Như bạn đã tìm hiểu trong phần đường liên kết, phần tử <a> có thuộc tính href tạo ra các đường liên kết mà người dùng có thể truy cập bằng cách nhấp hoặc nhấn. Trong phần danh sách, bạn đã tìm hiểu cách tạo danh sách nội dung. Trong mô-đun này, bạn sẽ khám phá cách nhóm các danh sách liên kết với nhau để tạo thành phần điều hướng.
Có một số loại điều hướng và một số cách để hiển thị các loại điều hướng đó. Các neo được đặt tên trong văn bản liên kết đến các trang khác trong cùng một trang web được coi là điều hướng cục bộ. Thao tác điều hướng cục bộ bao gồm một loạt đường liên kết, cho thấy hệ phân cấp của trang hiện tại liên quan đến cấu trúc của trang web hoặc các trang mà người dùng đã theo dõi để chuyển đến trang hiện tại, được gọi là đường dẫn.
Bảng mục lục của một trang là một loại điều hướng cục bộ khác. Một trang chứa các đường liên kết phân cấp đến từng trang trên một trang web được gọi là sơ đồ trang web. Phần điều hướng dẫn đến các trang cấp cao nhất của trang web (có thể tìm thấy trên mọi trang) được gọi là điều hướng toàn cục. Bạn có thể hiển thị thành phần điều hướng chung theo một số cách, bao gồm cả thanh điều hướng, trình đơn thả xuống và trình đơn bật lên. Cùng một trang web có thể hiển thị thanh điều hướng chung theo cách khác nhau, tuỳ thuộc vào kích thước khung nhìn.
Luôn đảm bảo người dùng có thể chuyển đến bất kỳ trang nào trên trang web của bạn với ít lượt nhấp nhất, đồng thời đảm bảo thao tác điều hướng trực quan và không gây khó khăn. Tuy nhiên, không có yêu cầu cụ thể nào đối với các thành phần điều hướng. MachineLearningWorkshop.com là một trang web một trang, có thanh điều hướng cục bộ ở trên cùng bên phải; đây là nơi các trang web nhiều trang thường đặt thanh điều hướng toàn cục.

Đường liên kết "Chuyển đến phần nội dung"
Một số trang web có đường liên kết "bỏ qua để chuyển đến nội dung", thường là phần tử đầu tiên trong thứ tự tiêu điểm. Mã có thể như sau:
<a href="#main" class="skip-link button">Skip to main</a>
Khi được nhấp hoặc khi có tiêu điểm và người dùng nhấn vào Enter, phần tử này sẽ cuộn trang và đặt tiêu điểm vào phần tử có mã nhận dạng main, có thể là nội dung chính.
<main id="main">
Để cải thiện khả năng hữu dụng và hỗ trợ tiếp cận, điều quan trọng là cho phép người dùng bỏ qua các khối nội dung lặp lại trên mọi trang, chẳng hạn như tiêu đề dùng chung và các mục điều hướng chính. Với đường liên kết bỏ qua, khi người dùng nhấn phím tab, họ có thể nhanh chóng chuyển đến nội dung mới trên trang. Điều này giúp họ tránh phải nhấn phím tab qua một trình đơn rộng.
Hầu hết các nhà thiết kế đều không thích việc có một đường liên kết như vậy ở đầu trang. Bạn có thể ẩn đường liên kết đó khỏi chế độ xem. Tuy nhiên, hãy nhớ rằng khi đường liên kết nhận được tiêu điểm (điều này xảy ra khi người dùng bàn phím nhấn phím tab qua đường liên kết trên trang), người dùng phải thấy được đường liên kết đó.
Chỉ ẩn nội dung ở trạng thái không có tiêu điểm và không hoạt động bằng cách sử dụng bộ chọn tương tự như .visually-hidden:not(:focus):not(:active).
Giống như tất cả văn bản liên kết, tên phải cho biết rõ ràng nơi liên kết đưa người dùng đến. Mục tiêu của đường liên kết phải là phần đầu của nội dung chính trên trang.
