Embora não seja muito útil na Web moderna, o GIF (Graphics Interchange Format) fornece uma boa introdução aos principais conceitos de codificação de imagens.
O GIF pode ser considerado um wrapper para dados de imagem. Ele tem uma janela de visualização, chamada de "tela lógica", em que frames individuais de dados de imagem são desenhados, algo parecido com camadas em um documento do Photoshop. É assim que o GIF oferece suporte à animação de flipbook: um único frame é desenhado para a tela lógica, depois substituído por outro e depois por outro. É claro que essa distinção não é importante quando estamos lidando com um GIF estático, composto por um único frame desenhado na tela lógica.
O GIF usa um método de compactação de dados sem perdas, uma variante do algoritmo "Lempel-Ziv-Welch", se você tiver curiosidade. Os detalhes mais sutis de como esse algoritmo funciona são mais do que precisamos aqui, mas, em um nível alto: ele funciona de maneira um pouco semelhante ao "Uglify" do JavaScript, em que strings repetidas de caracteres em todo o arquivo são salvas em um tipo de dicionário interno para que possam ser referenciadas em vez de repetidas sempre que aparecerem.

É certo que o algoritmo não é tão simples quanto pintar os números. Ele percorre novamente a tabela de códigos de cores gerada para encontrar sequências repetidas de cores de pixel e cria uma segunda tabela de códigos referenciáveis. No entanto, em nenhum momento os dados de imagens são perdidos, ou seja, apenas classificados e reorganizados de uma maneira que possam ser lidas sem a necessidade de mudar a imagem.
Embora o GIF tecnicamente use compactação sem perdas, ele tem uma grande limitação que afeta gravemente a qualidade das imagens: salvar uma imagem como um GIF sempre resulta em fidelidade reduzida, a menos que a imagem já use 256 cores ou menos.
Cada frame desenhado na tela lógica do GIF pode conter no máximo 256 cores. O GIF também é compatível com "transparência de índice", em que um pixel transparente faz referência ao índice de uma "cor" transparente na tabela de cores.
A prática de reduzir um intervalo de valores a um conjunto menor e aproximado de valores de saída é chamada de quantização, um termo muito usado ao aprender sobre codificações de imagem. Os resultados dessa quantização da paleta geralmente são óbvios:

Para entender melhor esse processo, pense na grade de imagem rasterizada que você conseguiu recriar usando minha descrição.

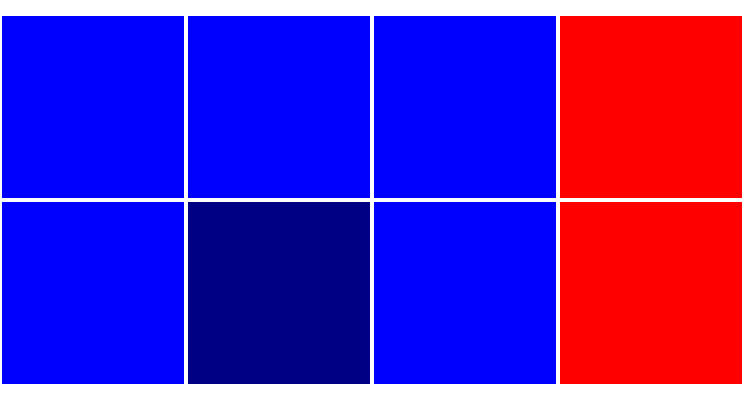
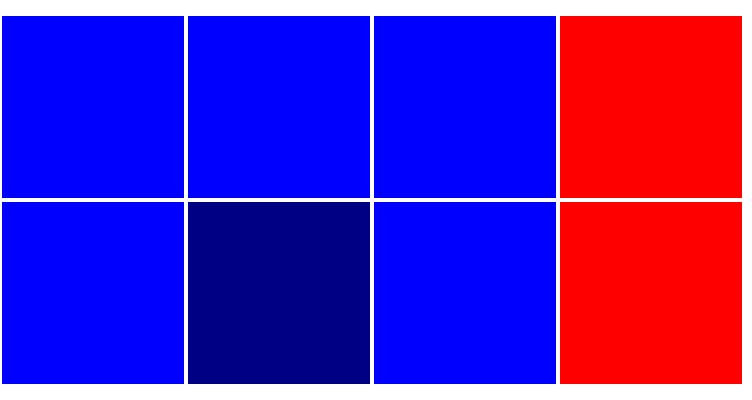
Desta vez, adicione um pouco mais de detalhes à imagem original: mais alguns pixels, sendo um tom de azul um pouco mais escuro:

