırır:
- Genel düzen.
- Global üst bilgi (üstteki koyu çubuk).
- İçerik alanı (sol ortadaki satırlar ve resim).
- Kenar çubuğu (sağ ortada olan uzun orta koyulukta çubuk).
- Altbilgi (koyu alt çubuk).
Genel düzen
Genel düzenin sık sık değişmesi olası değildir ve bağımlılığı yoktur. Bu, önizleme için iyi bir adaydır.
Başlık ve alt bilgi
Genel üstbilgi ve altbilgi, üst menü ve site altbilgisi gibi öğeleri içerir ve belirli bir zorluk sunar: Sayfa bir bütün olarak önbelleğe alınırsa bu öğeler, sayfanın ne zaman önbelleğe alındığına bağlı olarak sayfa yüklemeleri arasında değişebilir.
Bunları ayırıp içerikten bağımsız olarak önbelleğe alarak, kullanıcıların önbelleğe alınma zamanlarından bağımsız olarak her zaman aynı sürümü almasını sağlayabilirsiniz. Sık güncellenmedikleri için ön önbelleğe alma için de iyi adaylardır. Fakat bunların bir bağımlılıkları vardır: sitenin CSS'si ve JavaScript'i.
CSS ve JavaScript
İdeal olarak, sitenin CSS ve JavaScript'i, önceden önbelleğe alınmış öğelerde olduğu gibi hizmet çalışanını güncellemeden artımlı güncellemelere izin vermek için "geçersizken yeniden doğrulama" stratejisiyle önbelleğe alınmalıdır. Yine de hizmet çalışanı yeni bir genel başlık veya altbilgi ile güncellendiğinde bunların minimum sürümde tutulması gerekir. Bu nedenle, hizmet çalışanı yüklendiğinde önbellek de öğelerin en son sürümüyle güncellenmelidir.
İçerik alanı
Sıradaki içerik alanıdır. Güncellemelerin sıklığına bağlı olarak, önce ağ veya yeniden doğrulama sırasında eski strateji burada iyi bir stratejidir. Daha önce konuşulduğu gibi, resimler öncelikli önbelleğe alma stratejisiyle önbelleğe alınmalıdır.
Kenar çubuğu
Son olarak, kenar çubuğu içeriğinin etiketler ve ilgili öğeler gibi ikincil içerikler içerdiğini varsayarsak bu içeriğin ağdan alınması yeterince kritik değildir. Bu durumda, yeniden doğrulama sırasında eski stratejiyi kullanabilirsiniz.
Şimdi, tüm bunların üzerinden geçtikten sonra, bu tür bölüm başına önbelleğe alma işlemini yalnızca tek sayfalık uygulamalar için yapabileceğinizi düşünebilirsiniz. Ancak, bazı gelişmiş hizmet çalışanı özellikleriyle birlikte hizmet çalışanınızda uç taraf dahil etme veya sunucu tarafı dahil etme'den ilham alan kalıpları benimseyerek bunu her iki mimari için de yapabilirsiniz.
Kendiniz deneyin
Aşağıdaki kod laboratuvarını kullanarak hizmet işçisini deneyebilirsiniz:
Yanıtları akış şeklinde gösterme
Önceki sayfa, SPA dünyasında uygulama kabuğu modeli kullanılarak oluşturulabilir. Bu modelde uygulama kabuğu önbelleğe alınır, ardından yayınlanır ve içerik istemci tarafına yüklenir. Streams API'nin kullanıma sunulması ve yaygınlaşmasıyla birlikte hem uygulama kabuğu hem de içerik, hizmet çalışanında birleştirilebilir ve tarayıcıya aktarılabilir. Böylece, MPA'ların hızıyla birlikte uygulama kabuğunun önbelleğe alma esnekliğini elde edebilirsiniz.
Bunun nedeni:
- Akışlar, eşzamansız olarak oluşturulabilir ve böylece akışın farklı parçalarının diğer kaynaklardan gelmesini sağlayabilirsiniz.
- Bir akış isteğinde bulunan kullanıcı, öğenin tamamının tamamlanmasını beklemek yerine ilk veri parçası kullanılabilir hale gelir gelmez yanıt üzerinde çalışmaya başlayabilir.
- Tarayıcı da dahil olmak üzere akış için optimize edilmiş ayrıştırıcılar, akış tamamlanmadan önce içeriğini kademeli olarak göstererek yanıtın algılanan performansını hızlandırır.
Akışların bu üç özelliği sayesinde, akış üzerine kurulan mimariler genellikle diğerlerine göre daha hızlı algılanan performansa sahiptir.
Karmaşık ve düşük düzeyde olduğu için Streams API ile çalışmak zor olabilir. Neyse ki, hizmet çalışanlarınız için akış yanıtlarını ayarlamanıza yardımcı olabilecek bir İş Kutusu modülü mevcuttur.
Alanlar, kök kaynaklar ve PWA kapsamı
Hizmet çalışanları, depolama alanı, hatta yüklü bir PWA penceresi bile dahil olmak üzere web çalışanlarının tümü web'deki en kritik güvenlik mekanizmalarından biri olan "aynı kaynak politikası" ile yönetilir. Aynı kaynak içinde izinler verilir, veriler paylaşılabilir ve hizmet çalışanı farklı istemcilerle iletişim kurabilir. Aynı kaynağın dışında izinler otomatik olarak verilmez, veriler izole edilir ve farklı kaynaklar arasında erişilemez.
Aynı kaynak politikası
Protokol, bağlantı noktası ve ana makine aynıysa iki URL'nin kaynağının tam olarak aynı olduğu kabul edilir.
Örneğin: https://squoosh.app ve https://squoosh.app/v2 aynı kaynağa sahiptir ancak http://squoosh.app, https://squoosh.com, https://app.squoosh.app ve https://squoosh.app:8080 farklı kaynaklardadır. Daha fazla bilgi ve örnek için aynı kaynak politikası MDN referansını inceleyin.
Alt alan adlarını değiştirmek, ana makinenin değiştirebileceği tek yol değildir. Her ana makine, bir üst düzey alan (TLD), ikinci düzey alan (SLD) ve sıfır veya daha fazla etiketten (bazen alt alan adı olarak adlandırılır) oluşur. Bu etiketler, URL'de aralarında noktayla ayrılır ve sağdan sola doğru okunur. Öğelerden herhangi birinde yapılan bir değişiklik, farklı bir barındırıcıya neden olur.
Pencere yönetimi modülünde, bir kullanıcı yüklü bir PWA'dan farklı bir kaynağa gittiğinde uygulama içi tarayıcının nasıl göründüğünü zaten görmüştük.
Web siteleri aynı TLD ve SLD'ye ancak farklı etiketlere sahip olsalar bile farklı etiketlere sahip oldukları için bu uygulama içi tarayıcı farklı kaynaklar olarak kabul edilir.
Web tarayıcısı bağlamında bir kaynağın önemli özelliklerinden biri, depolama alanının ve izinlerin işleyiş şeklidir. Tek bir kaynak, içindeki tüm içerikler ve PWA'lar arasında birçok özelliği paylaşır. Örneğin:
- Depolama kotası ve verileri (IndexedDB, çerezler, web depolama, önbellek depolama).
- Hizmet çalışanı kayıtları.
- Verilen veya reddedilen izinler (ör. web push, coğrafi konum, sensörler).
- Web push kayıtları.
Bir kaynaktan diğerine geçtiğinizde önceki tüm erişim iptal edilir. Bu nedenle, izinlerin tekrar verilmesi gerekir ve PWA'nız depolama alanına kaydedilen tüm verilere erişemez.

