Apa yang dimaksud dengan pihak ketiga?
Sangat jarang situs web sepenuhnya mandiri. HTTP Web Almanac menunjukkan bahwa sebagian besar situs—sekitar 95%—berisi beberapa konten pihak ketiga.
Almanak mendefinisikan konten pihak ketiga sebagai sesuatu yang dihosting di asal bersama dan publik, yang banyak digunakan oleh berbagai situs dan tidak dipengaruhi oleh masing-masing pemilik situs. Dapat berupa gambar atau media lain seperti video, font, atau skrip. Gambar dan skrip memperhitungkan lebih dari yang lainnya jika digabungkan. Konten pihak ketiga tidak penting untuk mengembangkan situs, tapi bisa saja demikian; Anda hampir pasti akan menggunakan sesuatu yang dimuat dari server bersama publik, apakah {i>font<i} web, iframe video, iklan, atau library JavaScript yang disematkan. Misalnya, Anda mungkin menggunakan font web yang disediakan dari Google Fonts, atau mengukur analisis dengan Google Analytics; Anda mungkin telah menambahkan tombol Suka atau tombol Login Dengan dari jejaring sosial; Anda mungkin menyematkan peta atau video, atau menangani pembelian belanja melalui layanan pihak ketiga; Anda mungkin melacak kesalahan dan logging untuk tim pengembangan Anda sendiri melalui alat pemantauan pihak ketiga.
Untuk tujuan privasi, sebaiknya pertimbangkan definisi yang sedikit berbeda dan kurang luas: sumber daya pihak ketiga, dan tertentu skrip pihak ketiga, disajikan dari asal bersama dan publik dan banyak digunakan seperti yang diilustrasikan, tetapi juga ditulis oleh orang lain selain pemilik situs. Aspek kepenulisan pihak ketiga adalah kunci saat mempertimbangkan cara melindungi pengguna privasi dari orang lain. Hal ini akan membuat Anda mempertimbangkan risiko yang ada, dan kemudian memutuskan bagaimana atau apakah akan menggunakan sebuah {i>tool<i} sumber daya pihak ketiga berdasarkan risiko tersebut. Seperti yang sudah dibahas, hal-hal ini akan membantu Anda memahami konteks dan oleh karena itu untuk memahami kompromi mana yang perlu Anda lakukan, dan apa artinya.
Istilah ini tidak sepenuhnya dimaksudkan saat membahas "sumber daya pihak ketiga" secara umum: perbedaan antara pihak pertama dan pihak ketiga adalah konteks di mana sesuatu digunakan. Skrip yang dimuat dari situs lain merupakan skrip pihak ketiga dan permintaan HTTP yang memuat skrip mungkin menyertakan cookie, tetapi cookie tersebut sebenarnya bukan "cookie pihak ketiga"; itu hanyalah cookie, dan apakah itu "pihak ketiga" atau "pihak pertama" tergantung pada apakah skrip dimuat pada di situs Anda atau halaman di situs pemilik skrip.
Mengapa kami menggunakan resource pihak ketiga?
Pihak ketiga adalah cara terbaik untuk menambahkan fungsi ke situs Anda. Itu mungkin fitur yang terlihat oleh pengguna, atau tidak terlihat fungsi developer seperti pelacakan error, tetapi hal tersebut mengurangi beban pengembangan Anda, dan skrip itu sendiri dipertahankan oleh orang lain: tim pengembangan layanan yang Anda sertakan. Ini semua berfungsi karena komposisi web: mampu menyatukan bagian-bagian untuk membentuk satu kesatuan yang lebih besar daripada jumlahnya.
Almanac Web Arsip HTTP memberikan deskripsi yang bagus:
Pihak ketiga menyediakan koleksi gambar, video, font, alat, perpustakaan, widget, pelacak, iklan, dan apa saja yang dapat disematkan ke laman web kami. Hal ini memungkinkan bahkan non-teknis untuk membuat dan mempublikasikan konten ke web. Tanpa pihak ketiga, web akan menjadi media akademik yang sangat membosankan dan berbasis teks, alih-alih platform kompleks yang kaya, imersif, dan kompleks yang sangat penting bagi kehidupan banyak dari kita saat ini.
Apa yang dapat dilakukan resource pihak ketiga?
Mengakses beberapa informasi
Saat Anda menggunakan resource pihak ketiga di situs, apa pun itu, beberapa informasi diteruskan ke pihak ketiga tersebut. Misalnya, jika Anda menyertakan gambar dari situs lain, permintaan HTTP yang dibuat browser pengguna akan meneruskan Perujuk header dengan URL halaman Anda, serta alamat IP pengguna.
Pelacakan lintas situs
Melanjutkan contoh yang sama—saat gambar dimuat dari situs pihak ketiga, gambar dapat menyertakan cookie, dan cookie tersebut akan dikirim kembali ke pihak ketiga ketika pengguna meminta gambar itu lagi. Ini berarti bahwa pihak ketiga dapat mengetahui bahwa digunakan di situs Anda, dan layanan tersebut dapat mengirimkan balik cookie, kemungkinan dengan ID unik untuk pengguna tersebut. Hal ini berarti bahwa saat pengguna mengunjungi situs Anda lagi, atau situs lain yang menyertakan resource dari pihak ketiga tersebut, Cookie ID akan dikirim lagi. Hal ini memungkinkan pihak ketiga untuk membuat log tempat pengguna tersebut berkunjung: situs Anda, situs lain yang menggunakan referensi pihak ketiga yang sama, di seluruh web.
Ini adalah pelacakan lintas situs: memungkinkan pihak ketiga untuk mengumpulkan log aktivitas pengguna di banyak situs, selama situs web semuanya menggunakan sumber daya yang berasal dari pihak ketiga yang sama. Itu bisa berupa font, gambar, atau stylesheet—semua resource statis. Materi ini juga dapat berupa sumber daya dinamis: potongan naskah, tombol media sosial, dan iklan. Skrip yang disertakan dapat mengumpulkan lebih banyak tertentu, karena bersifat dinamis: aplikasi ini dapat memeriksa browser dan lingkungan pengguna serta meneruskan data tersebut kembali ke pembuatnya. Skrip apa pun dapat melakukan hal ini hingga batas tertentu, begitu juga resource dinamis yang tidak ada sebagai skrip, misalnya sematan media sosial atau iklan atau tombol bagikan. Jika Anda melihat detail banner cookie di situs populer, Anda dapat melihat daftar organisasi yang dapat menambahkan cookie pelacakan ke pengguna Anda untuk membuat gambaran tentang aktivitas mereka guna membuat profil pengguna tersebut. Ada bisa mencapai ratusan. Jika pihak ketiga menawarkan layanan secara gratis, salah satu cara agar hal itu layak secara ekonomis adalah karena mereka mengumpulkan dan memonetisasi data ini.
Panduan bermanfaat untuk mengetahui jenis masalah privasi yang harus dilindungi oleh browser adalah Model Ancaman Privasi Target. Dokumen ini masih dibahas pada saat penulisannya, tetapi memberikan beberapa klasifikasi tingkat tinggi ancaman privasi yang ada. Risiko dari sumber daya pihak ketiga utamanya adalah "pengenalan lintas situs yang tidak diinginkan", di mana dapat mengidentifikasi pengguna yang sama di beberapa situs, dan "pengungkapan informasi sensitif", yang memungkinkan situs mengumpulkan informasi yang dianggap sensitif oleh pengguna.
Ini adalah perbedaan penting: pengenalan lintas situs yang tidak diinginkan akan berjalan dengan baik meskipun pihak ketiga tidak mengumpulkan informasi sensitif tambahan informasi darinya, karena hal itu menghilangkan kendali pengguna atas identitas mereka. Mendapatkan akses ke perujuk dan alamat IP pengguna dan cookie adalah pengungkapan yang tidak diinginkan. Menggunakan sumber daya pihak ketiga disertai dengan komponen perencanaan tentang bagaimana Anda akan menggunakan mereka dengan cara yang menjaga privasi. Sebagian pekerjaan tersebut dilakukan oleh Anda sebagai developer situs, dan beberapa lainnya dilakukan oleh browser. dalam perannya sebagai agen pengguna; artinya, agen yang bekerja atas nama pengguna untuk menghindari pengungkapan informasi sensitif dan pengenalan lintas situs yang tidak diinginkan jika memungkinkan. Di bawah ini kita akan melihat secara lebih detail mitigasi dan pendekatan di browser dan tingkat pengembangan situs.
Kode pihak ketiga sisi server
Definisi pihak ketiga sebelumnya dengan sengaja mengubah pendekatan HTTP Almanac yang agak sisi klien (sebagaimana diperlukan untuk laporan mereka!), dengan menyertakan kepengarangan pihak ketiga, karena dari perspektif privasi, pihak ketiga adalah siapa saja yang mengetahui apa pun tentang pengguna yang bukan Anda.