Na ausência de compressão, por assim dizer, essa grade pode ser descrita como:
A linha um, a coluna um é #0000FF. A linha um, a coluna dois é #0000FF. A linha um, a coluna três é #0000FF. A linha um, a coluna quatro é #FF0000. A linha dois, a coluna um é #0000FF. Linha dois, coluna dois é #000085. A linha dois, a coluna três é #0000FF. A linha dois, a coluna quatro é #FF0000.
Usando algo semelhante à compactação de dados sem perdas e indexação de cores do GIF, você pode descrevê-lo como:
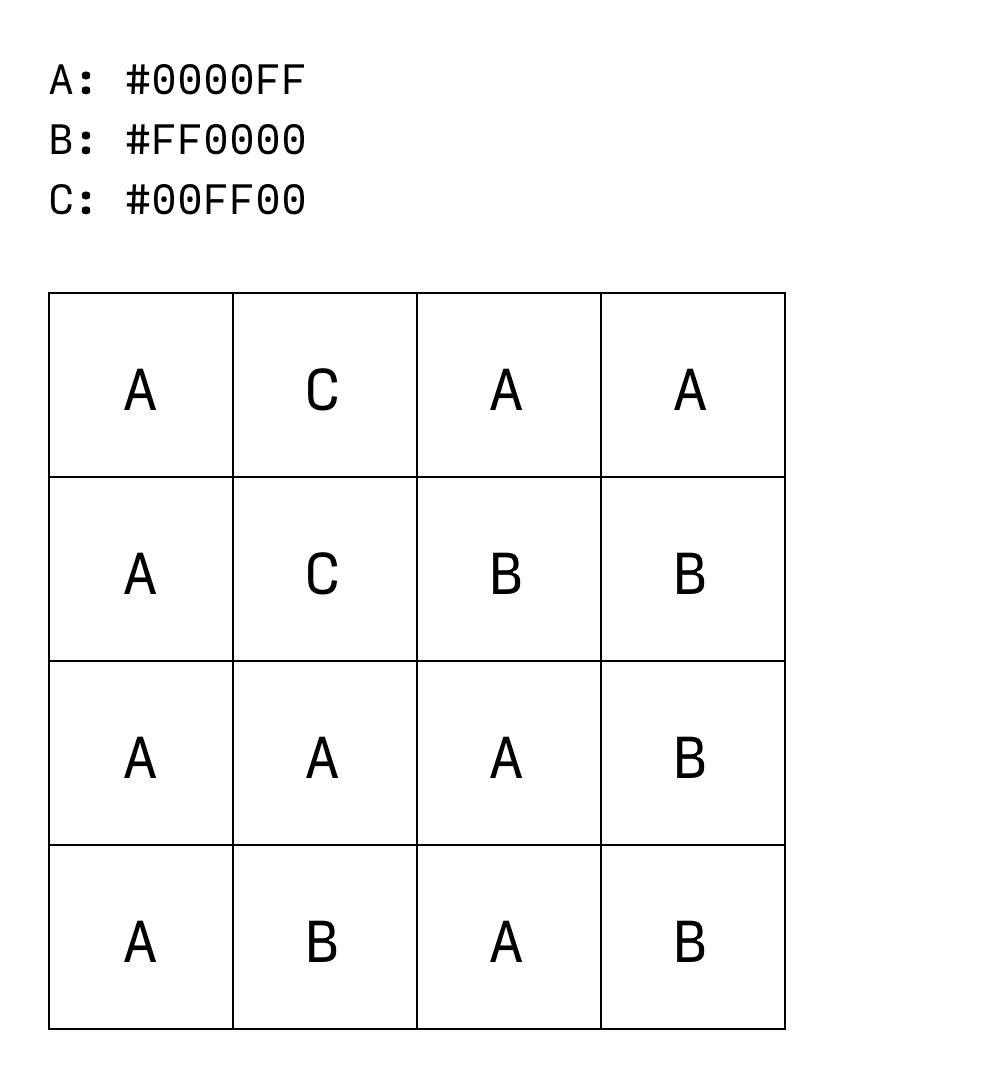
A: #0000FF, B: #FF0000, C: #000085. A primeira linha, as colunas de um a três são A. A linha um, a coluna quatro é B. A linha dois, a coluna um é A. A linha dois, a coluna dois é C. A linha dois, a coluna três é A. A linha dois, a coluna quatro é B.
Isso condensa a descrição pixel por pixel em alguns lugares ("as colunas de um a três são...") e salva alguns caracteres definindo as cores repetidas em um dicionário de forma antecipada. Não há mudanças na fidelidade visual. As informações foram compactadas sem nenhuma perda.

