Google 最初开发了 WebP 作为一种有损图像格式来取代 JPEG,后者能够生成小于 以 JPEG 格式编码的同等画质图片文件。后来对该格式的更新引入了无损压缩选项, 类似 PNG 的 Alpha 通道透明度和类似 GIF 的动画 - 所有这些都可以与 JPEG 风格的有损压缩搭配使用。 WebP 是一种用途广泛的格式,令人难以置信。
WebP 的有损压缩算法基于 VP8 视频编解码器 用于压缩视频中的主帧。概括来讲,它类似于 JPEG 编码:WebP 按照“块”进行操作而不是单个像素 在亮度和色度之间具有类似的分界。WebP 的亮度块为 16x16,色度块为 8x8,是 因此可进一步细分为 4x4 的子块。
WebP 与 JPEG 的根本区别在于两个特征:“块预测”和“自适应块量化”
块预测
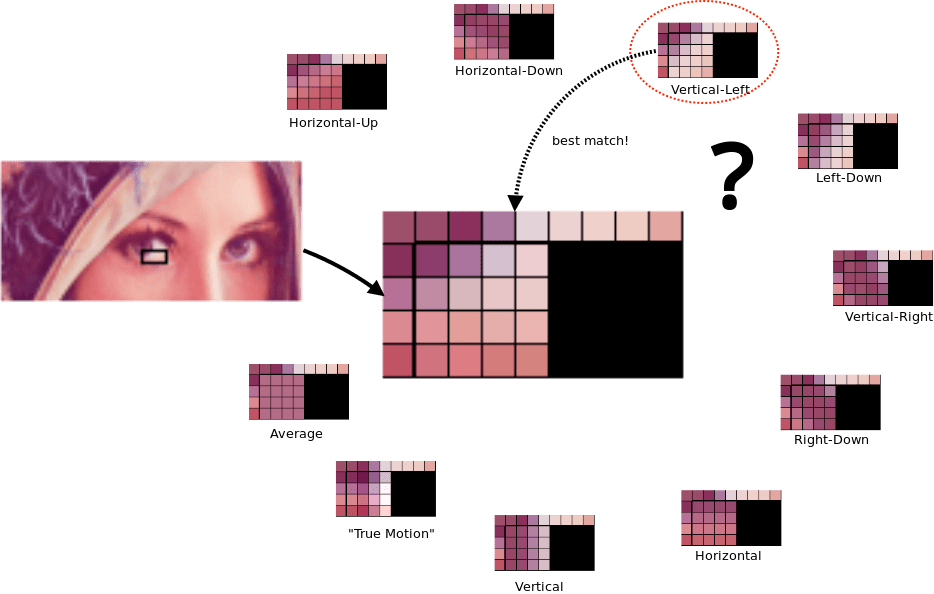
分块预测是根据这些值预测每个色度和亮度块内容的过程 (尤其是当前砌块上方和左侧的砌块)。想必您也知道,这些算法 完成这项工作相当复杂,但简单地说:“如果当前代码块上方有蓝色,左边有蓝色 则假设此块为蓝色。”
事实上,PNG 和 JPEG 都能在某种程度上实现这种预测。不过,WebP 的独特之处在于,它会对 块的然后尝试通过几种不同的“预测模式”填充当前块,从而有效地尝试“绘制” 图片缺少部分。然后,系统会将每种预测模式提供的结果与真实图片数据进行比较, 预测性匹配。

当然,即使是最接近的预测匹配也不完全正确, 该块的实际值在文件中进行编码。解码图片时,渲染引擎会使用相同的数据来应用 相同的预测逻辑,针对每个块实现相同的预测值。预测结果和 然后将在文件中编码的预期图像应用于预测,这类似于 Git 提交表示差分的方式 而不是全新的文件副本。
举例说明:我们不想深入探究真正的预测算法涉及的复杂数学,而是发明一种类似 WebP 的编码 单个预测模式,并使用该模式高效地中继数字网格(就像使用旧格式时一样)。我们的算法 有一个预测模式,我们称之为“预测模式一”:每个块的值是上述块的值的总和 从 1 开始,放在左侧。
现在,假设我们要从以下真实图像数据开始:
111151111
122456389
使用我们的预测模型确定 2x9 网格的内容,我们会得到以下结果:
111111111
123456789
我们的数据非常适合我们发明的预测算法 - 预测的数据与我们的真实数据非常接近。 当然,这并不完美 - 实际数据包含几个与预测数据不同的块。编码 我们发送的不仅包括要使用的预测方法,还包括应该与其预测值不同的任何块的 diff:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
使用与我们讨论过的某些旧格式编码相同的通俗语言:
使用预测模式一的 2x9 网格。+4 至 1x5、-1 至 2x3、-4 至 2x7。
最终结果是一个令人难以置信的高效编码文件。
自适应块量化
JPEG 压缩是一项通用操作,会对图片中的每个块应用相同级别的量化。在图片中 构图一致,这当然有道理,但现实世界的照片并不比周围环境更加一致。 实际上,这意味着我们的 JPEG 压缩设置并非由高频细节决定,其中 JPEG 但最容易出现压缩伪像的部分是图片中最容易出现压缩伪影的部分。