Hal ini mencakup pihak ketiga yang menyediakan layanan yang Anda gunakan di server serta klien. Dari privasi library pihak ketiga (seperti sesuatu yang disertakan dari NPM atau Composer atau NuGet) juga penting untuk dipahami. Apakah dependensi Anda meneruskan data ke luar batas? Jika Anda meneruskan data ke layanan {i>logging<i} atau {i>database<i} yang di-{i>host<i} dari jarak jauh, jika library yang Anda sertakan juga "phone home" kepada penulis mereka, maka ini mungkin berada pada posisi untuk melanggar privasi dan oleh karena itu, audit kompetitif perlu diaudit. Pihak ketiga berbasis server biasanya harus menyerahkan data pengguna oleh Anda, yang berarti bahwa data yang diekspos, lebih di bawah kendali Anda. Sebaliknya, pihak ketiga berbasis klien—skrip atau resource HTTP disertakan di situs Anda dan diambil oleh browser pengguna—dapat mengumpulkan beberapa data langsung dari pengguna tanpa proses tersebut dari pengumpulan gambar yang dimediasi oleh Anda. Sebagian besar modul ini akan membahas cara mengidentifikasi pihak ketiga sisi klien tersebut yang Anda pilih untuk menyertakan dan mengekspos pengguna Anda, tepatnya karena mediasi yang Anda miliki kurang memungkinkan. Namun, hal ini bermanfaat pertimbangkan untuk mengamankan kode sisi server agar Anda memahami komunikasi keluar dari server tersebut dan dapat mencatat tidak terduga. Detail tentang cara melakukan pemulihan data dengan tepat berada di luar cakupan kami di sini (dan sangat bergantung pada penyiapan server Anda), tetapi ini adalah bagian lain dari sikap keamanan dan privasi Anda.
Mengapa Anda perlu berhati-hati dengan pihak ketiga?
Skrip dan fitur pihak ketiga sangatlah penting, dan tujuan kami sebagai pengembang web adalah untuk mengintegrasikan hal-hal tersebut, jangan berpaling dari mereka! Namun, ada potensi masalah. Konten pihak ketiga dapat menimbulkan masalah performa dan dapat juga menimbulkan masalah keamanan karena Anda memasukkan layanan eksternal ke dalam batas kepercayaan Anda. Namun, pihak ketiga konten juga dapat menimbulkan masalah privasi!
Saat kita membahas sumber daya pihak ketiga di web, memikirkan masalah keamanan (di antara hal lainnya) di mana pihak ketiga dapat mencuri data dari perusahaan Anda, dan untuk membedakannya dengan masalah privasi, yaitu (antara lain) pihak ketiga yang Anda sertakan mencuri atau memperoleh akses ke data tanpa persetujuan Anda (atau mereka).
Contoh masalah keamanan adalah ketika "web skimmer" mencuri informasi kartu kredit-–sumber daya pihak ketiga yang disertakan pada halaman tempat pengguna memasukkan detail kartu kredit, berpotensi mencuri detail kartu kredit tersebut dan mengirimkannya ke pihak ketiga yang berbahaya. Orang yang membuat skrip skimmer ini sangat kreatif dalam menentukan tempat untuk menyembunyikannya. Satu ringkasan menjelaskan cara skrip skimmer disembunyikan dalam konten pihak ketiga seperti gambar yang digunakan untuk logo situs, favicon, dan jaringan media sosial, library populer seperti jQuery, Modernizr, dan Google Tag Manager, widget situs seperti jendela live chat, dan file CSS.
Masalah privasi sedikit berbeda. Pihak ketiga ini adalah bagian dari penawaran Anda; untuk mempertahankan percaya pada Anda, Anda harus yakin bahwa pengguna dapat memercayai mereka. Jika pihak ketiga yang Anda gunakan mengumpulkan data tentang pengguna Anda dan kemudian menyalahgunakannya, atau mempersulit untuk menghapus atau menemukan, atau mengalami pelanggaran data, atau melanggar ekspektasi pengguna, pengguna kemungkinan besar akan menganggapnya sebagai pelanggaran dalam kepercayaan mereka terhadap layanan Anda, bukan hanya pihak ketiga. Reputasi dan hubungan Anda dipertaruhkan. Inilah sebabnya penting untuk bertanya pada diri sendiri: apakah Anda percaya pihak ketiga yang Anda gunakan di situs Anda?
Apa saja contoh pihak ketiga?
Kita membahas "pihak ketiga" umumnya, tetapi sebenarnya ada jenis yang berbeda, dan mereka memiliki akses ke jumlah data pengguna yang berbeda.
Misalnya, menambahkan elemen <img> ke HTML Anda, yang dimuat dari server lain, akan memberikan informasi yang berbeda kepada server tersebut
tentang pengguna Anda daripada menambahkan mungkin <iframe>, atau elemen <script>. Ini hanyalah contoh dan bukan daftar
lengkap, namun merupakan
berguna untuk memahami perbedaan antara berbagai jenis item pihak ketiga yang dapat digunakan situs Anda.
Meminta resource lintas situs
Resource lintas situs adalah apa pun di situs Anda yang dimuat dari situs lain dan bukan <iframe> atau <script>. Contoh
mencakup <img>, <audio>, <video>, font web yang dimuat oleh CSS, dan tekstur WebGL. Ini semua dimuat melalui
permintaan HTTP, dan sebagai
yang dijelaskan sebelumnya, permintaan HTTP tersebut akan menyertakan cookie yang sebelumnya ditetapkan oleh situs lain, alamat IP pengguna yang
dan URL halaman saat ini sebagai perujuk. Semua permintaan pihak ketiga secara historis menyertakan data ini secara default, meskipun
ada upaya untuk mengurangi atau mengisolasi data yang diteruskan ke pihak ketiga oleh berbagai browser, seperti yang dijelaskan di bagian "Memahami
Perlindungan Browser Pihak Ketiga" lebih lanjut.
Menyematkan iframe lintas situs
Dokumen lengkap yang disematkan di halaman Anda melalui <iframe> dapat meminta akses tambahan ke API browser, selain trifecta
cookie, alamat IP, dan perujuk. API yang tersedia untuk halaman <iframe>d dan cara API tersebut meminta akses adalah khusus browser,
dan saat ini sedang mengalami perubahan: lihat "Kebijakan Izin" di bawah untuk upaya saat ini guna membatasi atau memantau akses API di
yang informatif serta dipersonalisasi.
Mengeksekusi JavaScript lintas situs
Menyertakan elemen <script> akan memuat dan menjalankan JavaScript lintas situs dalam konteks tingkat atas halaman Anda. Ini berarti bahwa
yang berjalan memiliki akses lengkap ke apa pun
yang dilakukan skrip pihak pertama Anda sendiri. Izin browser masih
mengelola data ini,
jadi meminta lokasi pengguna (misalnya) akan tetap memerlukan persetujuan pengguna. Tetapi informasi apa pun
yang ada di laman atau
tersedia sebagai variabel JavaScript dapat dibaca oleh skrip tersebut, dan ini tidak hanya mencakup cookie yang diteruskan ke pihak ketiga
sebagai bagian dari permintaan, namun juga cookie yang ditujukan untuk situs Anda saja. Demikian juga, skrip pihak ketiga yang dimuat ke
dapat membuat semua permintaan HTTP yang sama seperti yang dilakukan kode Anda sendiri, artinya halaman tersebut dapat membuat permintaan fetch() ke API backend untuk mendapatkan data.
Menyertakan library pihak ketiga dalam dependensi Anda
Seperti dijelaskan sebelumnya, kode sisi server Anda kemungkinan juga akan menyertakan dependensi pihak ketiga, dan ini tidak dapat dibedakan dengan kode Anda kode dalam kekuasaan mereka; kode yang Anda sertakan dari repositori GitHub atau library bahasa pemrograman (npm, PyPI, komposer, dan sebagainya) dapat membaca semua data yang sama yang bisa dibaca kode Anda yang lain.
Mengetahui pihak ketiga Anda
Oleh karena itu, diperlukan pemahaman tentang daftar penyedia pihak ketiga Anda, serta data privasi, pengumpulan data, dan pengguna mereka. pendirian dan kebijakan pengalaman. Pemahaman tersebut kemudian menjadi bagian dari rangkaian kompromi: seberapa berguna dan penting adalah layanan, yang diseimbangkan dengan seberapa mengganggu, tidak nyaman, atau merepotkan permintaan pengguna Anda. Pihak ketiga konten memberikan nilai dengan mengambil bagian pekerjaan yang sulit dari Anda sebagai pemilik situs dan memungkinkan Anda berfokus pada kompetensi inti Anda; dan ada manfaatnya untuk melakukan kompromi dan mengorbankan kenyamanan dan privasi pengguna demi pengalaman pengguna yang lebih baik. Namun, penting untuk tidak membedakan pengalaman pengguna dengan pengalaman developer: "lebih mudah bagi tim developer kami untuk membangun layanan" bukan cerita yang menarik bagi pengguna.