Como você pode ver, no entanto, o único pixel azul-escuro está tendo um grande impacto no tamanho da nossa codificação. Se eu me limitar a uma paleta de cores quantizada, isso poderia ser reduzido muito mais:
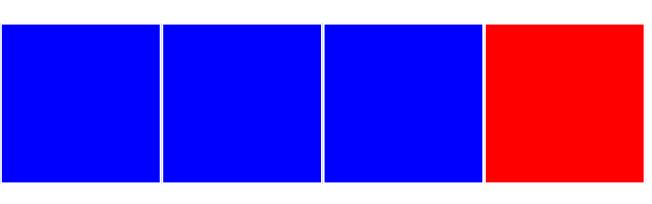
A: #0000FF, B: #FF0000. A primeira linha, as colunas de um a três são A. A linha um, a coluna quatro é B. Linha dois, as colunas de um a três são A. A linha dois, a coluna quatro é B.
O resultado final desses bytes salvos é que você perdeu a perfeição de pixels.

O mecanismo de renderização, é claro, não sabe disso. Os detalhes do pixel azul mais escuro foram deixados de fora do modo como codifiquei minha imagem de origem. Você renderizou a imagem exatamente como ela foi codificada, com base em nosso entendimento compartilhado das cores disponíveis.
Agora, nesse exemplo exagerado, reduzir três cores para duas faz uma diferença óbvia na qualidade. Em uma imagem maior e mais detalhada, os efeitos podem não ser tão perceptíveis, mas ainda seriam visíveis.
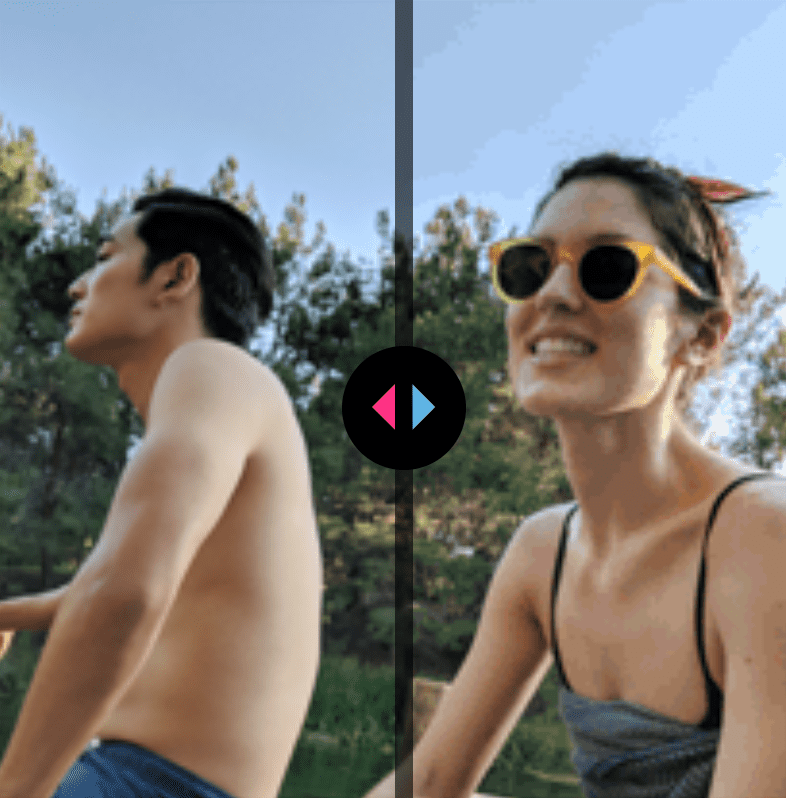
Quando codificados como GIF, gradientes sutis, como sombras, ficam atenuados, com pixels individuais se destacando dos arredores:

Na prática, a combinação de compactação sem perdas e quantização de paleta significa que o GIF não é muito útil no desenvolvimento moderno da Web. A compactação sem perdas não faz o suficiente para reduzir o tamanho dos arquivos, e uma paleta reduzida significa uma evidente redução da qualidade.
No fim das contas, o GIF é apenas um formato eficiente para codificar imagens simples que já usam paletas de cores limitadas, bordas rígidas em vez de anti-aliasing e cores sólidas em vez de gradientes. Todos os casos de uso são muito melhores para outros formatos. O PNG menor e com mais destaque geralmente é uma escolha melhor para imagens rasterizadas, embora ambos sejam muito inferiores ao SVG em termos de tamanho de arquivo e fidelidade visual para casos de uso como ícones ou desenhos, em que o vetor se destaca. O caso de uso moderno mais comumente visto para GIF é a animação, mas há formatos de vídeo modernos muito mais eficientes e acessíveis que atendem a essa finalidade.

