本章重点介绍了在浏览器标签页之外呈现内容的一些关键方面。
窗口
不同操作系统对应用窗口的定义不同。例如,在 iPhone 上,应用始终占据 100% 的屏幕。在 Android 设备和 iPad 上,应用通常会全屏运行,但可以在这两个应用之间共享屏幕,不过一次只能打开一个应用实例。 相比之下,在桌面设备上,应用可以一次打开多个实例。它与所有其他打开的应用共用可用的屏幕空间。每个应用实例都可以调整大小并放置在屏幕上的任意位置,甚至可以与其他应用重叠。
图标
我们会根据应用的图标来识别应用。当您搜索应用、在设置中、在启动应用的任何位置以及在看到正在运行的应用时,都会看到该图标。
其中包括:
- 主屏幕(iOS、iPadOS、Android)。
- 应用启动器(macOS、Android)。
- 开始菜单或应用菜单(Windows、ChromeOS、Linux)。
- 底部固定栏、任务栏或多任务面板(所有操作系统)。
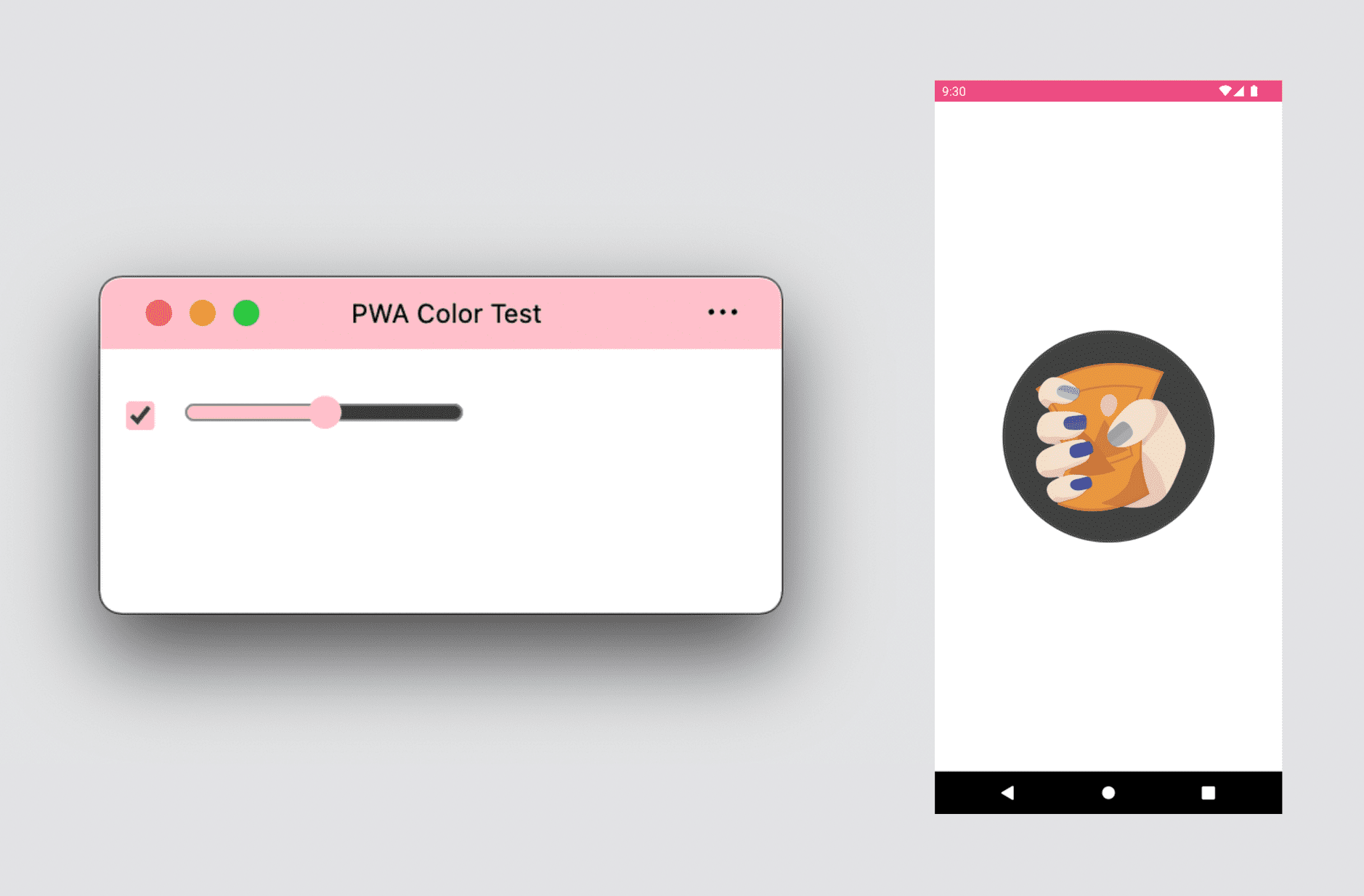
为渐进式 Web 应用创建图标时,请确保其图标不受平台限制,因为每种操作系统都可以渲染图标并对其应用不同的形状蒙版,如下图所示。
![]()
设置应用主题
您可以通过多种方式在 PWA 中自定义应用样式,包括:
- 主题颜色:定义桌面设备上窗口标题栏的颜色,以及移动设备上状态栏的颜色。使用元标记,您可以选择不同的方案(例如深色或浅色模式),系统会根据用户的偏好设置使用这些方案。
- 背景颜色:定义在应用及其 CSS 加载之前窗口的颜色。
- 强调色:定义内置浏览器组件(例如表单控件)的颜色。

显示模式
您可以为自己的渐进式 Web 应用定义所需的窗口体验。有三个选项可供选择:
- 全屏
- 独立
- 极简界面
您还可以使用窗口控件旁边的标题栏区域,通过名为“窗口控件叠加层”的高级显示模式,让 PWA 看起来更像应用。查看自定义 PWA 标题栏的窗口控件叠加层。
全屏体验