Bagaimana Anda memahami hal itu adalah proses audit.
Mengaudit pihak ketiga
Memahami apa yang dilakukan pihak ketiga adalah proses audit. Anda dapat melakukan ini baik secara teknis dan non-teknis, dan untuk pihak ketiga individual dan untuk seluruh koleksi Anda.
Menjalankan audit non-teknis
Langkah pertama bersifat non-teknis: baca kebijakan privasi pemasok Anda. Jika Anda menyertakan sumber daya pihak ketiga, periksa kebijakan privasi. Dokumen tersebut akan panjang dan penuh dengan teks hukum, serta beberapa dokumen mungkin menggunakan beberapa pendekatan diperingatkan secara khusus dalam modul sebelumnya, seperti pernyataan yang terlalu umum dan tanpa indikasi apa pun tentang bagaimana atau kapan data yang dikumpulkan akan dihapus. Penting untuk menyadari bahwa dari perspektif pengguna, semua data yang dikumpulkan di situs Anda, termasuk oleh pihak ketiga, akan diatur oleh kebijakan privasi tersebut. Bahkan jika Anda melakukan segalanya dengan benar, ketika Anda bersikap transparan tentang tujuan Anda dan melampaui harapan terhadap privasi data dan sensitif, pengguna mungkin juga meminta Anda bertanggung jawab atas apa pun yang dilakukan oleh pihak ketiga pilihan Anda. Jika ada sesuatu di kebijakan privasi mereka yang tidak ingin disebutkan dalam kebijakan Anda sendiri karena akan mengurangi percaya, maka mempertimbangkan apakah ada pemasok alternatif.
Audit teknis ini adalah sesuatu yang berguna untuk dibicarakan lebih lanjut, karena audit itu menginformasikan lain. Anda harus mengetahui resource pihak ketiga yang Anda sertakan untuk alasan bisnis (seperti jaringan iklan atau konten yang disematkan) karena akan ada hubungan bisnis. Ini adalah tempat yang baik untuk memulai audit. Audit teknis juga cenderung mengidentifikasi pihak ketiga, terutama yang termasuk daripada alasan bisnis (komponen eksternal, analitik, pustaka utilitas), dan daftar itu dapat digabungkan dengan daftar pihak ketiga yang berfokus pada bisnis. Tujuannya agar Anda sebagai pemilik situs merasa memahami apa yang pihak yang Anda tambahkan ke situs Anda, dan agar Anda sebagai bisnis dapat mengajukan penasihat hukum inventaris pihak ketiga ini untuk memastikan Anda memenuhi kewajiban apa pun yang diperlukan.
Menjalankan audit teknis
Untuk audit teknis, penting untuk menggunakan sumber daya yang ada sebagai bagian dari {i>website<i}; yaitu, jangan memuat dependensi di sabuk pengaman dan memeriksanya seperti itu. Pastikan Anda melihat bagaimana dependensi Anda bertindak sebagai bagian dari {i>website<i} Anda yang sebenarnya, yang di-deploy di internet publik daripada dalam mode pengujian atau pengembangan. Sangat instruktif untuk melihat {i>website<i} Anda sendiri sebagai seorang pengguna baru. Buka browser di profil baru yang bersih, sehingga Anda tidak login dan tidak memiliki perjanjian yang tersimpan, lalu coba kunjungi situs Anda.
Daftar di situs Anda sendiri untuk akun baru, jika Anda menyediakan akun pengguna. Tim desain Anda akan mengorkestrasi pengguna baru ini
dari perspektif UX, tetapi pendekatan itu
bisa ilustratif dari perspektif privasi. Jangan hanya mengklik
"Setuju" terkait persyaratan dan ketentuan, peringatan cookie, atau kebijakan privasi; tetapkan tugas untuk menggunakan layanan Anda sendiri
tanpa mengungkapkan informasi pribadi apa pun atau memiliki cookie pelacakan, dan lihat apakah Anda dapat melakukannya serta seberapa sulit melakukannya.
Anda juga dapat melihat alat developer browser di browser untuk melihat situs mana yang diakses dan data mana yang diteruskan
situs-situs tersebut. Developer Tools menyediakan daftar permintaan HTTP terpisah (biasanya di bagian yang disebut "Jaringan"), dan Anda dapat melihat
dari sini permintaan yang dikelompokkan menurut jenis (HTML, CSS, gambar, font, JavaScript, permintaan yang dimulai oleh JavaScript). Dimungkinkan juga
untuk menambahkan kolom baru guna menampilkan domain setiap permintaan, yang akan menunjukkan jumlah tempat berbeda yang dihubungi,
dan mungkin ada "permintaan pihak ketiga" untuk menampilkan pihak ketiga saja. (Menggunakan Content-Security-Policy juga dapat bermanfaat
pelaporan untuk melakukan audit berkelanjutan, yang akan dibaca lebih lanjut.)
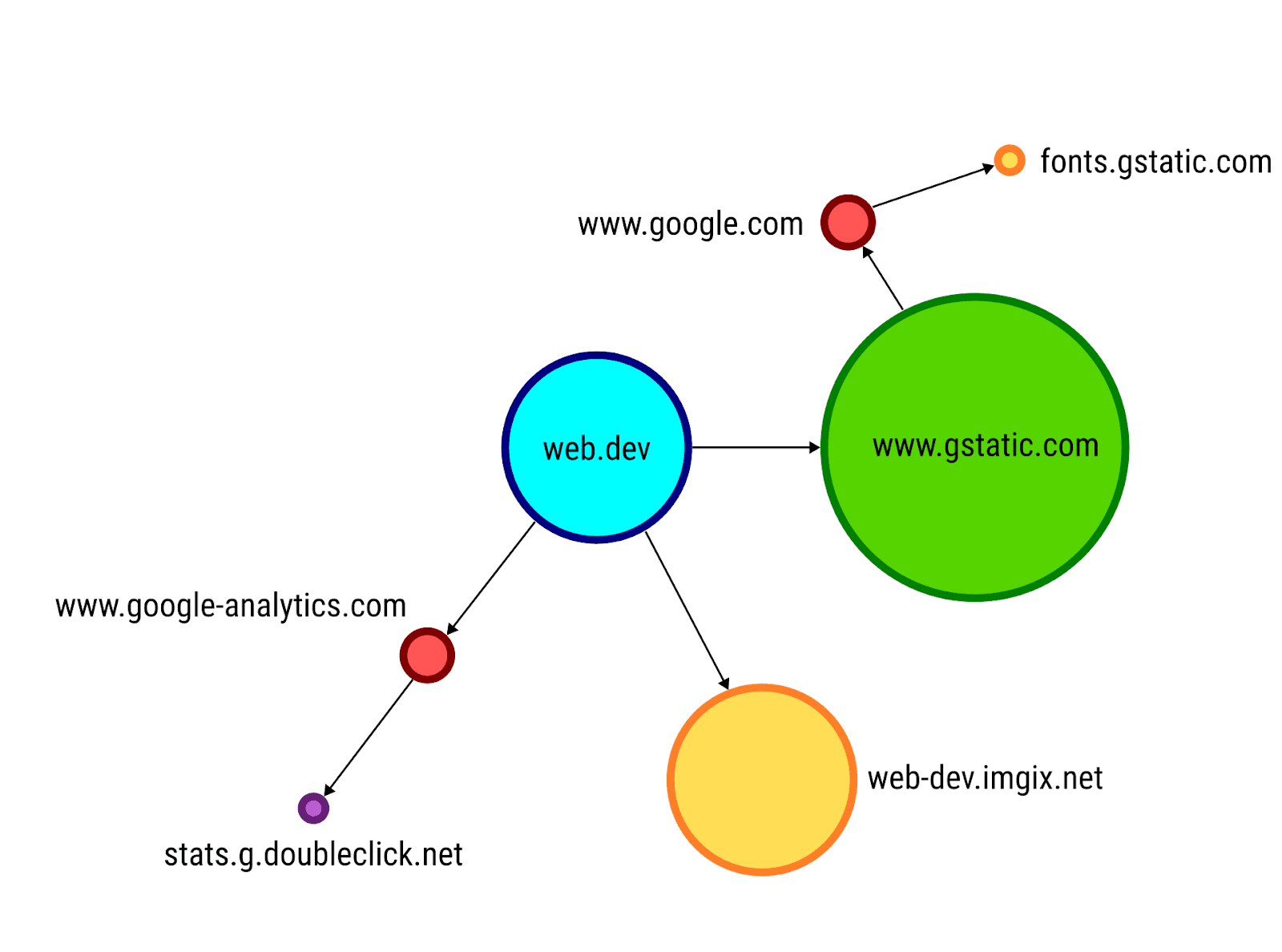
Alat "Request Map Generator" dari Simmon Hearne juga bisa menjadi ringkasan yang bermanfaat bagi semua subpermintaan yang dibuat oleh halaman yang tersedia untuk publik.