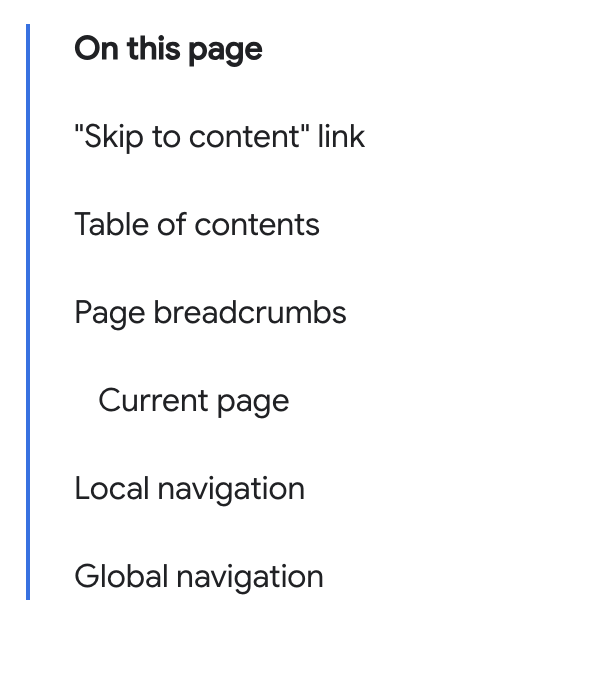
Mục lục
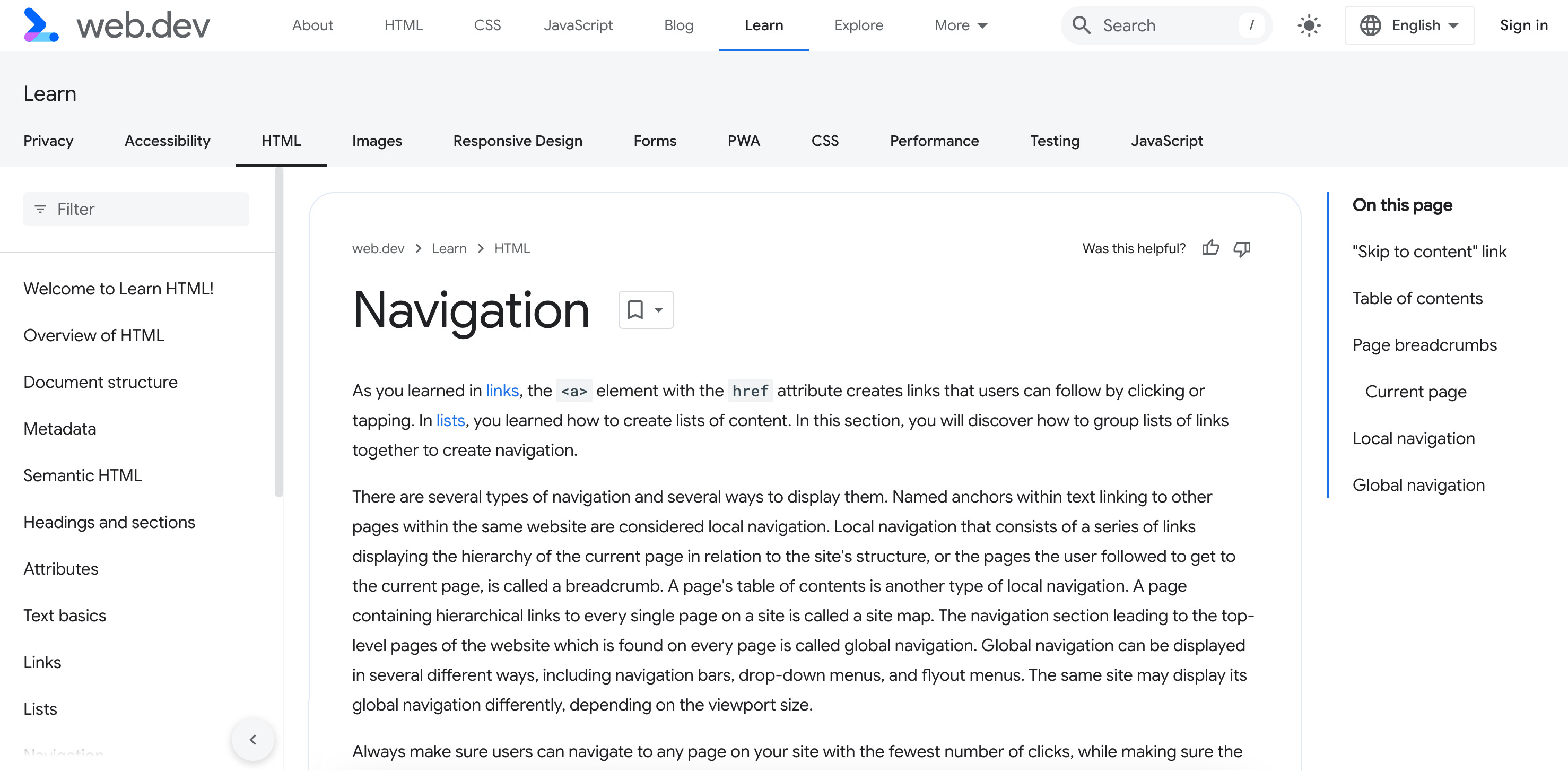
Phần tử đầu tiên của nội dung chính là tiêu đề <h1> với tiêu đề của trang này: <h1>Navigation</h1>. Sau tiêu đề chính là nội dung mô tả ngắn gọn về nội dung của hướng dẫn này.