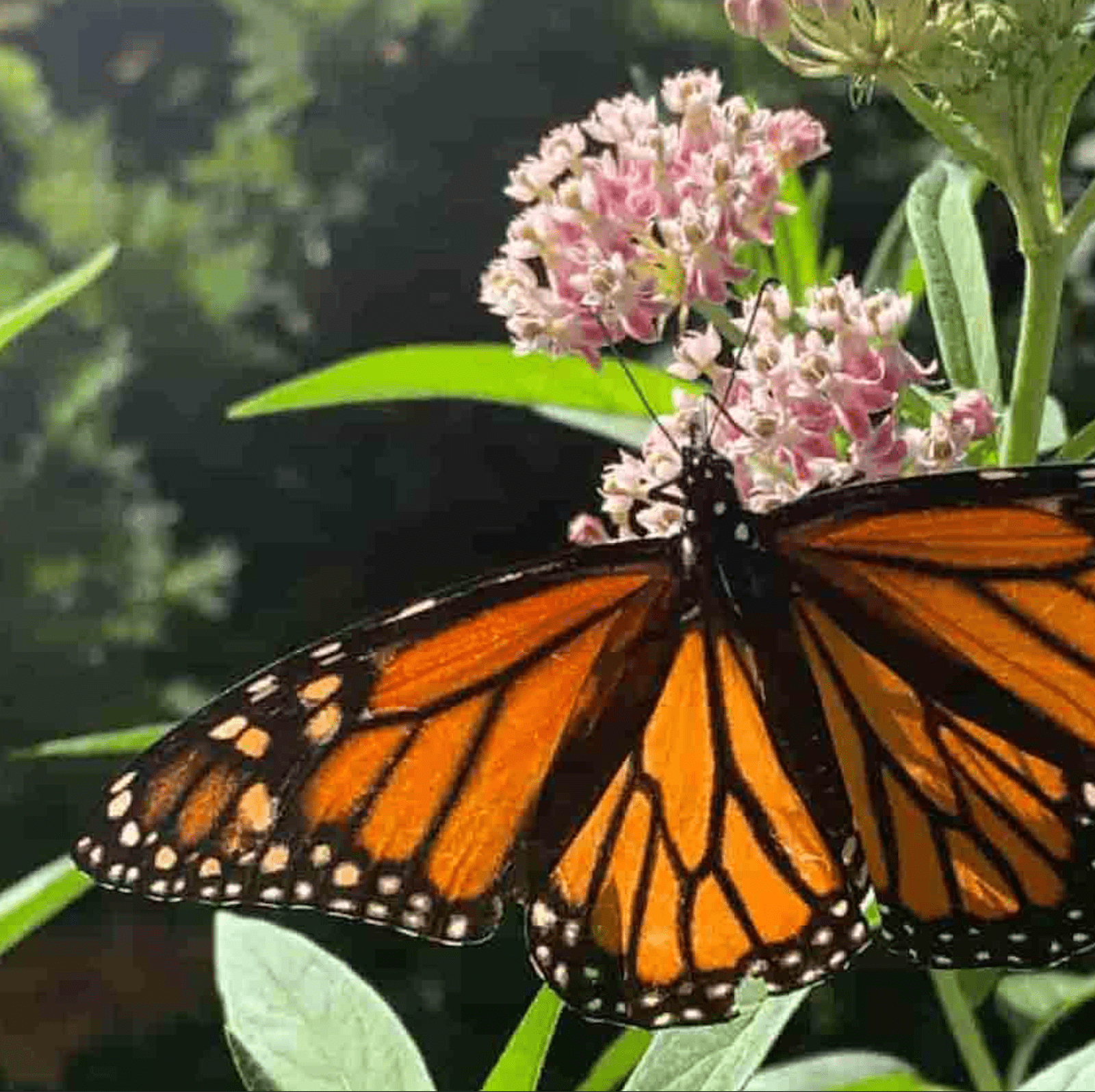
在这个夸张的例子中可以看到,前景中君主的翅膀相对比较锋利,有点颗粒化 但与高分辨率原始图片对比时,其明显不明显。 同样,乳草的精细花朵和前景中的叶子 - 你和我都可能会看到被压迫的痕迹 但即使压缩幅度远远超出合理水平,前景中也会出现大量失真 看起来仍然清晰,图片左上角的低频信息(叶子模糊的绿色背景)看起来 非常糟糕。即使是未经训练的观看者也会立刻注意到质量问题 - 背景中的细微渐变 向下舍入为锯齿状的纯色块。
为了避免这种情况,WebP 采用自适应方法进行量化:将图像拆分为最多 4 张视觉上相似的图像 和这些片段的压缩参数将单独调整。对 WebP 使用相同的超大压缩:

这两个图片文件的大小大致相同。我们观察国王的翅膀质量差不多 - 您 仔细观察,就能发现最终结果存在一些细微差别,但整体质量并无实质性差异。 在 WebP 中,牛奶草的花朵只是比较清晰,同样,除非您使用 并排比较二者,并真正找出质量方面的差异,这正是我们所做的。背景是另一个故事 整体效果:它几乎没有 JPEG 明显的痕迹。WebP 文件的大小相同, 提供或获取一些微小细节,如果不进行对比,我们的心理视觉系统将无法检测到这些细节, 将两者紧密联系在一起。
使用 WebP
WebP 的内部结构可能比 JPEG 编码复杂得多,但对于日常使用来说也一样简单。 工作:WebP 编码的所有复杂性都围绕单一“质量”值,表示范围为 0–100,与 JPEG 一样。 再次强调,这并不是说有单一总体“质量”限制设置。您可以并且也应该做些修改 WebP 编码的细枝末节 如果只是为了更好地了解这些通常不可见的设置如何影响 文件大小和质量。
Google 提供了一个 cwebp 命令行编码器,可让您转换或压缩图片的个别文件或整个目录:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
如果您不习惯使用命令行,Squoosh 也可以在 WebP 编码方面为我们提供服务。它为我们提供了 不同编码、设置、质量级别之间的并排比较,以及 JPEG 编码在文件大小方面的差异。

