Das GIF (Graphics Interchange Format) ist im modernen Web zwar nicht besonders nützlich, bietet aber eine solide Einführung in die Kernkonzepte der Bildcodierung.
GIF kann man sich als Wrapper für Bilddaten vorstellen. Sie verfügt über einen Darstellungsbereich, den sogenannten „logischen Bildschirm“, in den einzelne Frames mit Bilddaten gezeichnet werden – ähnlich wie Ebenen in einem Photoshop-Dokument. So unterstützt GIF seine flipbook-ähnliche Animation: Ein einzelner Frame wird auf dem logischen Bildschirm gezeichnet, dann durch einen anderen ersetzt und dann noch einmal. Natürlich ist diese Unterscheidung nicht wichtig, wenn wir es mit einem statischen GIF zu tun haben, das aus einem einzelnen Frame besteht, der zum logischen Bildschirm gezeichnet ist.
Bei GIF wird eine verlustfreie Datenkomprimierungsmethode verwendet – eine Variante des Lempel-Ziv-Welch-Algorithmus. Die genaue Funktionsweise dieses Algorithmus ist mehr als nötig, aber auf übergeordneter Ebene: Er funktioniert ein wenig wie „Uglifying“ JavaScript, bei dem wiederholte Zeichenstrings in der Datei in einer Art internen Wörterbuch gespeichert werden, sodass auf sie verwiesen werden kann, anstatt jedes Mal wiederholt zu werden.

Zugegeben, der Algorithmus ist nicht ganz so einfach wie das Malen nach Zahlen. Sie durchsucht die generierte Tabelle mit Farbcodes noch einmal, um wiederholte Sequenzen von Pixelfarben zu finden, und erstellt eine zweite Tabelle mit referenzierbaren Codes. Bilddaten gehen jedoch zu keinem Zeitpunkt verloren – sie werden einfach so sortiert und neu organisiert, dass sie gelesen werden können, ohne sie grundlegend zu ändern.
GIF verwendet technisch gesehen eine verlustfreie Komprimierung, hat aber eine erhebliche Einschränkung, die die Qualität der Bilder stark beeinträchtigt: Das Speichern eines Bildes als GIF führt immer zu einer verringerten Grafikqualität, es sei denn, das Bild verwendet bereits 256 Farben oder weniger.
Jeder Frame, der zum logischen Bildschirm des GIF gezeichnet wird, kann maximal 256 Farben enthalten. GIF unterstützt auch die Indextransparenz, bei der ein transparentes Pixel auf den Index einer transparenten "Farbe" in der Farbtabelle verweist.
Das Reduzieren eines Wertebereichs auf einen kleineren, angenäherten Satz von Ausgabewerten wird als Quantisierung bezeichnet. Dieser Begriff wird Sie häufig begegnen, wenn Sie mehr über Bildcodierungen erfahren. Die Ergebnisse dieser Palettenquantisierung sind normalerweise offensichtlich:

Zum besseren Verständnis dieses Prozesses sollten Sie an das Rasterbildraster zurückdenken, das Sie anhand meiner Beschreibung nachbilden konnten.