Trên màn hình nhỏ hơn, mục lục sẽ xuất hiện sau tiêu đề. Trên màn hình lớn hơn, thanh này được trình bày trong thanh bên căn chỉnh bên phải.
Phần tử tốt nhất để sử dụng cho các phần điều hướng là <nav>. Thuộc tính này tự động thông báo cho trình đọc màn hình và công cụ tìm kiếm rằng một phần có vai trò là navigation, một vai trò là điểm đánh dấu.
Thêm thuộc tính aria-label để mô tả ngắn gọn về mục đích của thao tác điều hướng. Trong trường hợp này, vì giá trị của thuộc tính đó sẽ thừa đối với văn bản "Trên trang này". Để tham chiếu văn bản hiển thị, hãy sử dụng aria-labelledby.
Khi sử dụng id, mã có thể như sau:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Ngoài việc giảm nội dung thừa, văn bản hiển thị sẽ được dịch bằng các dịch vụ dịch, trong khi giá trị thuộc tính có thể không được dịch. Nếu có thể, nếu văn bản có sẵn cung cấp nhãn đầy đủ, hãy tham khảo văn bản đó thay vì sử dụng văn bản thuộc tính.
Phần điều hướng "Trên trang này" là mục lục. Nếu bạn muốn sử dụng aria-label, hãy cung cấp ngữ cảnh đó thay vì lặp lại văn bản hiển thị:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Để cung cấp tên dễ đọc trên một phần tử, bạn không nên thêm tên của phần tử đó. Trình đọc màn hình cung cấp tên của phần tử cho người dùng.
Ví dụ: khi sử dụng phần tử <nav>, đừng thêm từ "navigation" (điều hướng) vì thông tin đó đã có trong các phần tử ngữ nghĩa.
Mặc dù các mục điều hướng không nhất thiết phải được lồng trong danh sách, nhưng việc sử dụng danh sách cho phép người dùng trình đọc màn hình biết có bao nhiêu mục danh sách và do đó là bao nhiêu đường liên kết trong thành phần điều hướng.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Tránh thay đổi thứ tự thẻ
Bảng mục lục có thể xuất hiện sau tiêu đề, trên màn hình nhỏ hơn hoặc trong thanh bên căn phải. Việc đưa vào hai bộ điều hướng giống hệt nhau, chỉ để hiển thị một bộ, sẽ là một mẫu chống.
Chúng tôi đã sử dụng CSS để hiển thị thanh điều hướng dưới dạng thanh bên trên các trang rộng hơn 1254px.
Mặc dù người dùng đã quen với việc nội dung thích ứng và thay đổi vị trí khi họ thay đổi thiết bị hoặc tăng kích thước phông chữ, nhưng họ không mong đợi thứ tự thẻ sẽ thay đổi khi họ làm như vậy. Bố cục trang phải dễ truy cập, dễ dự đoán và nhất quán trên trang web. Tại đây, vị trí của mục lục không thể dự đoán được.
