ページをさまざまな画面サイズに対応させることは、できるだけ多くのユーザーがウェブサイトにアクセスできるようにするための方法の一つにすぎません。考慮すべきその他の要素を以下に示します。
色覚異常
色の認識は人によって異なります。1 型 2 色覚の人は、赤を明確な色として認識しません。2 型 2 色覚では、緑色が欠落しています。3 型 2 色覚の場合は青色です。
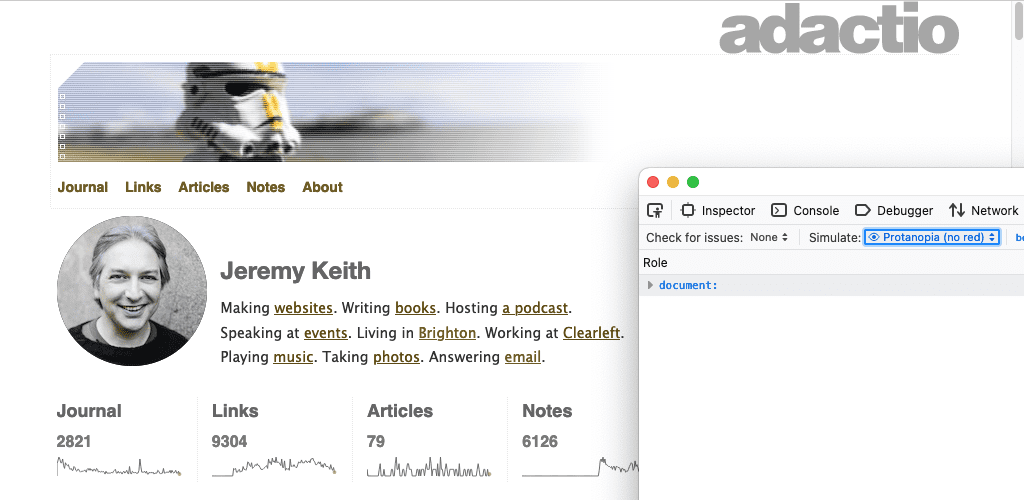
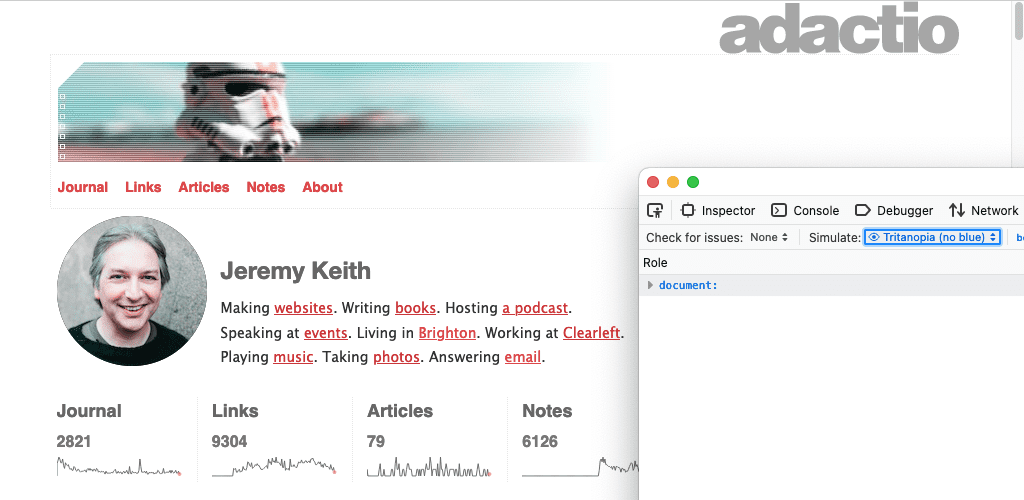
一部のツールでは、さまざまな色覚を持つユーザーに色パターンがどのように見えるかを大まかに把握できます。
Firefox の [ユーザー補助] タブには、[シミュレート] というプルダウンがあり、オプションのリストが表示されます。


Chrome DevTools の [レンダリング] タブでは、色覚異常をエミュレートできます。
これらはブラウザ固有のツールです。オペレーティング システム レベルでさまざまなビジョン タイプをエミュレートすることもできます。
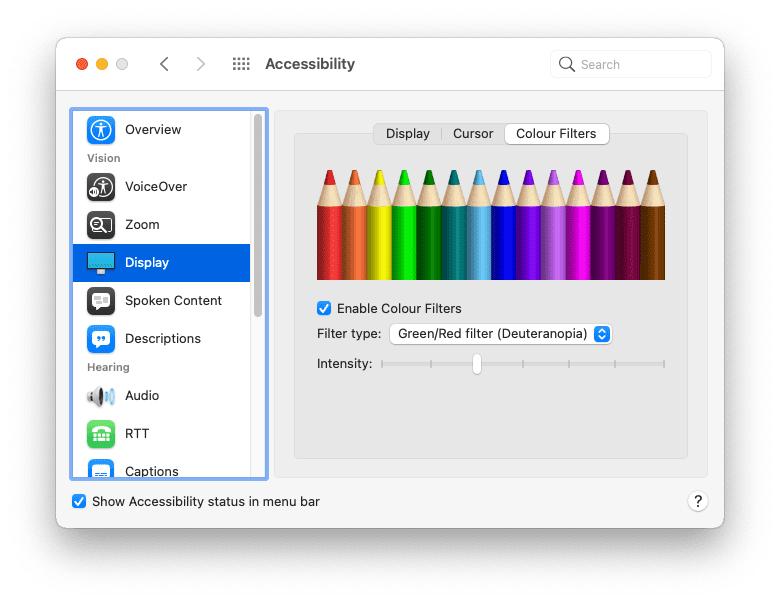
Mac で、次の手順を行います。
- システム環境設定
- ユーザー補助
- ディスプレイ
- カラーフィルタ
- カラーフィルタを有効にする
オプションの 1 つを選択します。

一般に、色のみで要素を区別することはおすすめしません。たとえば、リンクを周囲のテキストとは異なる色にすることができます。また、そうすべきです。ただし、リンクの下線や太字など、他のスタイル設定インジケータも適用する必要があります。
a { color: red; }
a { color: red; font-weight: bold; }
カラー コントラスト
色の組み合わせによっては問題が発生することがあります。前景色と背景色のコントラストが不十分な場合、テキストが読みづらくなります。色のコントラストの低さは、ウェブ上で最も一般的なユーザー補助に関する問題の一つですが、幸い、設計プロセスの早い段階で検出できます。
テキストと背景色のコントラスト比をテストするために使用できるツールをいくつかご紹介します。
- VisBug は、すべての主要なパソコン用ブラウザで利用できるブラウザ拡張機能です。
- Firefox のユーザー補助インスペクタでは、視覚的なコントラストに関する問題を確認できます。
- Chrome DevTools を使用して低コントラストのテキストを検出して修正することもできます。
