Na última seção, você aprendeu como, mesmo que você não saiba o que as palavras de uma página significam, quando elementos semânticos fornecem ao documento uma estrutura significativa, outros (o mecanismo de pesquisa, tecnologias assistivas, um futuro mantenedor, um novo membro da equipe) entenderão o esboço do documento.
Nesta seção, você descobrirá a estrutura do documento você vai recapitular os elementos de seção da seção anterior; e marcar o esboço do aplicativo.
Escolher os elementos certos para o trabalho enquanto codifica você não precisa refatorar ou comentar o HTML. Se você pensar em usar o elemento certo para o trabalho, provavelmente escolherá o elemento certo para o trabalho. Caso contrário, provavelmente não vai.
Agora que você entende a semântica de marcação e está ciente da importância de escolher o elemento certo, depois de aprender sobre todos os diferentes elementos, geralmente é possível escolher o elemento certo sem muito esforço adicional, se for o caso.
Local <header>
Vamos criar um cabeçalho do site. Você vai começar com a marcação não semântica e chegar a uma boa solução para conhecer os benefícios da seção HTML e dos elementos de cabeçalho.
Se você decidir pouco ou nada sobre a semântica do cabeçalho, use um código como este:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
O CSS pode fazer com que (quase) qualquer marcação pareça correta. Mas usar o <div> não semântico para tudo gera trabalho extra. Para segmentar vários <div>s com CSS, você acaba usando IDs ou classes para identificar o conteúdo. O código também inclui um comentário para cada </div> de fechamento para indicar qual tag de abertura cada </div> fechou.
Embora os atributos id e class forneçam hooks para estilo e JavaScript, eles não adicionam valor semântico ao leitor de tela e (na maioria dos casos) aos mecanismos de pesquisa.
É possível incluir atributos role para fornecer semântica e criar um bom modelo de objeto de acessibilidade (AOM, na sigla em inglês) para leitores de tela:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Isso fornece pelo menos uma semântica e permite o uso de seletores de atributos no CSS, mas ainda adiciona comentários para identificar quais <div> cada </div> fecha.
Se você conhece HTML, tudo o que precisa fazer é pensar sobre a finalidade do conteúdo. Em seguida, você pode escrever esse código semanticamente sem usar role e sem precisar comentar as tags de fechamento:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Esse código usa dois pontos de referência semânticos: <header> e <nav>.
Este é o cabeçalho principal. O elemento <header> nem sempre é um ponto de referência. Ela tem semânticas diferentes, dependendo de onde está aninhado. Quando a <header> está no nível superior, ela é o site banner, uma função de ponto de referência, que você pode ter anotado no bloco de código role. Quando um <header> está aninhado em <main>, <article> ou <section>, ele apenas o identifica como o cabeçalho da seção e não é um ponto de referência.
O elemento <nav> identifica conteúdo como navegação. Como esse <nav> está aninhado no cabeçalho do site, ele é a navegação principal do site. Se ela estiver aninhada em <article> ou <section>, será navegação interna apenas para essa seção. Ao usar elementos semânticos, você criou um modelo de objeto de acessibilidade (AOM, na sigla em inglês) significativo. A AOM permite que o leitor de tela informe ao usuário que essa seção consiste em um grande bloco de navegação pelo qual ele pode navegar ou pular.
O uso das tags de fechamento </nav> e </header> elimina a necessidade de comentários para identificar qual elemento cada tag final fechou. Além disso, o uso de tags diferentes para elementos distintos elimina a necessidade de hooks id e class. Os seletores de CSS podem ter baixa especificidade. você provavelmente pode segmentar os links com header nav a sem se preocupar com conflitos.
Você criou um cabeçalho com muito pouco HTML e sem classes ou IDs. Isso não é necessário ao usar HTML semântico.