全屏体验适合沉浸式体验,例如游戏、VR 或 AR 体验。此功能目前仅适用于 Android 设备,可隐藏状态栏和导航栏,让您的 PWA 在屏幕上占据 100% 的空间来展示内容。
桌面设备和 iPadOS 不支持全屏 PWA;不过,您可以在 PWA 中使用 Fullscreen API,以便在用户请求时全屏显示应用。
独立体验
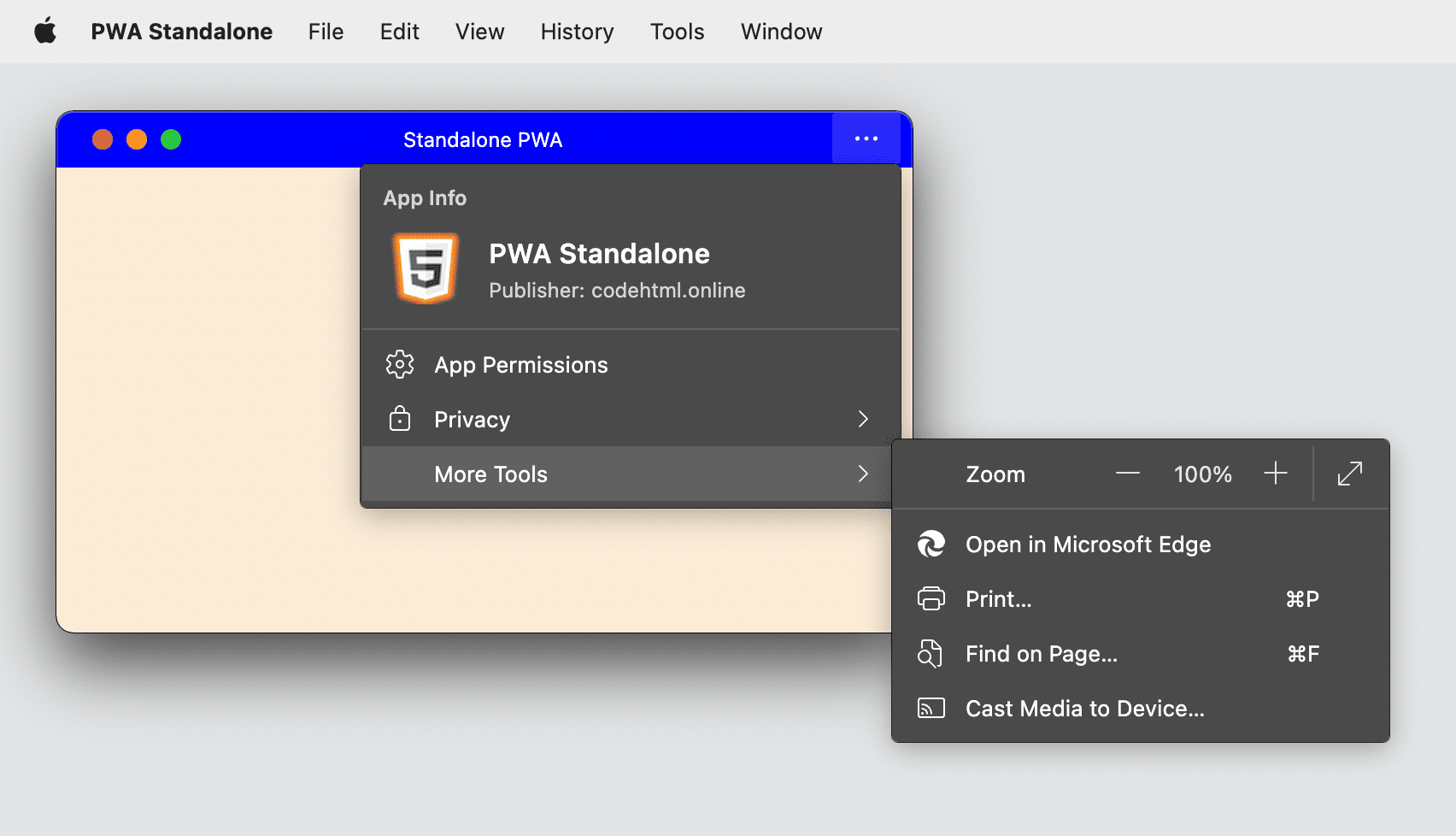
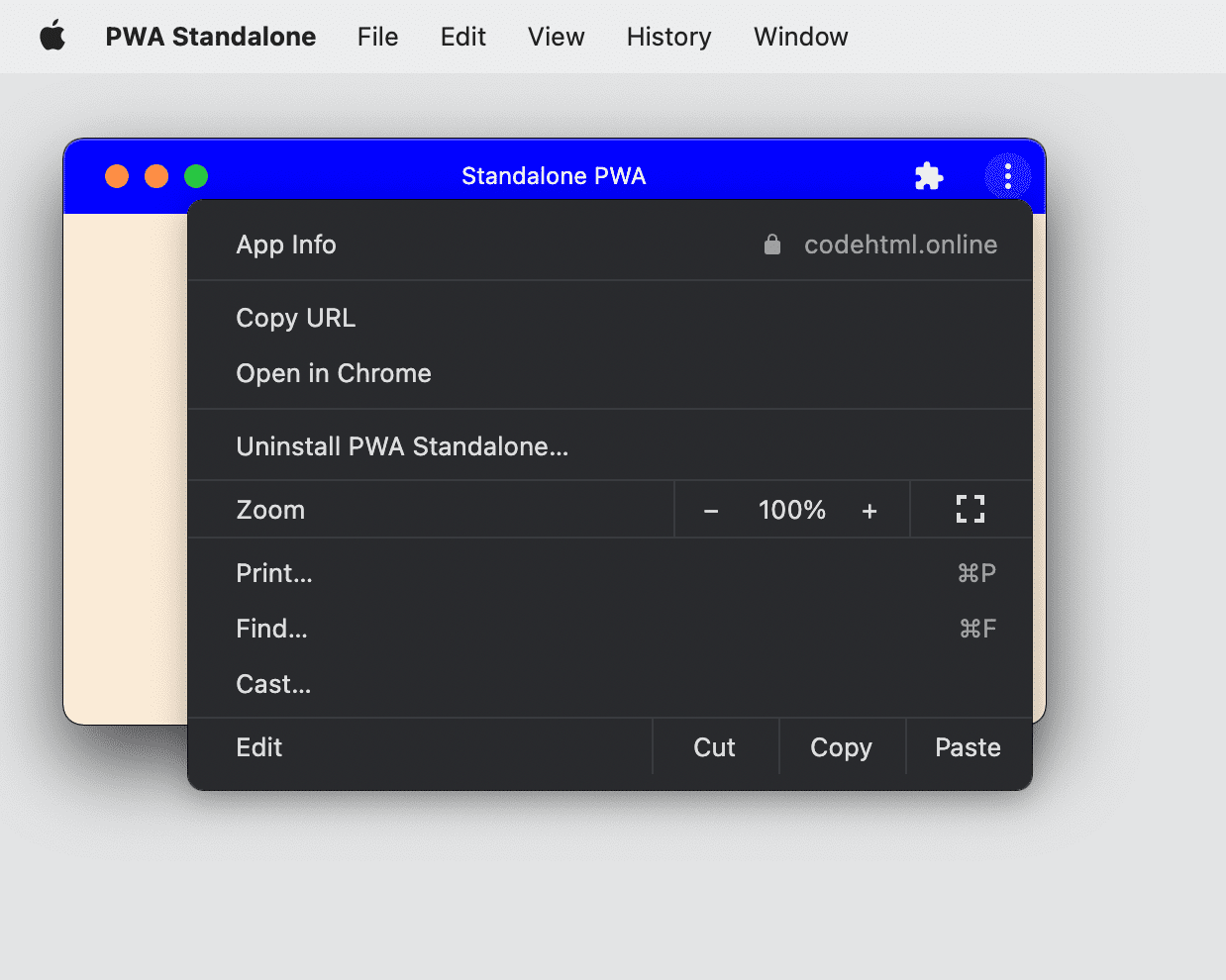
这是渐进式 Web 应用最常见的选项,独立模式会在操作系统标准窗口中显示您的 PWA,而不会显示任何浏览器导航界面。该窗口可能还包含一个由浏览器控制的菜单,用户可以在其中执行以下操作:
- 复制当前网址。
- 查看、应用或停用浏览器扩展程序。
- 查看和更改权限。
- 检查当前来源和 SSL 证书。
当 PWA 在标签页中呈现时,标题栏还可能会显示权限和硬件使用情况,取代全能搜索框或网址栏。