- Microsoft Edge ブラウザでは、カラー選択ツールを使用してテキストの色のコントラストをテストできます。
color と background-color は常に CSS で一緒に宣言することをおすすめします。背景色がブラウザのデフォルトになるとは限りません。ユーザーはブラウザで使用する色を変更できます。
body { color: black; }
body { color: black; background-color: white; }
高コントラスト
一部のユーザーは、オペレーティング システムをハイコントラスト モードに設定しています。ご利用のオペレーティング システムで試すことができます。
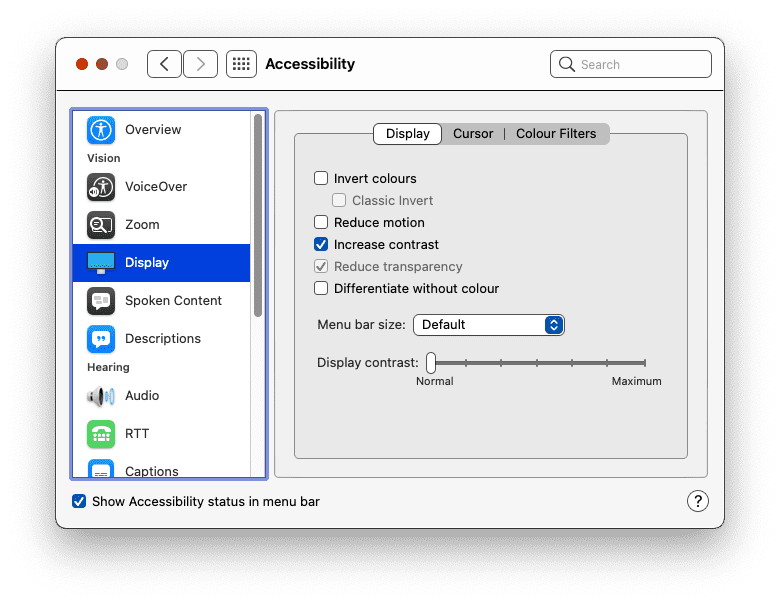
Mac で、次の手順を行います。
- システム環境設定
- ユーザー補助
- ディスプレイ
コントラストを上げるオプションを選択します。

ハイ コントラスト モードが有効になっているかどうかを検出するメディア機能があります。prefers-contrast メディア機能では、no-preference、less、more の 3 つの値をクエリできます。この情報を使用して、サイトのカラーパレットを調整できます。
オペレーティング システムで色反転を使用するように設定することもできます。
Mac で、次の手順を行います。
- システム環境設定
- ユーザー補助
- ディスプレイ
色を反転するオプションを選択します。

色を反転してブラウジングしているユーザーにも、ウェブサイトが理解できるようにしてください。ボックス シャドウに注意してください。色を反転させると調整が必要になる場合があります。
フォントサイズ
ユーザーはブラウザで色だけでなく、デフォルトのフォントサイズも調整できます。視力が低下するにつれて、ブラウザやオペレーティング システムのデフォルトのフォントサイズを調整し、年齢とともに数値を増やしている可能性があります。
これらの設定に対応するには、相対フォントサイズを使用します。px などの単位は使用しないでください。代わりに、rem や ch などの相対単位を使用してください。
ブラウザのデフォルトのテキストサイズ設定を変更してみてください。この設定はブラウザの設定で行うことができます。ウェブページにアクセスしているときに拡大して確認することもできます。デフォルトのフォントサイズを 200%拡大しても、ウェブサイトは正常に動作しますか?400% ではどうですか?
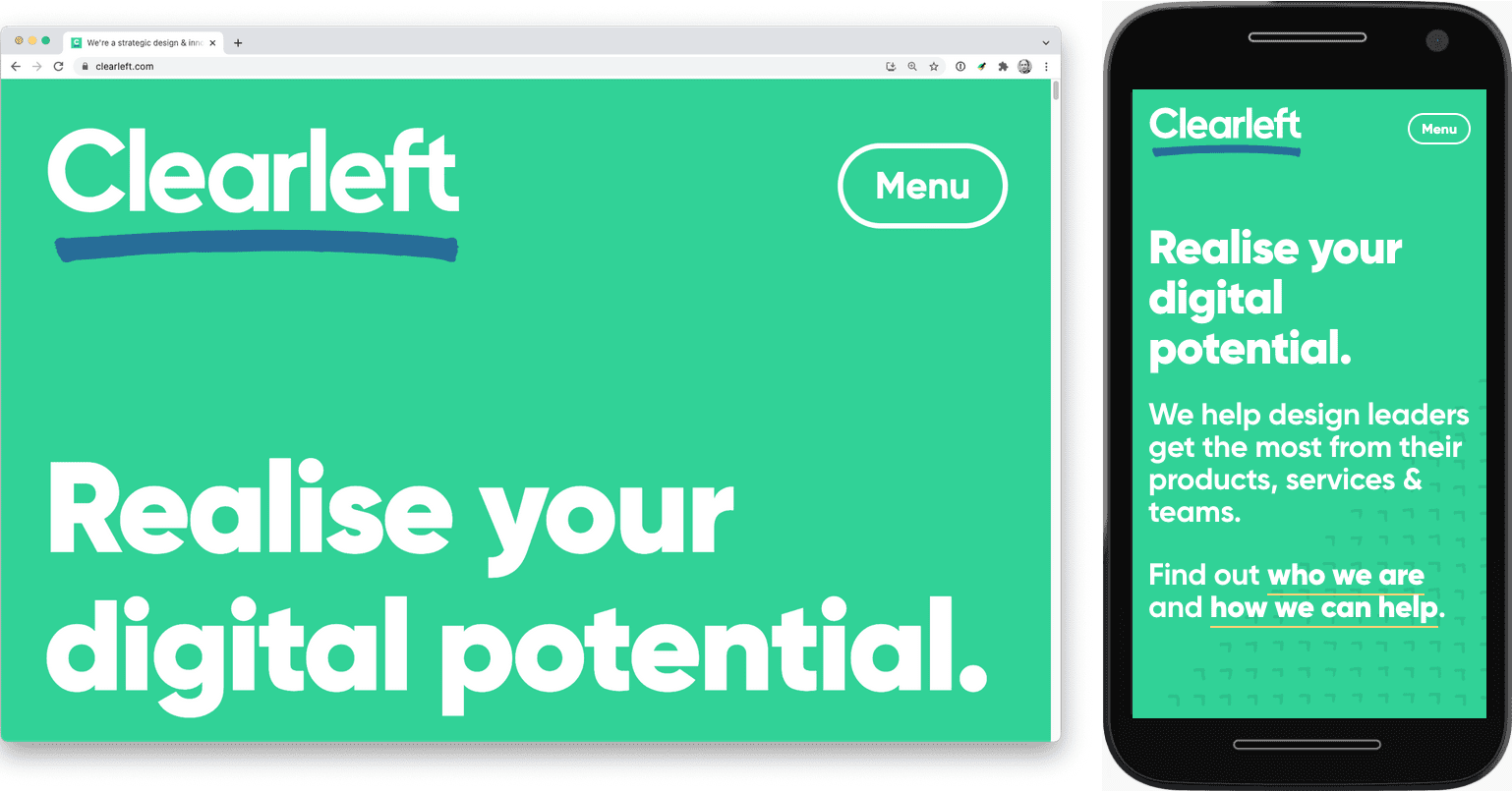