Local <footer>
Vamos codificar o rodapé do site.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
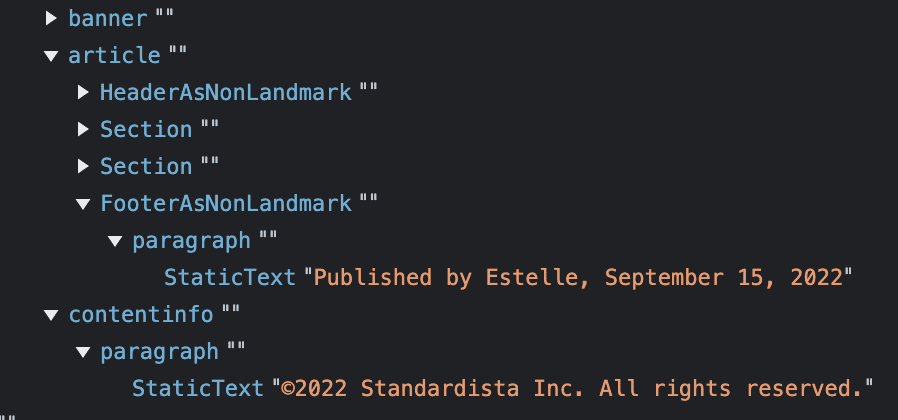
Assim como em <header>, se o rodapé é um ponto de referência depende de onde ele está aninhado. Já o rodapé do site é um ponto de referência e deve conter as informações de rodapé do site que você deseja em cada página, como uma declaração de direitos autorais, informações de contato e links para suas políticas de privacidade e cookies. O role implícito para o rodapé do site é contentinfo. Caso contrário, o rodapé não tem papel implícito e não é um ponto de referência, como mostrado na captura de tela abaixo da AOM no Chrome (que tem um <article> com <header> e <footer> entre <header> e <footer>).

Nesta captura de tela, há dois rodapés: um em um <article> e um de nível superior. O rodapé de nível superior é um ponto de referência com o papel implícito de contentinfo. O outro rodapé não é um ponto de referência. O Chrome a mostra como FooterAsNonLandmark. O Firefox a mostra como section.
Isso não significa que você não deve usar <footer>. Digamos que você tenha um blog. O blog tem um rodapé do site com um papel contentinfo implícito. Cada postagem do blog também pode ter um <footer>. Na página de destino principal do seu blog, o navegador, o mecanismo de pesquisa e o leitor de tela sabem que o rodapé principal é o de nível superior e que todos os outros rodapés estão relacionados às postagens em que estão aninhados.
Quando uma <footer> é descendente de uma <article>, <aside>, <main>, <nav> ou <section>, ela não é um ponto de referência. Se a postagem aparecer sozinha, dependendo da marcação, esse rodapé poderá ser promovido.
Os rodapés geralmente são onde você encontrará dados de contato, agrupados em <address>, o elemento de endereço do contato. Este é um elemento que não é muito bem nomeado; ela é usada para incluir as informações de contato de indivíduos ou organizações, não endereços de correspondência físicos.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Estrutura do documento