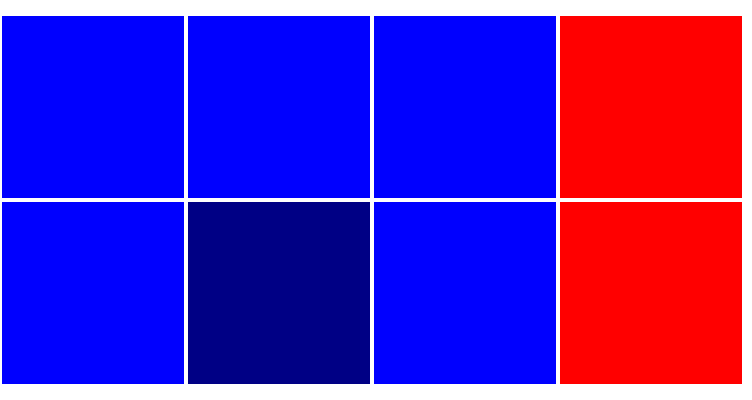
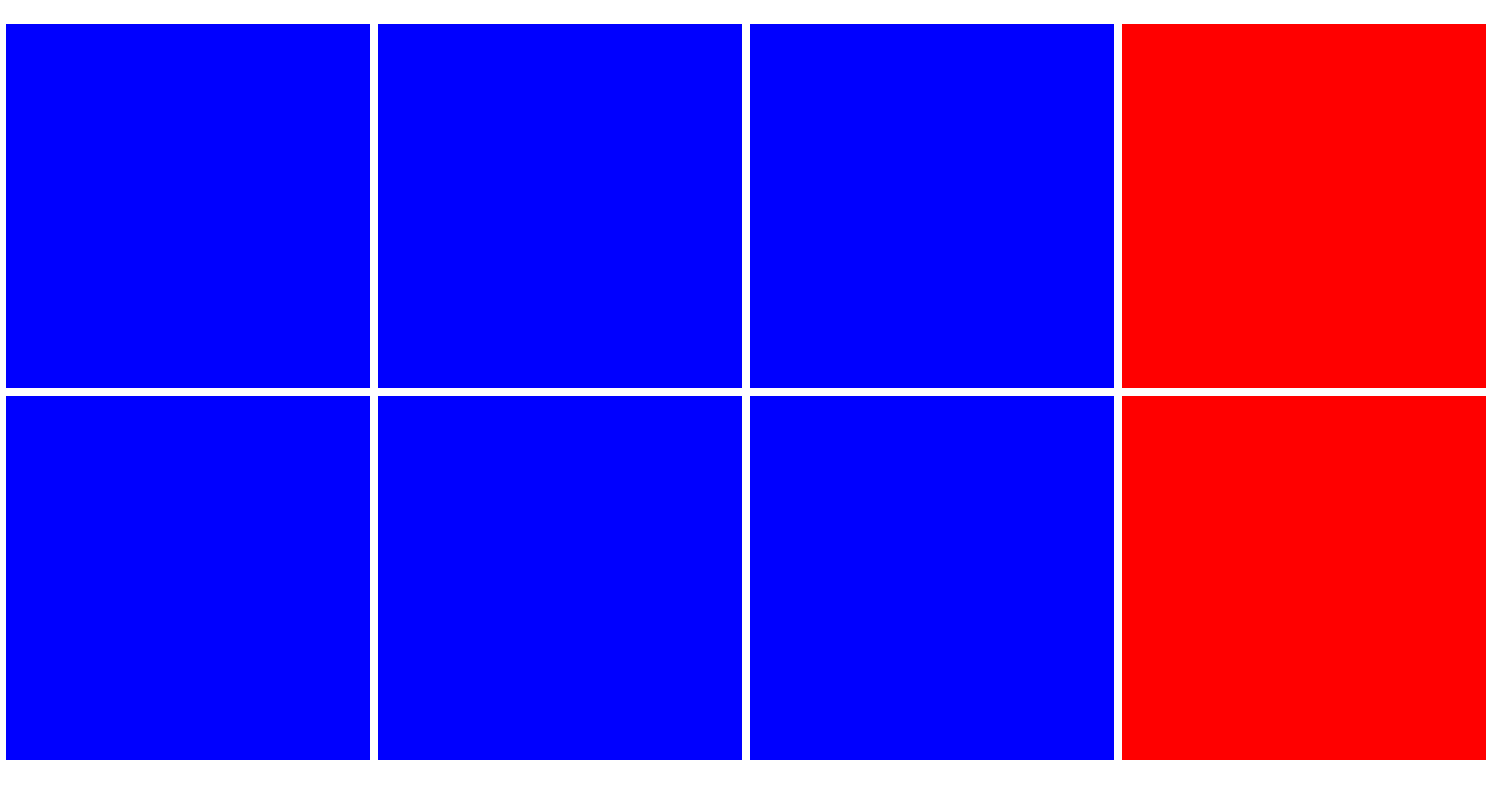
Fügen Sie dem Originalbild nun noch etwas mehr Details hinzu: ein paar weitere Pixel, von denen eines einen etwas dunkleren Blauton aufweist:

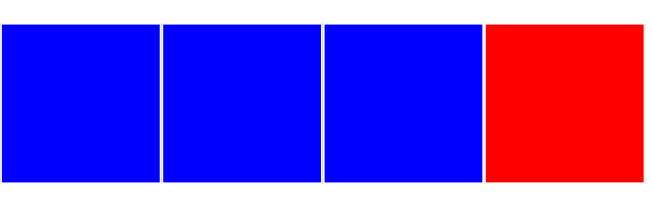
Ohne Komprimierung könnten Sie dieses Raster so beschreiben:
Zeile 1, Spalte 1 ist #0000FF. Zeile 1 und Spalte 2 ist #0000FF. Zeile 1, Spalte 3 ist #0000FF. Zeile 1, Spalte 4 ist #FF0000. Zeile zwei, Spalte eins ist #0000FF. Zeile zwei, Spalte zwei ist #000085. Zeile zwei, Spalte drei ist #0000FF. Zeile zwei, Spalte vier ist #FF0000.
Mit der verlustfreien Datenkomprimierung und Farbindexierung von GIF lässt sich dies folgendermaßen beschreiben:
A: #0000FF, B: #FF0000, C: #000085. Die Zeilen 1, die Spalten 1 bis 3 sind A. Zeile 1, Spalte 4 ist B. Zeile 2, Spalte 1 ist A. Zeile 2 und Spalte 2 ist C. Zeile zwei, Spalte drei ist A. Zeile 2, Spalte 4 ist B.
Dadurch wird die Pixel-für-Pixel-Beschreibung an einigen Stellen verdichtet („Spalten eins bis drei sind...“), und es werden einige Zeichen eingespart, indem die wiederholten Farben in einem Wörterbuch vorab definiert werden. An der visuellen Darstellung ändert sich nichts. Die Informationen wurden ohne Verlust komprimiert.

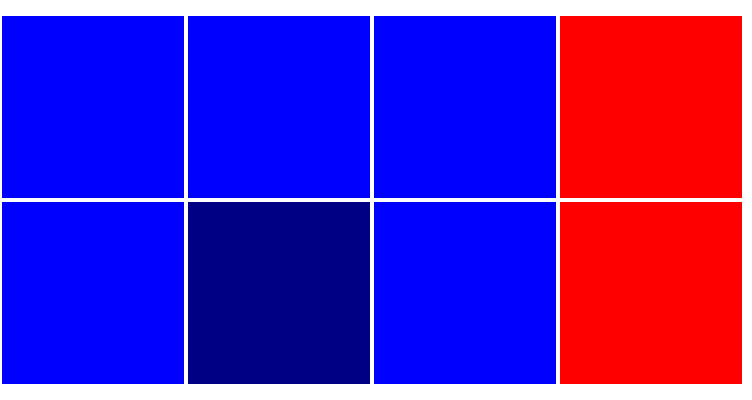
Wie Sie jedoch sehen können, hat das einzelne dunkelblaue Pixel einen großen Einfluss auf die Größe unserer Codierung. Wenn ich mich auf eine quantisierte Farbpalette beschränken würde, könnte sie viel weiter reduziert werden:
A: #0000FF, B: #FF0000. Die Zeilen 1, die Spalten 1 bis 3 sind A. Zeile 1, Spalte 4 ist B. Zeile 2, Spalten 1 bis 3 sind A. Zeile 2, Spalte 4 ist B.
Das bedauerliche Endergebnis dieser gespeicherten Byte ist, dass Sie an Pixelperfektion verloren gegangen sind.