パソコンでウェブサイトにアクセスし、フォントサイズを 400% に拡大したユーザーには、小画面のデバイスでサイトにアクセスしたユーザーと同じレイアウトが表示されます。

キーボードの操作
すべてのユーザーがマウスやトラックパッドを使用してウェブページを操作しているわけではありません。キーボードを使用してページ内を移動することもできます。特に tab キーが便利です。ユーザーは、リンクやフォーム フィールドをすばやく移動できます。
:hover と :focus の疑似クラスでスタイル設定されたリンクは、マウス、トラックパッド、キーボードのいずれを使用していても、そのスタイルで表示されます。:focus-visible 疑似クラスを使用して、キーボード ナビゲーション専用のリンクにスタイルを適用します。これらのスタイルを目立たせることができます。
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
ユーザーがリンクからリンクへ、またはフォーム フィールドからフォーム フィールドへと Tab キーを押すと、ドキュメント構造に表示される順序で要素にフォーカスが移動します。視覚的な順序とも一致している必要があります。
CSS の order プロパティには注意が必要です。これを flexbox や grid と組み合わせて使用すると、HTML の順序とは異なる視覚的な順序で要素を配置できます。これは強力な機能ですが、キーボードで操作しているユーザーを混乱させる可能性があります。
キーボードの tab キーを使用してウェブページをテストし、タブ順序が適切であることを確認します。
Firefox ブラウザのデベロッパー ツールの [ユーザー補助] パネルには、[タブ順序を表示] というオプションがあります。有効にすると、フォーカス可能な各要素に番号がオーバーレイされます。
![Firefox の [ユーザー補助] タブを使用してタブ順序を可視化。](https://web.developers.google.cn/static/learn/design/accessibility/image/visualizing-tab-order-usi-544e8f125f14e.png?authuser=8&hl=ja)
モーションを抑制
アニメーションとモーションは、ウェブデザインに動きを与える優れた方法です。しかし、一部の人にとっては、このような動きが非常に方向感覚を失わせ、吐き気を催すこともあります。
ユーザーが動きを抑えたいかどうかを示す機能クエリがあります。prefers-reduced-motion という名前です。CSS の遷移やアニメーションを使用する場所に含めます。