Este módulo começa com <header> e <footer>, porque eles são únicos e, às vezes, são elementos de ponto de referência ou "separação". Vamos abordar o "período integral" de seção sobre os layouts de página mais comuns:

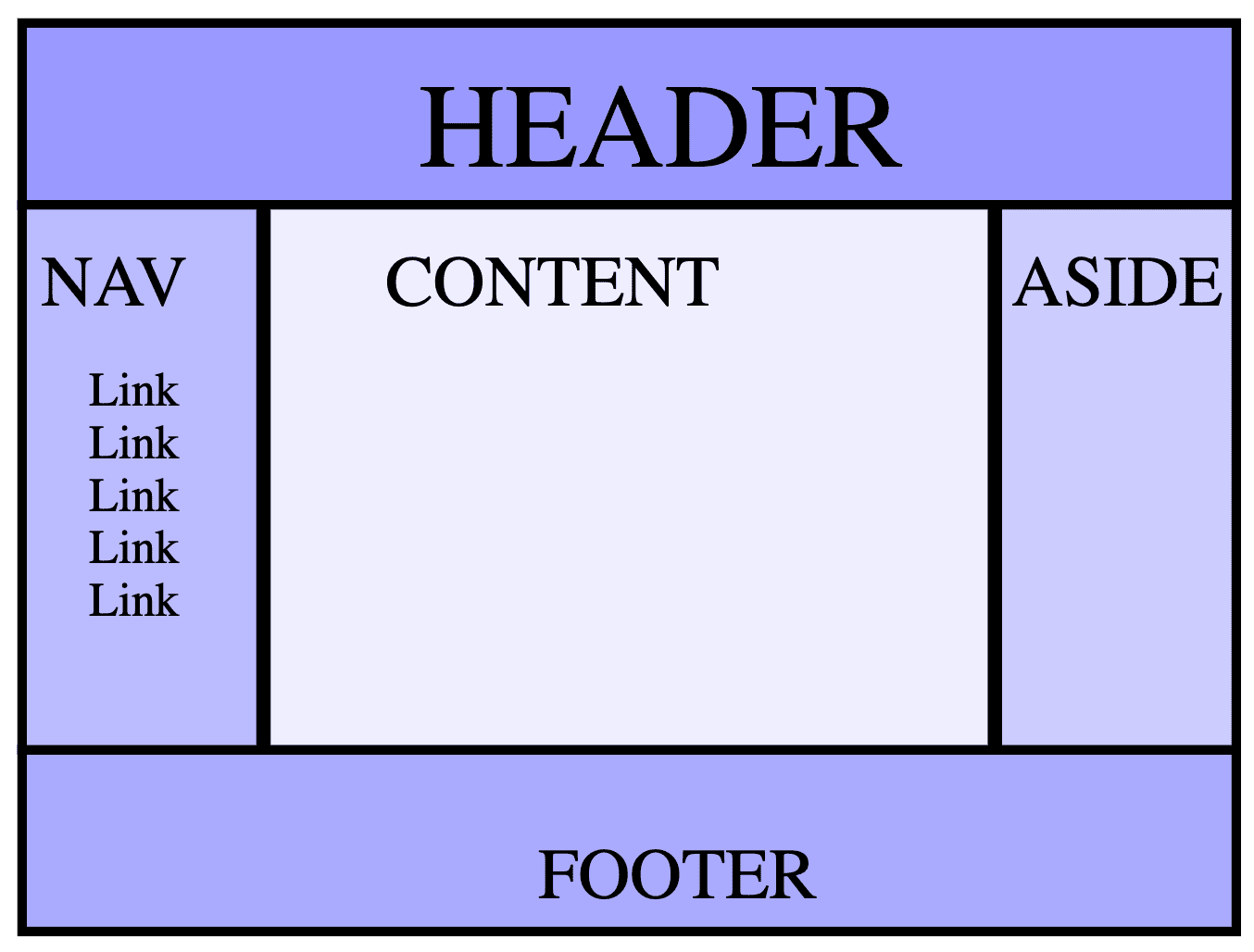
Um layout com um cabeçalho, duas barras laterais e um rodapé é conhecido como layout do Santo Graal. Há muitas maneiras de marcar esse conteúdo, incluindo:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Se você estiver criando um blog, talvez tenha uma série de artigos em <main>:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Ao utilizar elementos semânticos, os navegadores podem criar árvores de acessibilidade significativas, permitindo que usuários de leitores de tela naveguem com mais facilidade. Aqui, um banner e um contentinfo são fornecidos pelos <header> e <footer> de um site. Os novos elementos adicionados aqui incluem <main>, <aside> e <article>. também, <h1> e <nav> usados anteriormente, e <section>, que ainda não foram usados.
<main>
Há um único elemento de ponto de referência <main>. O elemento <main> identifica o conteúdo principal do documento. Deve haver apenas um <main> por página.
<aside>
O <aside> serve para conteúdo relacionado de forma indireta ou tangencial ao conteúdo principal do documento. Por exemplo, este artigo é sobre HTML. Em uma seção sobre a especificidade do seletor de CSS para os três exemplos de cabeçalho do site (div, papel e semântica), o lado relacionado de maneira tangencial pode estar contido em um <aside>. e, como a maioria, a <aside> provavelmente seria apresentada em uma barra lateral ou uma caixa de destaque. O <aside> também é um ponto de referência, com o papel implícito de complementary.
<article>
Aninhados em <main>, adicionamos dois elementos <article>. Isso não era necessário no primeiro exemplo, quando o conteúdo principal era apenas uma palavra ou, no mundo real, uma única seção de conteúdo. No entanto, se você estiver escrevendo um blog, como no segundo exemplo, cada postagem precisará estar em um <article> aninhado em <main>.