Ini juga merupakan titik di mana Anda dapat menyertakan pihak ketiga yang berfokus pada bisnis yang diidentifikasi sebagai bagian dari audit non-teknis (yaitu: daftar perusahaan yang memiliki hubungan finansial dengan Anda untuk menggunakan sumber daya mereka). Tujuannya adalah mencocokkan daftar pihak ketiga yang Anda yakini Anda gunakan (dari catatan keuangan dan hukum) dengan daftar tempat Anda (dengan melihat permintaan HTTP pihak ketiga yang dibuat oleh situs Anda). Anda harus dapat mengidentifikasi untuk setiap pihak ketiga pihak yang membuat permintaan keluar teknis. Jika Anda tidak dapat mengidentifikasi permintaan untuk pihak ketiga dalam audit teknis yang diidentifikasi oleh hubungan bisnis, penting untuk mencari tahu alasannya dan hal itu akan memandu pengujian: mungkin pihak ketiga hanya dimuat di negara tertentu, atau di jenis perangkat tertentu, atau untuk pengguna yang login. Ini akan memperbesar daftar area situs yang akan diaudit dan pastikan bahwa Anda melihat semua akses keluar. (Atau mungkin identifikasi pihak ketiga sumber daya yang Anda bayar dan tidak gunakan, yang selalu membuat departemen keuangan senang.)
Setelah Anda mempersempit daftar permintaan ke pihak ketiga yang ingin Anda jadikan bagian dari audit, klik permintaan individu akan menampilkan semua detailnya dan, khususnya, data mana yang diteruskan ke permintaan tersebut. Hal ini juga sangat biasanya permintaan pihak ketiga yang dimulai oleh kode Anda akan dilanjutkan dengan memulai banyak permintaan pihak ketiga lainnya. Pihak ketiga tambahan ini juga "diimpor" ke dalam kebijakan privasi Anda. Tugas ini melelahkan tapi berharga, dan sering kali dapat dimasukkan ke dalam analisis yang ada; tim pengembangan frontend Anda seharusnya sudah mengaudit permintaan untuk alasan performa (mungkin dengan bantuan alat yang ada seperti WebPageTest atau Lighthouse), dan menggabungkan data dan audit privasi ke dalam proses itu dapat membuatnya lebih mudah.

Anjuran
Buka browser dengan profil pengguna baru yang rapi, sehingga Anda tidak masuk dan tidak memiliki perjanjian tersimpan; lalu buka browser alat pengembangan Panel Network untuk melihat semua permintaan keluar. Tambahkan kolom baru untuk menampilkan domain setiap permintaan, dan periksa "permintaan pihak ketiga" untuk menampilkan pihak ketiga saja, jika ada. Lalu:
- Kunjungi situs Anda.
- Daftar untuk akun baru, jika Anda memberikan akun pengguna.
- Coba hapus akun yang Anda buat.
- Lakukan satu atau dua tindakan normal di situs (tindakan ini akan bergantung pada tindakan yang dilakukan situs Anda, tetapi pilih tindakan umum yang dilakukan sebagian besar pengguna).
- Lakukan satu atau dua tindakan yang Anda tahu melibatkan dependensi pihak ketiga secara khusus. Termasuk di antaranya berbagi konten ke sosial media, memulai alur {i>checkout<i}, atau menyematkan konten dari situs lain.
Saat melakukan setiap tugas ini, buat catatan resource yang diminta dari domain yang bukan milik Anda, dengan melihat panel Network sebagaimana telah dijelaskan. Ini adalah beberapa pihak ketiga Anda. Cara yang baik untuk melakukannya adalah dengan menggunakan alat jaringan {i>browser<i} jaringan log permintaan dalam file HAR.
File dan perekaman HAR
File HAR adalah format JSON standar dari semua permintaan jaringan yang dibuat oleh halaman. Guna mendapatkan file HAR untuk halaman tertentu, buka:
Chrome
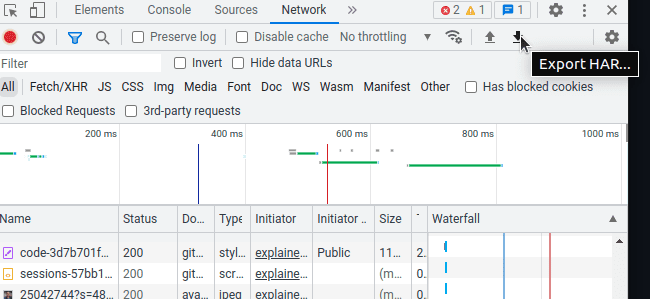
Buka DevTools browser (Menu > Fitur Lainnya > Developer Tools), buka panel Jaringan, muat (atau muat ulang) halaman, dan pilih simbol simpan panah bawah di kanan atas dekat menu {i>dropdown<i} Tanpa throttling.

Firefox
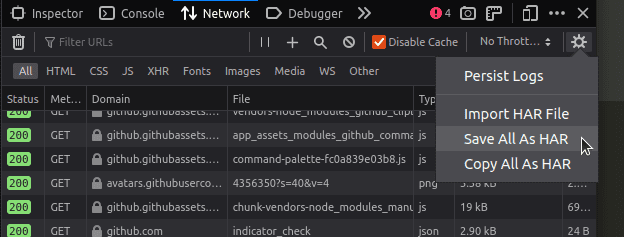
Buka alat developer browser (Menu > Alat Lainnya > Web Developer Tools), buka panel Jaringan, muat (atau muat ulang) halaman, dan pilih simbol roda gigi di kanan atas di sebelah menu {i>dropdown<i} throttling. Dari menunya, pilih Save All As HAR**.

Safari
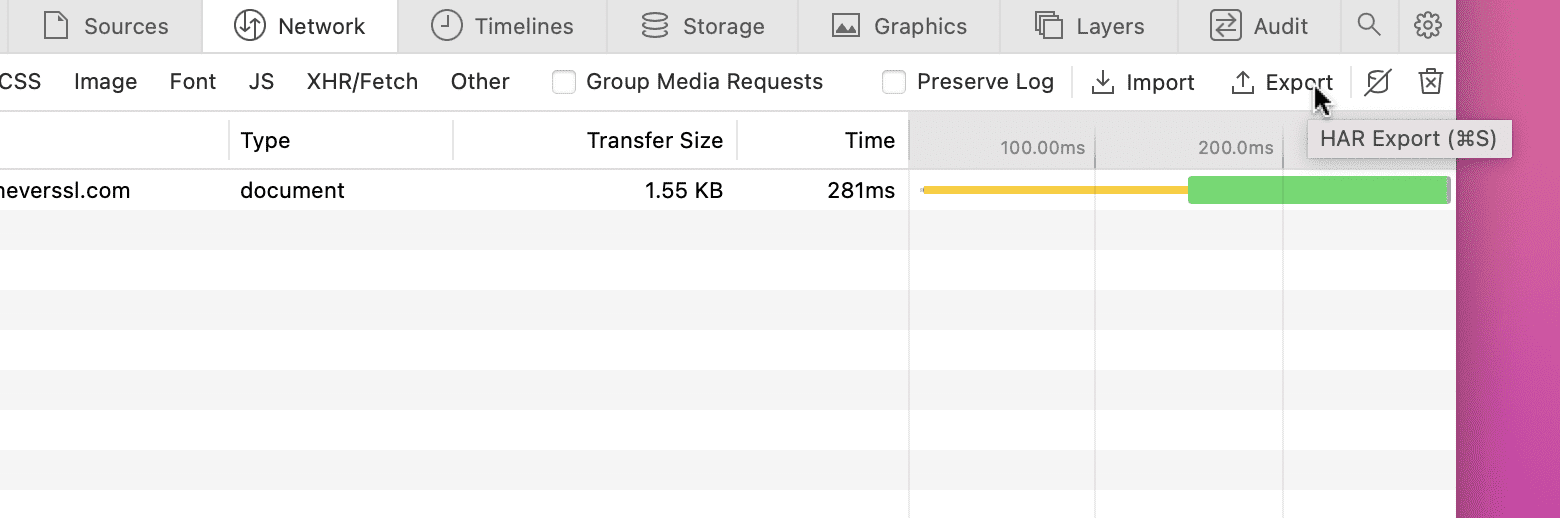
Buka alat developer browser (Menu > Develop > Show Web Inspector; jika Anda tidak memiliki menu Pengembangan, aktifkan dari Menu > Safari > Preferensi > Lanjutan > Tampilkan menu Pengembangan di panel menu), buka panel Jaringan, muat (atau muat ulang) halaman, dan pilih Export di kanan atas (di sebelah kanan Pertahankan Log; Anda mungkin perlu memperbesar jendela).