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion メディアクエリは、画面上の移動に特化しています。prefers-reduced-motion の影響を受けない要素の色に遷移を使用している場合。不透明度を変化させたり、クロスフェードしたりしても構いません。モーションを抑制するということは、アニメーションをなくすということではありません。
Voice
ユーザーがウェブを利用する方法はそれぞれ異なります。すべてのユーザーがウェブサイトを画面で閲覧しているわけではありません。スクリーン リーダーなどの支援技術は、画面に出力された情報を音声に変換します。
スクリーン リーダーは、ウェブブラウザを含むあらゆる種類のアプリケーションで動作します。ウェブブラウザがスクリーン リーダーと効果的に通信するには、現在アクセスしているウェブページに有用なセマンティック情報が含まれている必要があります。
前回、アイコンのみのボタンに属性を含めて、視覚障がいのあるユーザーにボタンの目的を指定する必要があることを確認しました。これは、強固な基盤となる HTML の重要性を示す一例にすぎません。
見出し
<h1>、<h2>、<h3> などの見出しを適切に使用します。スクリーン リーダーは、これらの見出しを使用してドキュメントの概要を生成します。この概要は、キーボード ショートカットで移動できます。
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>構造
<main>、<nav>、<aside>、<header>、<footer> などのランドマーク要素を使用して、ページのコンテンツを構造化します。スクリーン リーダーをご利用のユーザーは、これらのランドマークに直接移動できます。
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
フォーム
すべてのフォーム フィールドに <label> 要素が関連付けられていることを確認します。ラベルをフォーム フィールドに関連付けるには、<label> 要素の for 属性と、フォーム フィールドの対応する id 属性を使用します。
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
画像
画像の説明テキストは、必ず alt 属性を使用して指定してください。
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