Um <article> representa uma seção de conteúdo completa ou independente que é, em princípio, reutilizável de maneira independente. Pense em um artigo como se fosse um artigo de jornal. Em mídia impressa, um artigo de notícias sobre Jacinda Ardern, primeira-ministra da Nova Zelândia, pode aparecer somente em uma seção, talvez em notícias mundiais. No site do jornal, esse mesmo artigo pode aparecer na página inicial, na seção de política, na seção de notícias da Oceana ou da Ásia-Pacífico e, dependendo do assunto, talvez nas seções de esportes, estilo de vida ou tecnologia. O artigo também pode aparecer em outros sites, como Pocket ou Yahoo News!
<section>
O elemento <section> é usado para abranger seções independentes genéricas de um documento quando não há mais um elemento semântico específico para usar. As seções precisam ter um título, com pouquíssimas exceções.
Voltando ao exemplo de Jacinda Ardern, na página inicial do jornal, o banner incluiria o nome do jornal, seguido por um único <main>, dividido em vários <section>s, cada um com um cabeçalho, como "Notícias mundiais". e "Política". e, em cada seção, você vai encontrar uma série de <article>s. Em cada <article>, você também pode encontrar um ou mais elementos <section>. Se você olhar para esta página, todos os "cabeçalhos e seções" é a parte <article>. Esse <article> é dividido em vários <section>s, incluindo site header, site footer e a estrutura do documento. O artigo em si tem um cabeçalho, assim como cada uma das seções.
Uma <section> não é um ponto de referência, a menos que tenha um nome acessível. se ele tiver um nome acessível, o papel implícito será region. Os papéis de ponto de referência devem ser usados com moderação para identificar seções gerais maiores do documento. O uso de muitos papéis de ponto de referência pode gerar "ruído" em leitores de tela, o que dificulta a compreensão do layout geral da página. Caso a <main> contenha duas ou três subseções importantes, talvez seja útil incluir um nome acessível para cada <section>.
Títulos: <h1>-<h6>
Há seis elementos de título de seção: <h1>, <h2>, <h3>, <h4>, <h5> e <h6>. Cada um representa um dos seis níveis de títulos de seções, sendo <h1> o mais alto ou o mais importante e <h6> o mais baixo.
Quando um título está aninhado em um banner de documento <header>, ele é o título do aplicativo ou site. Quando aninhados em <main>, estejam ou não aninhados em um <header> em <main>, esse é o cabeçalho da página, não o site inteiro. Quando aninhado em <article> ou <section>, ele é o cabeçalho da subseção da página.
É recomendável usar níveis de cabeçalho de forma semelhante aos níveis de título em um editor de texto: começando com <h1> como título principal, com <h2> como títulos para subseções e <h3> se essas subseções tiverem seções. evite pular níveis de cabeçalhos. Há um bom artigo sobre títulos de seção aqui.
Alguns usuários de leitores de tela acessam os títulos para entender o conteúdo de uma página. Originalmente, os títulos deveriam delinear um documento, assim como o MS Word ou o Google Docs podem produzir um esboço com base em títulos, mas os navegadores nunca implementaram essa estrutura. Embora os navegadores exibam cabeçalhos aninhados em tamanhos de fonte cada vez menores, como mostrado no exemplo a seguir, eles não são compatíveis com o recurso de contorno.
Agora você tem conhecimento suficiente para descrever o MachineLearningWorkshop.com:
Descrição dos <body> de MLW.com
Este é o resumo do conteúdo visível do site do workshop de machine learning:
Como nenhum conteúdo é independente e completo, <section> é mais apropriado que <article>. enquanto cada uma tem um cabeçalho, nenhuma seção é digna de uma <footer>.
Por enquanto, não é necessário dizer nada, mas não use cabeçalhos para deixar o texto grande ou em negrito; use CSS. Se você quiser enfatizar o texto, há elementos semânticos para fazer isso também. Abordaremos isso e preencheremos a maior parte do conteúdo da página conforme discutimos conceitos básicos de texto. depois de se aprofundar nos atributos.
Teste seu conhecimento
Teste seus conhecimentos sobre títulos e seções.
Qual é o elemento usado para conter a área do site que inclui o logotipo ou título e a navegação principal?
<heading><header><title>Quantos elementos <main> são permitidos em uma página?