Untuk mengetahui detail selengkapnya, Anda juga dapat merekam apa yang diteruskan ke pihak ketiga (di bagian Permintaan), meskipun data ini sering kali di-obfuscate dan tidak berguna untuk diinterpretasikan.
Praktik terbaik saat mengintegrasikan pihak ketiga
Anda dapat menetapkan kebijakan sendiri mengenai pihak ketiga yang digunakan situs Anda: mengubah penyedia iklan yang Anda gunakan berdasarkan praktik mereka, atau seberapa mengganggu atau mengganggu pop-up persetujuan cookie mereka, atau apakah Anda ingin menggunakan tombol media sosial di situs atau link pelacakan di email atau link utm_campaign Anda untuk dilacak di Google Analytics dalam tweet Anda. Salah satu aspek yang perlu dipertimbangkan ketika mengembangkan situs adalah postur privasi dan keamanan layanan analisis Anda. Beberapa layanan analisis secara eksplisit melakukan perdagangan melindungi privasi. Sering kali, ada juga cara untuk menggunakan skrip pihak ketiga yang menambahkan perlindungan privasi itu sendiri: Anda bukan tim pertama yang ingin meningkatkan privasi dan melindungi mereka dari pengumpulan data pihak ketiga, dan mungkin sudah menjadi solusi. Terakhir, banyak penyedia pihak ketiga sekarang lebih sensitif terhadap masalah pengumpulan data dibandingkan sebelumnya, dan sering kali ada fitur atau parameter yang dapat Anda tambahkan untuk mengaktifkan mode perlindungan pengguna. Berikut ini beberapa contohnya.
Saat menambahkan tombol berbagi media sosial
Pertimbangkan untuk menyematkan tombol HTML secara langsung: situs https://sharingbuttons.io/ memiliki beberapa contoh yang dirancang dengan baik. Atau, Anda dapat menambahkan link HTML biasa. untung-ruginya di sini adalah Anda kehilangan "jumlah saham" statistik dan kemampuan Anda untuk mengklasifikasikan pelanggan di Facebook Analytics Anda. Ini adalah contoh kompromi antara menggunakan penyedia pihak ketiga dan menerima lebih sedikit data analisis.
Secara lebih umum, saat menyematkan widget interaktif dari pihak ketiga, sering kali mungkin untuk menyediakan menautkan ke pihak ketiga tersebut. Artinya, situs Anda tidak memiliki pengalaman inline, tetapi hal ini mengubah keputusan untuk membagikan data dengan pihak ketiga dari Anda ke pengguna, yang dapat memilih untuk berinteraksi atau tidak seperti yang mereka inginkan.
Misalnya, Anda dapat menambahkan tautan untuk Twitter dan Facebook guna membagikan layanan di mysite.example.com seperti ini:
<a href="https://facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Facebook" target="_blank" >Share on Facebook</a>
<a href="https://twitter.com/intent/tweet/?text=My%20cool%20service!&url=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Twitter" target="_blank">Share on Twitter</a>
Perhatikan bahwa Facebook mengizinkan penentuan URL yang akan dibagikan, dan Twitter mengizinkan penentuan URL dan beberapa teks.
Saat menyematkan video
Saat menyematkan video dari situs hosting video, cari opsi yang menjaga privasi dalam kode penyematan.
Misalnya, untuk YouTube, ganti youtube.com di URL sematan dengan www.youtube-nocookie.com untuk menghindari cookie pelacakan
yang ditempatkan pada pengguna yang melihat halaman penyematan. Anda juga dapat mencentang "Aktifkan mode privasi yang ditingkatkan" saat membuat
Bagikan/Sematkan link dari YouTube itu sendiri. Ini adalah contoh yang baik dari penggunaan mode yang
lebih melindungi pengguna dan disediakan oleh pihak ketiga.
(https://support.google.com/youtube/answer/171780 menjelaskan hal ini secara lebih mendetail,
dan opsi penyematan lainnya, khususnya untuk YouTube.)
Situs video lain memiliki lebih sedikit opsi dalam hal ini: TikTok, misalnya, tidak memiliki cara untuk menyematkan video tanpa pelacakan. pada saat penulisan ini. Anda dapat menghosting video sendiri (ini menggunakan alternatif), tetapi bisa jadi lebih banyak pekerjaan, terutama untuk mendukung banyak perangkat.
Seperti widget interaktif yang dibahas sebelumnya, sering kali Anda dapat mengganti video tersemat dengan tautan ke situs web penyedia.
Cara ini kurang interaktif karena video tidak akan diputar inline, tetapi pengguna dapat memilih apakah akan menontonnya atau tidak. Dapat berupa
digunakan sebagai contoh "pola fasad", nama untuk mengganti konten interaktif secara dinamis dengan sesuatu yang mengharuskan pengguna
untuk memicunya. Video TikTok yang disematkan dapat diganti dengan link biasa ke halaman video TikTok, tetapi dengan lebih
pekerjaan itu memungkinkan untuk mengambil dan menampilkan {i>thumbnail<i} untuk video tersebut dan menjadikannya tautan. Bahkan jika penyedia video yang dipilih tidak
mendukung cara mudah untuk menyematkan video tanpa pelacakan, banyak host video mendukung oEmbed, API yang saat diberikan
link ke video atau konten tersemat akan menampilkan detail terprogram untuk video tersebut, termasuk thumbnail dan judul. TikTok mendukung oEmbed
(lihat https://developers.tiktok.com/doc/embed-videos untuk mengetahui detailnya), artinya
Anda dapat (secara manual atau terprogram) mengubah link ke video TikTok https://www.tiktok.com/@scout2015/video/6718335390845095173 ke metadata JSON tentang video tersebut dengan
https://www.tiktok.com/oembed?url=https://www.tiktok.com/@scout2015/video/6718335390845095173, lalu mengambil thumbnail
yang ditampilkan. WordPress sering menggunakannya untuk meminta oEmbed' informasi untuk konten yang disematkan, misalnya. Anda dapat menggunakan ini secara terprogram
untuk menampilkan "faset" yang terlihat interaktif dan beralih untuk menyematkan atau menautkan ke video interaktif saat pengguna memilih untuk mengkliknya.
Saat menyematkan skrip analisis
Analytics dirancang untuk mengumpulkan info tentang pengguna Anda agar dapat dianalisis: inilah kegunaannya. Sistem analisis pada dasarnya layanan untuk mengumpulkan dan menampilkan data tentang akses dan pengguna, yang dilakukan di server pihak ketiga seperti Google Analytics untuk memudahkan dalam penerapannya. Ada juga sistem analisis yang dihosting sendiri seperti https://matomo.org/, meskipun prosesnya lebih rumit daripada menggunakan solusi pihak ketiga untuk hal ini. Menjalankan sistem seperti itu di infrastruktur Anda sendiri membantu mengurangi pengumpulan data, karena tidak meninggalkan ekosistem Anda sendiri. Di sisi lain, mengelola data, menghapusnya, dan menetapkan kebijakan untuk data menjadi tanggung jawab Anda. Sebagian besar kekhawatiran terkait pelacakan lintas situs muncul ketika dilakukan secara diam-diam dan secara rahasia, atau sebagai efek samping dari penggunaan layanan yang tidak perlu berisi pengumpulan data sama sekali. Perangkat lunak analisis terbuka dirancang untuk mengumpulkan data guna menginformasikan pemilik situs tentang pengguna mereka.
Secara historis, ada pendekatan untuk mengumpulkan semua data yang Anda bisa tentang segala hal, seperti jaring ikan raksasa, dan kemudian menganalisisnya untuk menemukan pola-pola yang menarik. Pola pikir ini, sebagian besar, menciptakan rasa kecemasan dan kecemasan tentang pengumpulan data yang telah dibahas di bagian 1 dari materi ini. Sekarang, banyak situs yang mula-mula mencari pertanyaan yang harus diajukan dan mengumpulkan data yang spesifik dan terbatas untuk menjawab pertanyaan tersebut.