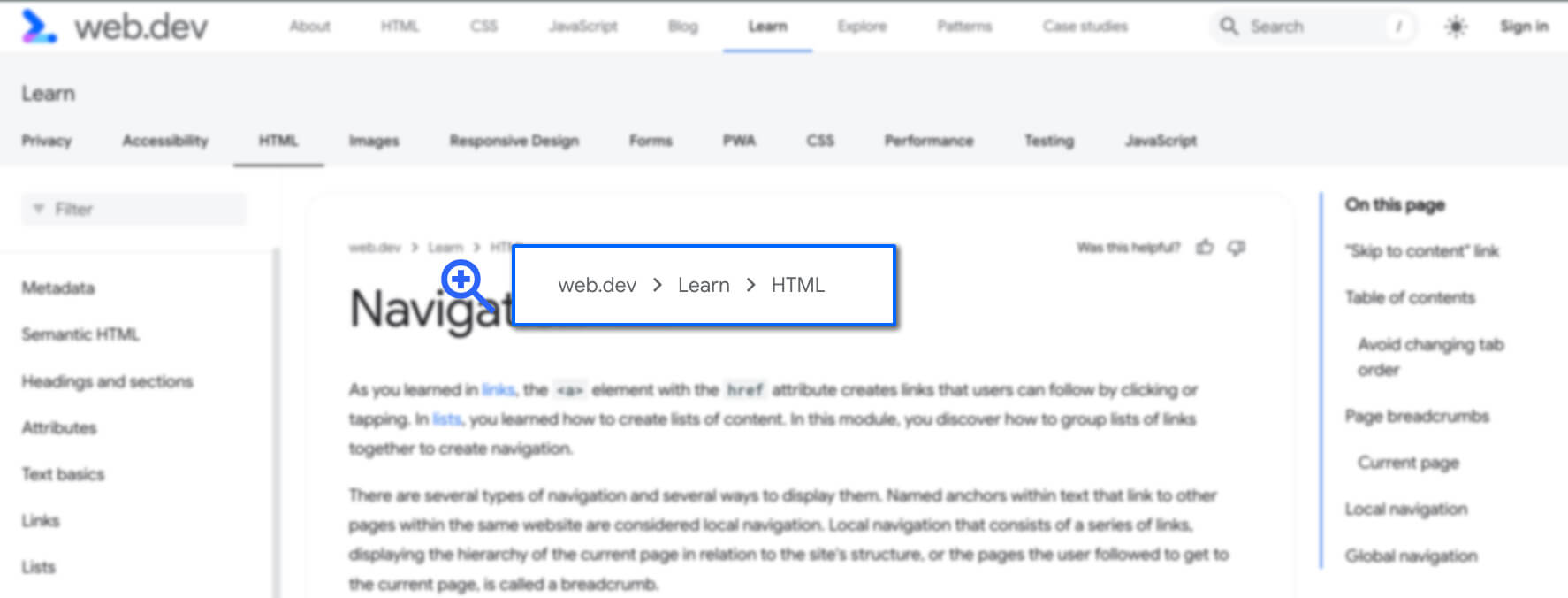
Đường dẫn trên trang
Breadcrumb cung cấp tính năng điều hướng phụ để giúp người dùng hiểu được vị trí của họ trên trang web. Breadcrumb thường cho biết hệ thống phân cấp URL của tài liệu hiện tại và vị trí của trang hiện tại trong cấu trúc trang web.
Cấu trúc trang web từ góc độ người dùng có thể khác với cấu trúc tệp trên máy chủ và điều đó là bình thường. Người dùng không cần biết cách bạn sắp xếp các tệp, nhưng họ cần có thể di chuyển qua nội dung của bạn.
Dấu vết trình đơn cung cấp cho người dùng thông tin chi tiết về cách sắp xếp trang web của bạn. Điều này giúp người dùng điều hướng đến bất kỳ phần gốc nào mà không cần phải quay lại mọi trang đã truy cập trước đó bằng cách sử dụng hàm back.
Nếu trang web có cấu trúc thư mục phân cấp, như trường hợp của web.dev, thì thanh điều hướng dạng chuỗi liên kết thường bao gồm một đường liên kết đến trang chủ hoặc tên máy chủ và một đường liên kết đến tệp chỉ mục của mỗi thư mục trong đường dẫn URL. Việc đưa trang hiện tại vào là không bắt buộc và cần chú ý thêm một chút.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
Các phần của đường dẫn dẫn dắt cho biết đường dẫn từ trang hiện tại trở lại trang chủ, cho thấy từng cấp giữa các phần.

