래스터 이미지는 2차원 그리드를 렌더링하기 위한 픽셀별 지침의 집합이라고 생각하면 됩니다. 일반적인 래스터 이미지 형식으로는 GIF (.gif), JPEG (.jpg), PNG (.png), WebP (.webp)가 있습니다. 각 이미지 형식이 이러한 명령을 압축하고 인코딩하는 방식이 다르기 때문에 파일 크기에 따라 큰 차이가 발생합니다. JPEG로 인코딩된 사진 이미지의 크기는 수백 KB에 불과할 수 있지만 PNG로 인코딩된 동일한 이미지는 몇 메가바이트일 수 있으며 최종 사용자에게 품질에 눈에 띄는 차이는 없습니다.
원래 크기를 벗어난 래스터 이미지 소스는 왜곡되거나 고르지 않거나 흐리게 표시됩니다.
실제 수준의 세부정보가 포함된 아트워크의 경우 래스터 이미지가 작업에 적합한 도구입니다.
래스터 이미지와 벡터 이미지 중에서 선택하는 것과 마찬가지로 적절한 유형의 래스터 이미지를 선택하는 것은 궁극적으로 사용 사례에 따라 달라집니다. 래스터 이미지를 인코딩으로 나눌 때 실제로 이야기하는 것은 이미지의 콘텐츠를 설명하는 데 사용되는 메서드와 적용하는 압축 메서드 (또는 압축 메서드 없음)입니다. 서버는 유선으로 이미지를 브라우저로 전송하는 것이 아니라 클라이언트가 재구성할 이미지를 구성하는 픽셀 그리드를 설명하는 바이트 스트림을 전송합니다.
픽셀 그리드를 바이트 스트림 데이터로 인코딩하는 프로세스를 더 잘 시각화하기 위해 웹 브라우저 역할을 한다고 상상해 보세요. 밀리미터 그래프 용지 한 장과 브랜드 이름 크레용이 놓인 특정 팩이 있습니다. 저도 웹 서버로서 똑같은 기능을 하고 있습니다. 그런데 이미 크레용을 사용해 그래프 종이에 소스 이미지를 채웠습니다. 일반 텍스트 메시지를 보내시는 경우 이미지 자체를 보내드릴 수는 없지만, 이미지 출처에 관한 정보는 다음과 같이 '픽셀' 그리드 및 색상에 대한 공유 표준을 사용하여 모두가 이해할 수 있는 언어로 전달해 드릴 수 있습니다.
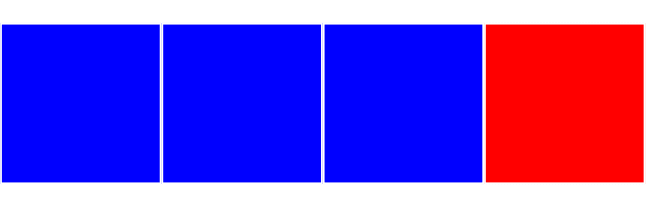
왼쪽 상단에서 시작합니다. 첫 번째 행, 1열은 파란색입니다. 1행, 2열은 파란색입니다. 1행, 3열은 파란색입니다. 1행 4열은 빨간색입니다.
이 텍스트 정보를 사용하면 제 그래프 용지에 있는 이미지를 완벽하게 재현할 수 있습니다.

이미지 형식과 이미지 형식이 데이터로 인코딩되는 방식은 이 정보의 형식이 지정된 방식이라고 생각하면 됩니다. 예를 들어 제가 보내드린 정보는 다음과 같이 쉽게 표현할 수 있습니다.
왼쪽 상단에서 시작합니다. 1행, 1~3열은 파란색입니다. 1행 4열은 빨간색입니다.
이러한 설명 중 하나는 동일한 이미지를 표시하지만 두 번째 설명은 더 적은 수의 문자로 동일한 이미지를 설명합니다. 이는 이미지 데이터를 압축하는 무손실 방법입니다. 모든 정보가 동일하므로 시각적 충실도는 저하되지 않지만, YouTube를 통해 서버에서 렌더링 엔진으로 전송되는 바이트는 더 적습니다. 이는 이미지 데이터의 '런-렝스 인코딩'과 동일하며, 데이터는 전체 값을 여러 번 반복하지 않고 반복할 값과 개수로 인코딩됩니다.
이와 반대로 손실 압축은 액면가에서부터 시작이 아닌 것처럼 들릴 수 있습니다. 왜 이미지가 더 저하되길 바라는 걸까요? 하지만 반드시 그런 것은 아니며, 사람의 눈도 완벽한 충실도를 갖지 않는다는 점을 명심해야 합니다. 이미지 압축을 위한 올바른 형식과 설정을 선택하는 것은 인식할 수 있는 시각적 세부정보 수준과 브라우저로 전송되는 데이터 양 사이의 균형을 찾기 위한 연습입니다. 이 두 가지 요소는 모두 소스 이미지의 콘텐츠에 따라 결정됩니다.
래스터 이미지 형식은 개발자에게 가장 익숙한 형식(GIF, JPEG, PNG, WebP 등)입니다. 다음 몇 개의 모듈에서 각 기능에 대해 알아보겠습니다.