Jika beberapa layanan pihak ketiga digunakan oleh situs Anda dan oleh situs lain, dan layanan tersebut akan Anda gunakan dengan menyertakan JavaScript mereka ke situs Anda, dan menetapkan cookie untuk setiap pengguna, maka penting untuk mempertimbangkan bahwa mereka mungkin saja melakukan pengenalan lintas situs yang tidak diinginkan; yaitu, melacak pengguna di seluruh situs. Sebagian mungkin dan sebagian mungkin tidak, tetapi sikap yang melindungi privasi di sini adalah mengasumsikan bahwa layanan pihak ketiga semacam ini sebenarnya melakukan pelacakan lintas situs kecuali Anda memiliki alasan yang kuat untuk berpikir atau mengetahui sebaliknya. Hal ini sendiri bukan alasan untuk menghindari layanan tersebut, tetapi ini adalah sesuatu yang perlu dipertimbangkan dalam penilaian kompromi Anda menggunakannya.
Kompromi dalam analitik hanya digunakan untuk memilih apakah akan menggunakannya atau tidak: mengumpulkan semua data dan menyusupi privasi sebagai imbalannya mendapatkan wawasan dan perencanaan, atau memberikan wawasan sama sekali. Namun, sekarang tidak lagi terjadi, dan sering kali ada jalan tengah yang dapat ditemukan di antara kedua hal ekstrem ini. Periksa penyedia analisis Anda untuk melihat opsi konfigurasi yang akan dibatasi data yang dikumpulkan dan mengurangi jumlah dan durasi penyimpanannya. Karena Anda memiliki catatan dari audit teknis dijelaskan sebelumnya, Anda dapat menjalankan kembali bagian yang relevan dari audit tersebut untuk benar-benar mengurangi jumlah data yang dikumpulkan. Jika Anda melakukan transisi ini di situs yang sudah ada, hal ini dapat memberi Anda beberapa ukuran terukur yang dapat ditulis untuk pengguna Anda. Misalnya, Google Analytics memiliki sejumlah keikutsertaan (sehingga secara default) privasi data, yang banyak di antaranya mungkin berguna untuk mematuhi undang-undang perlindungan data setempat. Beberapa opsi yang perlu dipertimbangkan saat menyiapkan Google Analytics mencakup penetapan periode retensi pada data yang dikumpulkan (Admin > Info Pelacakan > Retensi Data) lebih rendah dari setelan default 26 bulan, dan mengaktifkan beberapa solusi yang lebih teknis seperti anonimisasi IP parsial (lihat https://support.google.com/analytics/answer/9019185 untuk detail lebih lanjut).
Menggunakan pihak ketiga dengan cara yang menjaga privasi
Sejauh ini, kita telah membahas cara melindungi pengguna dari pihak ketiga selama fase desain aplikasi Anda, sementara Anda merencanakan apa yang akan dilakukan aplikasi itu. Memutuskan untuk tidak menggunakan pihak ketiga tertentu sama sekali adalah bagian dari perencanaan ini, dan mengaudit penggunaan Anda juga masuk ke dalam kategori ini: hal ini berkaitan dengan membuat keputusan tentang sikap privasi Anda. Namun, keputusan inheren tidak terlalu terperinci; memilih menggunakan pihak ketiga tertentu atau tidak menggunakan pihak ketiga bukanlah keputusan yang jelas. Kemungkinan besar Anda menginginkan sesuatu di antaranya: membutuhkan atau berencana menggunakan penawaran pihak ketiga tertentu, tetapi mengurangi kecenderungan pelanggaran privasi (baik disengaja maupun tidak disengaja). Berikut adalah tugas untuk melindungi pengguna pada "waktu build": menambahkan perlindungan untuk mengurangi bahaya yang tidak Anda antisipasi. Semua ini adalah header HTTP baru yang dapat Anda berikan saat menyajikan halaman dan yang akan mengisyaratkan atau memerintahkan agen pengguna untuk mengambil sikap privasi atau keamanan tertentu.
Kebijakan Perujuk
Anjuran
Tetapkan kebijakan strict-origin-when-cross-origin atau noreferrer untuk mencegah situs lain menerima header Perujuk
ketika Anda menautkannya atau ketika mereka
dimuat sebagai sub-sumber daya oleh sebuah laman:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Atau sisi server, misalnya dalam Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Jika perlu, tetapkan kebijakan yang lebih longgar pada elemen atau permintaan tertentu.
Mengapa hal ini melindungi privasi pengguna
Secara default, setiap permintaan HTTP yang dibuat browser akan meneruskan header Referer yang berisi URL halaman yang memulai permintaan tersebut,
apakah itu tautan, gambar tersemat, atau skrip. Hal ini dapat menjadi masalah privasi karena URL dapat berisi informasi pribadi, dan URL tersebut
tersedia bagi pihak ketiga untuk
meneruskan informasi pribadi itu kepada mereka. Web.dev mencantumkan beberapa contoh
URL yang berisi data pribadi—mengetahui bahwa pengguna masuk ke situs Anda dari https://social.example.com/user/me@example.com akan memberi tahu Anda siapa pengguna tersebut,
yaitu kebocoran
yang pasti. Namun, bahkan URL yang tidak mengekspos informasi pribadi akan mengekspos pengguna khusus ini (yang mungkin Anda kenal,
jika mereka masuk) datang ke sini dari situs lain dan karena itu menunjukkan bahwa pengguna ini mengunjungi situs lain tersebut. Hal ini dengan sendirinya
memaparkan
informasi yang mungkin tidak boleh Anda ketahui
tentang riwayat penjelajahan pengguna.
Memberikan header Referrer-Policy (dengan ejaan yang benar) memungkinkan Anda mengubah teks ini sehingga beberapa atau tidak ada URL perujuk yang diteruskan.
MDN mencantumkan detail lengkap tetapi sebagian besar browser memiliki
kini menggunakan asumsi nilai strict-origin-when-cross-origin secara default, yang berarti URL perujuk kini diteruskan ke
pihak ketiga sebagai asal saja (https://web.dev, bukan https://web.dev/learn/privacy). Ini adalah perlindungan privasi yang
berguna tanpa
Anda harus melakukan apa pun. Namun, Anda dapat memperketatnya lebih lanjut dengan menentukan Referrer-Policy: same-origin agar tidak meneruskan
informasi perujuk sama sekali ke pihak ketiga (atau Referrer-Policy: no-referrer agar tidak diteruskan ke siapa pun termasuk asal Anda sendiri).
(Ini adalah contoh bagus dari keseimbangan privasi-versus-utilitas; {i>default<i} yang baru jauh lebih menjaga privasi daripada sebelumnya, tetapi
tetap memberikan informasi umum kepada pihak ketiga pilihan Anda, seperti penyedia analisis.)
Sebaiknya Anda juga menentukan header ini secara eksplisit karena dengan begitu Anda tahu persis apa kebijakannya, bukan mengandalkan default browser.
Jika tidak dapat menyetel header, Anda dapat menetapkan kebijakan perujuk untuk seluruh halaman HTML menggunakan elemen meta di <head>:
<meta name="referrer" content="same-origin">; dan jika khawatir dengan pihak ketiga tertentu, Anda juga dapat menyetel referrerpolicy
pada elemen individual seperti <script>, <a>, atau <iframe>: <script src="https://thirdparty.example.com/data.js" referrerpolicy="no-referrer">
Content-Security-Policy
Header Content-Security-Policy, sering disebut sebagai "CSP", menentukan dari mana resource eksternal dapat dimuat.
VPN ini terutama digunakan untuk tujuan keamanan, dengan mencegah serangan pembuatan skrip lintas situs dan injeksi skrip, tetapi saat digunakan
bersama dengan audit rutin Anda, audit ini juga dapat membatasi ke mana
pihak ketiga yang Anda pilih dapat meneruskan data.
Hal ini berpotensi menjadi {i>user experience<i} yang kurang baik; jika salah satu skrip pihak ketiga Anda mulai memuat dependensi dari origin tidak ada dalam daftar Anda, permintaan tersebut akan diblokir, skrip akan gagal, dan aplikasi Anda mungkin akan gagal (atau setidaknya dikurangi menjadi versi penggantian yang tidak membuat JavaScript). Ini berguna ketika CSP diimplementasikan untuk keamanan, yang merupakan tujuan normal: melindungi dari masalah pembuatan skrip lintas situs (dan untuk melakukannya, gunakan CSP ketat). Setelah mengetahui semua skrip inline yang digunakan halaman, Anda dapat membuat daftarnya, menghitung nilai hash, atau menambahkan nilai acak (disebut "nonce") untuk setiap hash, lalu tambahkan daftar hash ke Kebijakan Keamanan Konten Anda. Hal ini akan mencegah skrip yang tidak ada dalam daftar dan tidak dimuat. Hal ini harus disertakan ke dalam proses produksi situs: skrip di halaman Anda harus untuk menyertakan nonce atau untuk menghitung hash sebagai bagian dari build. Lihat artikel tentang strict-csp untuk mengetahui semua detailnya.