Sie, die Rendering-Engine, wissen das natürlich nicht – die Details des dunkleren blauen Pixels wurden bei der Codierung meines Quellbilds ausgelassen. Sie haben das Bild genau so gerendert, wie ich es basierend auf unserem gemeinsamen Verständnis der Farben, die uns zur Verfügung stehen, codiert haben.
In diesem übertriebenen Beispiel macht die Reduzierung von drei Farben auf zwei einen deutlichen Qualitätsunterschied aus. In einem größeren und detaillierteren Bild sind die Effekte möglicherweise nicht ganz so auffällig, aber sie wären trotzdem sichtbar.
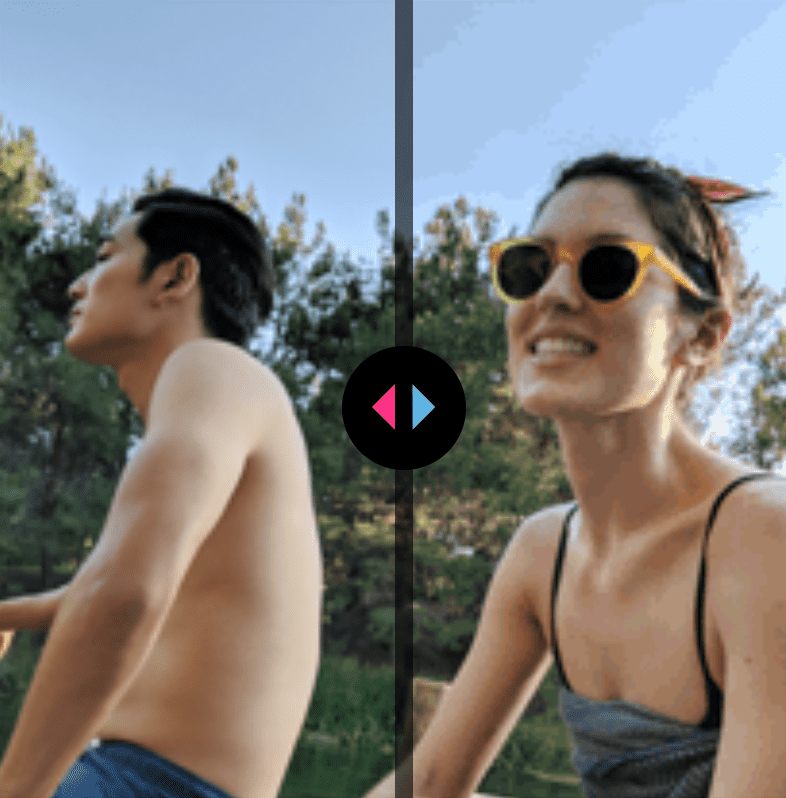
Bei der Codierung als GIF werden subtile Farbverläufe wie Schatten gefleckt, wobei einzelne Pixel von ihrer Umgebung abheben:

In der Praxis bedeutet die Kombination aus verlustfreier Komprimierung und Palettenquantisierung, dass GIF in der modernen Webentwicklung nicht sehr nützlich ist. Die verlustfreie Komprimierung reicht nicht aus, um die Dateigröße zu reduzieren, und eine reduzierte Farbpalette führt zu einer deutlichen Qualitätseinbußen.
GIF ist letztendlich nur ein effizientes Format für die Codierung einfacher Bilder, die bereits begrenzte Farbpaletten, harte Kanten anstelle von Antialiasing und Volltonfarben anstelle von Farbverläufen verwenden. All diese Anwendungsfälle sind für andere Formate weitaus besser geeignet. Die kleinere und besser hervorgehobene PNG-Datei ist oft eine bessere Wahl für Rasterbilder. Beide sind jedoch in Bezug auf die Dateigröße und die visuelle Qualität bei Anwendungsfällen wie Symbolen oder Strichzeichnungen, bei denen Vektoren hervorgehoben werden, weit unter SVG. Der am häufigsten verwendete moderne Anwendungsfall für GIF ist Animation. Es gibt jedoch weitaus effizientere und zugänglichere moderne Videoformate, die dafür geeignet sind.