Mỗi trang mô-đun Học HTML đều có cùng một trình đơn điều hướng dạng đường dẫn, hiển thị hệ phân cấp của các bài học HTML trong phần Learn của web.dev.
Mã sẽ tương tự như sau:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
Phần tử <nav>, một vai trò đánh dấu, cho công nghệ hỗ trợ biết để trình bày đường dẫn dưới dạng một phần tử điều hướng trên trang.
Tên "breadcrumbs" (dấu vết) có thể truy cập được, được cung cấp cùng với aria-label, giúp phân biệt thành phần điều hướng này với các mốc điều hướng khác trong cùng một tài liệu.
Giữa mỗi đường liên kết là một dòng phân cách nội dung. Bạn có thể tạo các dòng phân cách này bằng CSS để hiển thị trước mỗi mục trong danh sách, bắt đầu từ mục thứ hai.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Trình đọc màn hình không "nhìn thấy" các biểu tượng này, đây là phương pháp hay nhất. Bạn nên ẩn các dòng phân cách giữa các đường liên kết của chuỗi liên kết khỏi trình đọc màn hình. Các nút này cũng phải có đủ độ tương phản với nền, giống như mọi văn bản và thành phần hình ảnh khác trên trang.
Mã mẫu của chúng ta sử dụng danh sách đã sắp xếp, tốt hơn danh sách không sắp xếp vì các mục được liệt kê. role="list" được thêm vào vì một số giá trị thuộc tính hiển thị CSS xoá ngữ nghĩa khỏi một số phần tử.
Nhìn chung, đường liên kết đến trang chủ trong một chuỗi đường dẫn phải là "trang chủ" thay vì tên trang web hoặc biểu trưng trang web. Vì đường dẫn điều hướng ở đầu tài liệu, nên việc sử dụng mẫu chống này là hợp lý.
Trang hiện tại, "Điều hướng", không có trong chuỗi liên kết.
Trang hiện tại
Khi trang hiện tại được đưa vào một chuỗi liên kết, tốt nhất là văn bản không phải là đường liên kết và aria-current="page" phải được đưa vào mục danh sách của trang hiện tại. Nếu không có tiêu đề trang, bạn nên cho biết tiêu đề tiếp theo là trang hiện tại bằng một biểu tượng hoặc ký hiệu khác.
Hãy xem một phiên bản thay thế của dòng dẫn sử dụng phương pháp này:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Dấu vết bánh mì có thể không giống với các bước tuyến tính mà người dùng đã thực hiện để truy cập vào trang hiện tại. Danh sách các bước thực hiện cho đến thời điểm này có thể được lồng trong <nav>, nhưng không được gắn nhãn là đường dẫn.
Điều hướng cục bộ

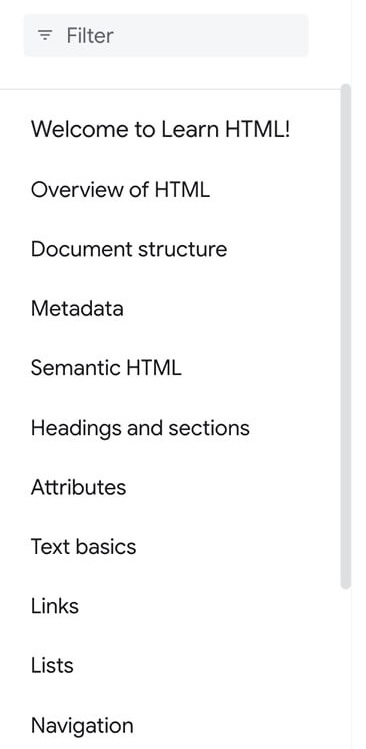
Thành phần điều hướng tiếp theo sẽ hiển thị trên hầu hết các thiết bị có kích thước trung bình trở lên trong một thanh bên trái, có thanh bộ lọc và đường liên kết đến từng phần trong phần Học HTML. Các đường liên kết này và thanh bộ lọc là thành phần điều hướng vị trí.