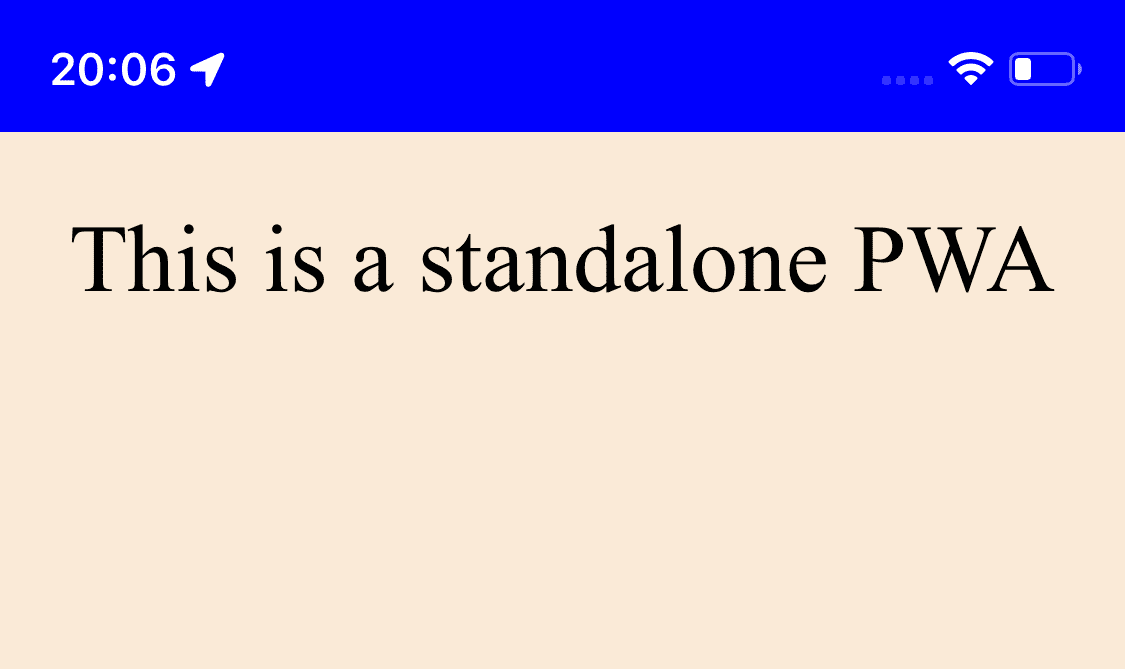
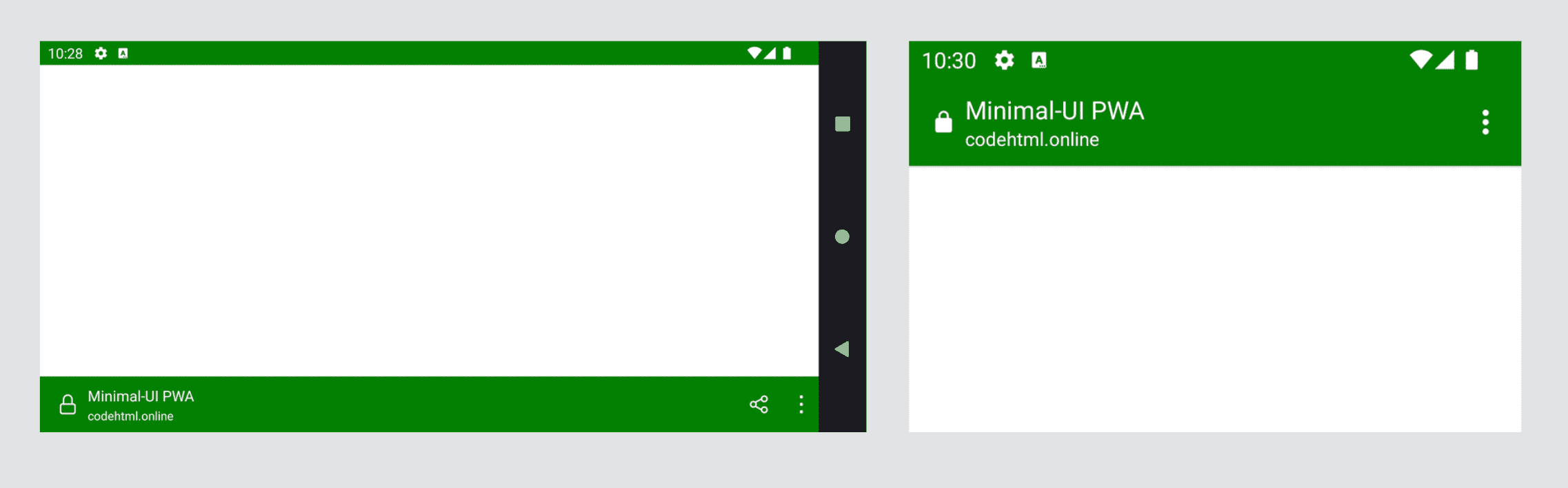
在移动设备上,独立 PWA 体验将创建一个标准屏幕,使状态栏保持可见状态,以便用户仍能看到通知、时间和电池电量。它通常没有任何由浏览器控制的菜单,就像桌面设备独立体验一样。

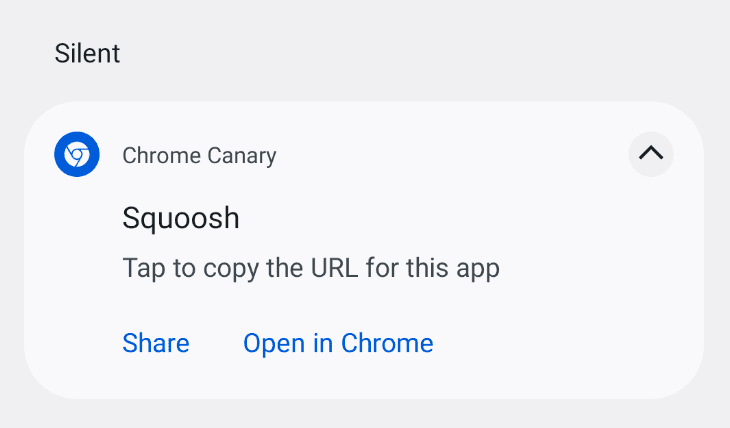
当 PWA 在前台运行时,Android 上的某些浏览器会创建一个固定的静默通知,让用户可以复制当前网址或执行其他操作。

极简界面
此模式适用于 Android 和桌面操作系统上的渐进式 Web 应用。 使用此功能时,渲染 PWA 的浏览器会显示极简的界面,以帮助用户在应用中导航。
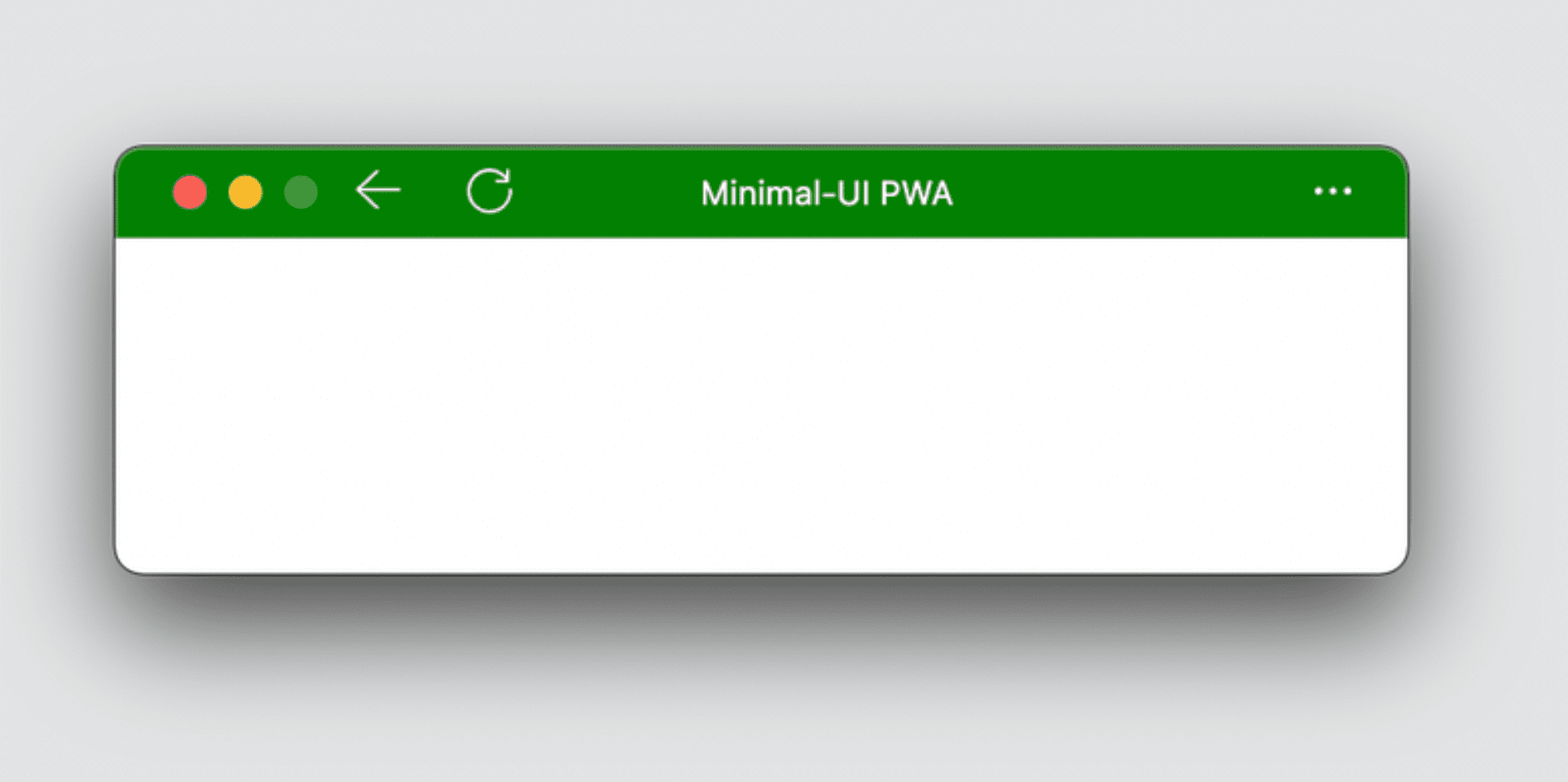