画像が純粋に表示目的である場合は、alt 属性を含める必要がありますが、空の値を指定できます。
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald は、効果的な alt テキストの作成に関する記事を公開しました。
リンク
リンク内に説明的なテキストを入力してください。「ここをクリック」や「詳細」などのフレーズは使用しないでください。
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
適切なセマンティック HTML を使用すると、スクリーン リーダーなどの支援技術や、音声アシスタントなどの他の音声出力でウェブページをより簡単に利用できるようになります。
カルーセル、タブ、アコーディオンなど、対応する HTML 要素がないインターフェース ウィジェット。これらは、HTML、CSS、JavaScript、ARIA を組み合わせてゼロから作成する必要があります。
ARIA は Accessible Rich Internet Applications の略です。適切な HTML 要素がない場合に、このボキャブラリを使用してセマンティック情報を提供できます。
HTML 要素としてまだ利用できないインターフェース要素を作成する必要がある場合は、ARIA を理解してください。
JavaScript でカスタム機能を追加するほど、ARIA の理解が必要になります。ネイティブの HTML 要素を使用する場合は、ARIA が不要な場合があります。
可能であれば、スクリーン リーダーを使用する実際のユーザーでテストします。これにより、ユーザーがウェブをどのように操作しているかを把握できるだけでなく、ユーザー補助を念頭に置いた設計で推測に頼る必要がなくなります。
実際のユーザーでテストすると、思い込みを明らかにできます。次のモジュールでは、ユーザーがウェブサイトをどのように操作しているかについて説明します。この点についても、思い込みが先行しがちです。
理解度を確認する
ユーザー補助に関する知識をテストする
CSS では、デベロッパーがフォントサイズなどのユーザー設定を上書きできる場合、最悪の場合どうなるでしょうか?
body { font-size: 12px; } を使用するだけで十分です。ユーザーのフォントサイズ設定が上書きされないようにするには、? を使用します。
px など)。rem などの相対単位。世界中の誰もがマウスを使用しています。
alt 属性が空の画像はどのような効果がありますか?