Nếu bạn truy cập vào trang web này trên thiết bị di động hoặc có màn hình hẹp hơn, thì khi bạn tải trang này, thanh bên sẽ bị ẩn. Bạn có thể truy cập vào phần này bằng trong thanh điều hướng trên cùng.
Điểm khác biệt chính giữa thanh điều hướng cục bộ cố định trên màn hình rộng và thanh điều hướng cục bộ trên màn hình hẹp hơn là mũi tên dẫn về thanh điều hướng chính ở trên cùng, sau đó đóng thanh điều hướng.
Đường liên kết đến tài liệu này giống với các đường liên kết khác trong bảng điều hướng cục bộ. Tuy nhiên, đường liên kết này có thể có giao diện hơi khác so với các đường liên kết khác để cho người dùng khiếm thị biết rằng đây là trang hiện tại. Bạn nên tạo sự khác biệt về hình ảnh này bằng CSS.
Bạn cũng có thể xác định trang hiện tại bằng thuộc tính aria-current="page". Điều này cho các công nghệ hỗ trợ biết rằng các đường liên kết là đến trang hiện tại.
Lý tưởng nhất là HTML cho mục danh sách này trong thành phần điều hướng cục bộ sẽ có dạng như sau:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Điều hướng toàn cục
Thanh điều hướng chung dẫn đến các trang cấp cao nhất của trang web và giống nhau trên mọi trang của trang web.
Thanh điều hướng chung của trang web cũng có thể bao gồm các thẻ mở ra danh sách lồng nhau của các đường liên kết đến tất cả các tiểu mục của trang web hoặc các trình đơn khác.
Cửa sổ này có thể bao gồm các phần có tiêu đề, nút và tiện ích tìm kiếm. Đây không phải là yêu cầu bắt buộc. Điều bắt buộc là thanh điều hướng phải xuất hiện trên mọi trang và giống nhau trên mọi trang, tất nhiên là với aria-current="page" trên mọi đường liên kết đến trang hiện tại.
Điều hướng chung cung cấp một phương tiện nhất quán để di chuyển đến bất kỳ vị trí nào trong ứng dụng hoặc trang web. Trang web của Google không có thanh điều hướng chung ở đầu trang. Yahoo! có. Mặc dù tất cả các tài sản chính của Yahoo! đều có nhiều kiểu, nhưng nội dung của hầu hết các phần đều giống nhau.

Nội dung của tiêu đề điều hướng chung cho tin tức và thể thao giống nhau. Tuy nhiên, biểu tượng cho biết người dùng đang ở trang thể thao không có độ tương phản đủ để có thể truy cập, ngay cả đối với những khách truy cập có thị lực hoàn hảo. Cả hai phần đều có một thanh điều hướng chung với thanh điều hướng cục bộ dành riêng cho phần bên dưới.

Tương tự như thanh điều hướng chung, chân trang phải giống nhau trên tất cả các trang. Nhưng đó là điểm tương đồng duy nhất. Điều hướng chung cho phép điều hướng đến tất cả các phần của trang web, từ góc độ sản phẩm. Các thành phần điều hướng trong chân trang không có yêu cầu cụ thể.
Thông thường, chân trang bao gồm các đường liên kết đến công ty, chẳng hạn như tuyên bố pháp lý, trang giới thiệu về công ty, trang việc làm và đường liên kết đến các nguồn bên ngoài có liên quan, chẳng hạn như mạng xã hội.
Phần chân trang của trang này chứa hai nhóm thành phần điều hướng: một nhóm ba cột điều hướng web.dev có liên quan và một nhóm điều hướng riêng về điều khoản và quyền riêng tư của Google. Phần điều hướng chân trang bao gồm cách đóng góp cho web.dev, nội dung liên quan do nhóm web.dev cung cấp và đường liên kết đến mạng xã hội bên ngoài.
Tiếp theo, chúng ta sẽ xem xét cách đánh dấu bảng dữ liệu.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về tính năng điều hướng.
Phần tử nào được dùng để đánh dấu thanh điều hướng chính của trang web?
<navigation><breadcrumb><nav>Có thể có nhiều thành phần điều hướng trên một trang không?