Untungnya, browser mendukung header terkait, Content-Security-Policy-Report-Only. Jika {i>header<i} ini disediakan, permintaan
yang melanggar kebijakan yang disediakan tidak akan diblokir, tetapi laporan JSON akan dikirim ke URL yang disediakan. {i>Header<i} tersebut mungkin
akan terlihat seperti ini:
Content-Security-Policy-Report-Only: script-src 3p.example.com; report-uri https://example.com/report/,
dan jika browser memuat skrip dari mana pun selain 3p.example.com, permintaan tersebut akan berhasil tetapi laporan akan
dikirim ke report-uri yang disediakan. Biasanya, langkah ini digunakan untuk bereksperimen dengan suatu kebijakan sebelum menerapkannya, tetapi
digunakan sebagai cara untuk melakukan "audit yang berkelanjutan". Sebagaimana audit rutin Anda
yang dijelaskan sebelumnya, Anda
dapat mengaktifkan pelaporan CSP untuk melihat apakah ada domain yang tidak terduga muncul, yang dapat berarti bahwa resource pihak ketiga Anda sedang dimuat
pihak ketiga milik mereka sendiri dan
yang perlu Anda pertimbangkan dan evaluasi. (Ini juga bisa menjadi tanda dari beberapa
eksploitasi skrip yang telah melewati batas keamanan Anda, tentu saja, yang juga penting untuk diketahui.)
Content-Security-Policy adalah API yang rumit dan licik untuk digunakan. Hal ini diketahui, dan sedang ada upaya untuk membangun "generasi berikutnya" CSP
yang akan mencapai sasaran yang sama tetapi tidak terlalu rumit untuk digunakan.Ini belum siap, tetapi jika Anda ingin melihat ke mana arahnya
(atau jika Anda ingin terlibat dan membantu dalam desainnya), lihat https://github.com/WICG/csp-next untuk mengetahui detailnya.
Anjuran
Tambahkan header HTTP ini ke halaman yang ditayangkan: Content-Security-Policy-Report-Only: default-src 'self'; report-uri https://a-url-you-control.
Setelah JSON diposting ke URL tersebut, simpanlah. Tinjau data yang disimpan tersebut untuk mendapatkan kumpulan domain pihak ketiga yang diminta situs Anda saat dikunjungi oleh orang lain.
Perbarui header Content-Security-Policy-Report-Only untuk mencantumkan domain yang Anda harapkan, untuk melihat kapan daftar tersebut berubah:
Content-Security-Policy-Report-Only: default-src 'self' https://expected1.example.com https://expected2.example.com ; report-uri https://a-url-you-control
Mengapa
Ini merupakan bagian dari audit teknis Anda, secara berkelanjutan. Audit teknis awal yang Anda
lakukan akan memberi Anda
daftar pihak ketiga yang menjadi tujuan
tujuan atau pembagian data pengguna situs Anda. Header ini akan menyebabkan
permintaan halaman dilaporkan
pihak ketiga mana yang sedang dihubungi, dan Anda dapat melacak perubahan dari waktu ke waktu. Hal ini tidak hanya memberi
tahu Anda tentang perubahan
yang dibuat oleh pihak ketiga yang ada, tetapi juga akan menandai pihak ketiga yang baru ditambahkan yang tidak ditambahkan ke audit teknis.
Anda perlu memperbarui header untuk menghentikan pelaporan tentang domain yang diharapkan, tetapi penting juga untuk mengulang panduan
audit teknis dari waktu ke waktu (karena pendekatan Content-Security-Policy tidak menandai data apa yang diteruskan, hanya
bahwa permintaan telah dibuat).
Perhatikan bahwa tag tersebut tidak perlu ditambahkan ke halaman yang ditayangkan setiap waktu, atau setiap halaman. Sesuaikan jumlah respons halaman yang diterima {i>header<i} sehingga Anda mendapatkan sampel laporan yang representatif, yang tidak terlalu banyak.
Kebijakan izin
Header Permissions-Policy (yang diperkenalkan dengan nama Feature-Policy) memiliki konsep yang mirip dengan Content-Security-Policy,
tetapi membatasi akses
ke fitur browser yang canggih. Misalnya, Anda dapat membatasi penggunaan
perangkat keras seperti akselerometer,
kamera, atau perangkat USB, atau untuk membatasi fitur non-hardware seperti izin untuk membuka layar penuh atau menggunakan XMLHTTPRequest sinkron.
Pembatasan ini dapat diterapkan ke halaman tingkat atas (untuk menghindari skrip yang dimuat mencoba menggunakan fitur ini) atau untuk
laman subframe yang dimuat melalui iframe. Pembatasan penggunaan API ini tidak benar-benar terkait dengan sidik jari browser; kebijakan ini adalah tentang melarang pihak ketiga melakukan hal-hal
yang mengganggu (seperti menggunakan API yang canggih,
jendela izin akses, dll.). Hal ini ditentukan oleh Model Ancaman Privasi Target sebagai "intrusion".
Header Permissions-Policy ditentukan sebagai daftar pasangan (fitur, origin yang diizinkan), sehingga:
Permissions-Policy: geolocation=(self "https://example.com"), camera=(), fullscreen=*
Contoh ini mengizinkan halaman ini ("self") dan <iframe> dari example.com asal untuk menggunakan navigator.geolocation API
dari JavaScript; hal itu memungkinkan laman ini dan semua sub-bingkai menggunakan API layar penuh, dan melarang laman apa pun, termasuk laman ini,
dari menggunakan kamera untuk
membaca informasi video. Lihat detail selengkapnya dan daftar contoh potensial di sini.
Daftar fitur yang ditangani oleh header Kebijakan Izin memiliki ukuran besar dan mungkin akan berubah-ubah. Saat ini daftar tersebut adalah dikelola di https://github.com/w3c/webappsec-permissions-policy/blob/main/features.md.
Anjuran
Browser yang mendukung Permissions-Policy melarang fitur canggih dalam subframe secara default, dan Anda harus melakukan tindakan untuk mengaktifkannya.
Pendekatan ini bersifat pribadi secara default. Jika Anda menemukan bahwa subframe di situs Anda memerlukan izin ini, Anda dapat menambahkannya secara selektif.
Namun, tidak ada kebijakan izin yang diterapkan ke halaman utama secara default, sehingga skrip (termasuk skrip pihak ketiga) yang
yang dimuat oleh laman utama tidak dibatasi
untuk mencoba menggunakan fitur ini. Karena alasan ini, ada baiknya
untuk menerapkan pembatasan
Permissions-Policy ke semua halaman secara default, lalu secara bertahap tambahkan kembali fitur yang diperlukan halaman Anda.
Contoh fitur canggih yang terpengaruh oleh Permissions-Policy mencakup permintaan lokasi pengguna dan akses ke sensor (termasuk
akselerometer, giroskop, dan magnetometer), izin untuk menggunakan layar penuh, serta meminta akses ke kamera dan mikrofon pengguna.
Daftar lengkap fitur (yang berubah) ditautkan di atas.
Sayangnya, memblokir semua fitur secara default dan kemudian mengizinkannya kembali secara selektif memerlukan pencantuman semua fitur di header,
yang bisa terasa agak janggal. Meskipun demikian, header Permissions-Policy seperti itu adalah awal yang baik untuk memulai. permissionspolicy.com/
memiliki generator yang dapat diklik dengan mudah untuk membuat header seperti itu: menggunakannya untuk membuat header yang menonaktifkan semua fitur menghasilkan ini:
Permissions-Policy: accelerometer=(), ambient-light-sensor=(), autoplay=(), battery=(), camera=(), cross-origin-isolated=(),
display-capture=(), document-domain=(), encrypted-media=(), execution-while-not-rendered=(), execution-while-out-of-viewport=(),
fullscreen=(), geolocation=(), gyroscope=(), keyboard-map=(), magnetometer=(), microphone=(), midi=(), navigation-override=(),
payment=(), picture-in-picture=(), publickey-credentials-get=(), screen-wake-lock=(), sync-xhr=(), usb=(), web-share=(), xr-spatial-tracking=()
Memahami fitur privasi bawaan di browser web
Selain "waktu build" dan "waktu desain" perlindungan privasi, ada juga perlindungan privasi yang terjadi pada "waktu proses": yaitu, privasi yang diterapkan di browser itu sendiri untuk melindungi pengguna. Ini bukan fitur yang dapat Anda kontrol atau manfaatkan secara langsung sebagai situs developer—itu adalah fitur produk—tetapi ini adalah fitur yang harus Anda ketahui, karena situs Anda mungkin terpengaruh oleh keputusan produk ini di browser. Untuk memberikan contoh tentang pengaruh perlindungan browser ini terhadap situs Anda, jika Anda memiliki JavaScript sisi klien yang menunggu agar dependensi pihak ketiga dimuat sebelum melanjutkan penyiapan halaman, dan dependensi pihak ketiga tersebut tidak pernah dimuat sama sekali, mungkin tidak akan pernah selesai, sehingga pengguna melihat halaman yang setengah penuh.