在 Android 上,您将获得一个标题栏,用于呈现当前的 <title> 元素和源站,其中包含一个小下拉菜单。在桌面设备上,标题栏中会显示一组用于帮助导航的按钮,包括一个返回按钮和一个控件,用于根据当前加载状态在停止和重新加载操作之间切换。


针对桌面设备优化设计
在设计在桌面设备上运行的 Progressive Web App 时,您需要考虑与在浏览器的标签页中或作为移动操作系统中的应用相比,窗口大小具有无限可能。
在第 3 章中,我们提到了迷你模式:桌面应用最小可以达到 200 x 100 像素。此窗口将使用 HTML 中的 <title> 元素的内容作为窗口标题。当您在应用之间和其他位置按 Alt 键 + Tab 键切换时,系统也会呈现该内容。
请留意 HTML 的 <title> 元素,并重新考虑其使用方式。<title> 不仅仅用于 SEO 或仅渲染浏览器标签页中的第一个字符;它将成为独立桌面窗口用户体验的一部分。
CSS 最佳实践
当您的内容以独立体验呈现时,您在 CSS 布局、设计和动画方面的所有经验都适用。不过,下面提供了一些提示和技巧,可帮助您改善独立窗口的体验。
媒体查询
您可以在 PWA 中利用的第一个媒体查询是 display-mode 属性,该属性接受值 browser、standalone、minimal-ui 或 fullscreen。
此媒体查询会对每种模式应用不同的样式。例如,您可以仅在浏览器模式下呈现安装邀请,或者仅在用户通过系统图标使用您的应用时呈现某条特定信息。这可能包括添加一个返回按钮,以便在应用以独立模式启动时使用。
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
应用体验
当用户使用已安装的 PWA 时,他们会希望应用行为。虽然很难定义其含义,但在某些情况下,默认的网络行为无法提供最佳体验。
用户选择
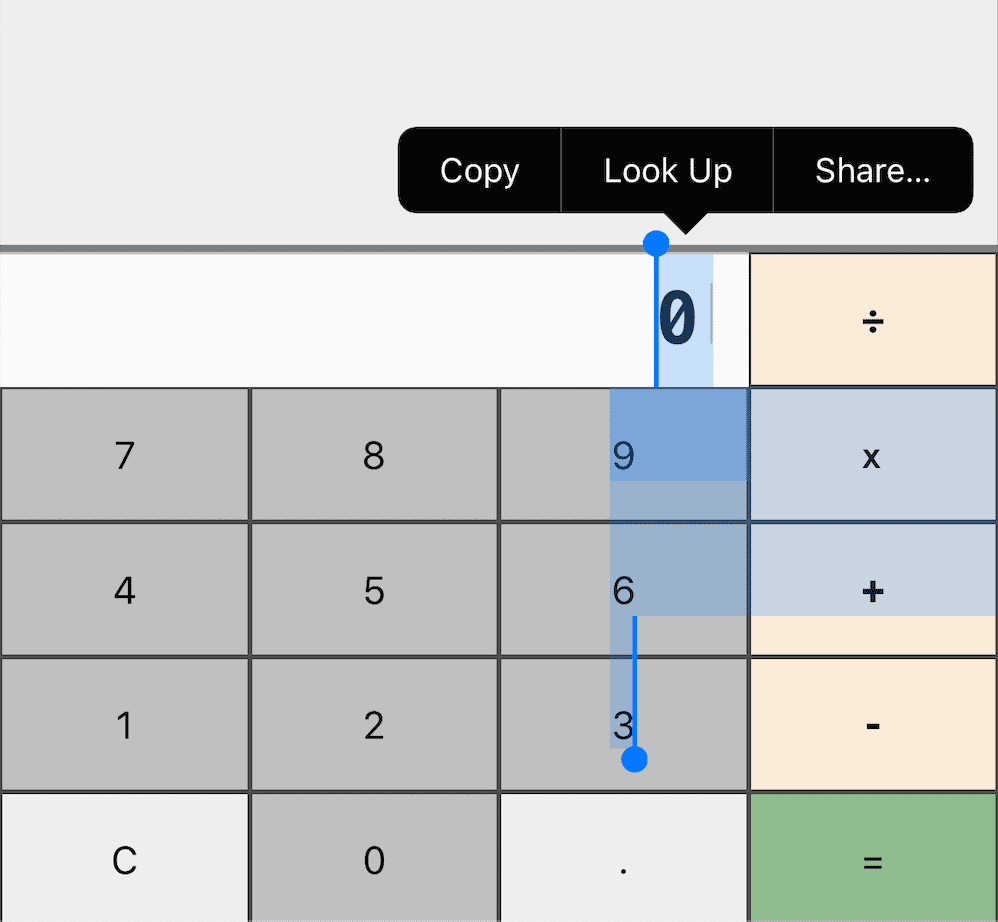
内容通常可通过鼠标或指针,或按住触摸手势进行选择。虽然这对内容很有帮助,但无法为 PWA 中的导航项、菜单和按钮提供最佳体验。

因此,建议使用 user-select: none 及其 -webkit- 前缀版本来禁止用户选择这些元素:
.unselectable {
user-select: none;
}
强调色
在 PWA 中,您可以使用 accent-color 属性定义在 HTML 表单控件中与您的品牌匹配的颜色。
系统字体
如果您希望某个元素(例如对话框或消息)与用户的默认平台字体一致,可以使用以下字体系列:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
下拉即可刷新
新型移动浏览器(例如 Google Chrome 和 Safari)具有在用户向下拉动网页时刷新网页的功能。在某些浏览器(例如 Android 版 Chrome)中,独立 PWA 也会启用该行为。
您可能需要停用此操作。例如,在提供自己的手势管理或刷新操作时,或者用户有可能无意中触发操作时。
您可以使用 overscroll-behavior-y: contain 停用此行为:
body {
overscroll-behavior-y: contain;
}
安全区域
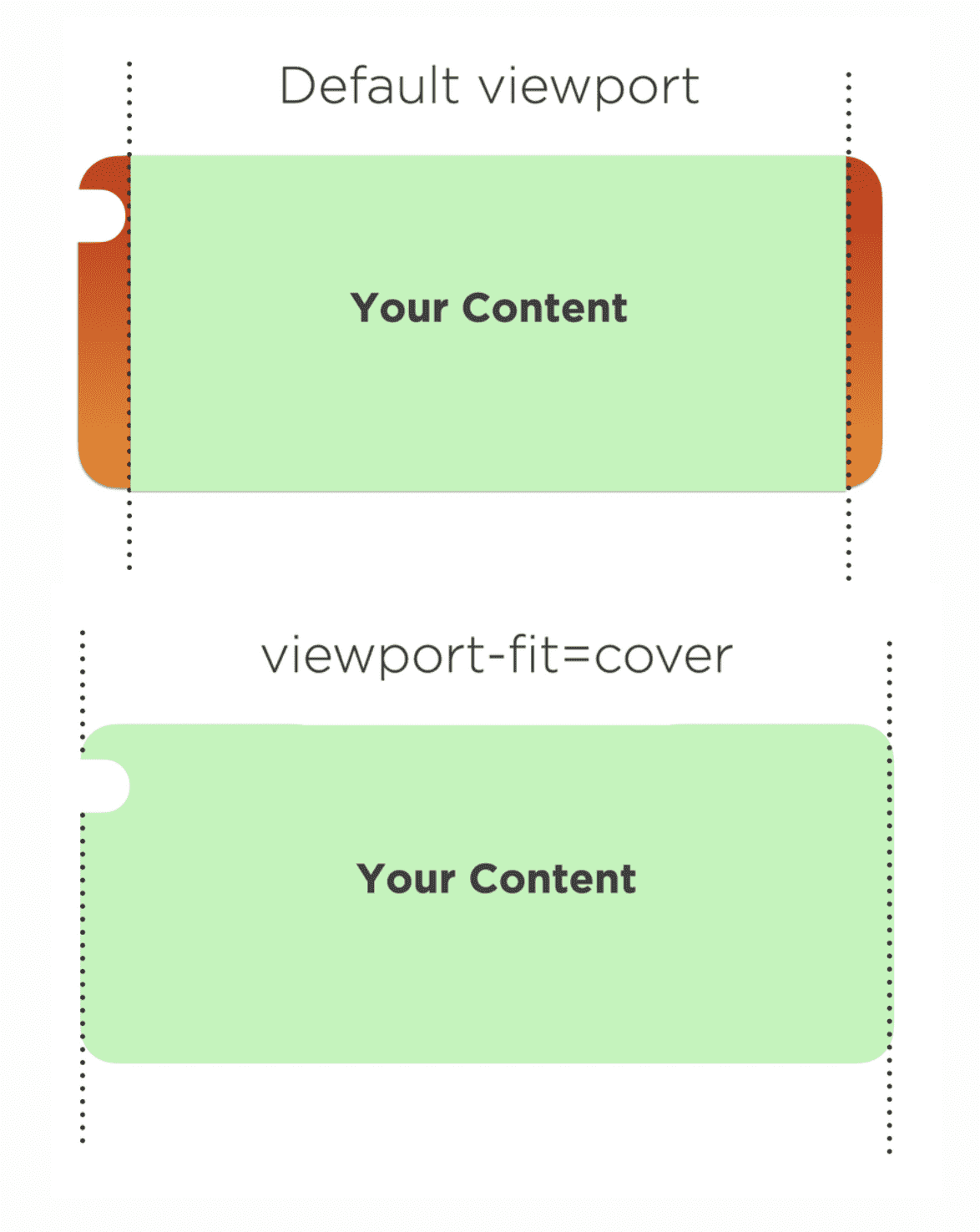
有些设备的屏幕不是不间断的矩形,而是其他形状(例如圆形),或者屏幕上有无法使用的部分(例如 iPhone 13 的刘海)。在这些情况下,某些浏览器会公开环境变量,并提供用于显示内容的安全区域。

如果您希望拥有对屏幕(甚至是不可见区域)的完整访问权限,以呈现您的颜色或图片,请在 <meta name="viewport"> 标记的内容中添加 viewport-fit=cover。然后,使用 safe-area-inset-* 环境变量将内容安全地扩展到这些区域。