Termasuk Intelligent Tracking Prevention di Safari (dan mesin WebKit yang mendasarinya), dan Enhanced Tracking Protection di Firefox (dan mesinnya, Gecko). Semua ini mempersulit pihak ketiga untuk membuat profil pengguna yang mendetail.
Pendekatan browser terhadap fitur privasi sering berubah, dan penting untuk tetap mendapatkan info terbaru; daftar perlindungan berikut
benar pada saat penulisan ini. Browser juga dapat menerapkan perlindungan lainnya; daftar ini tidaklah lengkap. Lihat modul tentang praktik terbaik
mengetahui cara mengikuti perubahan di sini, dan pastikan untuk menguji dengan versi browser mendatang mengenai perubahan yang mungkin memengaruhi proyek Anda.
Perlu diingat bahwa mode samaran/penjelajahan pribadi terkadang menerapkan setelan yang berbeda dari setelan default browser (cookie pihak ketiga mungkin diblokir
secara default dalam mode tersebut, misalnya). Oleh karena itu, pengujian dalam mode samaran mungkin tidak selalu mencerminkan pengalaman penjelajahan kebanyakan pengguna
mereka tidak menggunakan
{i>private browsing<i}. Perhatikan juga bahwa memblokir cookie dalam berbagai situasi dapat berarti bahwa solusi penyimpanan lain, seperti window.localStorage,
juga diblokir, bukan hanya cookie.
Chrome
- Cookie pihak ketiga akan diblokir di masa mendatang. Pada saat penulisan ini, keduanya tidak diblokir secara default (tetapi ini dapat diaktifkan oleh pengguna): https://support.google.com/chrome/answer/95647 akan menjelaskan detailnya.
- Fitur privasi Chrome, dan khususnya fitur di Chrome yang berkomunikasi dengan Google dan layanan pihak ketiga, dijelaskan di privacysandbox.com/.
Edge
- Cookie pihak ketiga tidak diblokir secara default (tetapi ini dapat diaktifkan oleh pengguna).
- Pemblokiran fitur Tracking Prevention Edge pelacak dari situs yang tidak dikunjungi dan pelacak berbahaya yang diketahui diblokir secara default.
Firefox
- Cookie pihak ketiga tidak diblokir secara default (tetapi ini dapat diaktifkan oleh pengguna).
- Enhanced Tracking Protection Firefox memblokir berdasarkan cookie pelacakan default, skrip pelacakan sidik jari, skrip penambang, dan pelacak yang dikenal. (https://support.mozilla.org/kb/trackers-and-scripts-firefox-blocks-enhanced-track memberikan beberapa detail lebih lanjut).
- Cookie pihak ketiga dibatasi situs, sehingga setiap situs pada dasarnya memiliki stoples cookie terpisah dan tidak dapat dikorelasikan (Mozilla menyebutnya "Total Cookie Protection".
Untuk mendapatkan beberapa data tentang apa yang mungkin diblokir dan untuk membantu men-debug masalah, klik ikon perisai di kolom URL atau buka about:protections di Firefox (di desktop).
Safari
- Cookie pihak ketiga diblokir secara default.
- Sebagai bagian dari fitur Intelligent Tracking Prevention,
Safari mengurangi perujuk yang diteruskan ke halaman lain menjadi situs tingkat atas, bukan halaman spesifik: (
https://something.example.com, bukanhttps://something.example.com/this/specific/page). - Data
localStoragebrowser akan dihapus setelah tujuh hari.
(https://webkit.org/blog/10218/full-third-party-cookie-blocking-and-more/ merangkum fitur-fitur ini.)
Untuk mendapatkan insight tentang hal yang mungkin diblokir dan membantu melakukan debug masalah, aktifkan "Intelligent Tracking Prevention Debug Mode" di Safari menu developer (di desktop). (Lihat https://webkit.org/blog/9521/intelligent-tracking-prevention-2-3/ untuk detail selengkapnya.)
Proposal API
Mengapa kita memerlukan API baru?
Meskipun fitur dan kebijakan baru yang menjaga privasi di produk browser membantu menjaga privasi pengguna, fitur dan kebijakan tersebut juga memiliki tantangan. Banyak teknologi web yang dapat digunakan untuk pelacakan lintas situs meskipun telah dirancang dan digunakan untuk tujuan lain. Misalnya, banyak sistem penggabungan identitas yang kita gunakan setiap hari mengandalkan cookie pihak ketiga. Banyak solusi periklanan yang untuk memperoleh pendapatan saat ini dibuat berdasarkan cookie pihak ketiga. Banyak solusi deteksi penipuan mengandalkan pelacakan sidik jari. Apa terjadi pada kasus penggunaan ini ketika cookie dan pelacakan sidik jari pihak ketiga berhenti digunakan?
Akan sulit dan rentan kesalahan bagi browser untuk membedakan kasus penggunaan, dan membedakan penggunaan yang melanggar privasi dengan andal dari pihak lain. Inilah alasan sebagian besar browser utama telah memblokir cookie pihak ketiga dan pelacakan sidik jari atau bermaksud melakukannya, untuk melindungi pengguna privasi.
Pendekatan baru diperlukan: karena cookie pihak ketiga tidak digunakan lagi dan pelacakan sidik jari dimitigasi, developer memerlukan API yang dibuat khusus yang memenuhi kasus penggunaan (yang masih ada), tetapi dirancang dengan cara yang menjaga privasi. Tujuannya adalah untuk mendesain dan membangun API yang tidak dapat digunakan untuk pelacakan lintas situs. Tidak seperti fitur browser yang dijelaskan di bagian sebelumnya, teknologi ini ingin menjadi API lintas browser.
Contoh proposal API
Daftar berikut tidak komprehensif—tetapi hanya sebagian dari apa yang sedang didiskusikan.
Contoh proposal API untuk menggantikan teknologi yang dibangun dengan cookie pihak ketiga:
- Kasus penggunaan identitas: FedCM
- Kasus penggunaan iklan: Pengukuran Klik Pribadi, Atribusi Pribadi yang Dapat Dioperasikan, Pelaporan Atribusi, Topik, FLEDGE, PARAKEET.
Contoh proposal API untuk menggantikan teknologi yang dibangun berdasarkan pelacakan pasif:
- Kasus penggunaan deteksi penipuan: Token Kepercayaan.
Contoh proposal lain yang dapat dibuat oleh API lain di masa mendatang tanpa cookie pihak ketiga:
Selain itu, jenis proposal API lain mulai dicoba dan memiliki mitigasi pelacakan tersembunyi khusus browser yang begitu jauh. Salah satu contohnya adalah Privacy Budget. Di berbagai platform ini yang berbeda, API yang awalnya diusulkan oleh Chrome berada dalam persyaratan umum Privacy Sandbox.
Global-Privacy-Control adalah header yang ditujukan untuk berkomunikasi dengan situs yang ingin data pribadi yang dikumpulkan tidak dibagikan ke situs lain. Tujuannya mirip dengan Do Not Track, yang telah dihentikan.
Status proposal API
Sebagian besar proposal API ini belum di-deploy, atau hanya di-deploy di belakang flag atau dalam lingkungan terbatas untuk eksperimen.
Fase inkubasi publik ini penting: vendor browser dan developer mengumpulkan diskusi dan pengalaman terkait apakah API ini berguna dan apakah mereka benar-benar melakukan apa yang dimaksudkan. Developer, vendor browser, dan pelaku ekosistem lainnya menggunakan fase ini dan melakukan iterasi pada desain API.
Tempat terbaik untuk mengikuti informasi terbaru tentang API baru yang diusulkan saat ini adalah daftar proposal Grup Privasi di GitHub.
Apakah Anda perlu menggunakan API ini?
Jika produk Anda dibuat langsung di atas cookie atau teknik pihak ketiga seperti pelacakan sidik jari, Anda harus terlibat dengan API baru ini, bereksperimen dengannya, dan menyumbangkan pengalaman Anda sendiri untuk diskusi dan desain API. Dalam kasus lain, Anda tidak harus mengetahui semua detail tentang API baru ini pada saat penulisan ini, tetapi sebaiknya Anda mengetahui apa yang akan terjadi.

